
Bạn đang đọc: Hướng dẫn sử dụng SASS để tiết kiệm thời gian viết CSS
5/5 – ( 12 bầu chọn )Quá trình kiến thiết xây dựng một website thì phần phong cách thiết kế giao diện cho website làm thế nào cho đẹp làm thế nào cho đẹp mắt và ấn tượng so với người xem là việc vô cùng quan trọng. Thông thường sau khi thiết kế xây dựng cấu trúc website bằng HTML, tất cả chúng ta sử dụng CSS để định dạng cho website sinh động hơn. Nhưng khi quy mô của dự án Bất Động Sản lớn hơn thì việc tất cả chúng ta viết CSS cũng trở lên phức tạp và khó bảo dưỡng hơn. Vì vậy, tất cả chúng ta cần có công cụ để giúp tất cả chúng ta viết cũng như quản trị CSS hiệu suất cao hơn .
Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu về SASS. Mình giả sử rằng các bạn đã thành thạo HTML và CSS trước khi đọc tiếp.
Xem thêm: Hướng dẫn học HTML và CSS

Tóm Tắt
SASS là gì ?
Sass là ngôn ngữ định dạng mở rộng của CSS. Đây là một trong những tiền xử lý tiện lợi đối với lập trình viên front-end. Sass cho phép bạn sử dụng các tính năng mà không tồn tại trong CSS như variables, nesting, mixins, inheritance và những tính năng khác, giúp việc viết mã CSS trở nên thú vị hơn.
Cài đặt SASS ra làm sao ?
Trước khi bạn hoàn toàn có thể sử dụng Sass bạn cần setup nó trong project của tất cả chúng ta. Chúng ta có 2 cách để khởi đầu với Sass :1. Sử dụng những ứng dụng tương hỗ .Chúng ta có rất nhiều ứng dụng hỗ trợ giúp bạn biên dịch sass ra css trong vài phút dành cho Mac, Windows, và Linux .2. Sử dụng giao diện comment line .Các bạn hoàn toàn có thể tìm hiểu thêm cách setup tại đây .
Variable
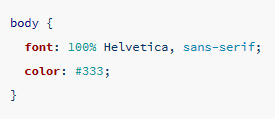
Biến trong SASS được biết đến như một cách để lưu trữ thông tin mà bạn muốn tái sử dụng trong toàn bộ file SASS. Bạn có thể lưu trữ mọi thứ như màu sắc, tập hợp font hoặc bất cứ thuộc tính CSS nào mà bạn muốn thừa kế. Sass sử dụng ký tự $ và tên biến để định nghĩa một biến.
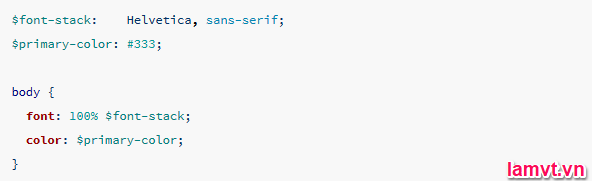
Ví dụ :
Khi Sass được giải quyết và xử lý, nó lấy biến USD font-stack và $ primay-color và hiển thị ra CSS mà không có sự Open của 2 biến trên trong CSS. Đây là một tính năng vô cùng can đảm và mạnh mẽ khi thao tác với sắc tố chính và sử dụng trong hàng loạt trang .
 Nesting
Nesting
Khi viết HTML bạn hoàn toàn có thể thấy sự phân cấp rõ ràng và trực quan. Sass được cho phép bạn lồng những bộ chọn CSS giống như mạng lưới hệ thống phân cấp của HTML. Tuy nhiên cái gì quá đều không tốt, nếu quá nhiều những quy tắc lồng nhau sẽ khiến việc quản trị mã sass và việc biên dịch ra CSS trở lên phức tạp hơn rất nhiều lần .
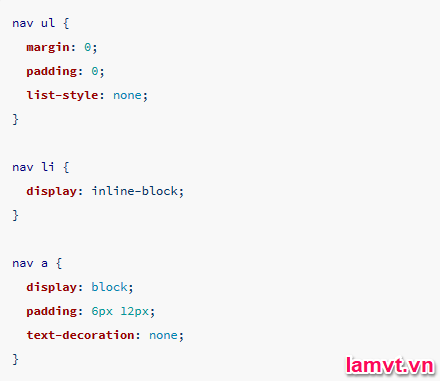
Ví dụ:
Bạn nhận thấy rằng bộ chọn ul, li và a nằm bên trong bộ chọn nav. Đây là một cách tuyệt vời để tổ chức CSS và khiến chúng dễ hiểu hơn. Sau khi biên dịch chúng ta được như sau:
Partials
Chúng ta có thể dễ dàng quản lý mã sass bằng việc chia nhỏ ra các file sau đó một file chính gọi các file con. Đây là một tính năng tuyệt vời để quản lý CSS và giúp dễ dàng bảo trì. Môt partial chỉ đơn giản là file tên SASS với dấu gạch dưới. Ví dụ _partial.scss. Dấu gạch dưới cho biết rằng file này là partial file và không được biên dịch ra CSS. Sass partial được sử được cùng với @import directive.
Import
CSS có tùy chọn import cho phép bạn chia nhỏ các file CSS giúp dễ quản lý và bảo trì. Hạn chế duy nhất là mỗi lần bạn dùng @import trong CSS nó tạo ra thêm một HTTP request. Sass cũng hỗ trợ CSS @import nhưng thay vì yêu cầu HTTP request, Sass sẽ lấy các file bạn muốn import và kết hợp chúng thành một file CSS duy nhất để giảm số lượng HTTP request tới server.
Xem thêm: HTTP request
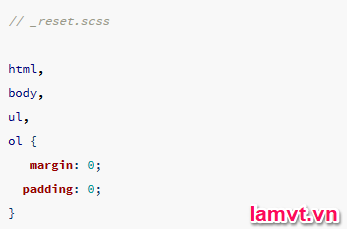
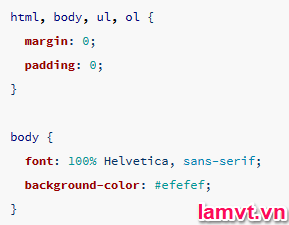
Ví dụ bạn có 2 file sass, _reset. scss và base.scss. Chúng ta muốn import file _reset. scss vào base.scss .
Ở trên mình dùng @ import ‘ reset ’ ; vào file base.scss. Khi bạn muốn import một file bạn không cần thêm phần file lan rộng ra. scss. Khi biên dịch ra CSS tất cả chúng ta được như sau :
Mixins
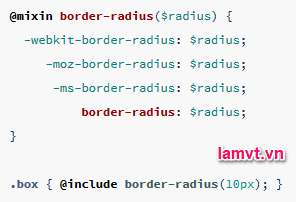
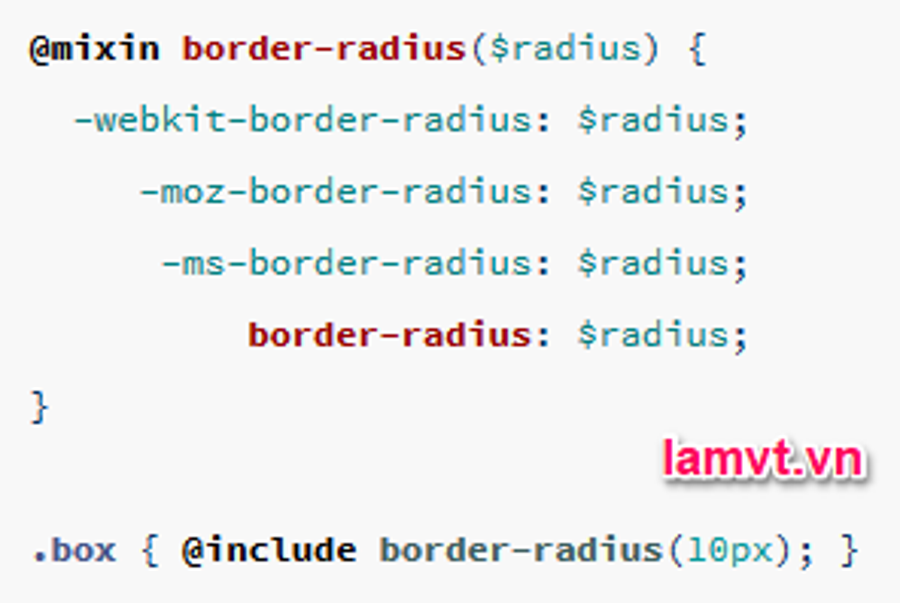
Thật sự sẽ rất tẻ nhạt và nhàm chán khi bạn phải viết lặp đi lặp lại những đoạn CSS giống nhau, đặc biệt quan trọng là vendor prefixes trong CSS3. Sự Open của mixins sẽ giúp tất cả chúng ta tạo ra một nhóm định nghĩa CSS mà tất cả chúng ta muốn tái sử dụng trong hàng loạt trang. Hơn thế nữa tất cả chúng ta hoàn toàn có thể truyền vào những tham số khiến mixins linh động hơn .Ứng dụng thông dụng nhất của mixin đó là vendor prefixes. Dưới đây là một ví dụ về border-radius .
Để tạo mixins bạn sử dụng @ mixin và đăt tên. Ở đây mình dùng tên mixins là border-radius. Bên cạnh đó cũng sử dụng biến USD radius bên trong cặp ngoặc đơn để truyền vào giá trị USD radius vào mixin .
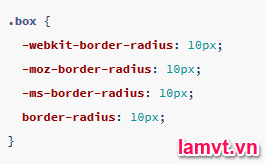
Sau khi tạo mixin bạn có thể sử dụng nó như là một định nghĩa CSS bắt đầu bằng @include sau đó là tên mixin. Khi biên dịch chúng ta được mã CSS như sau:
Extend / Inheritance
Đây là một tính năng thuận tiện nhất của Sass. Sử dụng @ extend được cho phép bạn san sẻ tập hợp thuộc tính CSS từ bộ chọn này sang bộ chọn khác. Nó giúp tất cả chúng ta thực thi tốt quy tắc DRY ( Dont ’ Reapeat Yourself ) .Ví dụ dưới đây tạo ra một chuỗi những thông tin như errors, warnings and successes kế thừa từ class message .
 Đoạn code phía trên lấy các thuộc tính trong .message và áp dụng chúng cho .success, .error và .warning. Phép màu xảy ra khi biên dịch ra CSS, nó giúp chúng ta tránh khỏi việc viết nhiều tên class vào các phần tử HTML.
Đoạn code phía trên lấy các thuộc tính trong .message và áp dụng chúng cho .success, .error và .warning. Phép màu xảy ra khi biên dịch ra CSS, nó giúp chúng ta tránh khỏi việc viết nhiều tên class vào các phần tử HTML.

Operators
Việc tính toán trong CSS rất hữu ích cho lập trình viên. Sass hỗ trợ các phép toán tiêu chuẩn như + , –, * , / và %. Trong ví dụ dưới đây chúng ta sẽ thực hiện các phép tính đơn giản để tính chiều rộng của aside và article.

Chúng ta vừa tạo ra một fluid grid dựa trên 960px. Operations trong Sass cho phép chúng ta chuyển từ giá trị pixel(px) sang phần trăm (%) một cách dễ dàng. Sau khi biên dịch chúng ta được mã CSS như sau:

Kết luận :
Như vậy tất cả chúng ta đã cùng nhau khám phá về SASS và những tính năng tuyệt vời của nó. Nếu bạn nắm vững những kiến thức và kỹ năng ở trên thì bạn đã đạt được level mới trong việc viết CSS rồi đó. Hẹn gặp lại những bạn ở bài tiếp theo. Chúc những bạn thành công xuất sắc !
Source: https://final-blade.com
Category : Kiến thức Internet