
Thiết kế website responsive là xu hướng thiết kế web mang lại rất nhiều giá trị cho doanh nghiệp. Với hơn 15 năm kinh nghiệm trong thiết kế web, các chuyên gia của Bizfly sẽ giúp mọi người hiểu rõ hơn về công nghệ Responsive mà chúng tôi sử dụng khi thiết kế web cho các khách hàng của mình.
Nếu mọi người đang cần tư vấn về dịch vụ thiết kế website Responsive, hãy nhấn nút “Đăng Ký Ngay” bên dưới hoặc liên hệ Hotline 1900.63.64.65.
Bizfly Website – Dịch vụ thiết kế website Chuẩn Mobile
- Tương thích mọi thiết bị di động, PC, Tablet, Ipad…
- Đáp ứng mọi kích thước màn hình
- Phù hợp với tất cả các trình duyệt hiện nay: Cốc cốc, Google Chrome…
- Công nghệ hiện đại – Hạ tầng cao cấp
- Thiết kế web chuẩn SEO – Chuẩn UI/UX
- Tư vấn miễn phí – Bảo hành trọn đời
Tóm Tắt
Bạn đã thực sự hiểu rõ về Responsive?
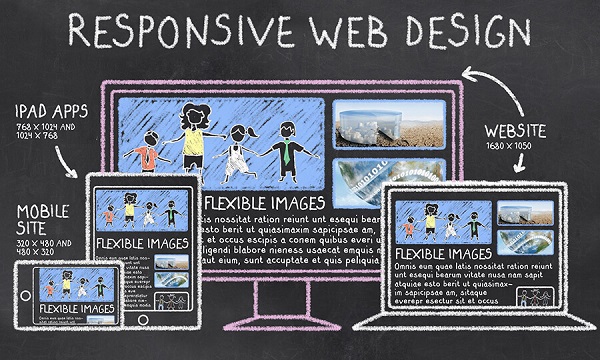
Thời điểm công nghệ Responsive chưa sinh ra, mọi người vẫn hay liên tục gặp phải thực trạng chữ quá nhỏ để đọc, phải zoom đi zoom lại mới đọc được. Hay thực trạng tải trang bị chậm khiến mất rất nhiều thời hạn để tải xong một website. Điều này không chỉ gây không dễ chịu cho người đọc mà còn là nguyên do khiến cho người mua rời bỏ website của doanh nghiệp .
Trước khi có Responsive, việc sử dụng website trên mobile gặp rất nhiều khó khăn vất vả
Tất cả điều này đều là do công nghệ tiên tiến phong cách thiết kế web lúc đó vẫn chưa phân phối được vận tốc sử dụng internet trên những thiết bị di động của người dùng. Và công nghệ tiên tiến Responsive sinh ra đã giúp cho việc sử dụng website trên những thiết bị di động trở nên thuận tiện, hiệu suất cao hơn .
Vậy Responsive là gì?
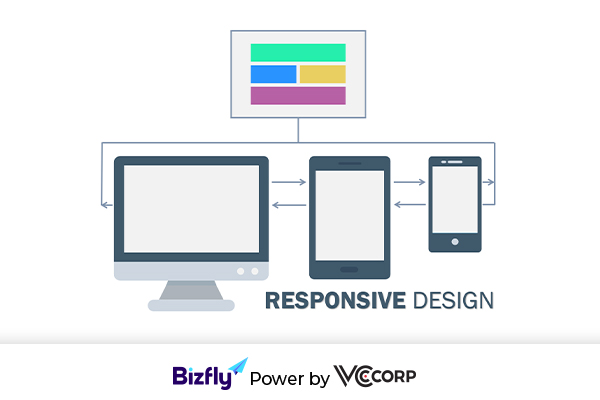
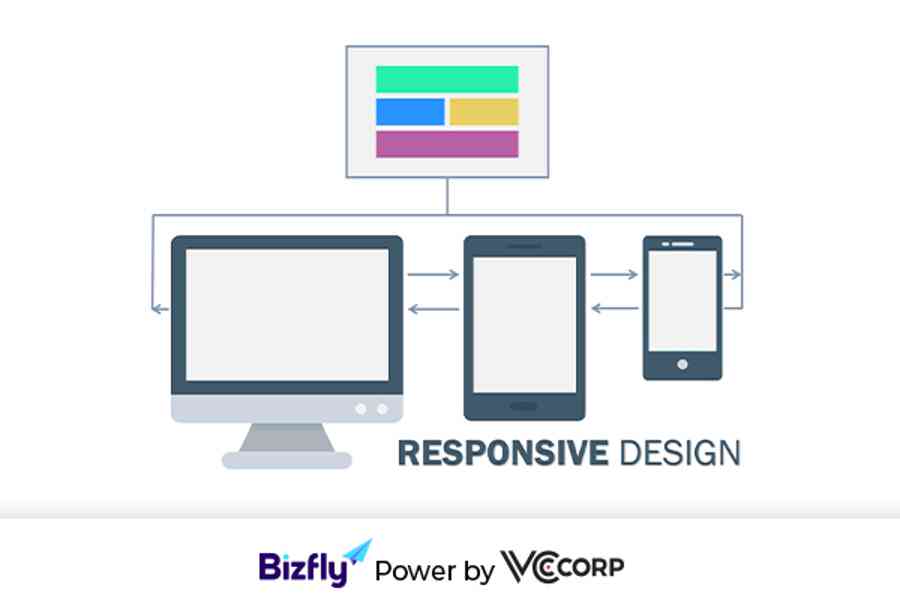
Responsive được hiểu là một công nghệ tiên tiến tương hỗ cho website sẽ hiển thị tốt trên mọi loại thiết bị như Smart Phone, Laptop, Máy tính bảng, PC, trình duyệt … Hiểu một cách đơn thuần thì khi vận dụng Responsive, bố cục tổng quan website sẽ tự động hóa đổi khác và kiểm soát và điều chỉnh sao cho tương thích với bất kể màn hình hiển thị thiết bị nào mà mọi người sử dụng .
Tùy vào kiểu màn hình hiển thị mà những website được điều hướng theo chiều ngang, chiều dọc, sắp xếp menu, layout. Tuy nhiên, nếu chỉ phân phối yếu tố trên, nghĩa là mới dừng ở mặt hiển thị. Responsive web còn bộc lộ ở hành vi người dùng, tức nghĩa người dùng hoàn toàn có thể nhìn rõ nội dung mà không cần phóng to, cuộn ngang màn hình hiển thị .
Responsive là gì ?
Khi những thiết bị di động mưu trí ( Smart phone ) ngày càng có xu thế tăng trưởng thì phong cách thiết kế website chuẩn Responsive càng trở nên thông dụng và ứng dụng thoáng rộng. Thậm chí nhiều chuyên viên cho rằng responsive sẽ là một yếu tố quan trọng nhằm mục đích nhìn nhận hiệu suất cao hoạt động giải trí của một website .
Lợi ích từ việc thiết kế website chuẩn Responsive
Hiểu được Responsive là gì, bạn sẽ thấy ứng dụng mưu trí của nó vô cùng hữu dụng, tăng thưởng thức cho người dùng trong thời đại công nghệ tiên tiến. Sau đây là những quyền lợi to lớn của việc phong cách thiết kế website Responsive mà mọi người cần chăm sóc :
- Responsive giúp bạn có thể tạo một bản website mà tương thích với mọi loại thiết bị. Đồng nghĩa bạn tiết kiệm được cả chi phí, thời gian, công sức, không cần xây dựng, duy trì nhiều phiên bản khác nhau dành riêng cho điện thoại/laptop.
- Tiêu chuẩn Responsive hỗ trợ cho SEO trang web nhờ mọi luồng đều dẫn đến một URL duy nhất, tăng tỷ lệ người dùng ở lại site, tác động tốt đến các chỉ số Google Analytics.
- Responsive trong website cũng giúp bạn bảo trì website dễ dàng chỉ với thay đổi css, html cho phù hợp với các kích thước hiển thị khác nhau. Bạn không cần tác động đến server mà vẫn tùy chỉnh web theo nhu cầu nhanh chóng.
Hiểu rõ về kích thước màn hình thiết bị khi dùng Responsive
Responsive là gì và được bộc lộ trên những size màn hình hiển thị thiết bị thế nào ? Để vấn đáp thắc mắc này, hãy tìm hiểu thêm kích cỡ của những thiết bị dưới đây
- 320px – Màn hình điện thoại di động, hiển thị chiều dọc
- 480px – Màn hình điện thoại di động, hiển thị chiều dọc
- 600px – Màn hình máy tính bảng, hiển thị chiều dọc
- 800px – Màn hình máy tính bảng, hiển thị chiều ngang
- 786px – Màn hình máy tính bảng, hiển thị chiều dọc
- 1024px – Máy tính bảng to, hiển thị chiều ngang
- Từ 1025px trở lên – Dành cho desktop
Độ phân giải thường hay gặp nhất là 320 px, 480 px, 900 px, 1200 px, 1680 px, …
Hướng dẫn áp dụng Responsive lên website
Khai báo thẻ meta viewport
Meta Viewport là một thẻ để thiết lập cho trình duyệt hiển thị tối ưu với kích cỡ màn hình hiển thị. Thẻ được đặt vào cặp trong HTML như sau :
Thẻ meta viewport giúp bạn thiết lập trình duyệt hiển thị dựa trên chiều rộng, chiều cao cố định, có thể cho người dùng phóng to hoặc không.
Viết CSS cho chiều rộng theo từng thiết bị
Viết CSS thường sẽ viết dựa theo chiều rộng với đơn vị chức năng px, từ đó tính ra tương ứng chiều cao cho từng màn hiển thị. Viết CSS cho Responsive web sẽ có những thẻ @ truyền thông như sau :
body toàn thân {
background : # fff ;
color : 333 ;
}
@ truyền thông all and ( max-width : 320 px ) {
body toàn thân {
background : # e7e7e7 ;
}
}
Ví dụ ở thẻ này, web của bạn có background trắng, nhưng sẽ đổi sang màu trắng nếu trình duyệt bị thu nhỏ. Đoạn mã trên được tương ứng với kích cỡ của màn hình hiển thị iPhone ( 320 px ). Như vậy, CSS sẽ co màn trình duyệt xuống size 320 px hoặc nhỏ hơn nữa .
Khái niệm về Mobile-First
Mobile-First là một ưu tiên giúp tiến trình thao tác giao diện Responsive của bạn nhanh gọn, gọn nhẹ hơn rất nhiều. Tức nghĩ, bạn cần thiết kế cho giao điện thoại thông minh trước, sau đó mới đến những thiết bị lớn hơn như máy tính bảng, lap top. PC, … Mobile-first giúp tất cả chúng ta tập trung chuyên sâu tối đa vào màn hình hiển thị di động – khuynh hướng của thời đại mới. Đồng thời thuận tiện trong việc tăng cấp và tránh lỗi hiển thị do tùy biến theo desktop. Nó cũng giúp bạn tránh việc lặp lại CSS vì sự tái sử dụng tiện nghi .
Mobile-First chỉ sử dụng truyền thông features là min with 320 px, tức sẽ có dạng
@ truyền thông all and ( min-width : 320 px ) { … }
Hoặc
@media all and (min-width: 600px) {…}
@ truyền thông all and ( min-width : 1280 px ) { … }
Những thông tin nên biết về CSS Responsive
Bên cạnh sử dụng đơn vị chức năng là px, bạn cũng hoàn toàn có thể sử dụng đơn vị chức năng đo là %, em, rem, DPI, … Để ẩn đi từng thiết bị bạn muốn, chỉ cần none cho những phần bằng cách sử dụng display. Nếu cần viết đè CSS, hãy sử dụng ! important. Sử dụng Max-width để tránh chiều rộng bị cố định và thắt chặt .
Mong rằng bài viết này sẽ giúp những bạn hiểu Responsive là gì và những quyền lợi của nó trong tiến hành giao diện website. Nếu còn vướng mắc về phong cách thiết kế Responsive để phong cách thiết kế một website chuyên nghiệp, mưu trí, hãy liên hệ với đội ngũ chuyên viên Bizfly để được tư vấn không lấy phí nhé !
Source: https://final-blade.com
Category : Kiến thức Internet