

Bài viết này được đăng tại
freetuts.net
Bạn đang đọc: Cách để tạo mảng hai chiều trong Javascript
, không được copy dưới mọi hình thức.
Mảng hai chiều là một loại mảng đặc biệt quan trọng, nó có cấu trúc như mảng một chiều mà mình đã trình làng trong bài cách duyệt mảng trong javascript, chỉ có một điểm khác duy nhất đó là mỗi thành phần của mảng lại là một mảng khác. Chi tiết thế nào thì tất cả chúng ta cùng khám phá trong bài này nhé .
Tóm Tắt
1. Mảng hai chiều trong javascript là gì?
Mảng hai chiều là loại mảng mà mỗi thành phần của mảng đó là một mảng khác. Cấu trúc này giúp ta tàng trữ tài liệu phong phú và nhiều mẫu mã hơn nhiều so với mảng một chiều .
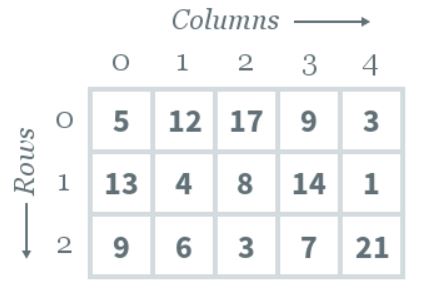
Hãy xem hình dưới đây để hiểu rõ hơn .
Mảng hai chiều có cấu trúc giống như một ma trận, mỗi thành phần sẽ có hai chỉ mục, đó là vị trí nằm trong hàng và cột [ row | column ] .
Như trong hình trên thì vị trí của :
- Số 5 sẽ là [0][0]
- Số 12 sẽ là [0][1]
- Số 13 sẽ là [1][0]
- Số 14 sẽ là [1][1]
2. Khai báo mảng hai chiều trong javascript
Để khai báo mảng hai chiều trong js thì ta sẽ khai báo một mảng một chiều, sau đó mỗi thành phần của mảng ta sẽ gán giá trị là một mảng khác .
Bây giờ mình sẽ khai báo một mảng hai chiều có cấu trúc giống như hình ở phần 1 nhé .
var numbers = [
[5, 12, 17, 9, 3],
[13, 4, 8, 14, 1],
[9, 6, 3, 7, 21]
];
alert(numbers[1][2]); // In ra 8
Bạn cũng hoàn toàn có thể sử dụng Array để khai báo .
var numbers = new Array(
new Array(5, 12, 17, 9, 3),
new Array(13, 4, 8, 14, 1),
new Array(9, 6, 3, 7, 21)
);
alert(numbers[1][2]); // In ra 8
3. Lấy phần tử mảng hai chiều trong javascript
Mỗi thành phần được chỉ định bởi hai thông số kỹ thuật, thứ nhất là chỉ mục trên hàng và thứ hai là chỉ mục trên cột. Cú pháp như sau :
array[row][column]
Ví dụ: Truy cập đến phần tử hàng 2 cột 3 trong mảng numbers.
Vì chỉ mục khởi đầu bằng số 0 nên ta phải trừ đi 1 cho hàng và cột .
numbers[1][2]
Chiéu theo bảng dữ liệu trên thì ta sẽ lấy được giá trị là số 8.
Xem thêm: Ví dụ Lập trình MVC trong Java
4. Thêm phần tử vào mảng hai chiều trong javascript
Để thêm một thành phần vào mảng thì ta có hai trường hợp, thứ nhất là thêm vào cuối mảng và thứ hai là thêm vào đầu mảng .
Thêm vào cuối mảng hai chiều
Ta sử dụng hàm push() để thêm một phần tử vào cuối mảng hai chiều.
var numbers = []; numbers.push([5, 12, 17, 9, 3]); numbers.push([13, 4, 8, 14, 1]); numbers.push([9, 6, 3, 7, 21]); console.log(numbers);
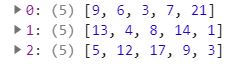
Kết quả :
Thêm vào đầu mảng hai chiều
Ta sử dụng hàm unshift() để thêm phần tử vào đầu mảng.
var numbers = []; numbers.unshift([5, 12, 17, 9, 3]); numbers.unshift([13, 4, 8, 14, 1]); numbers.unshift([9, 6, 3, 7, 21]); console.log(numbers);
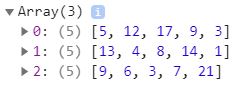
Kết quả :
Như bạn thấy, thành phần thêm tiên phong sẽ bị dồn về cuối mảng, còn thành phần thêm ở đầu cuối sẽ nằm ở đầu mảng. Lý do là hàm unshift ( ) sẽ đẩy những thành phần lên để nhường chỗ cho thành phần cần thêm .
5. Duyệt mảng hai chiều trong javascript
Để duyệt qua những thành phần trong mảng hai chiều thì tất cả chúng ta sử dụng hai vòng lặp lồng nhau. Vòng lặp tiên phong sẽ lặp theo hàng và vòng lặp thứ hai sẽ lặp theo cột .
Lấy tài liệu ở trên thì mình sẽ viết vòng lặp for duyệt qua những thành phần của mảng như sau :
var numbers = [
[5, 12, 17, 9, 3],
[13, 4, 8, 14, 1],
[9, 6, 3, 7, 21]
];
// Lặp theo hàng
for (var i = 0; i < numbers.lenght; i++){
// Lặp theo cột, số cộ từ 0 -> số lượng phần tử của hàng i
for (var j = 0; j < numbers[i].length; j++){
console.log(numbers[i][j]);
}
}
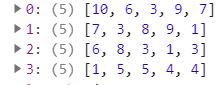
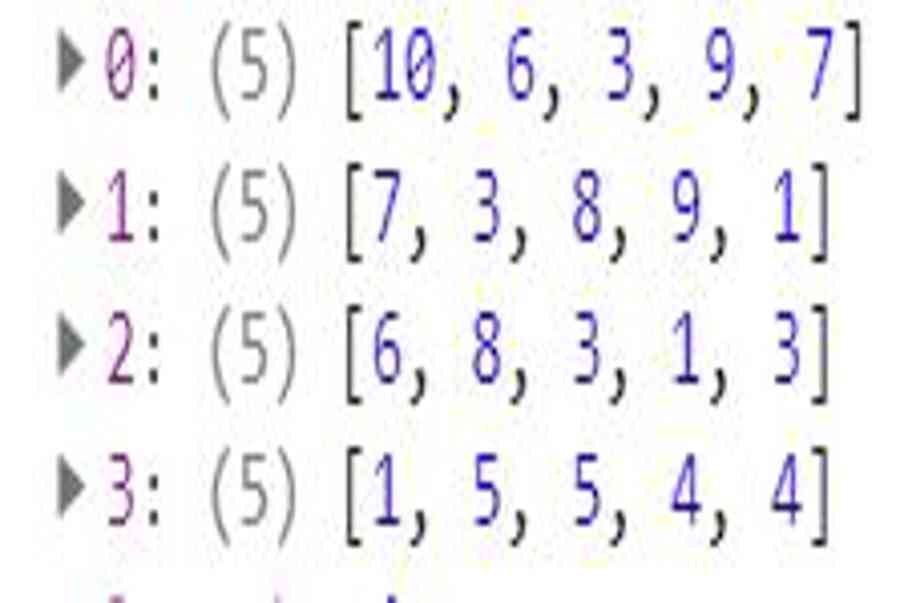
Tương tự, nếu bạn muốn tạo một mảng random các số ngẫu nhiên gồm 5x4 = 20 phần tử thì làm như sau:
var numbers = [];
// Lặp theo hàng
for (var i = 0; i < 4; i++){
numbers[i] = [];
// Lặp theo cột, số cộ từ 0 -> số lượng phần tử của hàng i
for (var j = 0; j < 5; j++){
numbers[i][j] = Math.floor((Math.random() * 10) + 1);
}
}
console.log(numbers);
Kết quả:
Xem thêm: Tổng hợp bài tập JavaScript có code mẫu
Như vậy là mình đã hướng dẫn xong cách sử dụng mảng hai chiều với những thao tác : Khai báo mảng hai chiều, dấy thành phần mảng hai chiều, duyệt mảng hai chiều .. và một số ít công dụng khác. Nếu có vướng mắc hãy để lại phản hồi nhé .
Source: https://final-blade.com
Category: Kiến thức Internet