
Tóm Tắt
1- CSS line-height
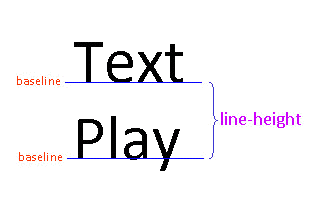
CSS line-height defines a distance between 2 baselines in 2 consecutive lines of text of an element. Baseline is the bottom line of most letters on the same line. Take a look at the following illustration:

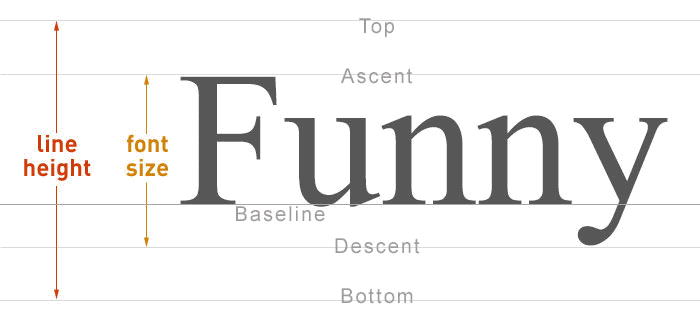
Line-height vs font-size

It demonstrates the relationship between line-height and font-size.
Bạn đang đọc: CSS line-height | https://final-blade.com
/* Keyword value (Default) */
line-height: normal;
/* Unitless values:
use this number multiplied by the element's font size */
line-height: 3.5;
/* values */
line-height: 3em;
line-height: 20px;
/* values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
If an element has an unspecified line-height, it will inherit from the parent element. Possible values of CSS line-height are:
normal
is the default value of the line-height. This value is dependent on the browser. Basically, it is 20% bigger than the font-size. For example, if the font-size is 14px, the line-height will be around 16.8px.
« number » ( unitless )
If you provide a «number» value excluding the unit for the line-height, the value of the line-height will be equal to the number multiplied by the font-size. This approach is recommended, which helps you avoid some unwanted results from inheritance.
« length »
Provide a value with a specific unit, for example 30px, 25pt, etc.
Note: Using an EM unit with a CSS line-height may lead to an unexpected result. You can see it in the example below.
« percentage »
Specify a percentage value compared to the font-size of the current element.
Note: Using a percentage unit with a CSS line-height may also produce an unexpected result. See it in the example below.
Example:
lie-height-example.html
CSS line-height
CSS line-height
Line-height :
normal
3em
3.5
35px
150%
Line 1
Line 2
Line 3
Line 4
2- Line-height and EM problem
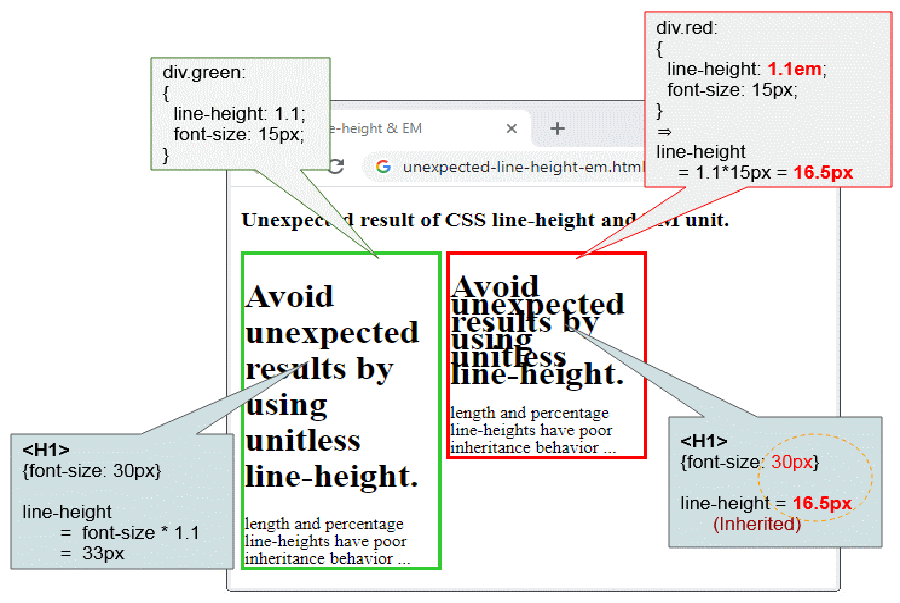
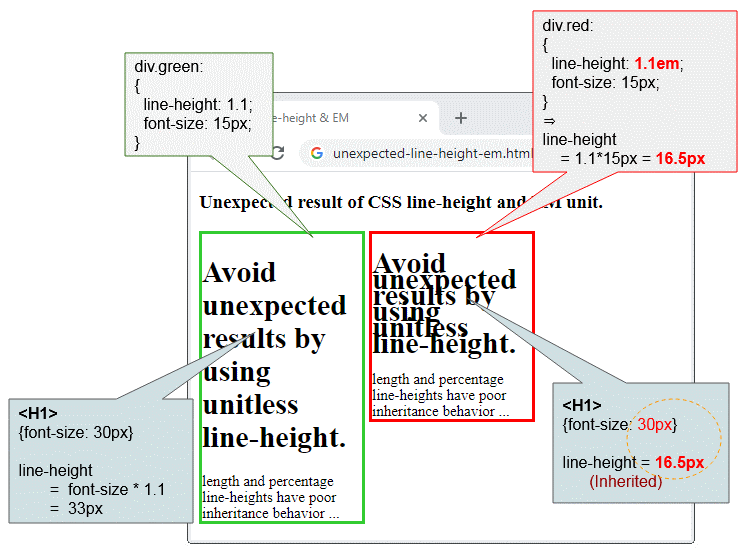
When using CSS line-height with the EM unit, you may get an unexpected result. The reason is that CSS line-height is inherited. But the inheritance is different between line-height with unit and unitless line-height. Take a look at the example below:

The
elements in this example have inherited line-height from their parent element, which may be smaller than the font-size. This makes the text look awful on display.
unexpected-line-height-em.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
unexpected-line-height-em.html
CSS line-height & EM
Unexpected result of CSS line-height and EM unit.
Avoid unexpected results by using unitless line-height.
length and percentage line-heights have poor inheritance behavior ...
Avoid unexpected results by using unitless line-height.
length and percentage line-heights have poor inheritance behavior ...
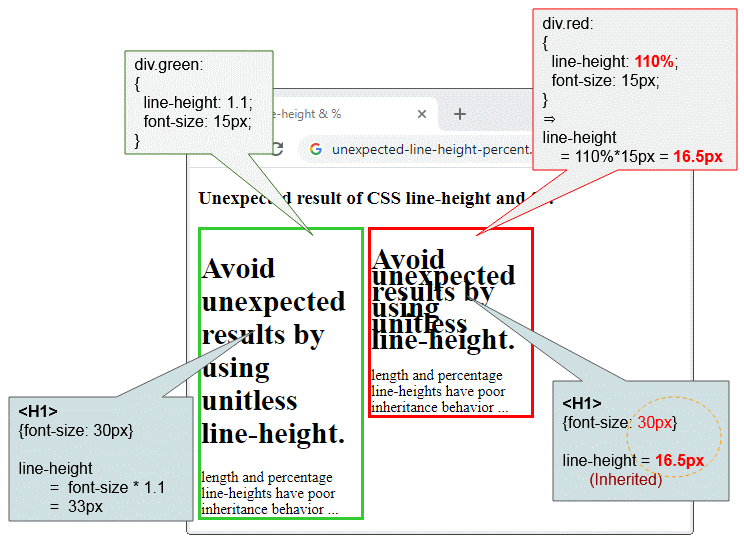
3- Line-height and % problem
When using CSS line-height along with % unit, you may get an unexpected result. The reason is that CSS line-height is inherited. However, the inheritance is different between line-height with unit and unitless line-height. Take a look at the example below:

The
elements in this example have inherited line-height from their parent element, which may be smaller than the font-size. This makes the text look awful on display.
unexpected-line-height-percent.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 110%;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
unexpected-line-height-percent.html
CSS line-height & %
Unexpected result of CSS line-height and %.
Avoid unexpected results by using unitless line-height.
length and percentage line-heights have poor inheritance behavior ...
Avoid unexpected results by using unitless line-height.
length and percentage line-heights have poor inheritance behavior ...
Source: https://final-blade.com
Category : Kiến thức Internet