
Khái niệm cơ bản HTML, thẻ ,
, và , cấu trúc cơ bản của một văn bản HTML, soạn thảo HTML với công cụ Visual Studio Code và các extension cần thiết để viết HTMLTóm Tắt
Giới thiệu về HTML
HTML viết tắt của chữ HyperText Markup Language
(ngôn ngữ đánh dấu siêu văn bản), nó được dùng để tạo ra các tài liệu hiện
thị được trên trình duyệt.
HTML gọi là ngôn ngữ nhưng nó không giống như các ngôn ngữ kịch bản, ngôn ngữ lập trình
(sử dụng các kịch bản để thi hành các tác vụ),
ngôn ngữ đánh dấu (Markup) HTML lại sử dụng các
THẺ để xác định nội dung của trang.
(Chỉ nội dung chứ không thi hành tác vụ).
Trang web tĩnh:
Các tài liệu HTML (trang HTML) có thể là các file với phần
mở rộng (.html) được lưu trữ trên hệ thống file của máy chủ web (webserver),
từ đó trình duyệt truy cập đọc được và hiện thị.
Trang web động:
Các trang HTML mà trình duyệt lấy về từ webserver được phát sinh bởi một ứng dụng
chạy trên server (ứng dụng phát triển bằng các ngôn ngữ lập trình như PHP, C# …).
Bạn đang đọc: Khái quát về HTML
Siêu văn bản (HyperText):
Ám chỉ sự liên kết giữa các trang, một trang HTML có liên kết tham chiếu đến
một trang khác trên cùng một Website hay giữa các website.
HTML sử dụng cách đánh dấu (markup) để chú thích cho các thành phần
(phần tử HTML)
như văn bản, hình ảnh … các phần tử HTML tạo thành trang tài liệu
hiện thị được trong các trình duyệt.
Có rất nhiều phần tử HTML như
,
,
…
Một phần tử HTML bắt đầu bằng mở thẻ (viết tên thẻ như p, a, img … giữa
< và >), đến nội dung phần tử và kết thúc
bằng đóng thẻ (viết tên thẻ giữa và >
Ví dụ phần tử HTML, thẻ HTML
Đây là một ví dụ về thẻ HTML tạo ra một thành phần HTML là một đoạn văn bản .
Trong đoạn HTML trên thì :
gọi là mở thẻ p (paragraph)
- thẻ này tạo ra phần tử HTML là một đoạn văn bản
gọi là đóng thẻ p
Với phần tử như vậy, trình duyệt phân tích và hiện thị kết quả
như cột phải.
Có hai loại thẻ phân loại theo hình thức sử dụng. Thẻ HTML chứa nội dung
(có chứa nội dung, giữa mở thẻ và đóng thẻ, như thẻ
,
Các thành phần công nghệ có trong trang HTML
HTML là kỹ năng và kiến thức cơ bản bắt buộc cho bất kể ai muốn tăng trưởng website. Hầu hết phải tăng trưởng kiến thức và kỹ năng làm Web của mình mở màn từ việc học để tạo trang nội dung Web từ HTML. Với một trang HTML văn minh thường thấy có những thành phần sau :
-
HTML
Mô tả cấu trúc của trang
(các nội dung xuất hiện trên trang
theo một cấu trúc). -
CSS
Trình bày cấu trúc
(định dạng, format ... như màu sắc, canh lề, font chữ ...)
&xrArr
Học CSS -
JavaScript
Ứng xử của trang
(tương tác với người dùng,
thi hành các tác vụ khi trang web đã được tải về ...)
&xrArrHọc Javascript
Thẻ và cấu trúc trang HTML
Trải quả nhiều năm phát triển có nhiều phiên bản HTM được đưa ra
tuy nhiên các vấn đề cơ bản của HTML vẫn không đổi.
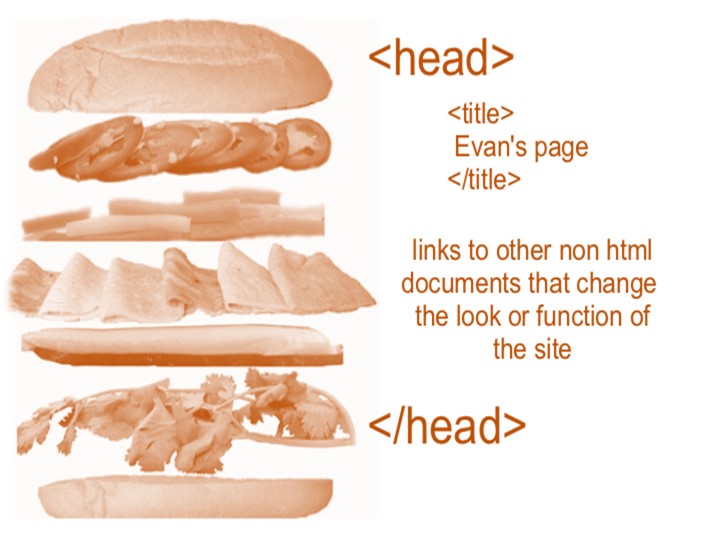
Cấu trúc một trang HTML được so sánh với cái bánh sandwich.
Chiếc bánh có hai lát bánh lớn trên cùng và dưới cùng,
giống như thẻ html có thẻ mở và thẻ đóng, kẹp giữa nó là các thẻ khác.

Một tài liệu (trang) HTML hoàn chỉnh
có một thẻ gốc là ,
mọi thẻ khác trình bày trong thẻ này.
Trước thẻ có đoạn text xác định nó là tài liệu
HTML và phiên bản HTML.
Hiện giờ bản chỉ cần ấn định là HTML5 với đoạn text
Dưới đây là cấu trúc tối thiểu của trang HTML
Cấu trúc cơ bản cho mọi trang HTML
Trang HTML Đầu tiên
Chào tất cả mọi người, tôi là HTML

Các thành phần trong cấu trúc HTML cơ bản
-
mọi trang HTML (từ HTML5) đều
bắt đầu đoạn text này -
thẻ gốc của tài liệu HTML, mọi thẻ khác
nằm trong thẻ này, thông thường nó chứa trực tiếp 2 thẻ là
và
-
phần tử này chứa các thẻ thiết lập
trang (không tạo ra nội dung hiện thị trên trình duyệt), như
thiết lập các từ khóa, mô tả trang sẽ xuất hiện trên Search Engine,
thiết lập bảng mã ký tự, nạp CSS ... -
phần tử này chứa tất cả nội dung hiện
thị của trang như văn bản, hình ảnh, video ...
Thẻ trong HTML
Đây là thẻ cần mở ngay sau mở thẻ ,
thẻ
hầu như là không hiện thị tới người dùng,
chúng là các điều khiển, thiết lập giúp trang html
được hiện thị theo một mục đích cụ thể.
Ví dụ thiết lập encoding (bảng mã kỹ tự),
nạp file CSS, thiết lập các keywords ...
Một văn bản HTML chỉ dùng một thẻ
Dưới đây là một số thẻ tạo phần tử trong thẻ
Thẻ trong HTML
Thẻ
Tiêu đề của trang
...

Thẻ trong HTML
Một trang HTML hoàn toàn có thể đưa vào những thông tin miêu tả cho trang ( siêu dữ liệu ), những thông tin này gọi là metadata .
Thẻ đặt trong thẻ
để thêm metadata, nó là thẻtạo ra phần tử rỗng (chỉ mở thẻ - thiết lập dữ liệu qua các thuộc tính).
Có rất nhiều loại dữ liệu metadata có thể thêm vào, như một số trường hợp
sau:
Thiết lập trang encoding là UTF-8 ( thiết lập bảng mã cho những ký tự ) : dùng thẻ meta và thuộc tính charset của nó :
Thiết lập mô diễn đạt ngắn ngọn về trang ( search engine đọc nội dung này )
Thiết lập Viewport
Viewport là phần khoảng trống hành lang cửa số trình duyệt hiện thị trang, để trang HTML cung ứng tốt cho nhiều loại màn hình hiển thị ( desktop, điện thoại thông minh ... ) thì cần thiết lập viewport như trên. Sử dụng cú pháp trên, thì viewport rộng bằng chiều rộng màn hình hiển thị thiết bị ( trình duyệt ), khi trang nạp thiết lập độ thu phóng là 1 .
Còn nhiều loại thuộc tính và trị thuộc tính áp dụng cho thẻ này, sẽ đề cập khi gặp nó ở các phần sau.
Thẻ trong HTML
Thẻ nằm trong thẻ ,
những thành phần hiện thị tới người dùng (đoạn văn, hình ảnh, liên kết ...) phải nằm trong thẻ này. Một trang HTML chỉ có 1 thẻ
... trình bày các thành phần không hiện thị ở đây
... trình bày các thành phần hiện thị ở đây
Sử dụng Visual Studio Code soạn thảo HTML
Visual Studio Code là chương trình soạn thảo code mạnh, nó hỗ trợ tốt biên tập HTML. Hãy tải Visual Studio Code
về và cài đặt.
Để tương hỗ soạn thảo HTML bạn hoàn toàn có thể setup những Extension sau vào Visual Studio Code
Có thể thêm vào dự án file .vscode/extensions.json để VSC cài đặt tự động ngay các Extension
{
"recommendations": [
//HTML
"ecmel.vscode-html-css",
"abusaidm.html-snippets",
"zignd.html-css-class-completion",
"mkaufman.HTMLHint",
]
}
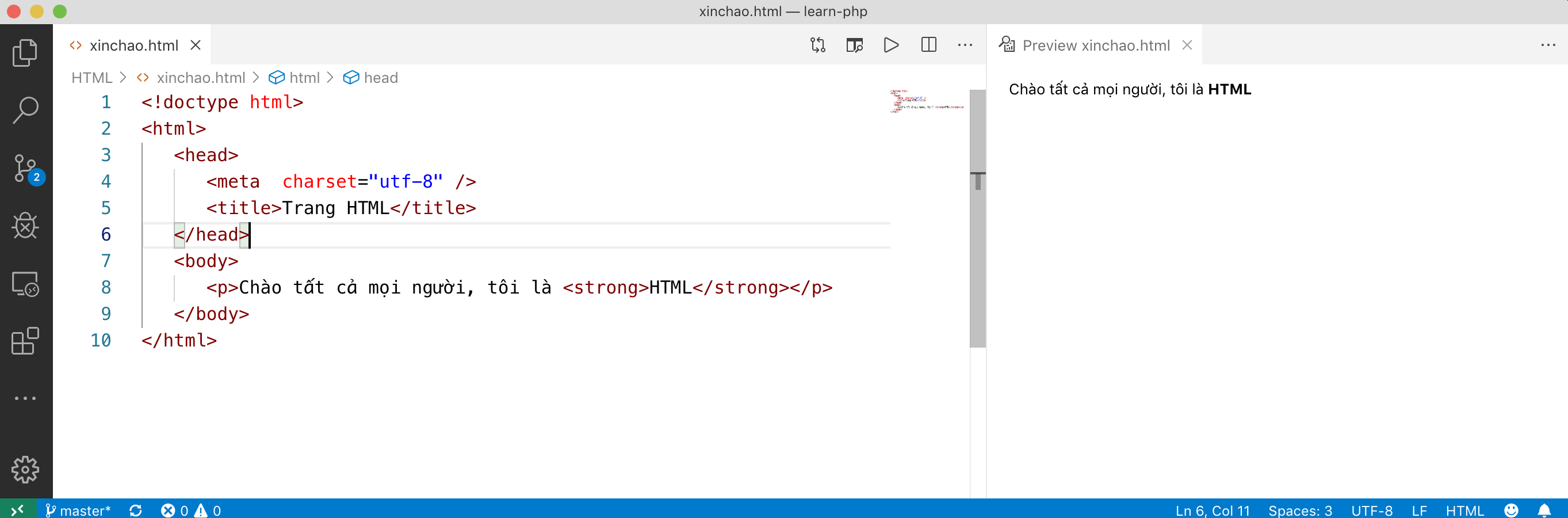
Tạo trang HTML đầu tiên
Hãy dùng Visual Studio Code, mở thư mục nơi dự định lưu các file html. Tạo ra một file đặt tên là
xinchao.html, biên tập nội dung của nó như sau:
Trang HTML
Chào tất cả mọi người, tôi là HTML
Để kiểm tra dùng trình duyệt mở nó ra, hoặc từ Visual Studio Code chọn View → Command Pallet ..,
(gõ HTML)
chọn HTML: Open preview to the side

Các file HTML
Tài liệu HTML có thể lưu vào các file với phần mở rộng
.html hoặc .html, từ đó dễ dàng
mở file HTML bằng các trình duyệt trên máy.
ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB
Đăng ký nhận bài viết mới
Source: https://final-blade.com
Category: Kiến thức Internet