

Tóm Tắt
INPUT ATTRIBUTES
HTML phân phối cho mình một số ít thuộc tính mình hoàn toàn có thể dùng để xác lập validation form. Ok tới luôn nhé những bé .
- Pattern
Cái này chỉ định biểu thức cho giá trị đầu vào cho input trước khi bạn click button submit. Pattern có thể sử dụng với 1 số kiểu đầu vào ví dụ như: text, date, tel, email, password, …vv. - Title
Title thì không dùng để xác thực biểu mẫu nhưng mình có thể biết thêm được về thông tin kiểu dự liệu mà mình sẽ phải nhập vào ô input. - Required
Trường này xác định rằng ô input không được để rỗng trước khi submit. - MinLength & MaxLength
Cái này đơn giản là độ dài tối thiểu và tối đa của giá trị đầu vào cho ô input. Nhưng cũng rất quan trọng vì nó phù hợp với những yêu cầu tương ứng.
INPUT TYPE
Sử dụng đúng input type hoàn toàn có thể giúp xác nhận loại tài liệu không đúng chuẩn. Dưới đây là input type bạn hoàn toàn có thể cần để xác nhận biểu mẫu của mình .
1. Email: Sử dụng type “Email” để xác thực dữ liệu dạng email để đảm bảo dữ liệu ở đúng định dạng trước khi biểu mẫu được gửi. Để check validate của email thì ta có thể thêm pattern để đảm bảo đầu ra đúng định dạng email. Ví dụ:
pattern=”[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$”
2. Password: Cái này thì không phải giới thiệu nhiều. nhưng không thể không nhắc tới vì đây là input type ẩn mật khẩu dưới dạng dấu chấm. Tùy vào yêu cầu và độ phức tạo cho mật khẩu mà ta sử dụng pattern cho phù hợp để check điều kiện lỗi.
3. Tel: Về cơ bản thì type “Tel” giúp chúng ta xác định kiểu nhập số điện thoại. thông thường sẽ hỗ trợ hiển thị bàn phím dạng number giúp giới hạn được trường hợp người dùng nhập ký tự chữ. Theo quan điểm cá nhân thì mình sẽ không check Số điện thoại theo dạng độ dài của số điện thoại. Đơn giản mình cho nó về 1 kiểu pattern format nhất định là ok. Dưới đây là pattern cho “Tel” mình thường sử dụng.
4. Number: Cái này đơn giản là bạn kiểm tra giá trị đầu vào chỉ là số và có thể check được giá trị trong khoảng mình mong muốn.
Ví dụ trên cho thấy giá trị yêu cầu nằm trong khoảng từ 2 tới 8 và không bắt buộc.
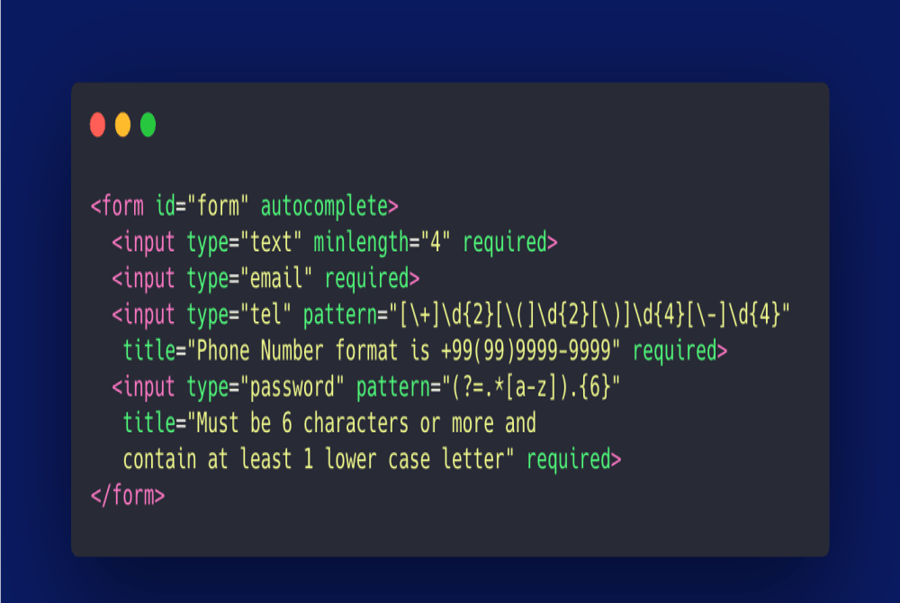
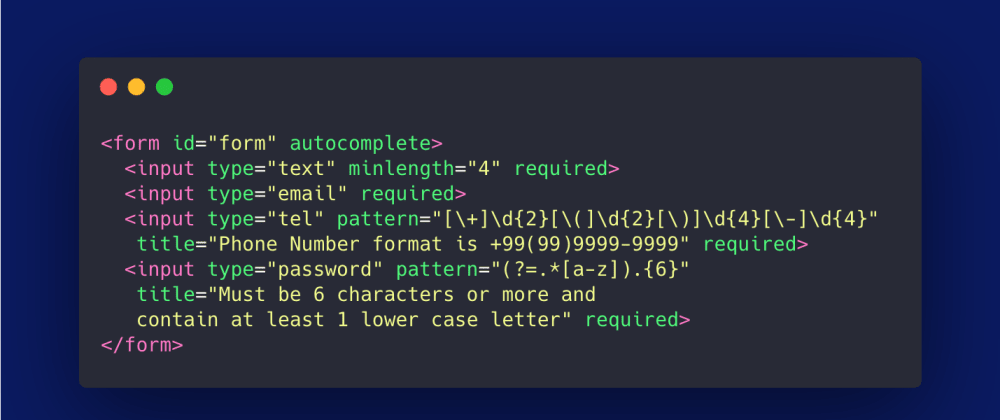
Tổng kết về Input type thì dưới đây là một số ít ví dụ thường sử dụng khá tốt để check validation .
Tổng kết
Việc xác thực dữ liệu đầu vào thường sẽ do phía Server thực hiện, bởi vì để đảm bảo được rằng người dùng không thể giả mạo được dữ liệu. Ngoài ra, một số trường hợp bạn có thể kiểm tra ở phía người dùng theo các cách ở trên mình có nói. bạn có thể thêm thuộc tính novalidate hoặc custom text để hiển thị thông báo lỗi định dạng tới người dùng. Mong rằng sau bài viết này các đấng không để bị log bugs bởi những validation thông thường như này.
Thanks !
Source: https://final-blade.com
Category: Kiến thức Internet