

Bài viết này được đăng tại
freetuts.net
Bạn đang đọc: Tìm hiểu về overflow trong CSS – Freetuts
, không được copy dưới mọi hình thức.
Trong CSS có thuộc tính overflow cho phép mình khắc phục khó khăn trên bằng cách cắt đi phần nội dung bị tràn hoặc thêm thanh cuộn cho phần tử đó.
Thuộc tính overflow có nhiều giá trị, tuy nhiên trong bài học này mình sẽ tìm hiểu 4 giá trị chính của thuộc tính overflow đó là visible, hidden, scroll, auto.
Tóm Tắt
1. Các giá trị của overflow
visible
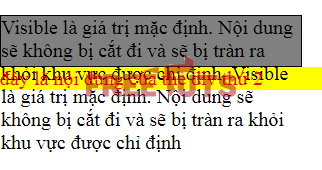
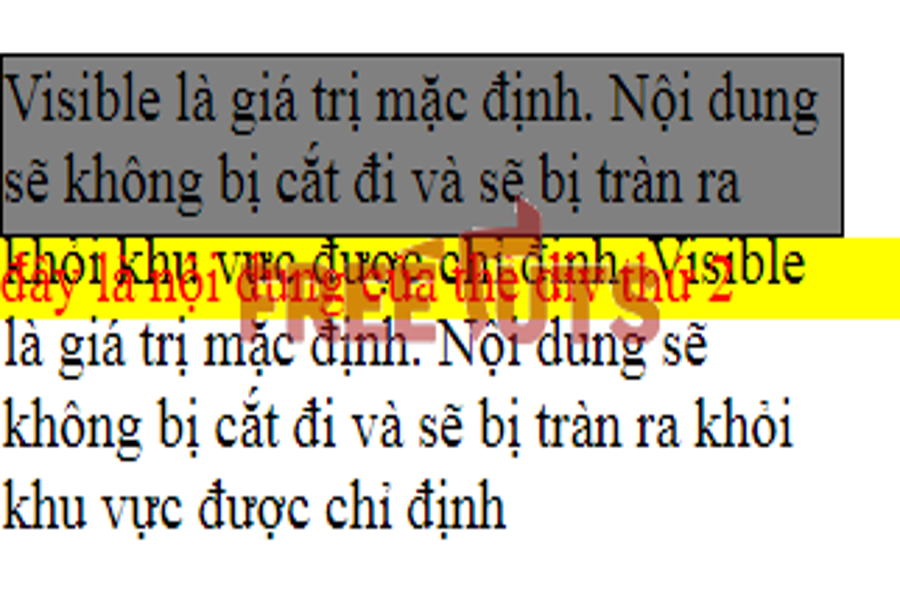
Khi thuộc tính overflow có giá trị là visible thì phần nội dung bị tràn không bị cắt đi và nội dung bị tràn ra sẽ ghi đè lên các phần tử khác.
Bài viết này được đăng tại [ không lấy phí tuts. net ]
Bấm vào RUN để xem tác dụng nhé. 🙂
Ví dụ
RUN
div.overflow {
background-color: gray;
width: 300px;
height: 50px;
border: 1px solid black;
overflow: visible;
}
Và hiệu quả của ví dụ trên :
hidden
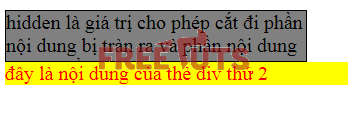
Khi thuộc tính overflow có giá trị là hidden thì phần nội dung bị tràn ra bị cắt đi và phần nội dung đó sẽ bị ẩn đi.
Ví dụ
RUN
div.overflow {
background-color: gray;
width: 300px;
height: 50px;
border: 1px solid black;
overflow: hidden;
}
Và tác dụng của ví dụ trên :

scroll
Khi thuộc tính overflow có giá trị là scroll thì phần nội dung bị tràn ra vẫn bị cắt đi, tuy nhiên trình duyệt sẽ có thêm thanh scroll, mình có thể kéo xem phần nội dung bị ẩn đi. Thanh scroll này được thêm vào cho cả chiều dọc và chiều ngang của phần tử.
Ví dụ
RUN
div.overflow {
background-color: gray;
width: 300px;
height: 50px;
border: 1px solid black;
overflow: scroll;
}
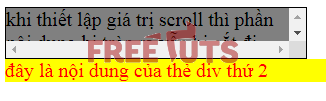
Và tác dụng của ví dụ trên :

auto
Khi thuộc tính overflow có giá trị là auto thì cũng giống như giá trị scroll, tuy nhiên thanh scroll sẽ được thêm vào khi cần thiết.
Ví dụ
RUN
div.overflow {
background-color: gray;
width: 300px;
height: 50px;
border: 1px solid black;
}
Và hiệu quả của ví dụ trên :

Như vậy là mình đã tìm hiểu xong các giá trị chính của thuộc tính overflow đó là visible, hidden, scroll, auto. Trong CSS có thêm 2 thuộc tính overflow-x và overflow-y cho phép điều khiển nội dung bị tràn theo chiều dọc hoặc theo chiều ngang. Chúng ta cùng xem tiếp nội dung tiếp theo nhé.
2. overflow-x
overflow-x là thuộc tính cho phép điều khiển nội dung bị tràn theo chiều ngang (nghĩa là bên trái (left) và bên phải (right) của phần tử). Tương tự thuộc tính overflow, thuộc tính overflow-x cũng có giá trị như visible, hidden, auto, scroll.
Mình sẽ lấy ví dụ cho thuộc tính overflow-x sau khi tìm hiểu thuộc tính overflow-y luôn nhé.
3. overflow-y
overflow-y là thuộc tính cho phép điều khiển nội dung bị tràn theo chiều dọc (nghĩa là bên trên (top) và bên dưới (bottom) của phần tử). Tương tự thuộc tính overflow, thuộc tính overflow-y cũng có giá trị như visible, hidden, auto, scroll.
Mình sẽ lấy ví dụ cho 2 thuộc tính overflow-x và overflow-y như sau:
Ví dụ
RUN
div {
background-color: yellow;
width: 200px;
height: 50px;
border: 1px solid black;
overflow-x: hidden;
overflow-y: scroll;
}
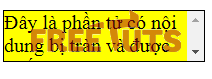
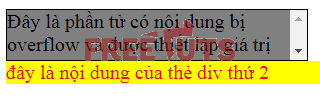
Và hiệu quả của ví dụ trên :
4. Lời kết
Như vậy là mình đã trình bày xong 4 giá trị chính của thuộc tính overflow đó là visible, hidden, scroll, auto. Ngoài ra còn có 2 thuộc tính overflow-x và overflow-y cho phép điều khiển nội dung bị tràn theo chiều ngang hoặc chiều dọc. Các giá trị visible, hidden, scroll, auto của thuộc tính overflow, overflow-x, overflow-y khi nào nên sử dụng thì còn tùy thuộc vào mục đích sử dụng của các bạn. 🙂
Cuối cùng, trong quy trình viết không tránh khỏi sai sót, nếu có điều gì không hài hòa và hợp lý rất mong nhận được sự góp ý chân thành của những bạn để cho bài viết của mình ngày một tốt hơn .
Cám ơn những bạn đã đọc bài viết. Chúc những bạn vận dụng tốt .
Tham khảo : w3school.com
Source: https://final-blade.com
Category: Kiến thức Internet