
Tóm Tắt
Bạn đang muốn tạo hiệu ứng mạ vàng cho chữ nhưng không biết thực hiện thế nào và sử dụng phần mềm nào? Đừng lo lắng nhé vì ở bài viết này mình sẽ hướng dẫn bạn cách tạo hiệu ứng chữ mạ vàng trong Illustrator, Photoshop cực đơn giản. Hãy bắt đầu nào.

Cách tạo hiệu ứng chữ mạ vàng trong Illustrator, Photoshop
I. Tạo hiệu ứng chữ mạ vàng trong Illustrator
1. Hướng dẫn nhanh
Mở phần mềm Illustrator > Vào File > Chọn Open mở file ảnh thỏi vàng > Chọn công cụ Rectangle Tool (M) tạo 4 ô > Chọn công Eyedropper Tool (I) lấy màu cho 4 ô từ ảnh thỏi vàng > Chọn công cụ Type Tool (T) tạo chữ > Vào Object > Chọn Expand > Tích vào Object và Fill > Nhấn OK để áp dụng hiệu ứng cho chữ > Chọn công Gradient (G) tạo màu chữ mạ vàng > Vào Stroke tạo viền > Vào Object > Chọn Expand > Tích vào Stroke > Nhấn OK để chỉ áp dụng cho viền > Chọn công cụ Rectangle Tool (M) tạo ô màu mạ vàng > Nhấn chuột phải Chọn Ungroup > Chọn công cụ Stroke (X) > Chọn công cụ Eyedropper Tool (I) lấy màu từ ô mới > Hoàn thành.
2. Hướng dẫn chi tiết
Bước 1: Chuẩn bị một hình ảnh có những thỏi vàng, ta sẽ lấy màu để tạo chữ có hiệu ứng giống như thật. Mở phần mềm Illustrator và vào File để chọn Open mở file ảnh thỏi vàng đã lưu trước đó.

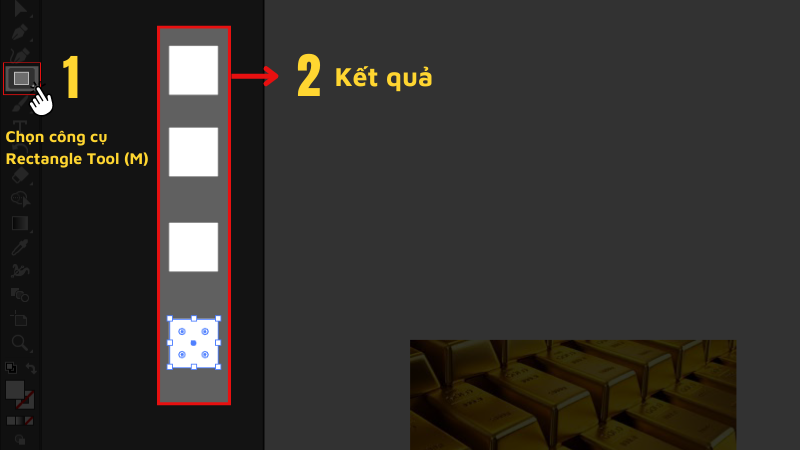
Chọn công cụ Rectangle Tool ( M ) tạo 4 ô
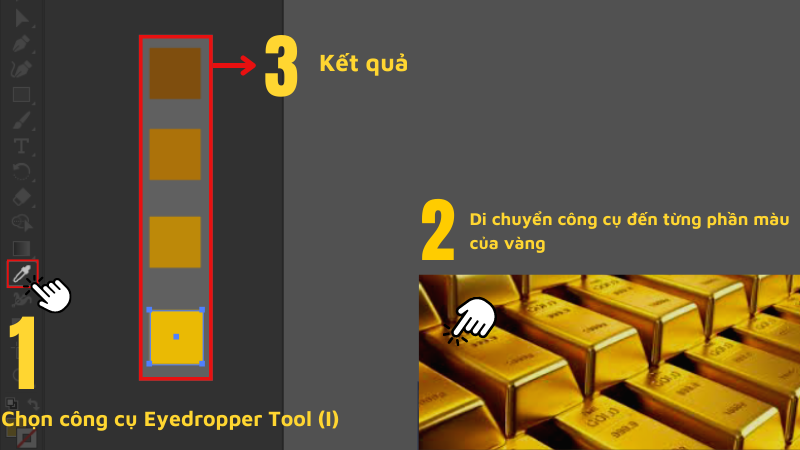
Bước 3: Chọn công Eyedropper Tool (I) lấy màu đậm đến nhạt từ ảnh thỏi vàng cho 4 ô

Chọn công Eyedropper Tool ( I ) lấy màu cho 4 ô từ ảnh thỏi vàng .
Bước 4: Chọn công cụ Type Tool (T) để tạo chữ. Sau đó, bạn có thể căn chỉnh kích thước và kiểu chữ mong muốn.

Chọn công cụ Type Tool ( T ) để tạo chữ
Bước 5: Click chuột vào ô Object, sau đó chọn Expand, tích vào Object và Fill rồi nhấn OK để áp dụng hiệu ứng cho chữ.

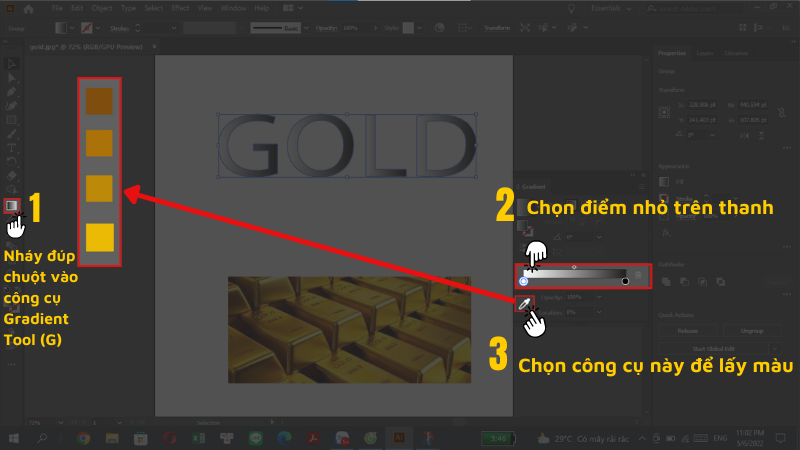
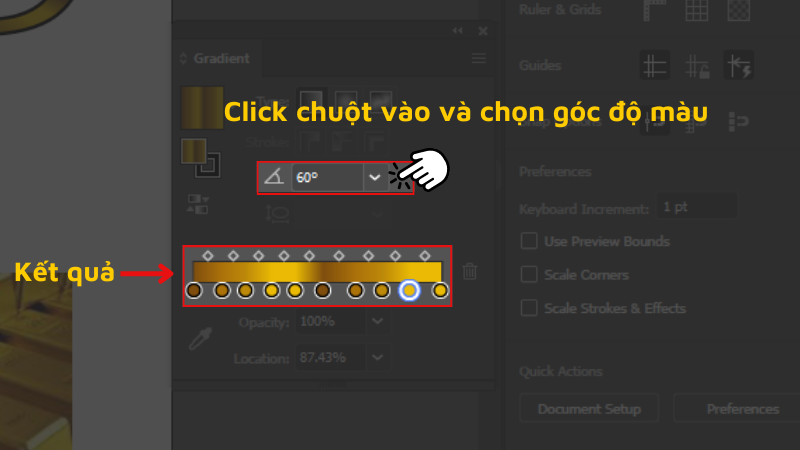
Chọn công cụ Gradient Tool ( G ) – tạo màu mạ vàng

Chỉnh góc nhìn màu
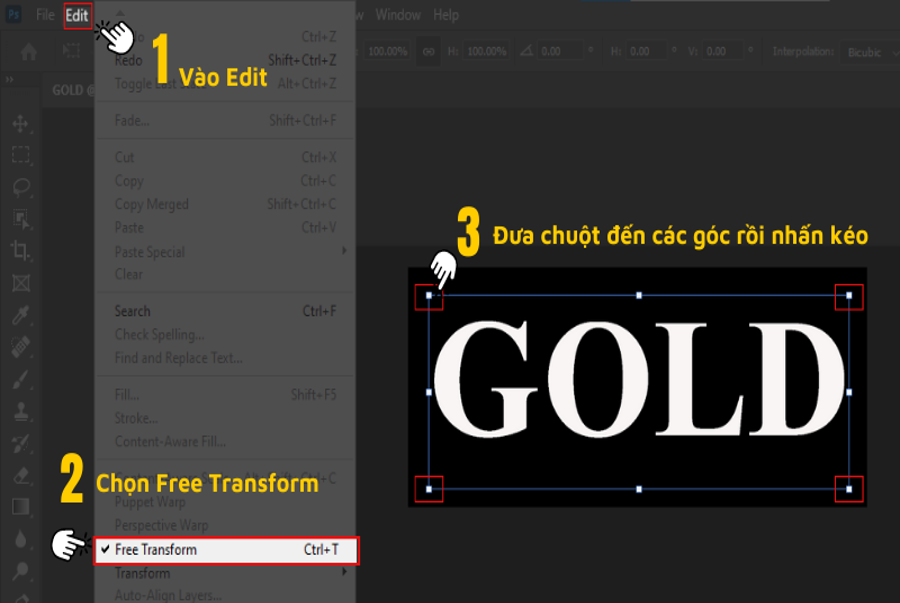
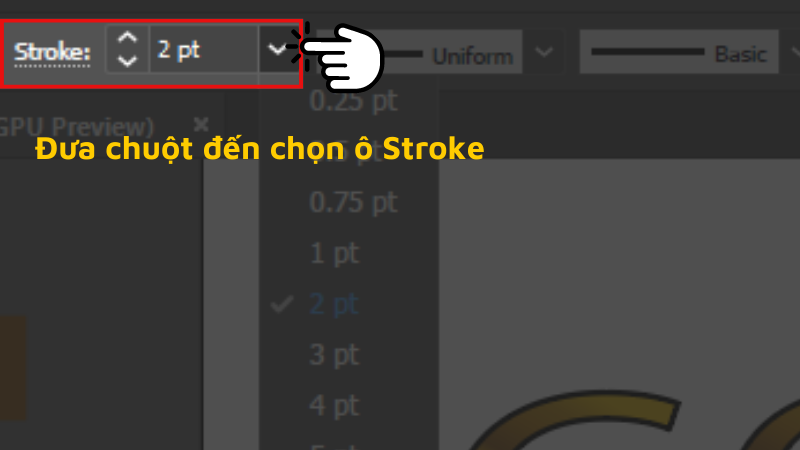
Bước 7: Dùng chuột kéo phủ toàn chữ. Đưa chuột đến chọn Stroke để tạo viền cho chữ. Tại đây bạn có thể tùy chỉnh Weight độ dày của viền.

Chọn Stroke để tạo viền cho chữ
Bước 8: Vào Object và chọn Expand, sau đó stick vào Stroke và nhấn OK để chỉ áp dụng cho viền.

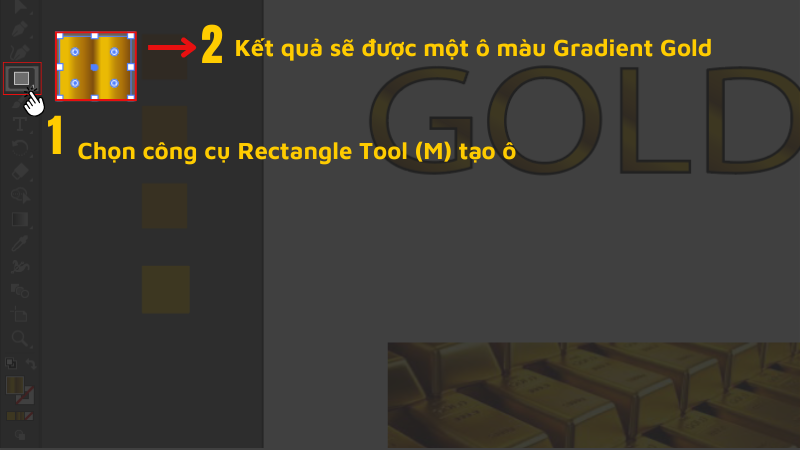
Chọn công cụ Rectangle Tool ( M ) để tạo thêm ô màu Gradient Gold
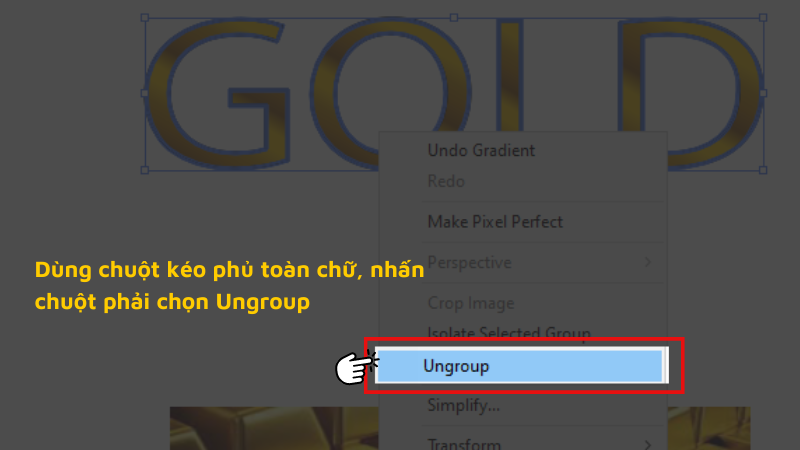
Bước 10: Dùng chuột kéo phủ toàn chữ, nhấn chuột phải chọn Ungroup. Chọn công cụ Stroke (X) và chọn Eyedropper Tool (I) để lấy màu từ ô màu Gradient Gold, tạo viền chữ mạ vàng có thêm độ sâu và chân thực.

Nhấn chuột phải chọn Ungroup
Bước 11: Kế đến, bạn đưa chuột đến chọn công cụ Stroke (X) và chọn Eyedropper Tool (I) để lấy màu từ ô màu Gradient Gold, tạo viền chữ mạ vàng có thêm độ sâu và chân thực.

Hoàn thành
II. Tạo hiệu ứng chữ mạ vàng trong Photoshop
1. Hướng dẫn nhanh
Mở phần mềm Photoshop > Vào File > New > Thiết lập kích thước File > Vào Edit > Fill, chọn nền đen > Chọn OK > Chọn công cụ Horizontal Type Tool, để nhập chữ > Ctrl J, tạo và chọn layer text copy > Nhấn fx > Chọn Gradient Overlay… > Thiết lập các hiệu ứng tô màu chữ > Chọn Bevel & Emboss > Tiếp tục điều chỉnh màu mạ vàng thêm chân thực > Hoàn thành.
2. Hướng dẫn chi tiết
Bước 1: Bấm phím tắt Ctrl + N (Win) hoặc chọn New trong mục File để thiết lập kích thước file bạn muốn. Sau đó nhấn OK.
Xem thêm: Cách tạo Gmail mới trên điện thoại, máy tính đơn giản 2022
File > New > Thiết lập size file
Bước 2: Điền Black vào ô Contents của mục Fill (nằm trong phần Edit) để tạo nền đen và chọn OK.

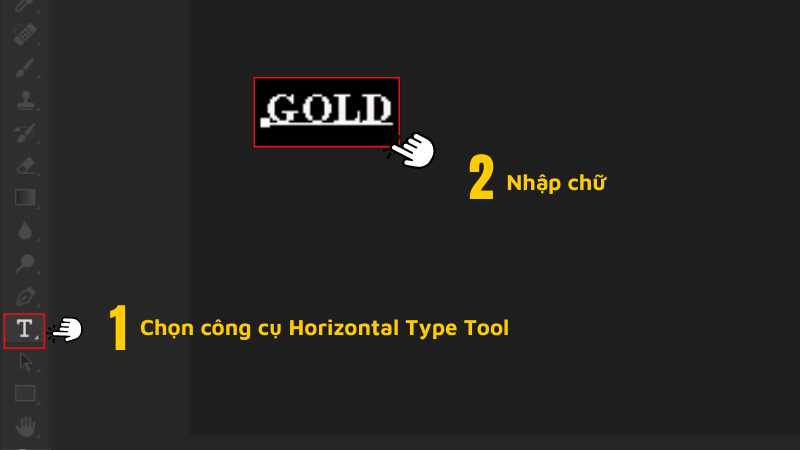
Chọn công cụ Horizontal Type Tool, nhập chữ

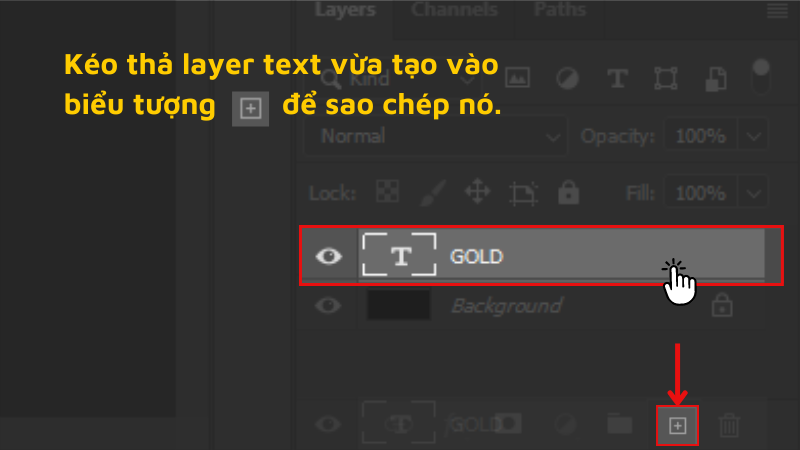
Kéo thả layer text vừa tạo vào nút Create a new layer để sao chép nó
Bước 5: Chọn layer text copy và nhấn fx để chọn Gradient Overlay…
tt
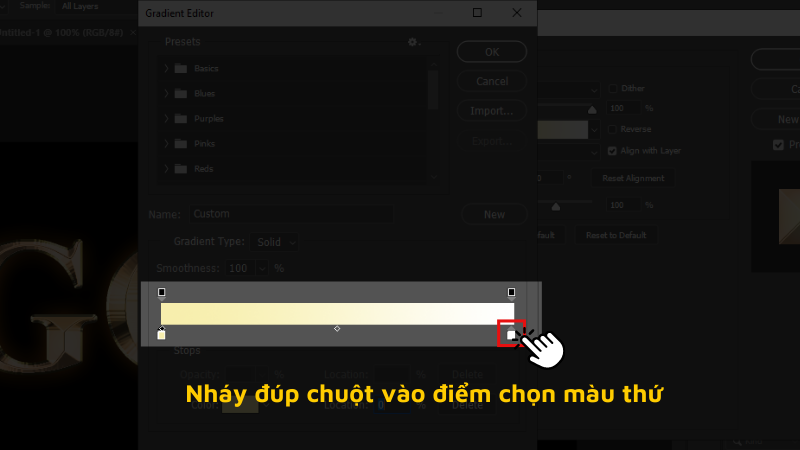
Nháy đúp điểm chọn màu thứ hai ở cuối thanh

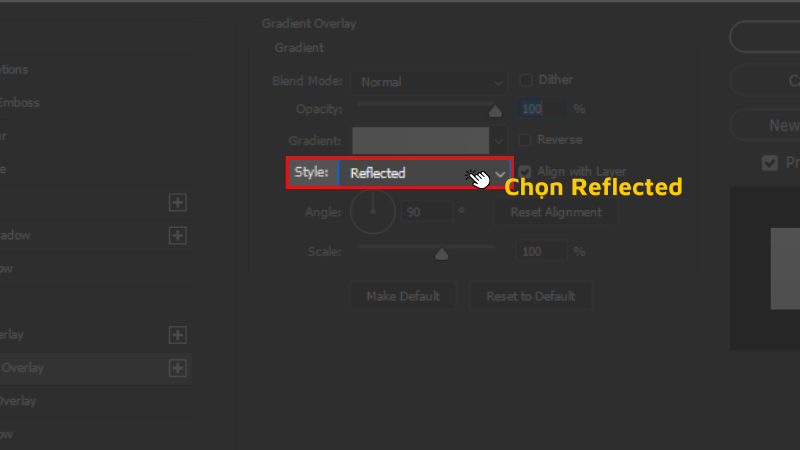
Chuyển Style từ Linear ( mặc định ) thành Reflected
Bước 11: Vẫn trong hộp thoại Layer Style, tích vào Bevel & Emboss.
Thay đổi các tùy chọn của hiệu ứng Bevel & Emboss như sau: Style= Inner Bevel, Technique= Chisel Hard, Depth= 100%, Size = 41 (tùy vào độ khối cho chữ bạn muốn). Trong phần Shading sẽ chỉnh Angle = 120 ° và tích vào Anti-aliased để điều chỉnh Gloss Contour= Ring – Double Contour, Highlight Mode = Screen, Shadow Mode= Multiply và Opacity = 75%.

Hoàn thành
Mời bạn tham khảo các laptop đang kinh doanh tại Thế Giới Di Động:1
Và đó là cách giúp bạn tạo hiệu ứng chữ mạ vàng trong Illustrator, Photoshop một cách dễ dàng và đơn giản nhất. Hy vọng bài viết sẽ hữu ích với bạn. Nếu bạn thắc mắc về cách làm thì hãy để lại bình luận bên dưới nhé. Chúc bạn thực hiện thành công!
Source: https://final-blade.com
Category : Kiến thức Internet