Nếu Angular là một framework thì ReactJS là một library (thư viện) tập trung vào việc giải quyết các vấn đề ở view layer. Được xem là một thư viện của Javascript nổi lên với xu hướng Single Page Application, ReactJS đang được nhiều người dùng tin chọn. Vậy ReactJS là gì? Cùng những lý do nên sử dụng ReactJS sẽ được Tino Group giải đáp giúp bạn!
Tóm Tắt
ReactJS – một thư viện của Javascript!
React JS là gì?
Miêu tả một cách đơn giản và dễ hiểu: ReactJS là một thư viện JavaScript được sử dụng để xây dựng giao diện người dùng (UI), bạn cũng có thể gọi với một cái tên khác là React.

Năm 2013, Facebook đã công bố một thư viện JavaScript có mã nguồn mở có tên là ReactJS, ngay lập tức ReactJS được cộng đồng đón nhật một cách nồng nhiệt. Rất nhanh chóng, ReactJS đã phát triển vượt bậc và áp đảo lượng người sử dụng trên bản thịnh hành, “soán ngôi” của Angular và Bootstrap.
ReactJS được các tập đoàn khổng lồ như: Netflix, Airbnb, American Express, Facebook, WhatsApp, eBay, Instagram, … sử dụng để xây dựng giao diện người dùng cho ứng dụng của họ.
Mục đích cốt lõi của ReactJS chính là giúp cho giao giao diện của các thiết bị có thể phản ứng một cách nhanh nhẹn hơn, hay nói khác đi là gia tăng độ mượt cho trang web, ứng dụng của bạn.
Những tính năng nổi bật của ReactJS
- Bạn hoàn toàn có thể sử dụng ReactJS để viết ứng dụng trực tiếp bằng JavaScript.
- Biến các thành phần UI phức tạp trở thành những component độc lập.
- Chuyển các dữ liệu đã được tùy biến đến một UI component cụ thể.
- Giúp bạn có thể thay đổi trạng thái cho nhiều component con và không gây ảnh hưởng đến component gốc dù đang ở trong đang ở trạng thái Stateful.
- Khả năng xác định chính xác khi nào cần render lại cũng như khi nào bỏ đi phần tử DOM.
Có thể bạn muốn xem thêm: React Native là gì? Tổng quan ưu nhược điểm về React Native
Một số khái niệm cơ bản liên quan đến ReactJS
ReactJS là một thư viện Javascript hỗ trợ xây dựng tầng Views trong mô hình MVC. Với công nghệ ReactJS, người dùng có thể phát triển và xây dựng website bằng cách sử dụng JavaScript để thao tác với HTML, công nghệ còn được tăng cường với Virtual-DOM.
Javascript
Như phần đầu đã giới thiệu Javascript là ngôn ngữ được sử dụng để phát triển React. Để sử dụng ReactJS một cách hiệu quả, người dùng/ lập trình viên ít nhất phải hiểu về các khái niệm như: object, prototype và callback.
Redux
Redux là một phần cực kỳ quan trọng trong ReactJS.
Bản thân của ReactJS không sở hữu các module chuyên dụng nhằm để xử lý dữ liệu. Vì thế, ReactJS được triển khai một cách độc lập và chia nhỏ View thành những component nhỏ khác nhau, điều này sẽ giúp cho việc quản lý dễ dàng hơn, các thành phần sẽ liên kết chặt chẽ với nhau hơn.

QUẢNG CÁO

Virtual DOM
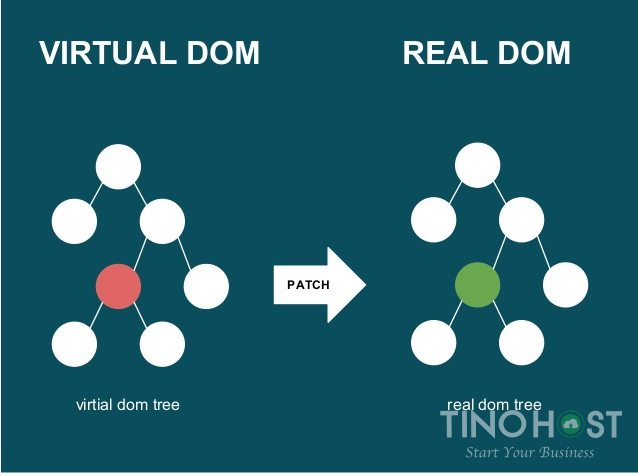
Virtual DOM là một định dạng dữ liệu của JavaScript, với khối lượng nhẹ và được dùng để thể hiện nội dung của DOM – Document Object Model – Mô hình Đối tượng Tài liệu tại một thời điểm nhất định nào đó.
Khi một ReactJS là Framework kết hợp sử dụng Virtual-DOM, mô hình này sẽ vừa thiết lập Model có thể View trong MVC. Tại DOM, khi bạn thay đổi View, Model sẽ thay đổi và ngược lại. Bạn có thể hiểu như sau: bạn sẽ không cần trực tiếp tác động vào các phần tử DOM trong View nhưng bạn vẫn có thể thực hiện được cơ chế Data-binding. Nhờ vào cơ chế này, tốc độ ứng dụng của bạn sẽ tăng lên một cách rất mạnh mẽ!
Component
ReactJS được xây dựng xoay quanh các component, trong khi đó, các Framework khác dùng template. Để tạo ra một component có đầy đủ những đặc tính, bạn chỉ cần sử dụng phương thức createClass dùng để nhận một tham số mô tả đặc tính.
Tại sao doanh nghiệp nên sử dụng ReactJS?
Đối với các doanh nghiệp, đặc biệt là những doanh nghiệp chuyên về công nghệ. Việc giúp cho trải nghiệm người dùng trở nên tốt nhất sẽ mang lại lợi ích kinh tế vô cùng lớn. ReactJS chính là công nghệ có thể giúp doanh nghiệp của bạn trở nên vượt trội hơn với các đối thủ của mình với những lý do được liệt kê dưới đây.

Dễ sử dụng, giao diện thân thiện với người dùng
Sử dụng ReactJS, người dùng có thể tạo ra những ứng dụng web hấp dẫn, nhanh và hiệu quả với mã hóa tối thiểu. Người dùng sẽ cảm nhận rõ độ tối ưu của ReactJS ở các component (thành phần) riêng lẻ.
Thay vì phải làm việc trên toàn bộ ứng dụng website, khi sử dụng ReactJS, developer có thể chia nhỏ cấu trúc UI thành những component đơn giản hơn.
Với trình độ của một lập trình viên JavaScript, sử dụng ReactJS, bạn có thể dễ dàng phát triển các ứng dụng dựa trên website.
Hỗ trợ Reusable Component trong Java
Không phải developer nào cũng có thể thiết kế những component hiệu quả. Có thể tái sử dụng component mang đến cho developer cơ hội sử dụng rộng rãi những tính năng đã được tối ưu sẵn.
Nhờ ReactJS, developer hoàn toàn có thể sử dụng lại components đã được phát triển thành các ứng dụng khác có cùng chức năng.
Dễ dàng viết component dễ dàng hơn
Để viết React component, người dùng sẽ sử dụng JSX. Đây là một sự kết hợp giữa JavaScript và HTML. Tuy không phải là phần mở rộng cú pháp phổ biến nhất, JSX được người dùng đánh giá cao khi phát triển components đặc biệt hoặc các ứng dụng có khối lượng lớn.
Sử dụng JSX, người dùng có thể mở rộng cú pháp với nhiều lựa chọn dễ dàng. Quá trình viết cấu trúc trang web cũng rõ ràng hơn.
Hiệu suất tốt hơn với Virtual DOM
Các dự án ứng dụng trên website thường dễ gặp rắc rối trong quá trình DOM. Với lợi thế sử dụng Virtual-DOM, ReactJS sẽ giúp người dùng tránh được vấn đề này.
Bên cạnh đó, ReactJS cũng cho phép người dùng xây dựng các Virtual DOM và host chúng trong bộ nhớ. Ưu điểm này sẽ giúp Vitural thay đổi ngay khi DOM thực tế có sự thay đổi. Cập nhật liên tục giúp các ứng dụng tránh tình trạng bị gián đoạn. Người dùng sử dụng liên tục, website ổn định giúp doanh thu duy trì và tăng trưởng vượt bậc.

Thân thiện với SEO
Đây là mong muốn của tất cả doanh nghiệp trong thời đại thương mại điện tử sôi động hiện nay.
Giao diện người dùng có thể truy cập càng nhiều công cụ tìm kiếm khác nhau đồng nghĩa với khả năng tiếp cận khách hàng càng cao. Đây là một trong những yếu tố ảnh hưởng trực tiếp đến sự tăng trưởng doanh thu bán hàng qua website.
Thực tế, không phải tất cả các khung JavaScript đều thân thiện với SEO. May mắn thay, ReactJS ra đời như một lời giải cho bài toán này. React cho phép bạn tạo giao diện người dùng có thể được truy cập trên các công cụ tìm kiếm khác nhau.
Tuy nhiên, ReactJS chỉ là một thư viện JavaScript. ReactJS càng không thể tự làm mọi thứ, thay thế cho cả đội ngũ SEO, SALE hay Developer. Người dùng có thể kết hợp ReactJS cùng các thư viện bổ sung cần thiết cho mục tiêu quản lý, định tuyến và tương tác.
Bạn có thể tìm hiểu nguyên lý hoạt động của ReactJS tại bài viết này.
Chúc bạn sử dụng ReactJS hiệu quả nhé!
Có thể kết hợp ReactJS vào WordPress hay không?
Bạn hoàn toàn có thể kết ReactJS vào WordPress để tăng tốc website sử dụng CMS WordPress của mình.
Tài liệu học ReactJS miễn phí ở đâu?
Bạn có thể học toàn bộ cách sử dụng ReactJS từ cơ bản cho đến nâng cao ngay tại trang web chính thức của ReactJS. Tại đây, bạn sẽ có các hướng dẫn cơ bản để sử dụng ReactJS cho đến cộng đồng hỗ trợ trong khi bạn sử dụng. Tuy nhiên, hiện tại trang ReactJS.org vẫn chưa hỗ trợ tài liệu học bằng ngôn ngữ tiếng Việt.
Làm sao để tạo một ứng dụng ReactJS ngay trong WordPress?
Bạn có thể tải plugin: ReactPress – Create React App for WordPress trong cửa hàng WordPress.org hoàn toàn miễn phí. Sau đó, bạn có thể xây dựng, phát triển các ứng dụng React ngay trên trang WordPress của bạn hoàn toàn miễn phí.
Một số yêu cầu trang WordPress của bạn cần phải đáp ứng như:
- Sử dụng được PHP function bao gồm: shell_exec và exec.
- POSIX phải tương thích với hệ thống
- Nên sử dụng nodejs package manager npm phiên bản thứ 6 trở lên.
Làm sao để học tốt ReactJS?
Cách học hiệu quả nhất chính là thực hành. Bạn cần học JavaScript nền tảng trước, sau đó bạn có thể thử đoạn code sau để nói Chào thế giới bằng chương trình ReactJS đầu tiên của mình.
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name=”World” />,
document.getElementById(‘hello-example’)
);
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
3.7/5 – (3 bình chọn)