

Bài viết này được đăng tại
freetuts.net
Bạn đang đọc: Hướng dẫn tạo Pagination với CSS – Freetuts
, không được copy dưới mọi hình thức.
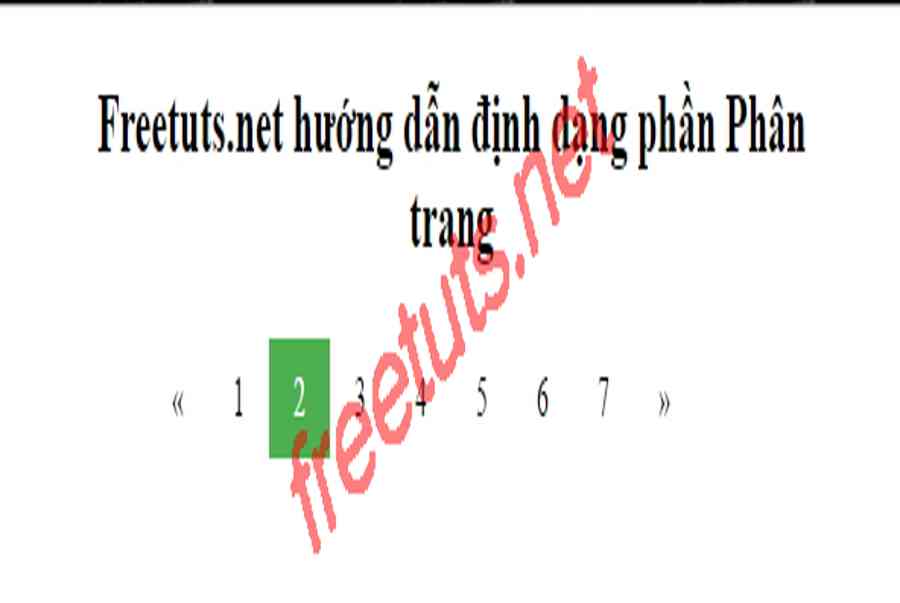
Trong bài này mình sẽ hướng dẫn những bạn định dạng một phần phân trang đơn thuần, những bạn hãy xem ví dụ dưới đây :

Ok tất cả chúng ta cùng thực thi nhé !
Tóm Tắt
1. Xây dựng giao diện
Bước đầu tiên là xây dựng phần giao diện, các bạn tạo file index.html và đặt đoạn mã HTML dưới đây vào trong thẻ body:
Bài viết này được đăng tại [ không lấy phí tuts. net ]
Code
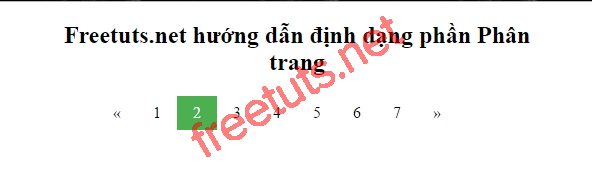
Freetuts.net hướng dẫn định dạng phần Phân trang
« 1 2 3 4 5 6 7 »
Ở đây mình sẽ tạo ví dụ gồm có 7 trang, trong trong thực tiễn số trang này hoàn toàn có thể lên tới hàng trục thậm trí hàng trăm tùy thuộc vào tài liệu của website .
2. Định dạng các thành phần với CSS
Giờ ta đã có những thành phần nền rồi, mình liên tục sử dụng CSS để định dạng cho những thành phần dễ nhìn hơn, những bạn thêm đoạn mã CSS dưới đây vào bên trong thẻ style nhé :
Code
RUN
.container {
width: 500px;
margin: auto;
text-align: center;
}
.pagination {
width: 400px;
margin-left: 50px;
}
.pagination a {
display: block;
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
}
.pagination a.active {
background-color: #4CAF50;
color: white;
}
.pagination a:hover:not(.active) {
background-color: #ddd;
}
Đoạn mã này rất cơ bản, chỉ là các thuộc tính về margin, padding và background, nên mình cũng không giải thích nữa.
Xong rồi giờ các bạn chạy file index.html để xem thành quả nhé.
3. Lời kết
Qua bài viết này, mình đã hướng dẫn những bạn định dạng một phần Pagination đơn thuần với CSS, hy vọng nó sẽ giúp những bạn có thêm sự lựa chọn khi thiết kế xây dựng website. Nếu có bất kể vướng mắc gì những bạn hãy để lại ở phần phản hồi, hẹn gặp lại trong những bài viết tiếp theo trên freetuts.net
Tham khảo : w3schools.com
Source: https://final-blade.com
Category: Kiến thức Internet