Chắc hẳn các bạn cũng đã biết sự phổ biến của JavaScript, ứng dụng của ngôn ngữ lập trình này được sử dụng trong hầu hết các chương trình hiện nay. Redux là một trong những thư viện của JavaScript được nhiều người lựa chọn. Tuy nhiên, không phải tất cả chúng ta đều biết cách sử dụng thư viện này ra sao. Vậy Redux là gì? Để tìm hiểu chi tiết về Redux, các bạn hãy cùng Tino Group tìm hiểu qua bài viết dưới đây nhé!
Tóm Tắt
Tổng quan về Redux
Redux là gì?
Redux là một vùng chứa trạng thái có thể dự đoán được hay còn biết đến là một thư viện của JavaScript. Thư viện này được thiết kế để giúp bạn viết các ứng dụng JavaScript có thể hoạt động nhất quán trong các môi trường máy khách, máy chủ và môi trường số, đồng thời cho phép dễ dàng kiểm tra.
Mặc dù Redux chủ yếu được sử dụng như một công cụ quản lý trạng thái với React, nhưng bạn có thể sử dụng thư viện này với bất kỳ Framework hoặc thư viện JavaScript nào khác. Redux khá nhẹ, chỉ ở mức 2KB (bao gồm cả phần phụ thuộc). Vì vậy, bạn không phải lo lắng về việc công cụ này sẽ làm cho kích thước nội dung ứng dụng của bạn lớn hơn.
Với Redux, trạng thái ứng dụng của bạn sẽ được lưu trong một Store và mỗi thành phần có thể truy cập vào bất kỳ trạng thái nào mà nó cần từ Store này.

Tại sao cần sử dụng Redux?
Khi sử dụng kết hợp Redux với Reactjs, các trạng thái không nhất thiết phải được nâng cấp, điều này sẽ giúp người dùng dễ dàng theo dõi những thay đổi của các action hơn. Các phần tử cũng sẽ không dùng bất kỳ các trạng thái hay phương thức nào để cho các phần tử con được quyền chia sẻ dữ liệu giữa chúng. Khi mọi quy trình đều có sự can thiệp của Redux, ứng dụng sẽ được đơn giản hóa và dễ dàng bảo trì hơn.
Những lợi ích của Redux
Hỗ trợ dự đoán trạng thái
Redux có chức năng dự đoán và quản lý trạng thái và chúng sẽ không bao giờ thay đổi. Lợi ích này có thể giúp người dùng thực hiện các nhiệm vụ phức tạp như hoàn tác hoặc làm lại vô thời hạn. Đồng thời, Redux còn có chức năng luân chuyển linh hoạt giữa các trạng thái để kiểm tra hiệu quả trong thời gian thực.
Khả năng bảo trì
Redux có một hệ thống code cực kỳ nghiêm ngặt, nhưng với những người đã sử dụng và hiểu về Redux sẽ tiếp cận dễ dàng hơn. Cũng chính việc này đã giúp cho Redux có thể được bảo trì một cách dễ dàng.
Bên cạnh đó, lợi ích này còn góp phần giúp người dùng tách biệt logic nghiệp vụ khỏi sơ đồ thành phần. Trong khi đó, mục tiêu quan trọng của các ứng dụng có quy mô lớn hiện nay đều là hướng cho phần mềm của mình có thể dự đoán cũng như bảo trì được
Gỡ lỗi một cách dễ dàng
Redux cho phép người dùng gỡ lỗi dễ dàng bằng cách lưu lại những Action và trạng thái để dễ nhận diện đối với những trường hợp lỗi mã hóa, lỗi mạng và một số lỗi khác khi định dạng trong quá trình triển khai chương trình. Việc gỡ lỗi thông thường sẽ cần nhiều thời gian và phức tạp nhưng với Redux DevTools của Redux sẽ hỗ trợ người dùng thực hiện thao tác gỡ lỗi dễ dàng hơn.

Lợi ích về hiệu suất
React Redux thực hiện nhiều tối ưu hóa hiệu suất bên trong để thành phần được kết nối của riêng bạn chỉ hiển thị khi thực sự cần.

QUẢNG CÁO
Dễ kiểm tra
Tương đối dễ dàng để kiểm tra các ứng dụng Redux vì các chức năng được sử dụng để thay đổi trạng thái của các chức năng thuần túy.
Trạng thái bền bỉ
Bạn có thể duy trì một số trạng thái của ứng dụng trong bộ nhớ cục bộ và khôi phục chúng sau khi làm mới. Điều này thực sự tiện lợi.
Kết xuất phía máy chủ
Trên máy chủ có thể để Redux được hiển thị, người dùng có thể xử lý các kết xuất ban đầu của chương trình bằng cách truyền tải những trạng thái đến các máy chủ và đợi phản hồi từ nó.
Cấu trúc của Redux
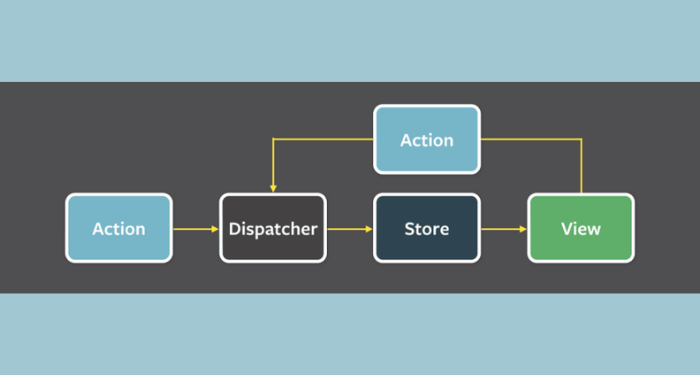
Cách thức hoạt động của Redux tương đối đơn giản. Có một store trung tâm lưu giữ toàn bộ trạng thái của ứng dụng. Mỗi thành phần có thể truy cập vào trạng thái đã được lưu trữ mà không cần phải gửi các đạo cụ từ thành phần này sang thành phần khác.
Redux có cấu trúc gồm 3 phần: Actions, Reducers và Store.

Actions
Actions có thể hiểu là các sự kiện trong chương trình. Đây là cách duy nhất để người dùng truyền tải data từ ứng dụng đến Store trong Redux, dữ liệu được truyền tài có thể là các yêu cầu từ người dùng, ứng dụng, API call hoặc form submission.
Các sự kiện sẽ được gửi với phương thức store.dispatch(). Cần phải thể hiện rõ loại sự kiện thông qua loại giá trị thì yêu cầu mới có thể được thực hiện. Nơi chứa những thông tin đó được gọi là “payload” và sự kiện được tạo thông qua Action Creator. Khi các phép tính thực hiện các Actions sẽ hoàn trả một state mới hoàn toàn, vì thế tính dự đoán của trạng thái này rất cao và dễ dùng.
Dưới đây là một ví dụ về sự kiện có thể được thực hiện trong quá trình đăng nhập trong ứng dụng:
{
type: "LOGIN",
payload: {
username: "foo",
password: "bar"
}
}Dưới đây là ví dụ về Action Creator
const setLoginStatus = (name, password) => {
return {
type: "LOGIN",
payload: {
username: "foo",
password: "bar"
}
}
}Reducers
Nếu Actions có nhiệm vụ mô tả những gì xảy ra nhưng lại không chỉ rõ phần trạng thái nào của response đã thay đổi và thay đổi như thế nào, khi đó Reducer sẽ đảm nhiệm việc này. Reducers được xem là các hàm thuần túy lấy trạng thái hiện tại của ứng dụng sau đó thực hiện một Action và trả về trạng thái mới. Các trạng thái này sẽ được lưu trữ dưới dạng đối tượng và đồng thời chúng xác định trạng thái của ứng dụng thay đổi như thế nào để đáp ứng với Action được gửi đến Store.
Reducers dựa trên hàm “reduce” của JavaScript, trong đó một giá trị sẽ được tính từ nhiều giá trị sau khi thực hiện chức năng gọi lại.
Ví dụ:
const LoginComponent = (state = initialState, action) => {
switch (action.type) {
// This reducer handles any action with type "LOGIN"
case "LOGIN":
return state.map(user => {
if (user.username !== action.username) {
return user;
}
if (user.password == action.password) {
return {
...user,
login_status: "LOGGED IN"
}
}
});
default:
return state;
}
};Store
Store là chương trình duy nhất tại Redux hỗ trợ lưu trữ trạng thái ứng dụng hay có thể nói chỉ có một Store trong bất kỳ ứng dụng Redux nào. Store cho phép người dùng có thể tiếp tục truy cập vào những chương trình đã được lưu và có thể can thiệp vào chúng thông qua những phương pháp hỗ trợ gồm cập nhật, đăng ký hoặc hủy.
Trong Redux, Store đóng vai trò quan trọng nhất bởi chức năng và nhiệm vụ của mình, để kích hoạt các Action được thực hiện phải sử dụng đến các phần tử dispatcher sau đó gửi đến reducer.
Tạo Store để đăng nhập:
const store = createStore(LoginComponent);
Nguyên lý vận hành cơ bản của React Redux
Trong quá trình xây dựng Redux, các chuyên gia đã dựa vào 3 nguyên lý cơ bản sau đây:
- Sử dụng nguồn dữ liệu đảm bảo tin cậy. Các state của tất cả ứng dụng đều nằm cùng một object tree trong một Store duy nhất.
- Chỉ được phép đọc trạng thái. Hiểu đơn giản, để thay đổi trạng thái của ứng dụng, cách duy nhất là thực hiện một Action.
- Sử dụng các hàm thuần túy để thay đổi với mục đích chỉ ra cách state được biến đổi từ Action. Vì thế, bạn mới cần sử dụng các pure function được gọi là Reducer.

Sự ra đời của Redux đối với người dùng như một cải tiến với cách sử dụng dễ dàng cùng với nhiều chức năng hữu ích. Bài viết trên đã cung cấp cho bạn những thông tin về Redux. Để có thể hình dung và nắm bắt quy trình làm việc của Redux một cách rõ ràng, bạn nên tham khảo một số tài liệu chuyên sâu hơn nhé!
FAQs về Redux
ReactJS là gì?
ReactJS là một thư viện thuộc JavaScript có mã nguồn mở. Cha đẻ của ReactJS chính là Facebook. Mục đích ra đời của ReactJS là để tạo ra những ứng dụng website hấp dẫn với tốc độ nhanh và hiệu quả cao với những mã hóa tối thiểu. Cụ thể, mỗi website khi đã sử dụng ReactJS yêu cầu phải chạy thật mượt, thật nhanh và có khả năng mở rộng cao, đồng thời phải thực hiện đơn giản.
Redux là Front-End hay Back-End?
Về cơ bản, Redux có thể được sử dụng cho phía máy khách (Front-End) với các giao diện người dùng. Tuy nhiên, vì Redux là thư viện của JavaScript nên nó cũng có thể được sử dụng ở phía máy chủ (Back-End).
Redux có đáng để học không?
Bạn nên học Redux. Vì đây là thư viện quản lý trạng thái phổ biến nhất cho các ứng dụng React. Nhưng Redux không phải dễ để tìm hiểu, vì vậy việc biết cách hoạt động của thư viện này là rất hữu ích trước khi bạn phải làm việc chuyên sâu trong một dự án có sử dụng Redux.
Những công ty nào đã sử dụng Redux?
Hiện nay, đã có hơn 17000 nhà phát triển trên StackShare tuyên bố rằng họ đã sử dụng Redux.
Những công ty lớn được báo cáo sử dụng Redux trong kho công nghệ của họ gồm Instagram, Amazon, Robinhood,..
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org