
Nếu bạn đang học cách sử dụng CSS cho trang web của mình, bạn có thể sử dụng Position trong CSS để thiết kế layout của bạn trông thật đẹp mắt. Vậy, Position trong CSS là gì? Tino Group sẽ giải đáp giúp bạn cũng với những ví dụ trực quan bằng code và hình ảnh để bạn thấy luôn nhé!
Tóm Tắt
Position trong CSS là gì?
Position trong CSS được sử dụng để định vị vị trí hiển thị của các phần tử thẻ HTML và thường sử dụng để xây dựng CSS cho menu nhiều cấp, tooltip và một số chức năng khác liên quan đến vị trí.

Các vị trí trong Position
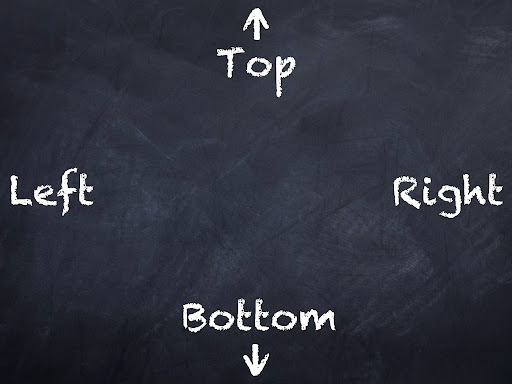
Các vị trí trên 1 mặt phẳng như bạn đã biết gồm có 4 vị trí chính : trên, dưới, trái, phải tương ứng ta sẽ có những vị trí Position như sau :
- Top – trên
- Bottom – dưới
- Left – trái
- Right – phải

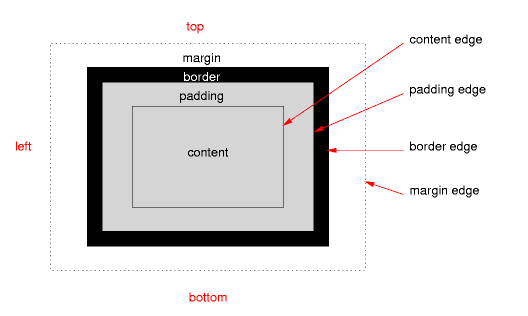
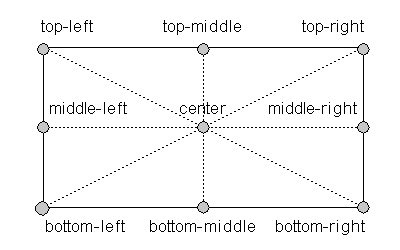
Tất nhiên, đây chỉ là những vị trí cơ bản nhất, khi thực thi 1 layout, bạn sẽ phải căng chỉnh vị trí nhiều hơn nhiều bằng cách tích hợp cùng những thuộc tính Position trong CSS khác ví dụ như trong ảnh :
Bạn đang đọc : Position trong CSS là gì ? Giải thích 5 thuộc tính Position trong CSS
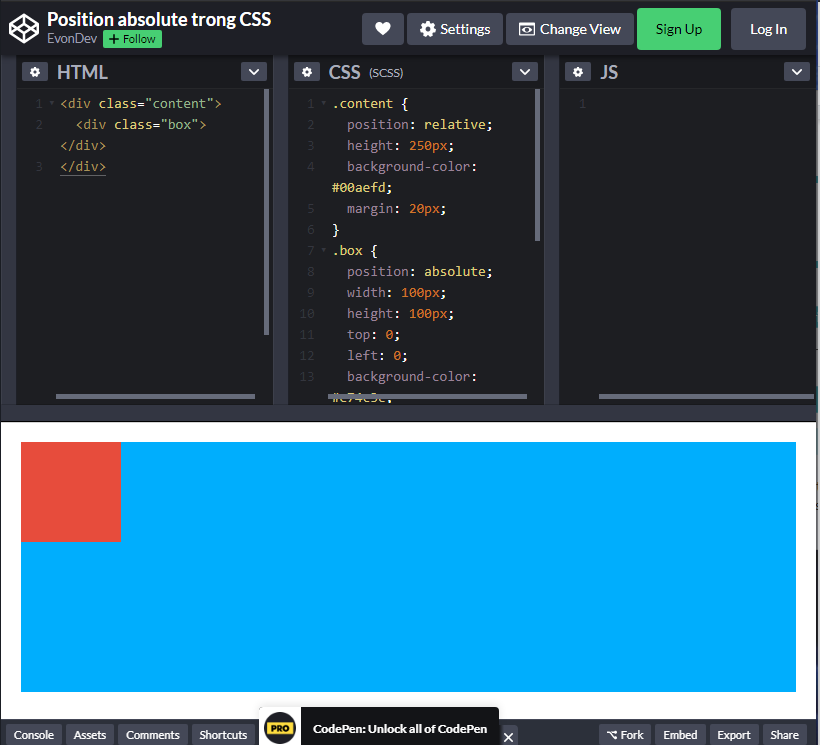
 Để hiểu một cách trực quan hơn, bạn nên thực hành thực tế. Nếu bạn ngại code lại từ đầu, bạn hoàn toàn có thể truy vấn vào link này và thực hành thực tế chỉnh sửa những thông số kỹ thuật, vị trí của khối vuông nhé !
Để hiểu một cách trực quan hơn, bạn nên thực hành thực tế. Nếu bạn ngại code lại từ đầu, bạn hoàn toàn có thể truy vấn vào link này và thực hành thực tế chỉnh sửa những thông số kỹ thuật, vị trí của khối vuông nhé !

5 giá trị thuộc tính cơ bản của Position trong CSS
Thông thường tất cả chúng ta sẽ có 4 thuộc tính chính gồm có : static, relative, fixed và absolute. Ngoài ra bạn sẽ thấy thêm những thuộc tính như : sticky và 2 thuộc tính khá mê hoặc khác là initial, inherit .
Trong bài viết, Tino Group chỉ đào sâu trình làng về 5 thuộc tính : static, relative, fixed, absolute và sticky nhé !
- Position static: vị trí/tĩnh mặc định của phần tử và bạn đặt đâu phần tử sẽ nằm ở đó.
- Position relative: vị trí của phần tử sẽ tương đối so với vị trí tĩnh bạn đặt và khoản không gian xung quanh phần tử sẽ được giữ nguyên.
- Position fixed: vị trí sẽ nằm cố định một chỗ, dù bạn có làm gì, phần tử vẫn nằm cố định 1 vị trí trên màn hình.
- Position absolute: vị trí của phần tử sẽ được xác định từ padding của phần tử cha.
- Position sticky: vị trí của phần tử sẽ được định vị khi người dùng sử dụng thanh cuộn.
Giải thích chi tiết các giá trị thuộc tính của Position trong CSS
Việc lý giải sơ bộ vẫn sẽ rất khó để trọn vẹn hoàn toàn có thể hiểu và tưởng tượng ra. Sau đây, Tino Group sẽ lý giải cụ thể đơn cử từng giá trị thuộc tính cùng ví dụ minh họa để bạn hiểu rõ và thực hành thực tế thực tiễn luôn nhé !
Position static
Position static hay vị trí mặc định, đồng nghĩa tương quan đối sánh tương quan với việc vị trí của thành phần này được xác lập theo quy tắc thường thì của những tài liệu .
Bạn sẽ không thể sử dụng các thuộc tính CSS như: Top, Bottom, Left, Right để thiết lập vị trí cho phần tử đó.
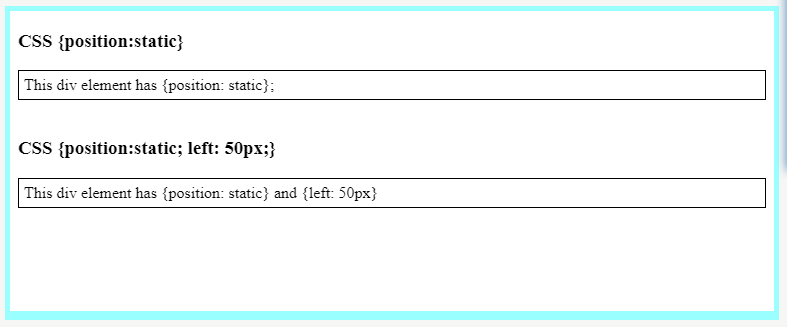
Code ví dụ :
This div element has {position: static};
CSS {position:static; left: 50px;}
This div element has {position: static} and {left: 50px}
Và đây là tác dụng khi chạy :

Position relative
Phần tử được định vị bằng Position relative sẽ nằm ở vị trí tương đối so với vị trí static. Bạn có thể sử dụng các CSS như: Top, Bottom, Left, Right để định vị vị trí của phần tử đó.
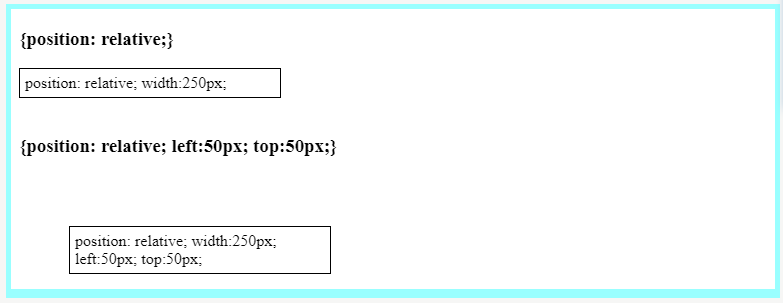
Code mẫu :
{position: relative;}
position: relative; width:250px;
{position: relative; left:50px; top:50px;}
position: relative; width:250px;
left:50px; top:50px;
Bạn sẽ có tác dụng như sau :
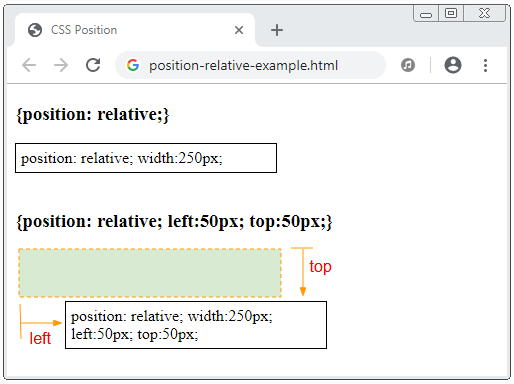
 Khi sử dụng trình duyệt, bạn sẽ thấy tác dụng như sau :
Khi sử dụng trình duyệt, bạn sẽ thấy tác dụng như sau :
 Bạn hoàn toàn có thể thấy rõ rằng : vị trí Top và Left của thành phần đã bị đổi khác. Tuy nhiên, việc biến hóa ở đây chỉ đổi khác vị trí của thành phần chứ không làm đổi khác kích cỡ của thành phần .
Bạn hoàn toàn có thể thấy rõ rằng : vị trí Top và Left của thành phần đã bị đổi khác. Tuy nhiên, việc biến hóa ở đây chỉ đổi khác vị trí của thành phần chứ không làm đổi khác kích cỡ của thành phần .
Position fixed
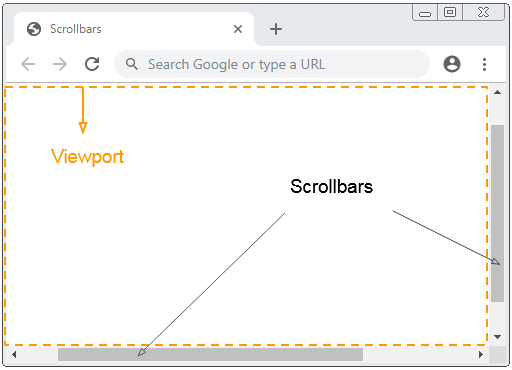
Phần tử được xác định bằng Position fixed sẽ có vị trí tương đối so với Viewport trên trình duyệt của bạn. Nghe có vẻ như khó hiểu bạn hoàn toàn có thể tìm hiểu thêm Viewport trên trình duyệt Chrome tại đây :
 Code mẫu :
Code mẫu :
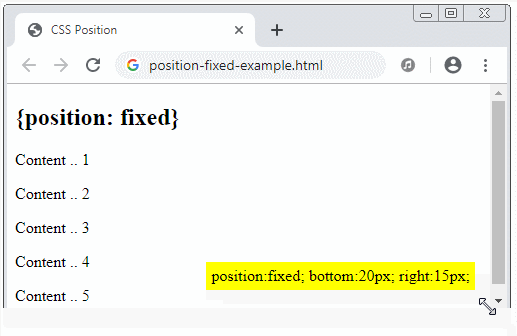
CSS Position
{position: fixed}
position:fixed; bottom:20px; right:15px;
Content .. 1
Content .. 2
Content .. 3
Content .. 4
Content .. 5
Bạn sẽ có được hiệu quả như sau :
 Bạn hoàn toàn có thể thu nhỏ hành lang cửa số trình duyệt của mình lại và kéo phóng to thu nhỏ, bạn sẽ thấy thành phần màu vàng sẽ biến hóa vị trí theo cách bạn thu phóng hành lang cửa số trình duyệt. Một cách nói khác : bạn đang thực thi neo cố định và thắt chặt 4 cạnh của thành phần với 4 cạnh của trình duyệt bằng dòng code :
Bạn hoàn toàn có thể thu nhỏ hành lang cửa số trình duyệt của mình lại và kéo phóng to thu nhỏ, bạn sẽ thấy thành phần màu vàng sẽ biến hóa vị trí theo cách bạn thu phóng hành lang cửa số trình duyệt. Một cách nói khác : bạn đang thực thi neo cố định và thắt chặt 4 cạnh của thành phần với 4 cạnh của trình duyệt bằng dòng code :
position:fixed; bottom:20px; right:15px;
Bằng cách này, thành phần của bạn sẽ biến hóa vị trí của thành phần đó dựa theo vị trí của trình duyệt .
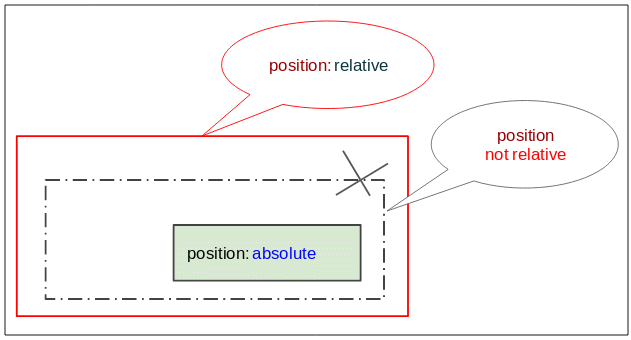
Position absolute
Đối với một thành phần được xác định bằng Position absolute, thành phần sẽ tự động hóa ưu tiên cho thành phần cha, ông gần nhất của chúng có chứa Position relative. Khi tìm thấy thành phần chứa Position relative, thành phần được xác định bằng Position absolute sẽ tự động hóa tạo vị trí tương đối so với thành phần đó. Nếu không, thành phần xác định bằng Position absolute sẽ lấy vị trí tương đối so với Viewport trên trình duyệt của bạn .
 Code ví dụ :
Code ví dụ :
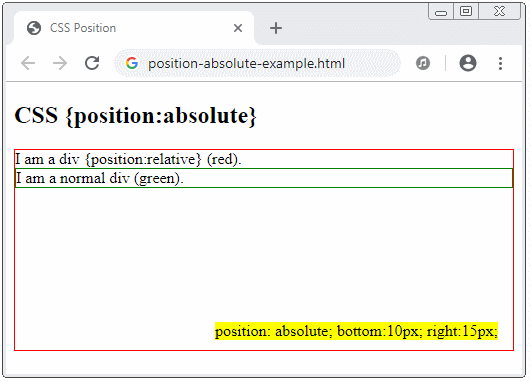
CSS Position
CSS {position:absolute}
Xem thêm : Danh từ của popular là gì
Tui là dòng div {position:relative} (Đỏ).
Tui là dòng div thông thường (Xanh lá).
position: absolute; bottom:10px; right:15px;
Kết quả bạn có :
 Khi bạn để nguyên thành phần màu vàng sẽ thiết lập vị trí tương đối so với thành phần cha mau đỏ. Đến khi bạn thu nhỏ hành lang cửa số lại và chèn một đoạn dưới của thành phần màu đỏ, lúc này thành phần màu vàng sẽ thiết lập vị trí tương đối của nó so với Viewport của trình duyệt .
Khi bạn để nguyên thành phần màu vàng sẽ thiết lập vị trí tương đối so với thành phần cha mau đỏ. Đến khi bạn thu nhỏ hành lang cửa số lại và chèn một đoạn dưới của thành phần màu đỏ, lúc này thành phần màu vàng sẽ thiết lập vị trí tương đối của nó so với Viewport của trình duyệt .
Position sticky
Phần tử được định vị bằng Position sticky sẽ thay đổi vị trí dựa trên thao tác cuộn của người dùng. Với Position sticky, phần tử sẽ linh động chuyển từ trạng thái relative sang fixed và ngược lại. Position sticky khá thú vị đấy bạn nhỉ!
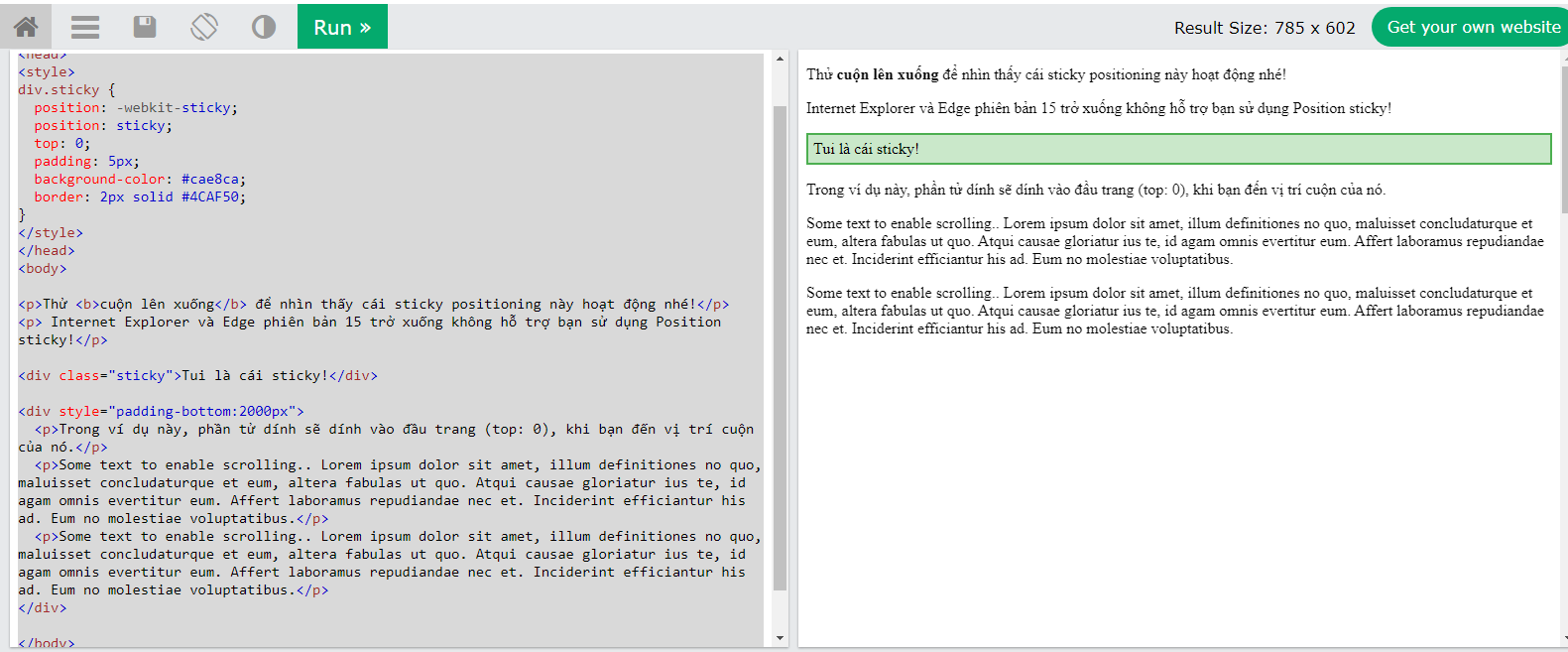
Bạn hoàn toàn có thể thực hành thực tế với dòng code cơ bản như sau :
menu sẽ biến hóa theo .
Bạn hoàn toàn có thể thực hành thực tế với dòng code cơ bản như sau :
Thử cuộn lên xuống để nhìn thấy cái sticky positioning này hoạt động nhé!
Internet Explorer và Edge phiên bản 15 trở xuống không tương hỗ bạn sử dụng Position sticky !
Tui là cái sticky !
Trong ví dụ này, thành phần dính sẽ dính vào đầu trang ( top : 0 ), khi bạn đến vị trí cuộn của nó .
Some text to enable scrolling .. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus .
Some text to enable scrolling .. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus .
Bạn sẽ có hiệu quả như sau :

Thanh màu xanh có dòng chữ Tui là cái sticky! sẽ thay đổi vị trí khi bạn cuộn con lăn của bạn.
Bạn hoàn toàn có thể biến hóa chữ và thực hành thực tế tại đây .
Qua bài viết, Tino Group đã giải đáp vướng mắc về Position trong CSS là gì, cũng như đưa ra từng ví dụ cho từng thuộc tính trực quan nhất để giúp bạn hoàn toàn có thể sử dụng Position trong CSS một cách hiệu suất cao nhất. Tino Group chúc bạn trở thành một bậc thầy phát minh sáng tạo và phong cách thiết kế web bằng CSS nhé !
Bài viết tìm hiểu thêm từ những nguồn : W3Schools, Mozilla, Kipalog và Open Planning .
Những câu hỏi thường gặp về Position trong CSS
Nên học về Position trong CSS và học CSS ở đâu?
Tino Group gợi ý cho bạn 2 trang sau để học cách code trực quan, hiệu suất cao cùng nhiều ngôn từ tương quan một cách trọn vẹn không lấy phí là : W3Schools và Open Planning .
Đối với W3Schools bạn sẽ cần phải biết một chút ít tiếng Anh để hoàn toàn có thể học tốt nhất. Nếu bạn muốn sử dụng ngôn từ tiếng Việt, bạn hoàn toàn có thể học ngay tại Open Planning nhé !
Vì sao Menu Sticky lại không hoạt động?
Nếu bạn chắc như đinh đã code đúng mực, năng lượng cao là do trình duyệt của bạn không tương hỗ Menu Sticky, 2 trình duyệt của Microsoft là Internet Explorer và Edge phiên bản 15 trở xuống không tương hỗ bạn sử dụng Position sticky .
Layout là gì?
Layout trọn vẹn hoàn toàn có thể hiểu đơn thuần đó chính là sắp xếp vị trí của những thành phần trên website của bạn sao cho thật thích mắt. Bạn trọn vẹn hoàn toàn có thể tìm hiểu và khám phá và tò mò thêm về Layout tại đây .
Làm sao để căn giữa 1 dòng text trên bức ảnh?
Để căn giữa text trong bức ảnh, bạn có thể sử dụng thẻ thuộc tính center. Bạn có thể copy code và lưu lại với định dạng html và chạy bằng trình duyệt:
html
Image Text
Dòng text chính giữa ảnh :

Centered
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
Xem thêm : Đặt máy tạo nhịp tim Pacemaker
Rate this post
Source: https://final-blade.com
Category: Kiến thức Internet