
Gần như ai làm việc trong ngành thiết kế đồ họa hay đang tìm hiểu lĩnh vực này, đã sử dụng mã màu Hex trong công việc của mình.
Mọi người sử dụng mã màu HEX để xác lập màu kỹ thuật số trên những website và ứng dụng ,
Nhưng bạn có thực sự hiểu về những số lượng và vần âm trông ngẫu nhiên trong mã màu Hex, chúng có ý nghĩa gì ?
Trong bài viết này, hãy cùng chúng mình tìm hiểu mã màu Hex là gì ? Cũng như ý nghĩa của những con số hay chữ cái trong mã màu thông dụng này !
Tóm Tắt
Mã màu HEX là gì ?
Giải thích cơ bản nhất về định nghĩa mã màu HEX là nó đại diện thay mặt cho khối lượng màu Đỏ, Xanh lục và Xanh lam sống sót trong mã màu đó
Mã Hex là một dãy gồm 6 chữ số .
- 2 chữ số đầu tiên cho chúng ta biết lượng màu đỏ được sử dụng
- 2 chữ số tiếp theo cho chúng ta biết lượng màu xanh lá cây được sử dụng
- 2 chữ số cuối cùng cho chúng ta biết lượng màu xanh lam được sử dụng trong hỗn hợp đó.

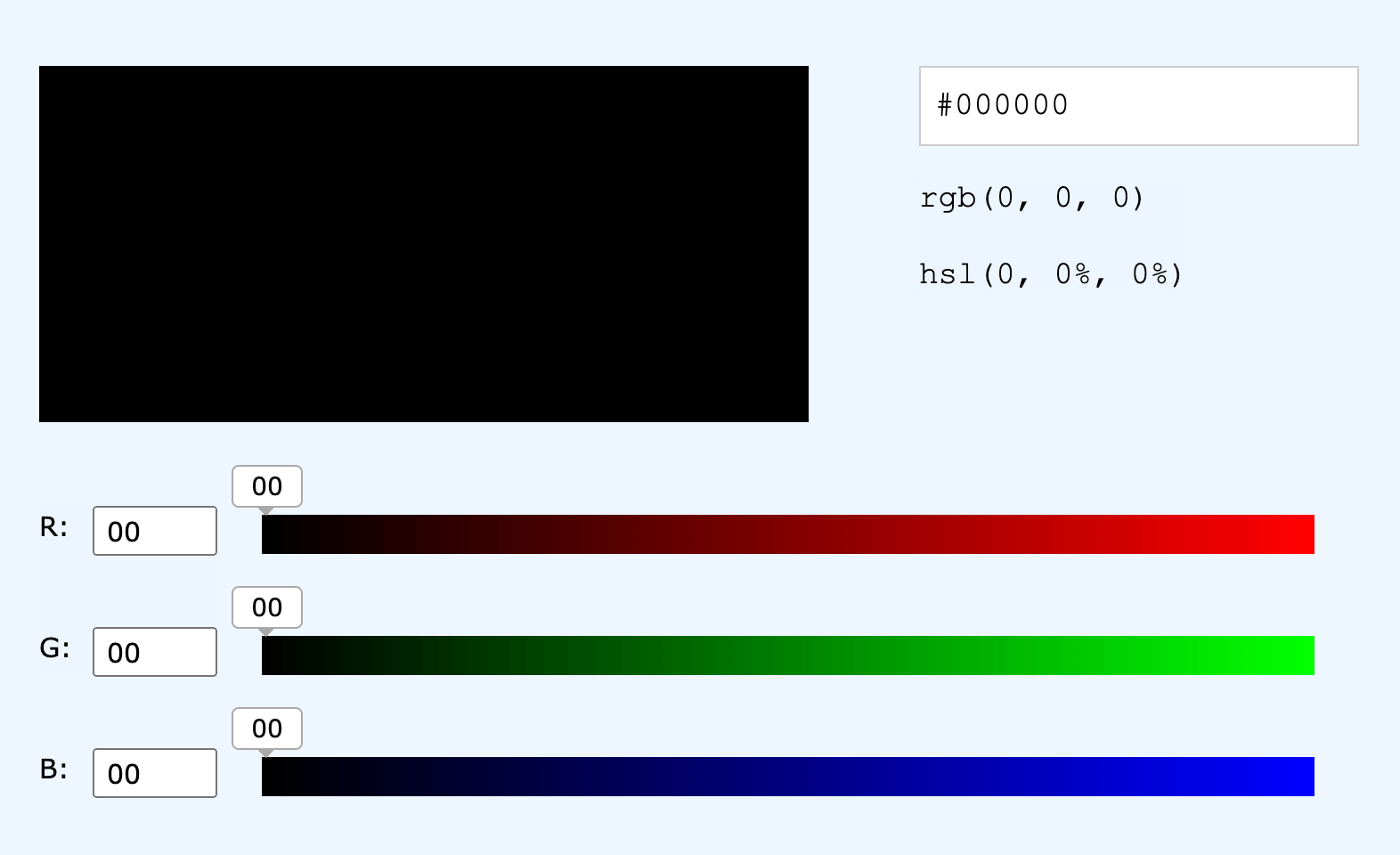
Chúng ta hãy xem xét ví dụ về mã màu Hex # 000000. Đây là mã HEX hiển thị màu đen.
Như bạn thấy, tất cả chúng ta đều không có lượng màu đỏ, xanh lá hay xanh được sử dụng trong mã màu trên, vì thế, mã màu trên chính là màu đen

Khá dễ hiểu, đúng không ? Chúng ta hãy đi tiếp ở phần sau :
Base 16
Điều quan trọng cần lưu ý là mã màu HEX sử dụng hệ thống chữ số Base-16.
Vì vậy, thay vì đếm từ 0 đến 10 như thường lệ, những giá trị Base-16 hiển thị từ 0 đến 16 .
Trong mạng lưới hệ thống này, 0-9 là số, còn những vần âm A, B, C, D, E và F được sử dụng cho những giá trị từ 10 đến 15, trong đó
- A = 10
- B = 11
- C = 12
- D = 13
- E = 14
- F = 15
Sử dụng mạng lưới hệ thống chữ số Base-16 được cho phép bất kể số nào từ 0-255 được hiển thị chỉ bằng hai chữ số ( Điều này quan trọng vì mỗi giá trị Đỏ, Xanh lục và Xanh lam chỉ có 2 chữ số trong mã HEX )
Có một số ít hướng dẫn quan trọng cần nhớ khi hiển thị những số 0-255 chỉ bằng hai chữ số :
- Bạn luôn cần nhân số đầu tiên với 16.
- Bạn nhân số thứ hai với 1.
- Cộng các tổng này lại với nhau để có được giá trị cuối cùng
Sử dụng quy tắc trên, tất cả chúng ta thấy rằng giá trị cao nhất bằng hai chữ số sẽ là “ FF ” hoặc 255 .
Vì sao ? Chúng ta nhân F tiên phong ( hoặc số 15 ) với 16, sau đó nhân F thứ hai ( hoặc số 15 ) bằng 1 rồi cộng hai giá trị này lại với nhau : ( 15 x 16 ) + ( 15 x 1 ) = 255 .
0 đến 255
Quay trở lại mã HEX, tất cả chúng ta đã biết rằng số 0 có nghĩa là không có màu nào cả và tất cả chúng ta biết giá trị tối đa 255 có nghĩa là không thiếu sắc tố
Vì vậy giá trị ở gam màu Đỏ, Xanh lục hoặc Xanh lam càng cao thì màu đó càng đậm
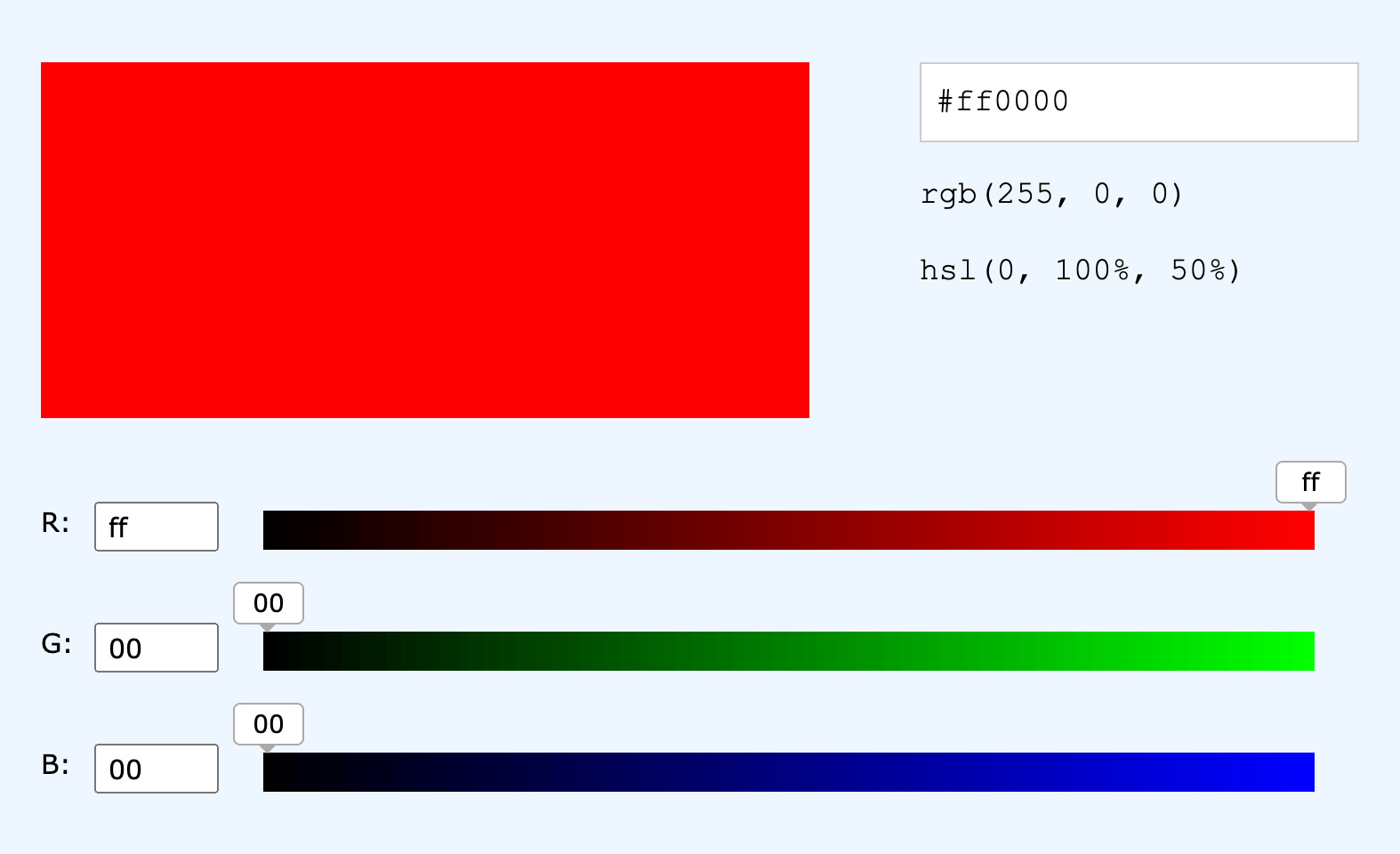
- Màu đỏ được hiển thị là # FF0000 – Hay nói cách khác là 255 Đỏ, 0 Xanh lục và 0 Xanh lam.
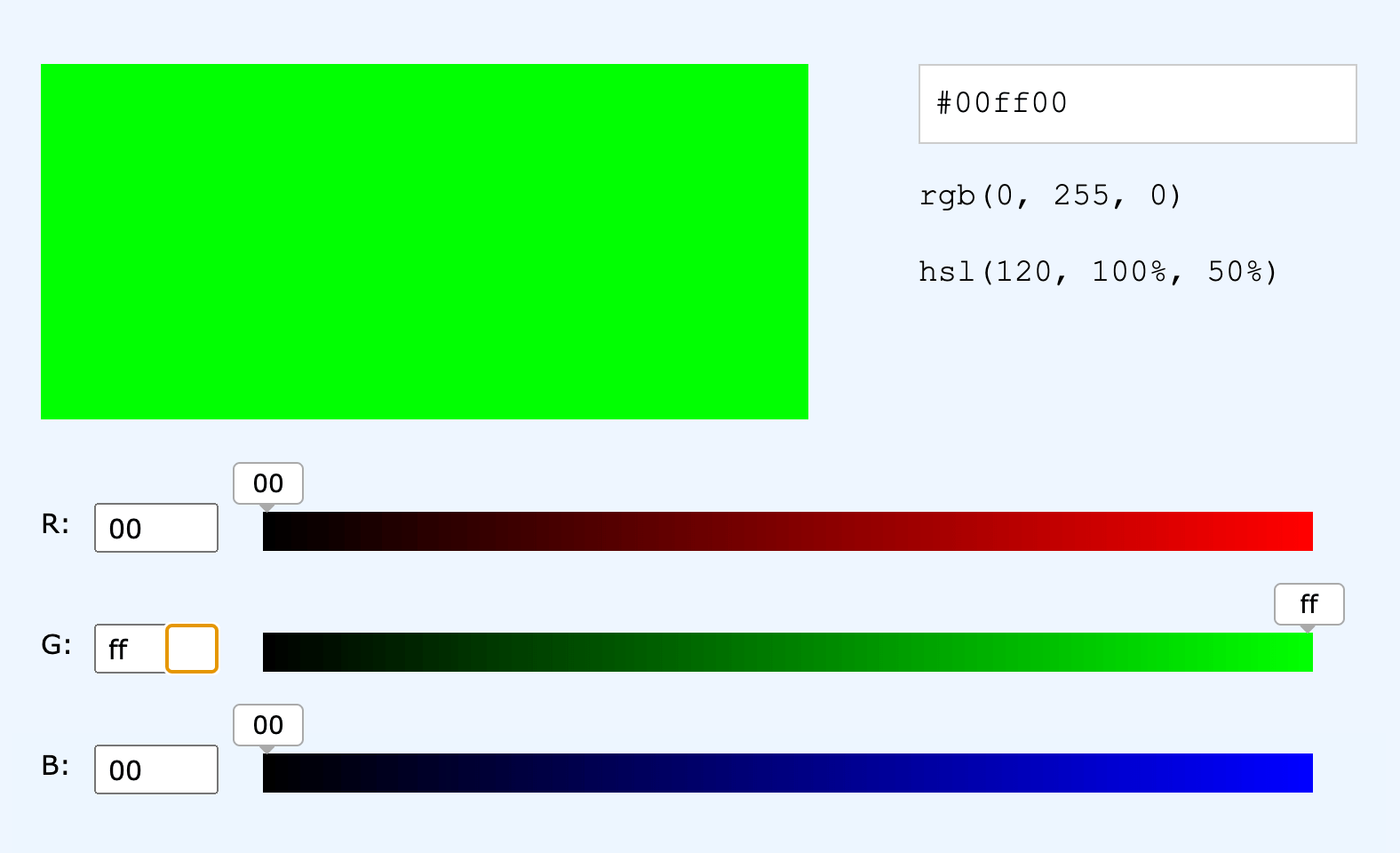
- Màu xanh lá là # 00FF00 – Hay nói cách khác là 0 Đỏ, 255 Xanh lục và 0 Xanh lam.
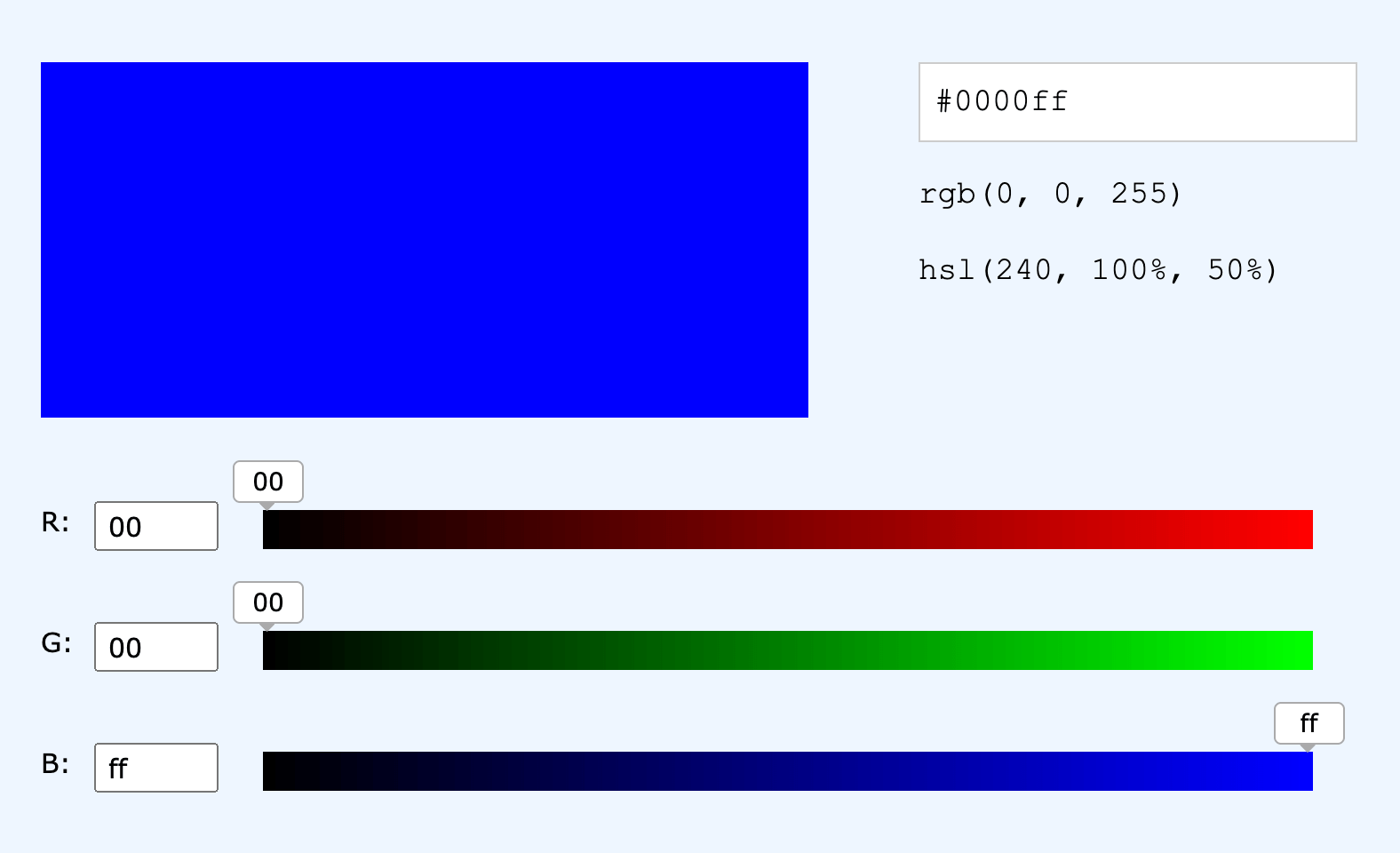
- Màu xanh lam được hiển thị là # 0000FF – Nói cách khác, 0 Đỏ, 0 Xanh lục và 255 Xanh lam.



Ở phần tiếp theo, tất cả chúng ta mở màn xem xét 1 số ít mã HEX khó hơn để đọc và hiểu những mã đó !
Màu RGB và hỗn hợp trộn
Để hoàn toàn có thể đọc hiểu mã màu HEX đúng cách, bạn cần có kiến thức và kỹ năng tốt về màu RGB tích hợp và trộn lẫn .
Đơn giản chỉ cần đọc những giá trị là một kiến thức và kỹ năng toán học cơ bản, nhưng để hoàn toàn có thể thực sự tưởng tượng những màu này trông như thế nào từ mã HEX sẽ cần bạn hiểu rõ hơn về kim chỉ nan màu và quy mô màu RGB .
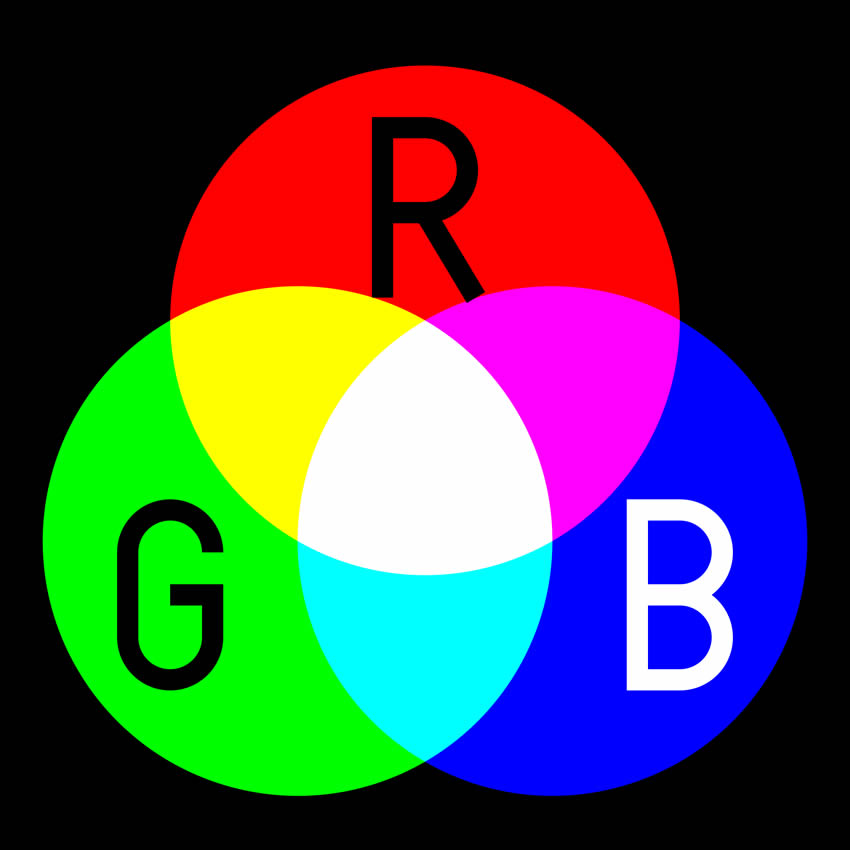
Một chú ý quan tâm quan trọng khi về màu RGB là sự trộn lẫn màu là Additive – có nghĩa là tất cả chúng ta hoàn toàn có thể tạo ra màu trắng bằng cách tích hợp cả ba giá trị RGB vì RGB về cơ bản tạo ra từ ánh sáng và sắc tố .
Điều này là không hề xảy ra với những quy mô màu khác như CMY, vì những quy mô này thường có đặc thù trừ, có nghĩa là trộn lẫn những màu cơ bản thường ra màu tối hơn !

Với kỹ năng và kiến thức này, giờ tất cả chúng ta biết rằng việc trộn những màu trong HEX không chỉ làm tăng cường mức độ màu của chúng với những giá trị RGB cao hơn mà còn tăng cả cường độ ánh sáng — những giá trị lớn khi được trộn lẫn sẽ khiến màu sáng hơn và những giá trị nhỏ hơn sẽ khiến màu tối hơn !
Ở phần trước, tất cả chúng ta đã biết mã # 000000 đại diện thay mặt cho màu đen .
Chúng ta thuận tiện thấy rằng # FFFFFF có nghĩa là hỗn hợp màu Đỏ, Xanh lá cây và Xanh da trời trộn lại với cường độ cao nhất, và đó chính là màu trắng tinh khiết !
Hãy cùng xem xét 1 số ít hỗn hợp khác .
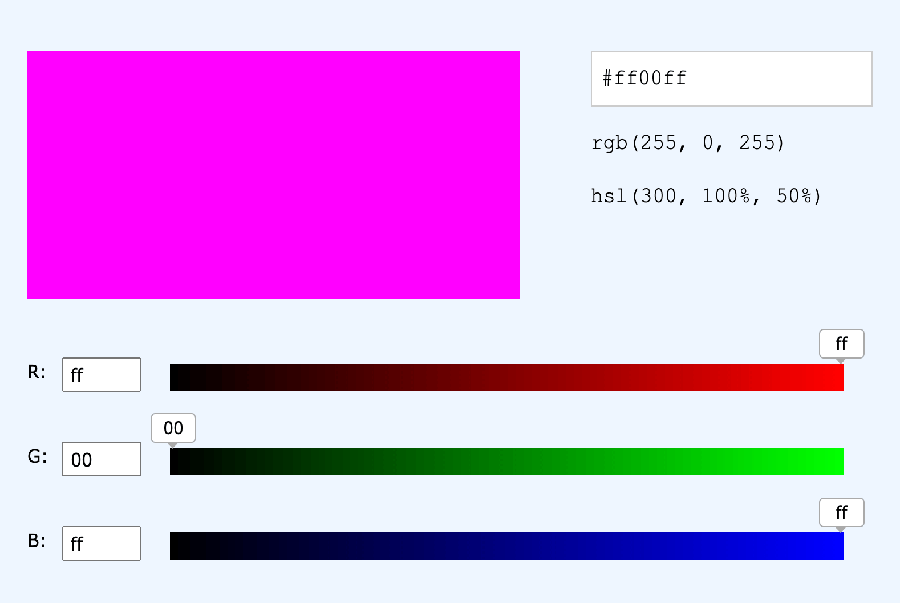
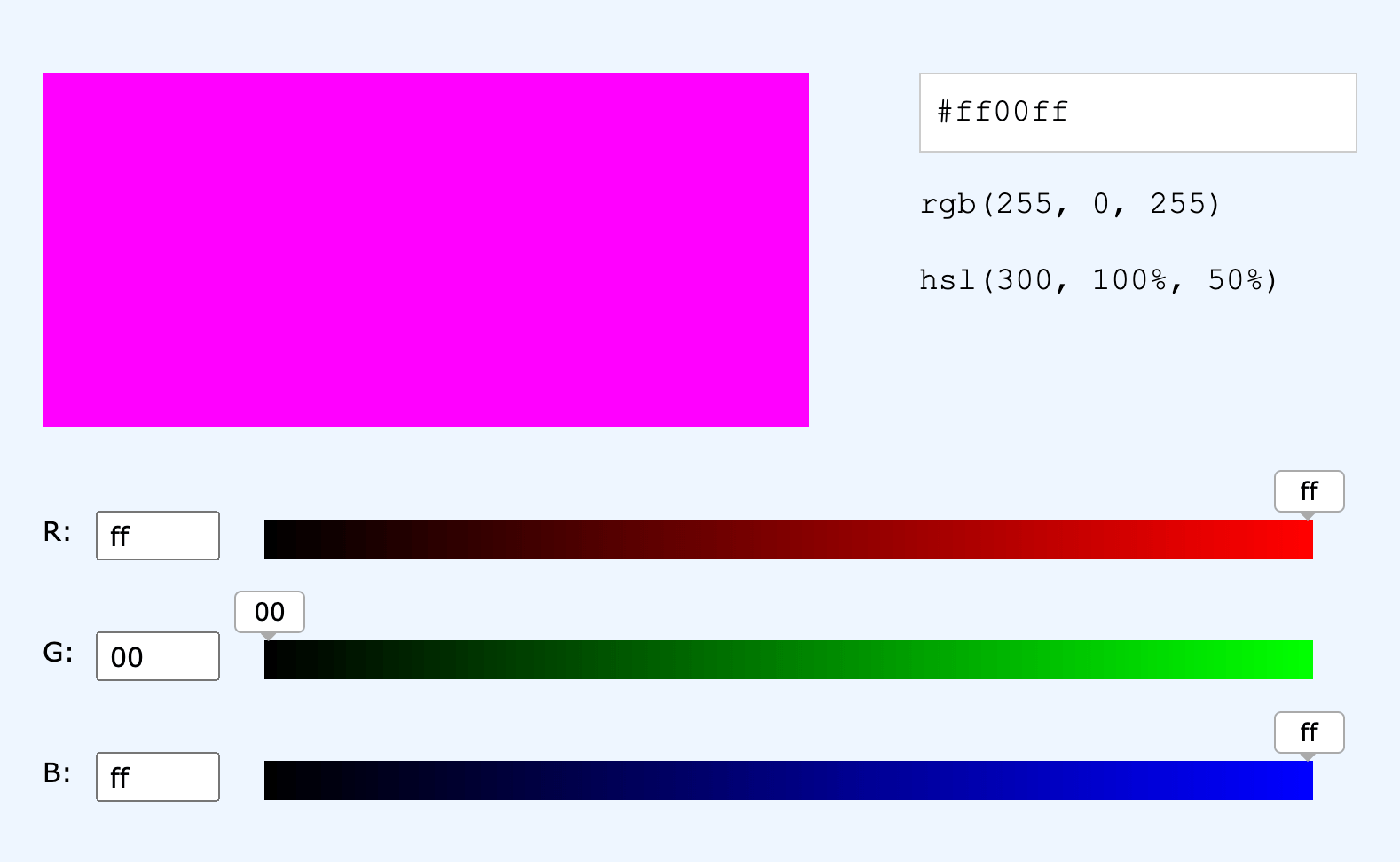
Nếu chúng ta lấy giá trị Xanh lam mạnh và trộn chúng với các giá trị Đỏ mạnh, chúng ta nhận được # FF00FF (Màu cánh sen)

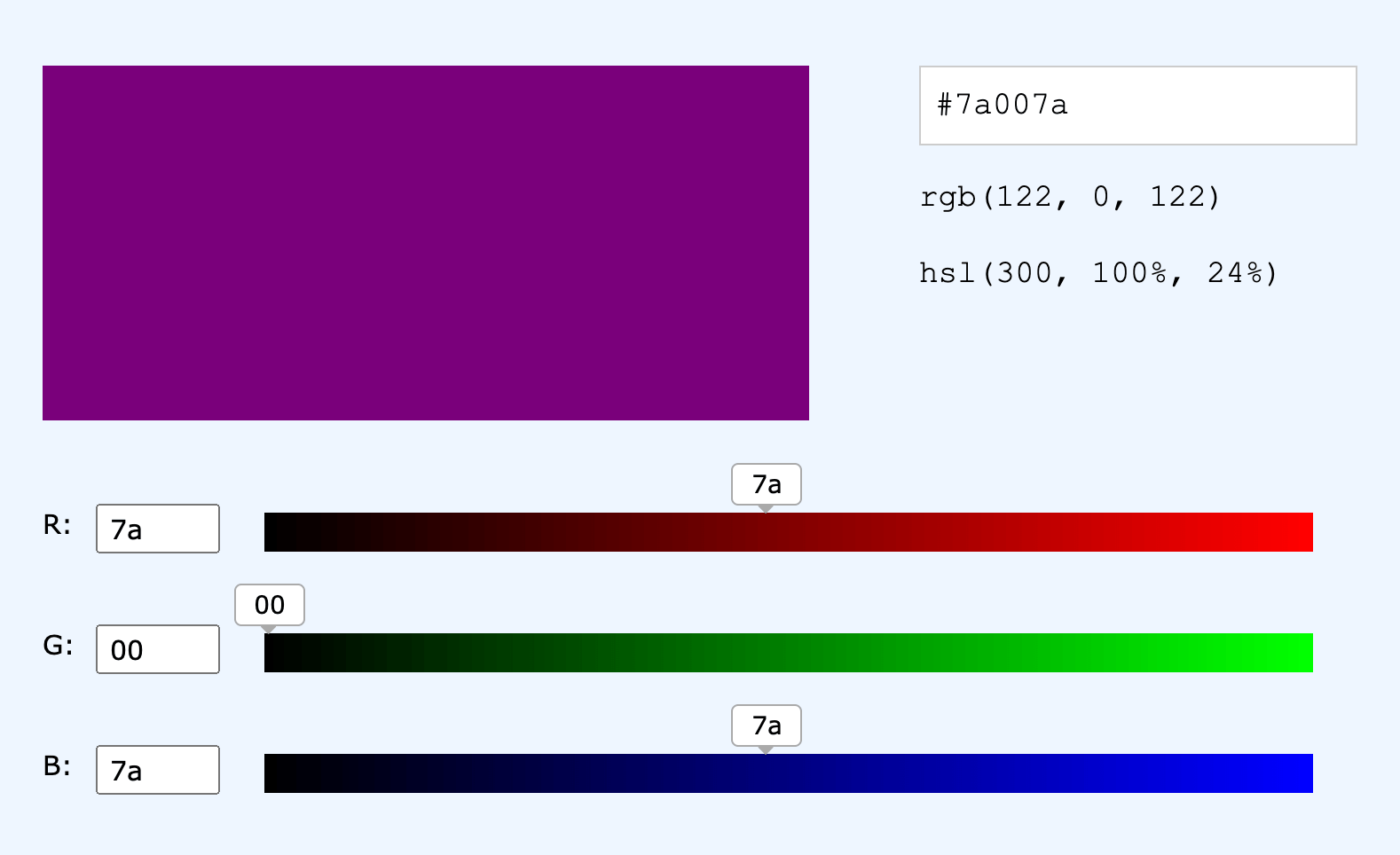
Nếu tất cả chúng ta muốn chuyển mã màu cánh sen này thành một màu tím đậm hơn, tất cả chúng ta cần giảm những giá trị Đỏ và Xanh lam từ giá trị mạnh nhất là 225, xuống một giá trị 112 hoặc 7A ( 7 × 16 ) + ( 10 × 1 ) trong thông số Base-16 .
Thế là chúng ta có mã màu #7A007A.
Trong trường hợp này, giá trị xanh lá cây vẫn được phản ánh là 00, nhưng khi tất cả chúng ta gia giảm cường độ màu Đỏ và Xanh lam, tất cả chúng ta nhận được màu tím đậm hơn màu cánh sen khởi đầu

Kết luận
Tóm lại, tất cả chúng ta cần nhớ rằng mã màu HEX được tạo thành từ 2 giá trị tượng trưng cho màu Đỏ, 2 giá trị tượng trưng cho màu Xanh lục và 2 giá trị tượng trưng cho màu Xanh lam .
Chúng ta sử dụng Base-16 để xác lập những giá trị đó, từ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A ( 10 ), B ( 11 ), C ( 12 ), D ( 13 ), E ( 14 ), F ( 15 ) .
Chúng ta luôn nhân số đầu tiên của mỗi cặp với 16, sau đó cộng hai số với nhau để có giá trị R, G hoặc B
Con số đó càng gần 255, màu càng sáng và càng bão hòa .
Nếu số lượng càng gần 0, màu càng tối và càng ít rực rỡ tỏa nắng hơn .
Source: https://final-blade.com
Category : Kiến thức Internet