
Tóm Tắt
Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Giuseart.com. Trong lúc thiết kế web có rất nhiều bạn gặp phải lỗi tràn phần tử, làm cho phần tử đó hiển thị theo cách không như ý muốn. Vậy làm sao để khắc phục nó, thì trong bài viết ngày hôm nay mình sẽ hướng dẫn cách để khắc phục những trường hợp như vậy.
Thuộc tính over-flow
Thuộc tính overflow cho phép nội dung có thể thêm thanh cuộn khi nội dung của một phần tử là quá lớn so với trong một khu vực cụ thể chứa nó.
Thuộc tính overflow có các giá trị sau:
visible– Mặc định. Lỗi tràn không được cắt bớt. Nó hiển thị bên ngoài hộp của phần tửhidden– Phần tràn bị cắt bớt và phần còn lại của nội dung sẽ bị ẩnscroll– Luồng tràn bị cắt bớt, nhưng một thanh cuộn được thêm vào để xem phần còn lại của nội dungauto– Nếu tràn được cắt bớt, một thanh cuộn sẽ được thêm vào để xem phần còn lại của nội dung
Bây giờ chúng ta hãy cùng đi sâu để tìm hiểu về các thuộc tính ở trên nhé.
Thuộc tính overflow: visible
| 123 |
div { overflow: visible; } |
visible, có nghĩa là nó không bị cắt và nó xuất hiện bên ngoài hộp của phần tửTheo mặc định, tràn là, có nghĩa là nó không bị cắt và nó Open bên ngoài hộp của thành phầnVí dụ :

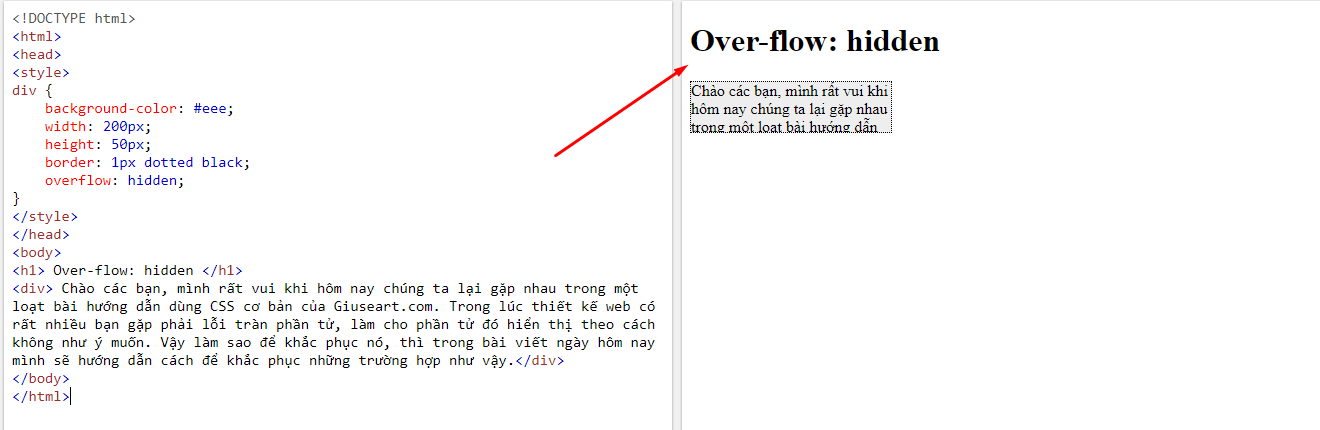
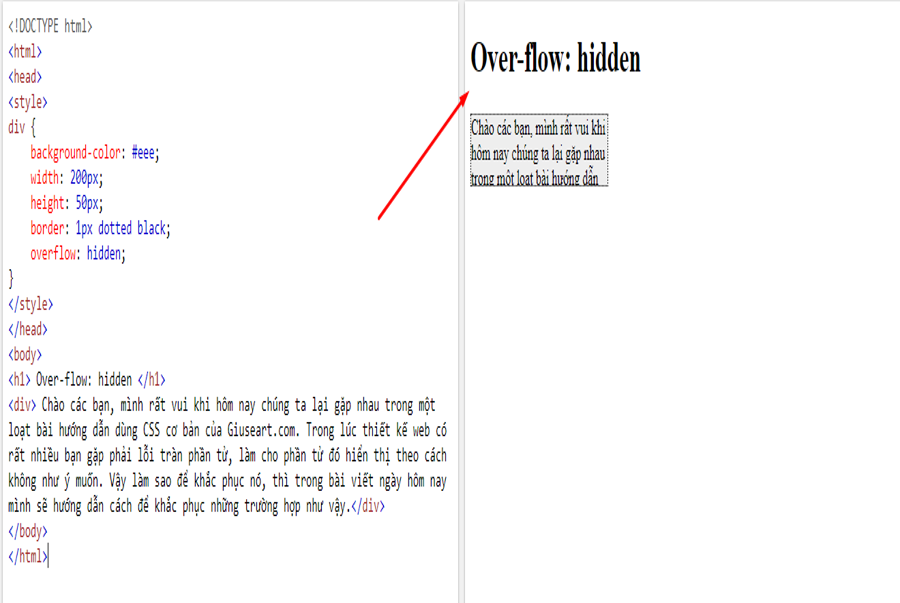
Thuộc tính overflow: hidden
Với giá trị hidden, phần tràn được cắt bớt và phần còn lại của nội dung bị ẩn :
| 123 |
div {
|
Ví dụ :
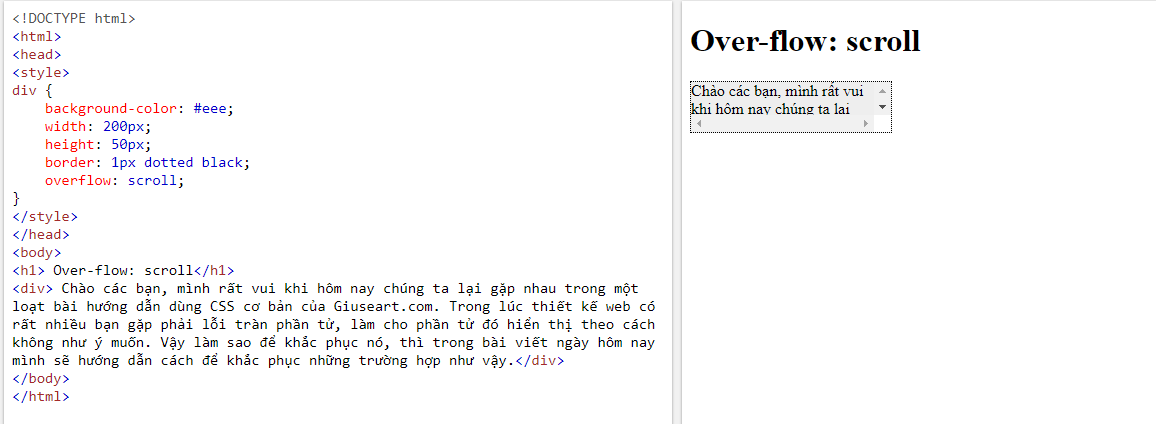
Thuộc tính overflow: scroll
Thiết lập giá trị
scrollcho nội dung, thì phần tràn sẽ được cắt bớt và một thanh cuộn được thêm vào để cuộn bên trong hộp. Điều này sẽ thêm một thanh cuộn cả theo chiều ngang và chiều dọc (ngay cả khi bạn không cần nó) :
| 123 |
|
Ví dụ :
Thuộc tính overflow: auto
Các giá trị
autotương tự nhưscroll, nhưng nó chỉ thêm thanh cuộn khi cần thiết :Xem thêm: Lập trình tân binh | 2.6. Lớp và con trỏ
| 123 |
|
Ví dụ :
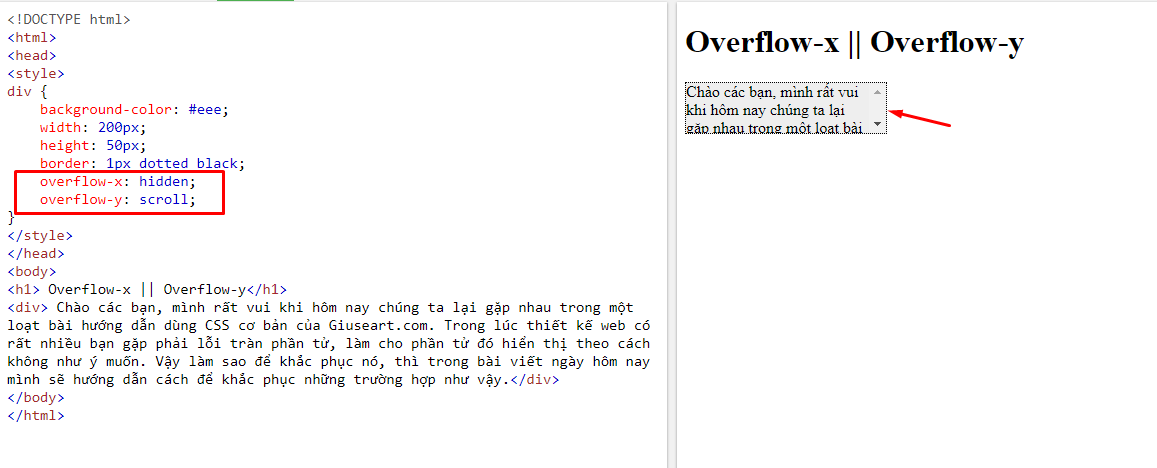
Thuộc tính overflow-x và overflow-y
Các thuộc tính
overflow-xvàoverflow-ydùng để chỉ định nội dung có thay đổi tràn chỉ theo chiều ngang hoặc chiều dọc (hoặc cả hai):
overflow-xchỉ định phải làm gì với các cạnh trái / phải của nội dung.
overflow-ychỉ định phải làm gì với các cạnh trên cùng / dưới cùng của nội dung.
Ví dụ :
| 1234 |
overflow-y: scroll; } |

Lời kết
Bài viết hướng dẫn của mình tới đây là hết rồi, mình mong rằng bài viết này sẽ có ích cho những bạn. Nếu có bất kể vướng mắc nào tương quan tới bài học kinh nghiệm thì hãy đừng ngại và comment vào phía dưới bài viết. Các bạn hãy chú ý quan tâm theo dõi và cùng chờ đón những bài viết tiếp theo từ mình nhé. Cảm ơn những bạn đã theo dõi bào viết .
Xem thêm: Ép kiểu dữ liệu trong lập trình C/C++
5/5 – ( 2 bầu chọn ) Chia sẻ bài viết :
Source: https://final-blade.com
Category : Kiến thức Internet