
Tóm Tắt
1. HTML là gì ?
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý học của TT nghiên cứu và điều tra CERN ở Thụy Sĩ. Hiện nay, HTML đã trở thành một chuẩn Internet được tổ chức triển khai W3C ( World Wide Web Consortium ) quản lý và vận hành và tăng trưởng .
HTML là viết tắt của Hyper Text Markup Language ( ngôn ngữ lưu lại siêu văn bản )
HTML là ngôn ngữ ghi lại tiêu chuẩn để tạo những trang Web HTML miêu tả cấu trúc của một trang Web
HTML bao gồm một loạt các thẻ
Bạn đang đọc: Ngôn ngữ HTML – Lập Trình Từ Đầu
Các thẻ HTML cho trình duyệt biết cách hiển thị nội dung
Các thẻ HTML gắn nhãn những phần nội dung như “ đây là một tiêu đề ”, “ đây là một đoạn văn ”, “ đây là một link ”, …. v.v.
2. Ví dụ về HTML cơ bản
See the Pen
Untitled by Chu Minh Nam (@chu-minh-nam)
on CodePen.
-
khai báo kiểu dữ liệu hiển thị, xác định rằng tài liệu này là một tài liệu HTML5
- và là phần tử gốc của một trang HTML, là một cặp thẻ bắt buộc, element (phần tử) cấp cao nhất, có nhiệm vụ đóng gói tất cả nội dung của trang HTML
- và là một cặp thẻ chứa thông tin meta của trang Web như : tiêu đề trang, charset (các bảng mã),…
và là cặp thẻ nằm trong cặp thẻ và khai báo tiêu đề cho trang HTML (được hiển thị trong thanh tiêu đề của trình duyệt hoặc trong tab của trang). Ở đây, tôi khai báo tiêu đề cho nó là “lập trình từ đầu”- và là cặp thẻ dùng để xác định phần thân của tài liệu và là vùng chứa tất cả nội dung hiển thị, chẳng hạn như : tiêu đề, đoạn văn, hình ảnh, liên kết, bảng, danh sách, …v.v.
- thẻ
chứa heading(tiêu đề) của trang web. Ở ví dụ, tôi đặt tên tiêu đề là “tiêu đề 1”
- thẻ cặp thẻ chứa một đoạn văn bản của trang web. Ở ví dụ, tôi đã nhập 1 đoạn văn bẩn : “xin chào các bạn đây là lâp trình từ đầu”
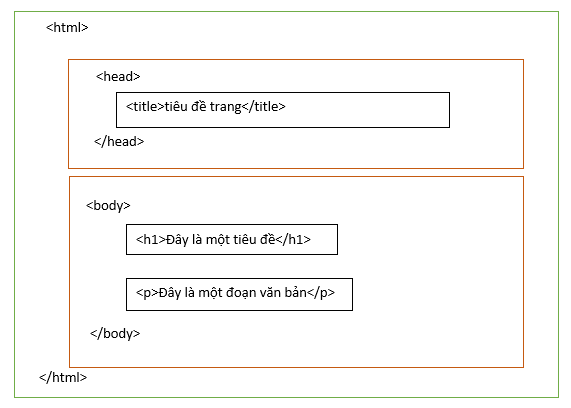
3. Cấu trúc cơ bản của HTML
Dưới đây là cấu trúc cơ bản của 1 trang HTML

4. Các ứng dụng lập trình HTML
Hiện nay để lập trình web hiệu suất cao và tiết kiệm chi phí thời hạn, sức lực lao động, bạn hoàn toàn có thể sử dụng những ứng dụng lập trình HTML như : Sublime text, PHP designer, Dreamweaver, NotePad + +, visual studio code, … v.v.
4.1 Sublime text
Sublime text là ứng dụng viết code được Jon Skinner tăng trưởng và ra đời năm 2008. Phần mềm lập trình này được tạo ra dựa trên ngôn ngữ lập trình python và C + + .
Sublime text là trình soạn thảo được sử dụng rất nhiều bởi những web devolopers, coders và programmer. Nó tương hỗ cho Mac, Windows, Linux và bạn hoàn toàn có thể tải nó về không lấy phí
Link tải Sublime text : https://www.sublimetext.com/
4.2 PHP designer
PHP designer là ứng dụng do Micheal Pham kiến thiết xây dựng và tăng trưởng vào năm 1998, lúc bấy giờ đã xuất hiện trên hơn 200 vương quốc trên quốc tế
PHP designer được phong cách thiết kế để tăng hiệu năng và đơn giản hóa những dự án Bất Động Sản dung mã phức tạp trải qua những công cụ chỉnh sửa mưu trí .
PHP designer không chỉ tương hỗ PHP mà còn những ngôn ngữ khác như HTML, CSS, MYSQL, XML, Java, JavaScript, C #, Perl, Python và Ruby
Link tải PHP designer : https://www.scriptcase.net/download/
4.3 Dreamweaver
Dreamweaver khởi đầu được gọi là Macromedia và được gọi tên đúng mực là Adobe Dreamweaver sau khi được công ty Adobe mua lại
Dreamweaver là một trình soạn thảo lập trình và Web HTML với không thiếu tính năng và nó thích hợp với rất nhiều loại ngôn ngữ lập trình khác như : PHP, ASP, ASP.NET, JSP … v.v.
Link tải Dreamweaver : https://www.adobe.com/products/dreamweaver.html
4.4 NotePad + +
NotePad + + là một ứng dụng soạn thảo đa tính năng và thông dụng được những webmaster trên quốc tế tin dung
NotePad + + tạo ra thiên nhiên và môi trường lập trình nhỏ gọn, tiện nghi với nhiều tiện ích giúp tối ưu hóa quy trình thiết kế xây dựng web / ứng dụng .
NotePad + + hoàn toàn có thể tương hỗ cho rất nhiều ngôn ngữ lập trình như : C + +, C #, Java, XML, HTML, PHP, CSS, Pascal, … v.v.
Link tải NotePad + + : https://notepad-plus-plus.org/
4.5 Visual Studio Code
Visual studio code là một trình soạn thảo có mã nguồn phổ cập nhất được sử dụng bởi những lập trình viên
Visual studio code nhanh, nhẹ, tương hỗ đa nền tảng, nhiều tính năng và mã nguồn mở chính là những ưu điểm tiêu biểu vượt trội khiên nó ngày càng được sử dụng thoáng đãng
Và Visual studio code sẽ là ứng dụng được tôi sử dụng trong khóa học này
4.5.1 Cách tải Visual Studio Code
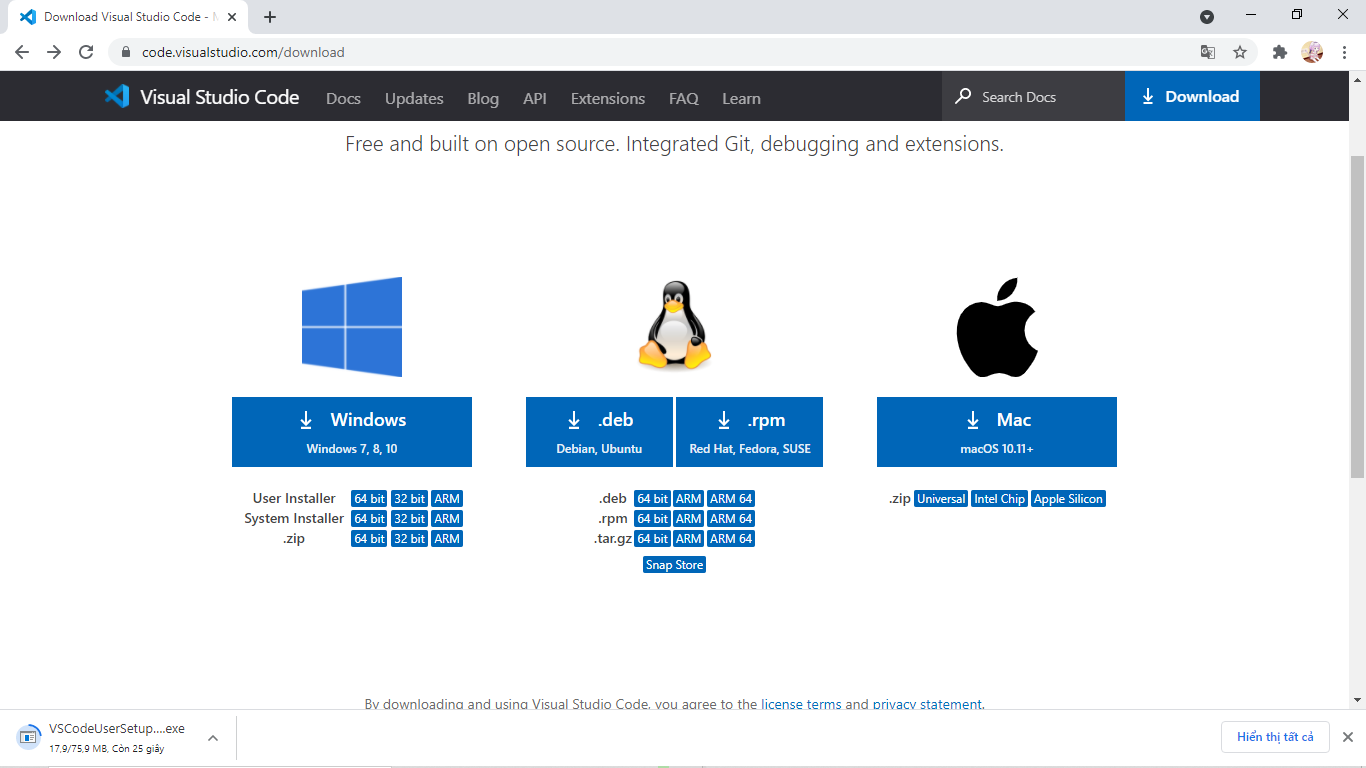
B1 : những bạn bấm vào link : https://code.visualstudio.com/download trang chính thức của Visual studio code
B2:Lựa chọn phiên bản phù hợp nhất đối với thiết bị của bạn

Ở đây, mình lựa chọn Windows
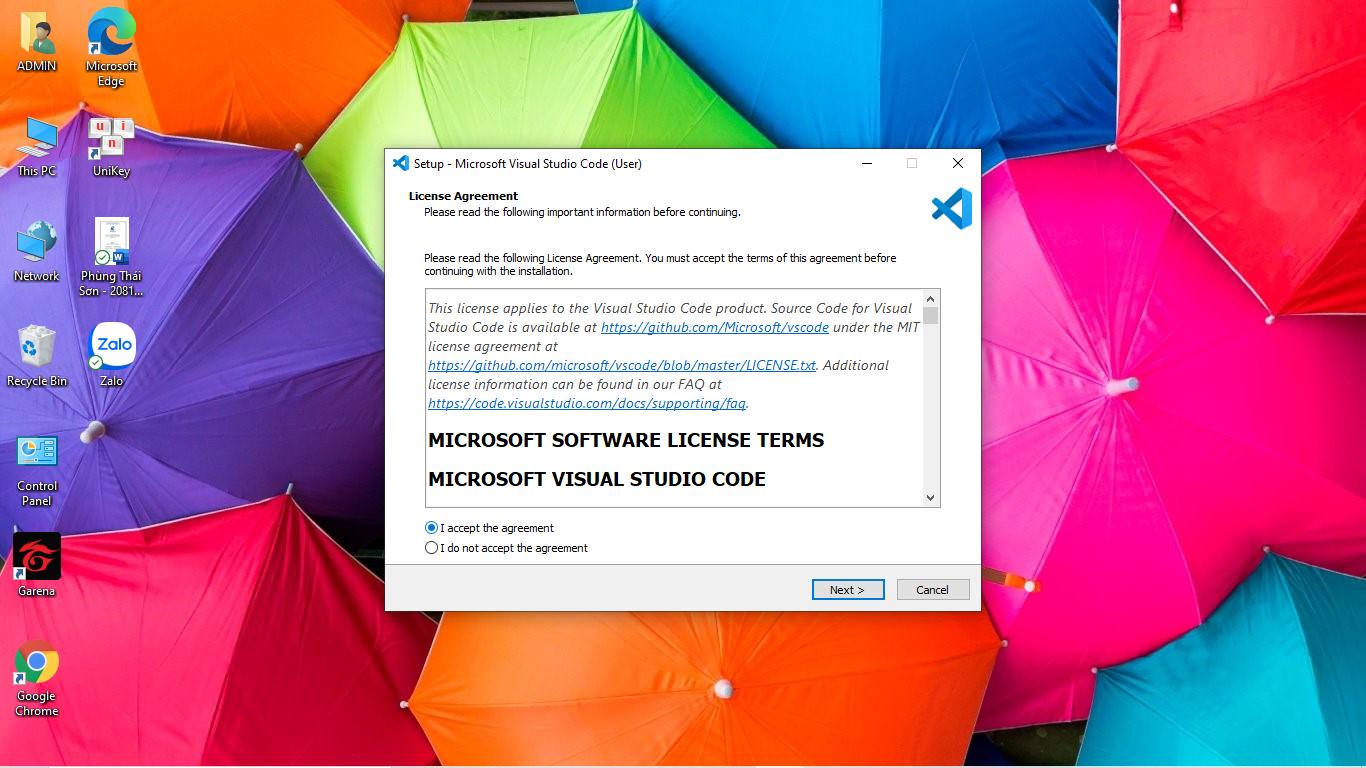
B3:kích chuột vào I accept the agreement ->next->next 
B4 : chọn install


B5 : chọn Finish

4.5.2 Cài đặt môi trường
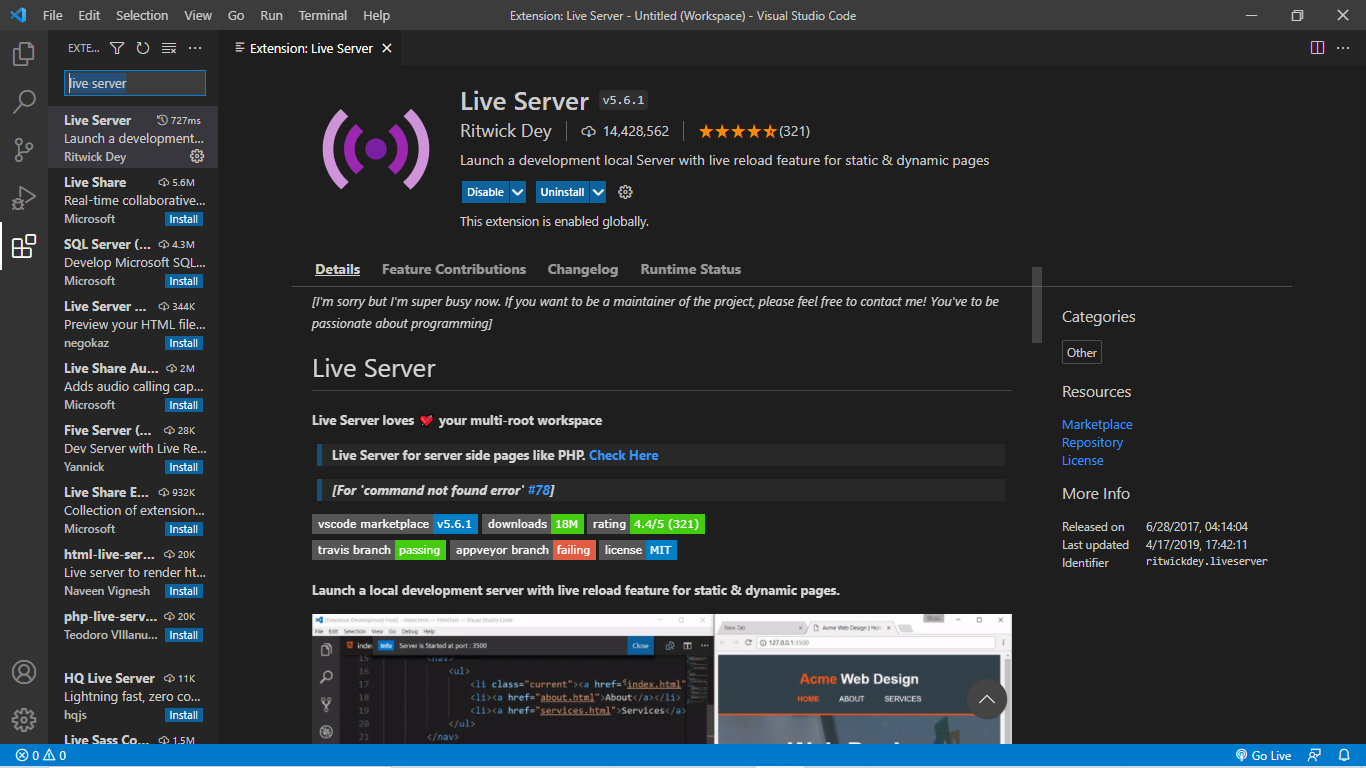
B1 : mở Visual studio code chọn extensions hoặc tổng hợp phím Ctrl + Shift + x

B2 : trên thanh tìm kiếm nhập : live server

B3 : chọn Live Server -> bấm install

Ở đây, là mình đã tải rồi
4.5.3 Cách tạo một chương trình HTML
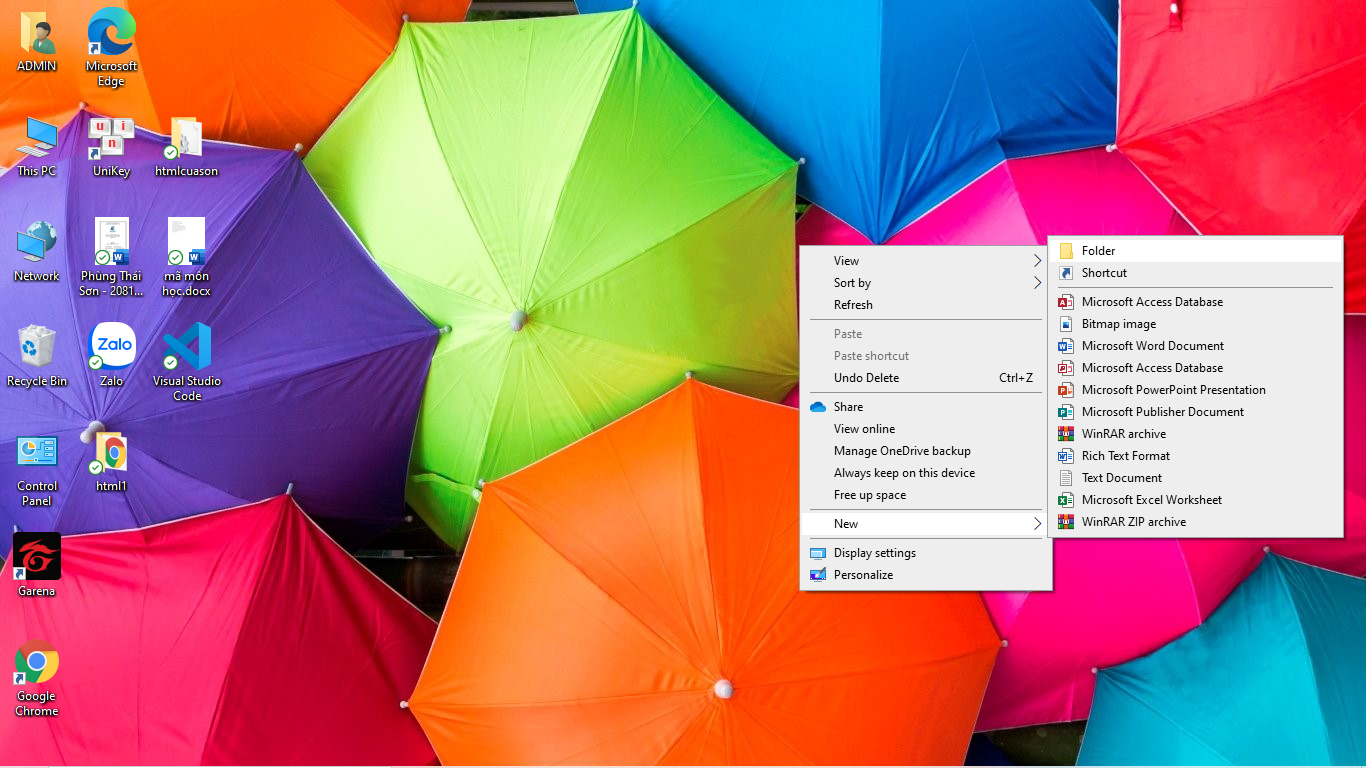
B1 : Tạo một thư mục bằng cách chuột phải -> new -> thư mục


Ở đây, tôi đặt tên thư mục là “ đây là lập trình từ đầu ”
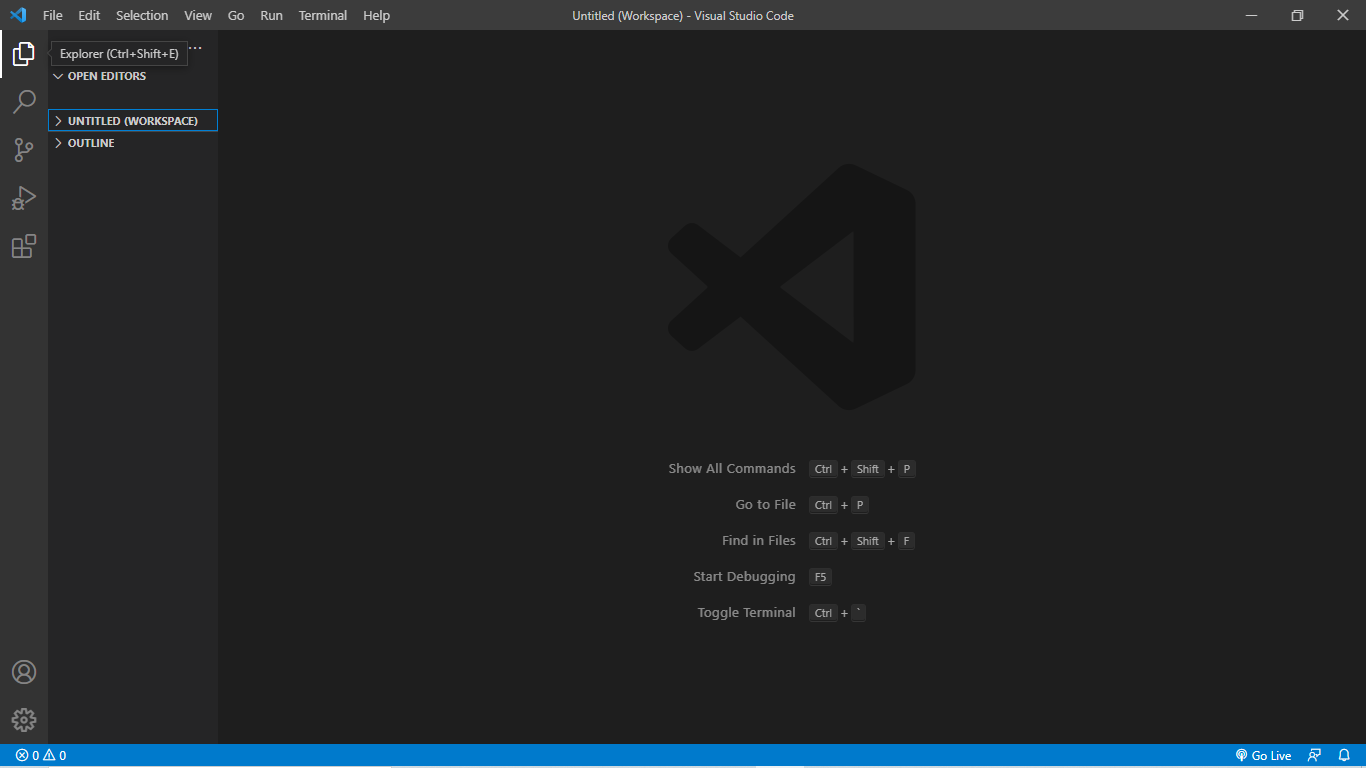
B2 : Mở Visual studio code chọn Explorer ( hoặc Ctrl + Shift + E )

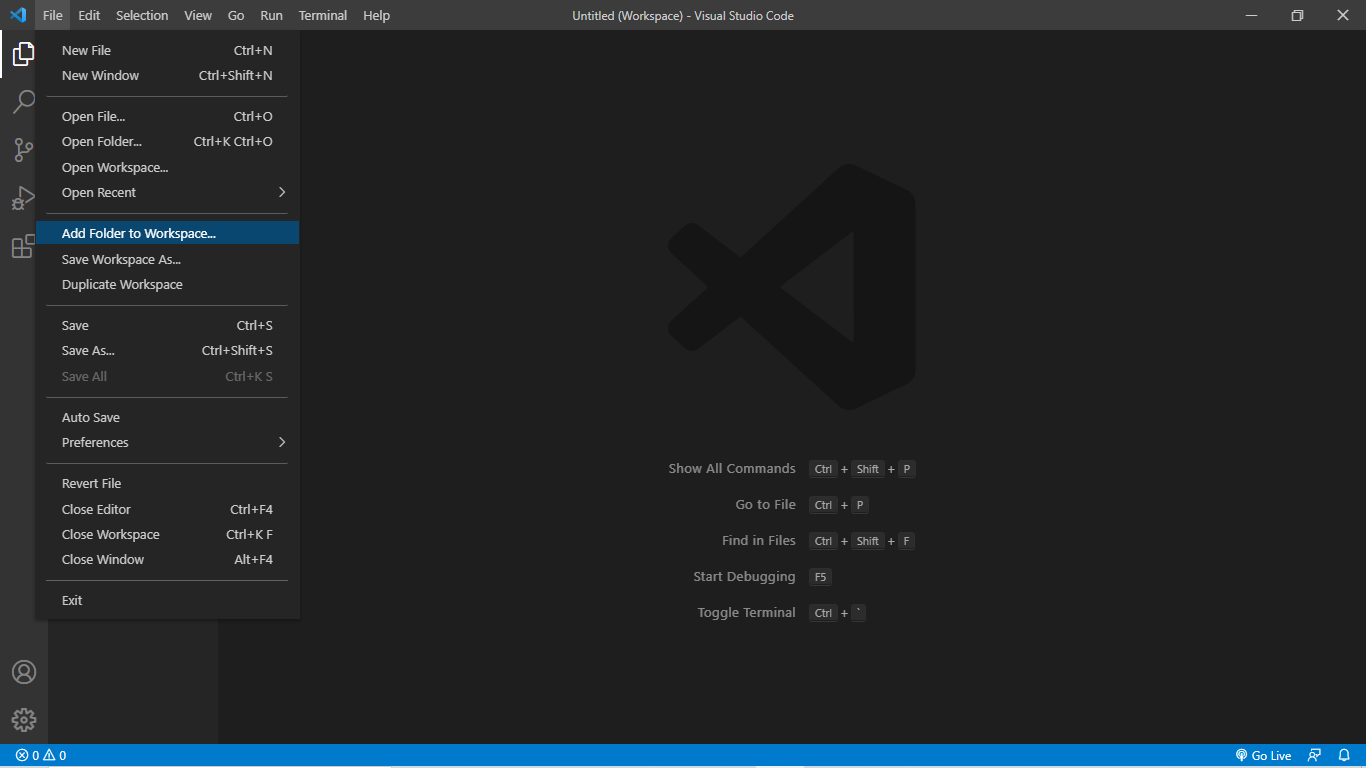
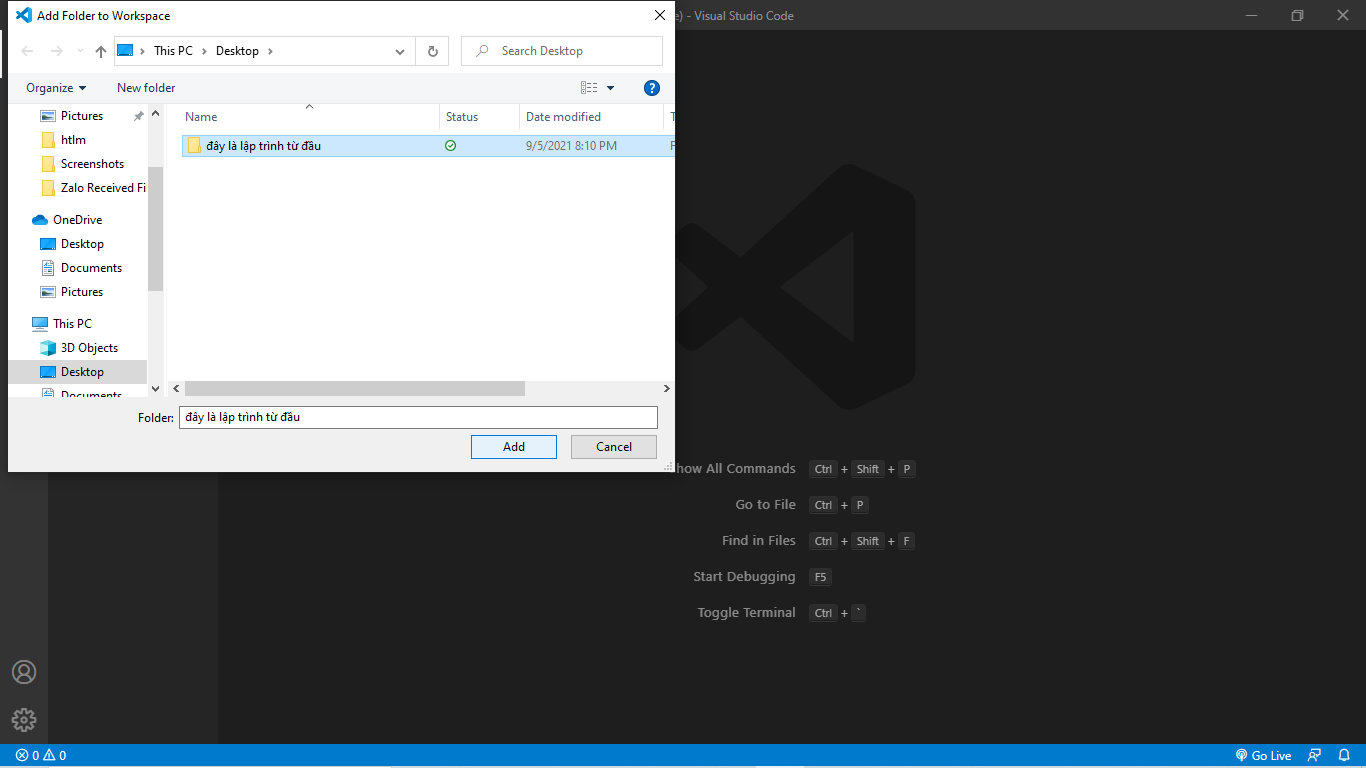
B3: Chọn File->chọn Add Folder to Workspace->chọn Folder vừa tạo->Add 

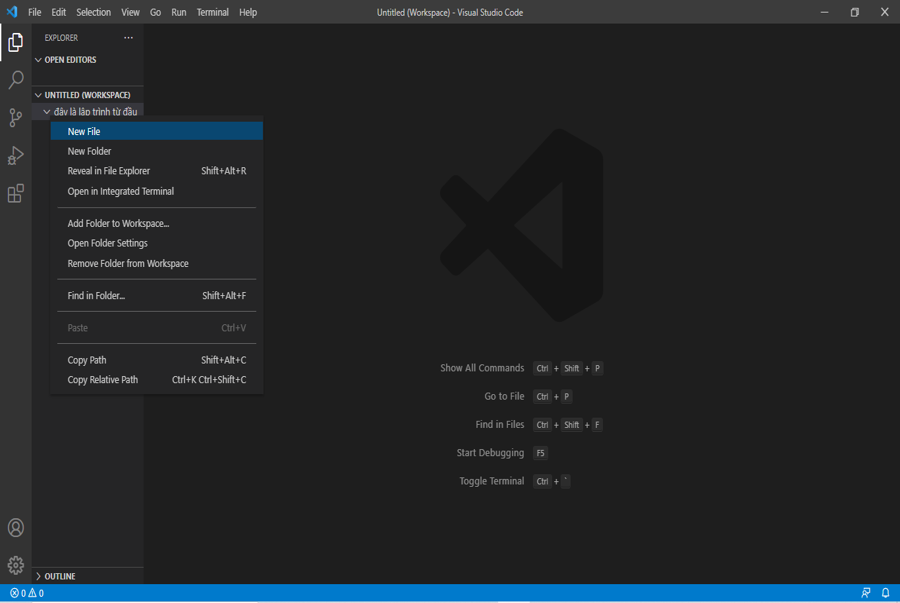
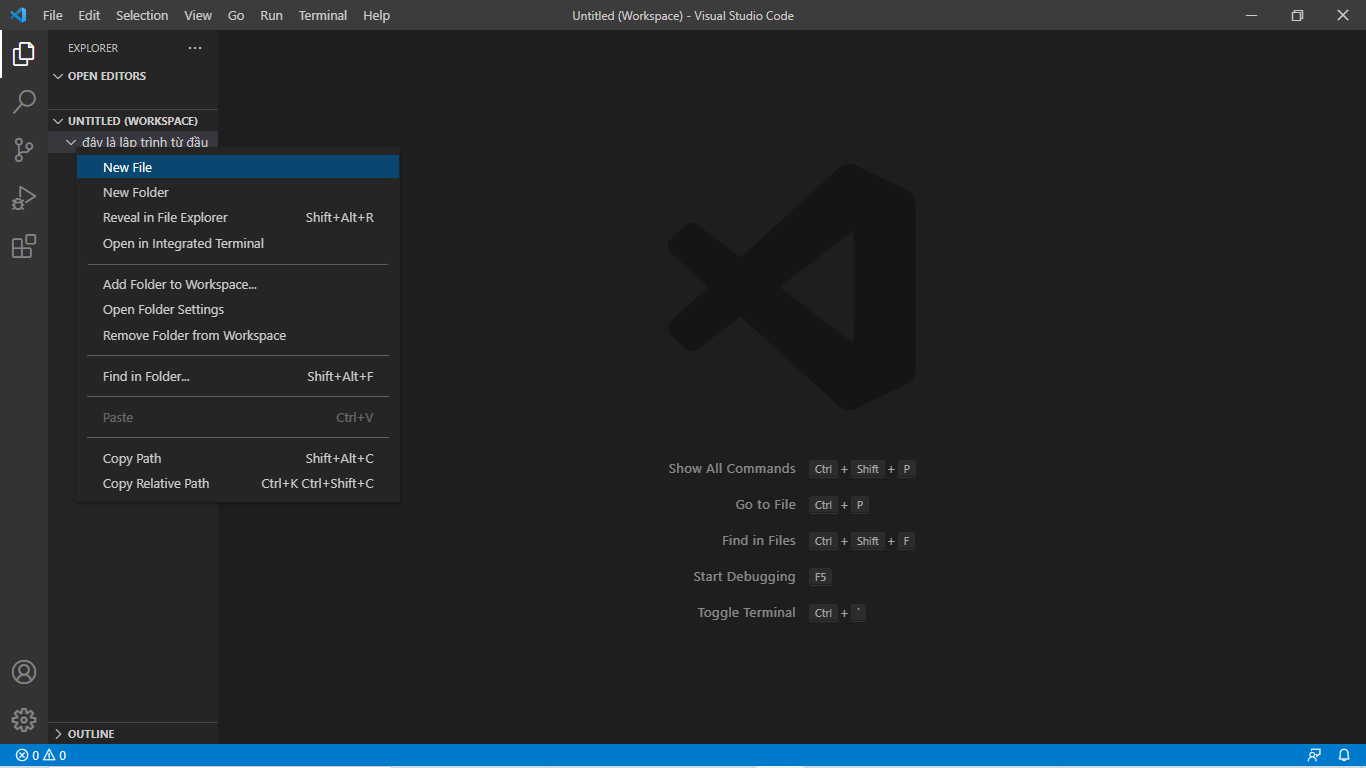
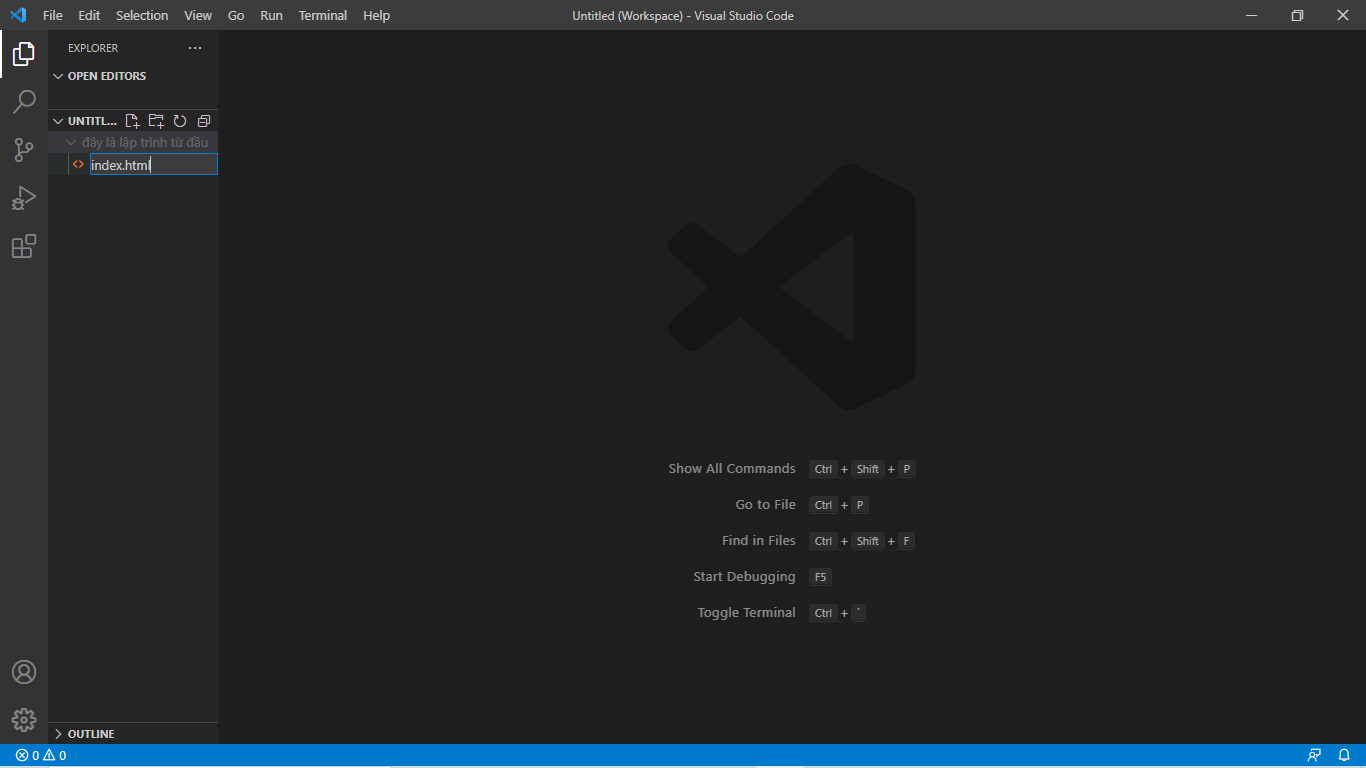
B4: Vào UNITITLED chuột phải chọn New File -> đặt tên File là index.html 


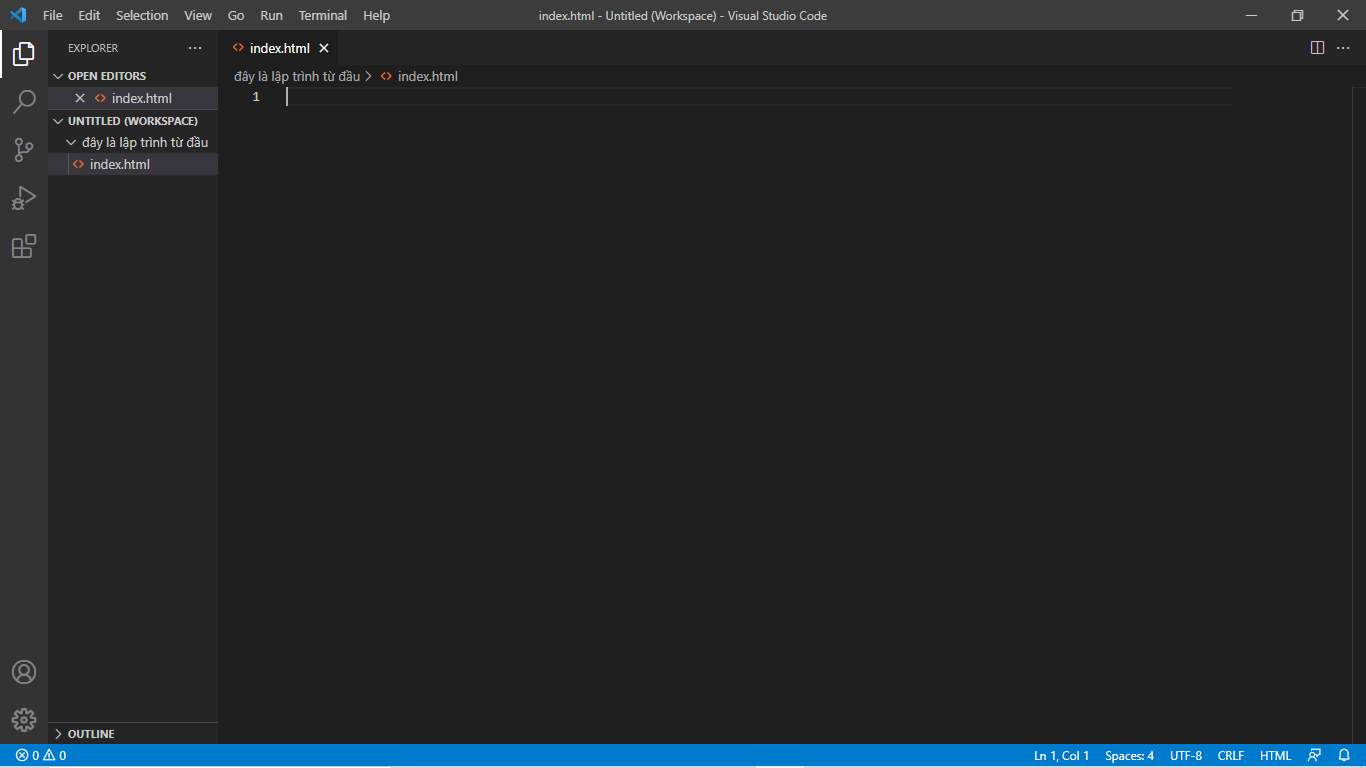
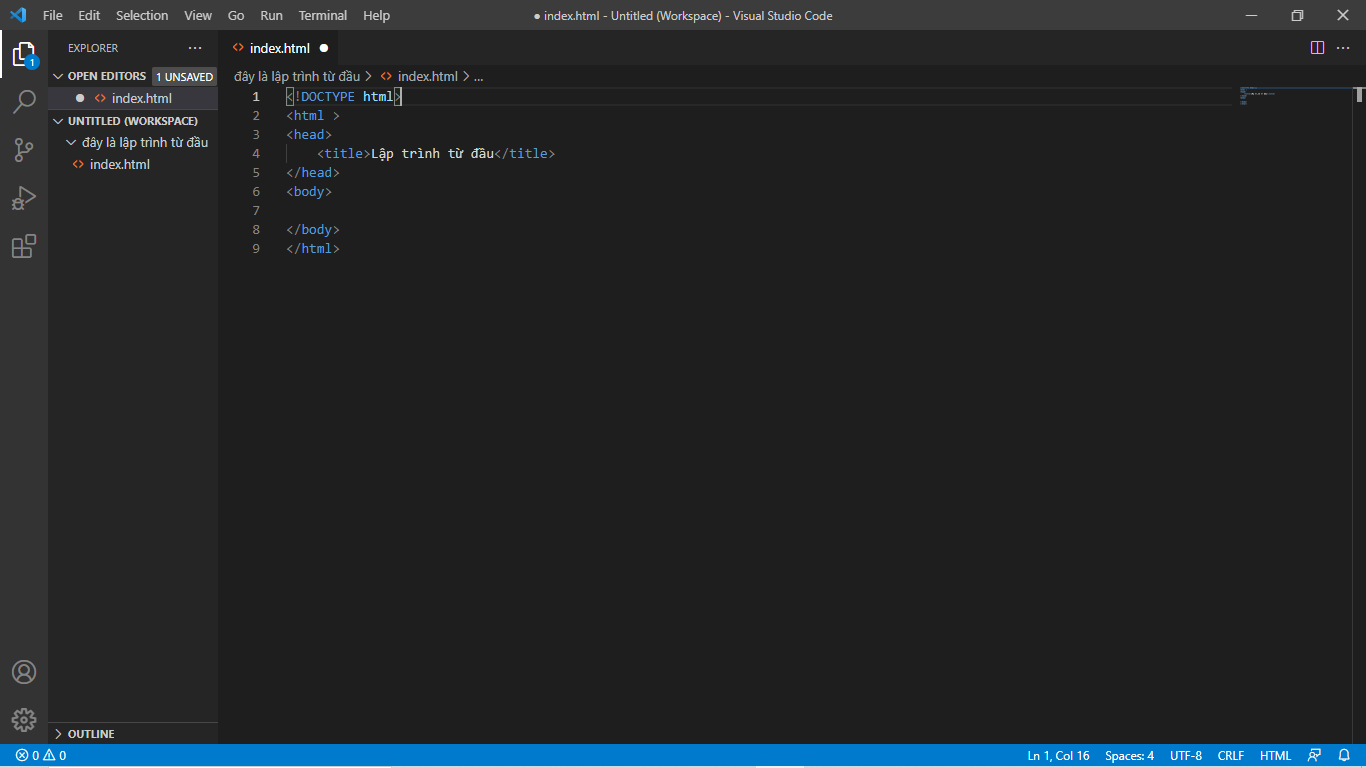
B5 : Click vào file vừa tạo và viết chương trình

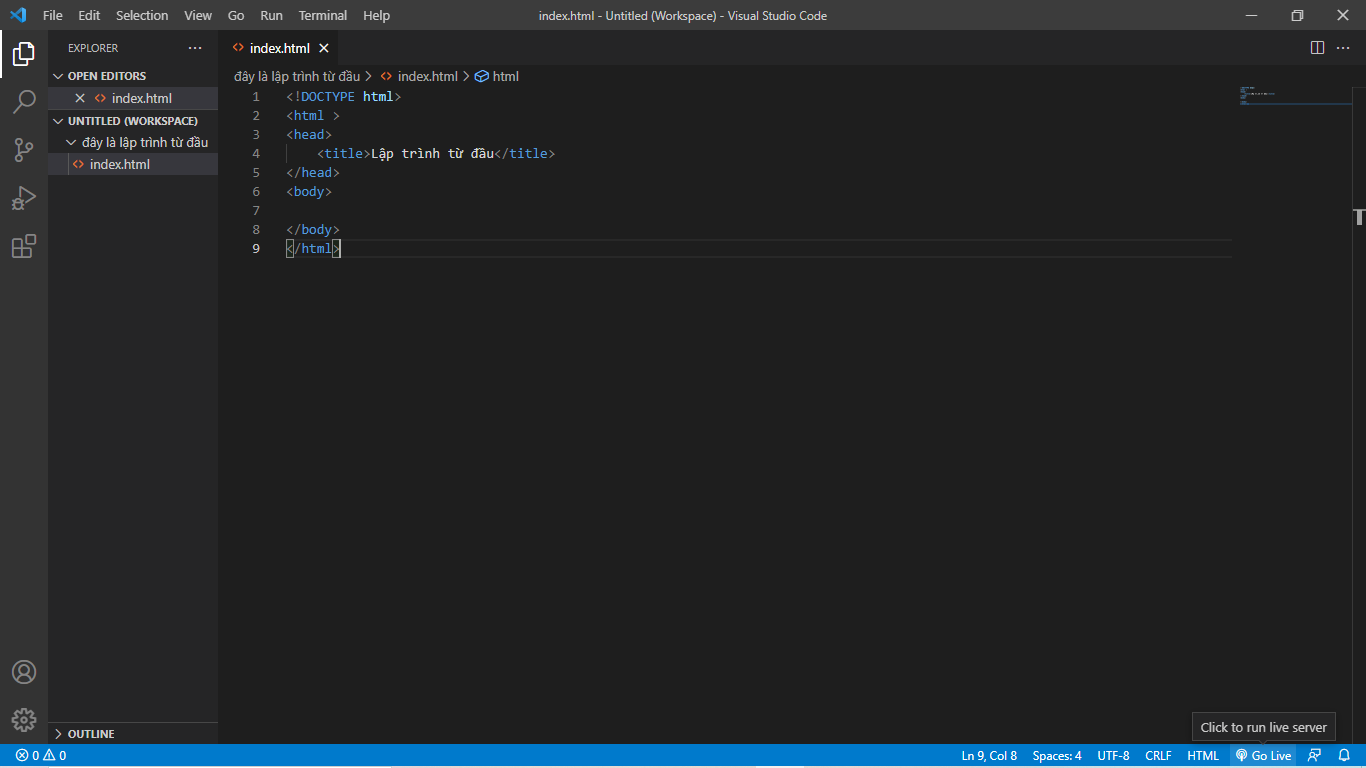
B6 : Để chạy chương trình chọn Go live

Lưu ý : Nếu bạn không hiện chữ Go Live hãy tắt đi và mở lại Visual studio code
Source: https://final-blade.com
Category: Kiến thức Internet