
Tóm Tắt
Mẫu kiến trúc MVC
MVC là tên gọi tắt của Model – View – Controller – một mẫu kiến trúc ( architectural pattern ) truyền kiếp và rất phổ cập trong tăng trưởng ứng dụng .Mẫu kiến trúc MVC được vận dụng thoáng đãng trong ứng dụng web, desktop và mobile. Trên trong thực tiễn, mẫu MVC nguyên bản vốn được kiến thiết xây dựng dành cho ứng dụng với giao diện đồ họa tựa như ứng dụng desktop chứ không phải cho ứng dụng web. Tuy nhiên, lúc bấy giờ mẫu kiến trúc này được sử dụng thoáng đãng nhất trong những web framework .Lưu ý phân biệt mẫu kiến trúc ( architechtural pattern ) với mẫu phong cách thiết kế ( design pattern ). Nhiều tài liệu sử dụng lẫn lộn những thuật ngữ này .ASP.NET Core MVC chỉ là một trong số những web framework vận dụng mẫu kiến trúc MVC. Bạn hoàn toàn có thể cũng đã nghe về Django ( Python ), Rails ( Ruby ) hay Spring ( Java ). Đây là những web framework nổi tiếng khác vận dụng kiến trúc MVC .Mỗi ứng dụng hoặc framework diễn giải MVC theo cách riêng của mình và thường tập trung chuyên sâu hơn vào một số ít góc nhìn của mẫu kiến trúc này. Ví dụ, mẫu MVC ứng dụng trên Rails hay Spring không trọn vẹn giống với ASP.NET Core, mặc dầu đều có 3 thành phần cơ bản tương tự như nhau .Tuy nhiên, dù vận dụng ở đâu và theo cách nào, mẫu này cũng hướng tới phân tách việc màn biểu diễn tài liệu khỏi quản trị và giải quyết và xử lý tài liệu. Để tạo ra sự phân tách này, mẫu MVC phân loại ứng dụng ra 3 thành phần với trách nhiệm cơ bản như sau :
- Model – dữ liệu và trạng thái của ứng dụng.
- View – khuôn mẫu dành cho hiển thị dữ liệu.
- Controller – cập nhật model và lựa chọn view.
Mỗi thành phần của ứng dụng MVC chỉ chịu nghĩa vụ và trách nhiệm cho một mảng duy nhất. Khi những thành phần phối hợp lại và tương tác với nhau sẽ tạo ra giao diện người dùng .
Tương tác giữa những thành phần trong kiến trúc MVC
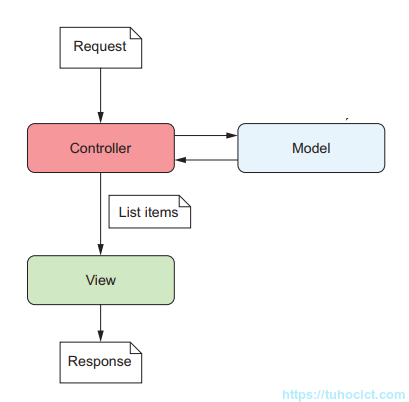
Nhìn chung, thứ tự những sự kiện xảy ra khi ứng dụng phản ứng với tương tác / nhu yếu của người dùng như sau :
- Controller nhận yêu cầu.
- Controller lấy dữ liệu từ model, hoặc cập nhật dữ liệu của model.
- Controller lựa chọn view phù hợp cho việc hiển thị dữ liệu và chuyển dữ liệu của model sang cho view.
- View sử dụng dữ liệu của model để sinh ra giao diện.
 Với cách diễn đạt MVC như trên, controller đảm nhiệm vai trò điểm đảm nhiệm của tương tác. Người dùng trao đổi với controller để khởi đầu một tương tác .Trong ứng dụng web, tương tác này chính là truy vấn HTTP. Như vậy khi một truy vấn HTTP tới ứng dụng, controller sẽ giải quyết và xử lý truy vấn. Tùy thuộc vào truy vấn, controller hoàn toàn có thể thực thi nhiều hoạt động giải trí khác nhau. Tuy nhiên những hoạt động giải trí này phần nhiều đều triển khai trong sự phối hợp với model .Model trọn vẹn độc lập với phương pháp hiển thị của tài liệu trên giao diện do view đảm nhiệm .Model hoàn toàn có thể hiểu, theo cách đơn thuần nhất, là tài liệu. Tuy nhiên, trong những MVC framework, model hoàn toàn có thể hiểu theo nhiều cách khác nhau. Trong phần sau của bài học kinh nghiệm này tất cả chúng ta sẽ trao đổi kỹ hơn về “ model ” trong ASP.NET Core MVC .Sự độc lập giữa model và view giúp đơn giản hóa việc test. Thông thường rất khó để test giao diện. Khi không tương quan đến giao diện, thành phần model còn lại sẽ thuận tiện hơn để test .Sự độc lập này cũng được cho phép controller lựa chọn view cho tương thích với nhu yếu. Tức là, với cùng một tài liệu ( model ), controller hoàn toàn có thể lựa chọn những cách hiển thị ( view ) khác nhau. Ví dụ, trong một ứng dụng web thường thì, controller sẽ lựa chọn HTML view. Nếu truy vấn đến từ một ứng dụng khác, controller hoàn toàn có thể lựa chọn loại view đặc biệt quan trọng ở dạng JSON hoặc XML .
Với cách diễn đạt MVC như trên, controller đảm nhiệm vai trò điểm đảm nhiệm của tương tác. Người dùng trao đổi với controller để khởi đầu một tương tác .Trong ứng dụng web, tương tác này chính là truy vấn HTTP. Như vậy khi một truy vấn HTTP tới ứng dụng, controller sẽ giải quyết và xử lý truy vấn. Tùy thuộc vào truy vấn, controller hoàn toàn có thể thực thi nhiều hoạt động giải trí khác nhau. Tuy nhiên những hoạt động giải trí này phần nhiều đều triển khai trong sự phối hợp với model .Model trọn vẹn độc lập với phương pháp hiển thị của tài liệu trên giao diện do view đảm nhiệm .Model hoàn toàn có thể hiểu, theo cách đơn thuần nhất, là tài liệu. Tuy nhiên, trong những MVC framework, model hoàn toàn có thể hiểu theo nhiều cách khác nhau. Trong phần sau của bài học kinh nghiệm này tất cả chúng ta sẽ trao đổi kỹ hơn về “ model ” trong ASP.NET Core MVC .Sự độc lập giữa model và view giúp đơn giản hóa việc test. Thông thường rất khó để test giao diện. Khi không tương quan đến giao diện, thành phần model còn lại sẽ thuận tiện hơn để test .Sự độc lập này cũng được cho phép controller lựa chọn view cho tương thích với nhu yếu. Tức là, với cùng một tài liệu ( model ), controller hoàn toàn có thể lựa chọn những cách hiển thị ( view ) khác nhau. Ví dụ, trong một ứng dụng web thường thì, controller sẽ lựa chọn HTML view. Nếu truy vấn đến từ một ứng dụng khác, controller hoàn toàn có thể lựa chọn loại view đặc biệt quan trọng ở dạng JSON hoặc XML .
MVC trong ASP.NET Core
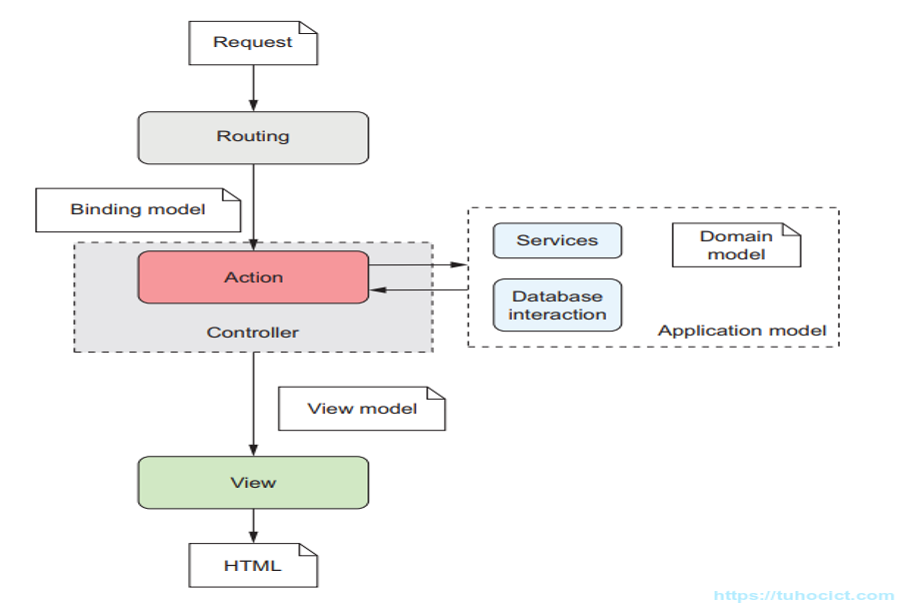
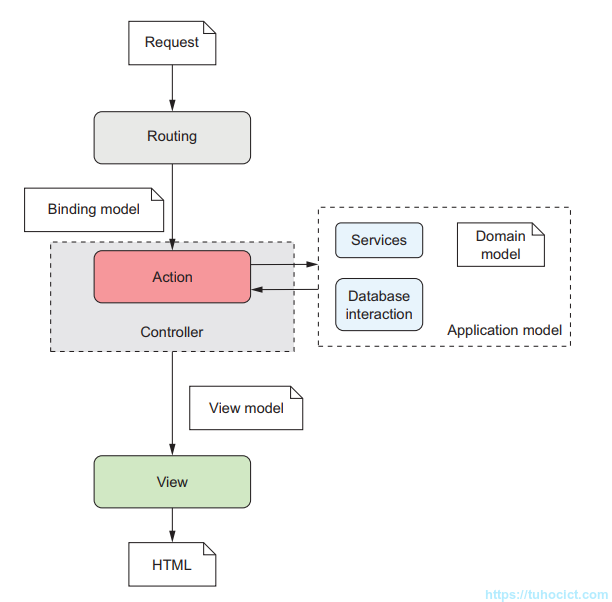
Ở trên tất cả chúng ta đã nhắc tới kiến trúc MVC ở mức độ sơ lược. Như đã nói, mỗi framework vận dụng MVC với những đặc trưng riêng. ASP.NET Core cũng vậy. Chúng ta sẽ xem xét một số ít khái niệm gắn với cách triển khai kiến trúc MVC trong ASP.NET Core .Dưới đây là sơ đồ cụ thể minh họa hoạt động giải trí của một ứng dụng kiến thiết xây dựng theo kiến trúc MVC trong ASP.NET Core . Đây là một chu kỳ luân hồi giải quyết và xử lý từ lúc nhận được truy vấn HTTP cho đến khi sinh ra HTML .
Đây là một chu kỳ luân hồi giải quyết và xử lý từ lúc nhận được truy vấn HTTP cho đến khi sinh ra HTML .
Truy vấn HTTP sẽ được cơ chế routing ánh xạ sang một phương thức xác định gọi là action.
Trong ASP.NET Core MVC, action là phương thức được thực thi để đáp ứng lại một truy vấn.
Để thực thi, action cần đến dữ liệu đầu vào chứa trong truy vấn HTTP. Dữ liệu được trích ra từ truy vấn thông qua cơ chế model binding.
Binding model là một object đóng vai trò “thùng chứa” dữ liệu trích xuất ra từ truy vấn để cung cấp cho action. Binding model là kết quả hoạt động của cơ chế model binding và là tham số đầu vào cho action.
Controller trong ASP.NET Core là class chứa các action có quan hệ nhất định.
kích hoạt khi thực thi sẽ tương tác với những thành phần còn lại của ứng dụng như những dịch vụ, cơ sở tài liệu .
Với cách tiếp cận DDD (Domain-driven Design), phần dữ liệu nghiệp vụ được thể hiện qua các domain model.
Xem thêm: Cách Lập Biz Zing Me Uy Tín
Tất cả các thành phần dịch vụ, domain model, v.v., được gọi chung là application model.
Quá trình tương tác này sẽ sinh ra tài liệu Giao hàng cho hiển thị, gọi là view model .
View model là object đơn giản chứa dữ liệu cần thiết để sinh ra giao diện. Thông thường view model là một biến thể của dữ liệu lấy được từ application model cùng với dữ liệu phụ trợ cho hiển thị (như tiêu đề, phân trang, v.v.).
View trong ASP.NET Core MVC là các trang Razor chứa loại mã hỗn hợp C# + HTML theo cú pháp Razor. Vì vậy người ta cũng thường gọi view trong ASP.NET Core MVC là Razor view. Kết quả xử lý của Razor view là HTML.
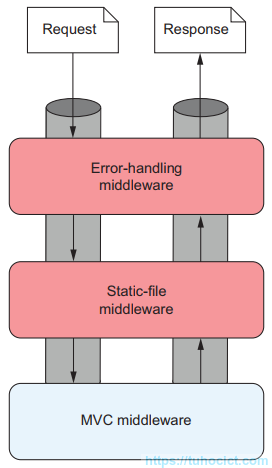
MVC middleware trong ASP.NET Core
Mô hình kiến trúc MVC trong ASP.NET Core được thực thi trong một middleware có tên là MVC middleware.
 MVC Middleware đặt ở cuối chuỗi giải quyết và xử lý của ASP.NET Core. Toàn bộ code bạn viết chính là để lan rộng ra MVC Middleware theo nhu yếu giải quyết và xử lý bài toán của bạn, như thiết kế xây dựng những lớp controller riêng hoặc những Razor view .Razor Pages mà bạn đã học được thiết kế xây dựng bên trên MVC Middleware .Tất cả những thành phần thiết yếu cho một ứng dụng MVC như routing, base controller class, model binding, Razor view engine, v.v., đều được thực thi sẵn. Bạn hoàn toàn có thể thuận tiện sử dụng, lan rộng ra, hoặc thậm chí còn thay thế sửa chữa những thành phần này .Để tiện nghi cho người lập trình, MVC Middleware thực thi thông số kỹ thuật dựa trên quy ước ( configuaration over convention ), như tên gọi của controller, vị trí lưu file của những Razor view, v.v. .Do vậy, trong quy trình học thao tác với ASP.NET Core MVC bạn cũng phải học rất nhiều quy ước khác nhau. Tuy nhiên, giống như những thành phần khác của ASP.NET Core, bạn hoàn toàn có thể biến hóa những quy ước theo nhu yếu .
MVC Middleware đặt ở cuối chuỗi giải quyết và xử lý của ASP.NET Core. Toàn bộ code bạn viết chính là để lan rộng ra MVC Middleware theo nhu yếu giải quyết và xử lý bài toán của bạn, như thiết kế xây dựng những lớp controller riêng hoặc những Razor view .Razor Pages mà bạn đã học được thiết kế xây dựng bên trên MVC Middleware .Tất cả những thành phần thiết yếu cho một ứng dụng MVC như routing, base controller class, model binding, Razor view engine, v.v., đều được thực thi sẵn. Bạn hoàn toàn có thể thuận tiện sử dụng, lan rộng ra, hoặc thậm chí còn thay thế sửa chữa những thành phần này .Để tiện nghi cho người lập trình, MVC Middleware thực thi thông số kỹ thuật dựa trên quy ước ( configuaration over convention ), như tên gọi của controller, vị trí lưu file của những Razor view, v.v. .Do vậy, trong quy trình học thao tác với ASP.NET Core MVC bạn cũng phải học rất nhiều quy ước khác nhau. Tuy nhiên, giống như những thành phần khác của ASP.NET Core, bạn hoàn toàn có thể biến hóa những quy ước theo nhu yếu .
Bonus : Các loại model trong ASP.NET Core MVC
Đây là một nội dung đặc biệt quan trọng mà có lẽ rằng ít tài liệu lý giải cặn kẽ cho bạn .Trong diễn đạt của kiến trúc MVC khái niệm model tương đối chung chung : thành phần chứa toàn bộ những loại tài liệu và hoạt động giải trí không tương quan đến giao diện .Cách miêu tả model như vậy gây ra khó hiểu. Ít nhất tất cả chúng ta thực sự khó tưởng tượng ra đâu là model trong một ứng dụng thiết kế xây dựng theo kiến trúc MVC .Lấy ví dụ trong ứng dụng quản trị sách điện tử, liệu model là một object Book, hay là tập hợp những object Book, hay là một khái niệm trừu tượng ?Trong ASP.NET Core, “ model ” được sử dụng để chỉ MỘT SỐ thành phần khác nhau, gồm có : binding model, application model, domain model, view model .Các thành phần này có vị trí và vai trò rất độc lạ nhau trong ứng dụng ASP.NET Core MVC .
Binding model là kết quả của việc trích xuất dữ liệu từ truy vấn HTTP (chứa trong route data, query string, form) và biến đổi thành object của .NET. Binding model có vai trò là tham số đầu vào cho action. Quá trình trích xuất và biến đối dữ liệu này trong ASP.NET Core được gọi là model binding.
Domain model là kết quả của phân tích dữ liệu theo mô hình DDD. Dù bạn xây dựng ứng dụng theo kiến trúc nào đi chăng nữa thì cũng vẫn cần có domain model. Domain model không phải là đặc trưng của kiến trúc MVC.
Tất cả những gì mà action có thể sử dụng để thực hiện nhiệm vụ của mình đều được xem là thuộc application model. Đây là khái niệm rất chung và cũng không đặc trưng của MVC. Trong các loại ứng dụng khác bạn cũng có thể gọi chung các thành phần dịch vụ, cơ sở dữ liệu, domain model là application model.
View model là dữ liệu được action tạo ra và truyền sang cho view. View model có lẽ là thành phần gần gũi nhất với định nghĩa M-model trong MVC.
View model không “ thuần nhất ”. Nghĩa là nó hoàn toàn có thể là những loại model khác hoặc là tập hợp của nhiều loại tài liệu khác nhau .Ví dụ, view model hoàn toàn có thể là : một list những object của domain model ; một object đơn cử của domain model ; một bộ phận của một object domain model ; phối hợp giữa domain model và thông tin phụ trợ như list phân trang .
View model thường tạo ra từ các hoạt động liên quan đến cơ sở dữ liệu (thuộc về application model).
Xem thêm: Cách Lập Biz Zing Me Uy Tín
Kết luận
Trong bài học kinh nghiệm này tất cả chúng ta đã trình làng sơ lược về kiến trúc MVC cũng như đặc thù của MVC trong ASP.NET Core. Qua đây hoàn toàn có thể thấy, MVC trong một ứng dụng web thực tiễn không quá phức tạp. Hoặc cũng hoàn toàn có thể nói theo cách khác, những web framework vận dụng kiến trúc MVC như ASP.NET Core đã giúp tất cả chúng ta rất nhiều trong việc tạo ra những ứng dụng theo kiến trúc này .
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.
+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.
+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.
Cảm ơn bạn!
Source: https://final-blade.com
Category : Kiến thức Internet