
Để giao diện web trở nên đẹp hơn, chắc chắn bạn sẽ cần phải làm việc với CSS. Tuy nhiên, CSS thuần sẽ khá “nhàm chán” nếu bạn đang tìm cách để sử dụng CSS nhanh hơn, chuyên nghiệp hơn, rõ ràng và lành mạnh hơn. Và SASS/SCSS chính là thứ bạn đang tìm kiếm. Vậy, SASS/SCSS là gì? Cách viết CSS bằng SASS/SCSS ra sao?
Tóm Tắt
Tìm hiểu về SASS/SCSS
Trước khi đi vào tìm hiểu và khám phá về SASS / SCSS là gì ? Chúng ta sẽ cần khám phá về CSS Preprocessor, vì cả SASS / SCSS đều là CSS Preprocessor .
CSS Preprocessor là gì?
CSS Preprocessor hay ngôn ngữ tiền xử lý CSS, là một ngôn ngữ script mở rộng của CSS và được biên dịch thành cú pháp CSS để bạn có thể tăng tốc viết CSS với cấu trúc rõ ràng hơn. Vì thế, CSS Preprocessor giúp bạn tiết kiệm thời gian để viết, bảo trì và phát triển CSS.
SASS/SCSS là gì?
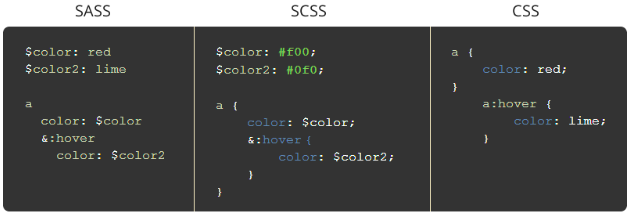
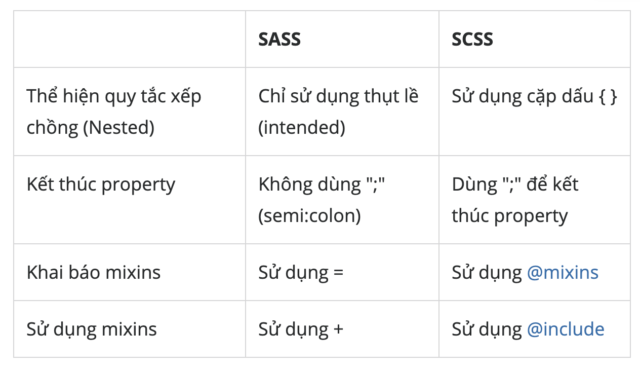
Về cơ bản, SASS và SCSS có cùng bản chất, điểm khác biệt duy nhất giữa chúng là cách viết.
Bạn đang đọc: SASS/SCSS là gì? Cách viết CSS bằng SASS/SCSS

SASS là gì?
Syntactically Awesome Style Sheets hay thường được viết tắt là SASS. Một Preprocessor Scripting Language – chương trình tiền nhiệm xử lý bằng ngôn ngữ kịch bản và sẽ được phiên dịch thành CSS.
SASS có 2 cách kiểu viết cá nhau là HAML và Pug, sử dụng thụt đầu dòng để phân tách những khối code với nhau thay vì sử dụng cặp ngoặc ; SASS sử dụng chiêu thức xuống dòng để phân biệt những rules .
Phần mở rộng của SASS là .sass.
SCSS là gì?
SCSS có cú pháp tựa như với ngôn từ lập trình Ruby, bởi SCSS được tăng trưởng bởi chính đội ngũ tăng trưởng ngôn từ Ruby .
Bản thân SCSS sinh ra sau SASS. Tuy nhiên, SCSS lại có cú pháp thừa kế và giống với CSS hơn. Từ đó, SCSS thu hẹp khoảng cách giữa việc viết SASS và cách viết CSS thường thì .
Phần lan rộng ra của SCSS là. scss .

ADVERTISEMENT
4 tính năng cơ bản của SCSS
Do phần nhiều những lập trình viên sẽ chọn SCSS, cũng như SCSS thông dụng, can đảm và mạnh mẽ hơn SASS nên Tino Group sẽ trình làng với bạn về 4 tính năng cơ bản của SCSS nhé !
Nested Rule – xếp chống
Nested Rule là một trong những tính năng khiến SCSS được đánh giá cao hơn so với CSS thuần. Ví dụ, để chèn 1 đoạn CSS vào HTML, bạn sẽ thực hiện code từ thẻ, sau đó bạn phải gọi tên tag, class, ID cha của thẻ bạn muốn dùng CSS. Điều này sẽ khiến lượng công việc của bạn nhiều hơn, phức tạp hơn rất nhiều.
Trong khi đó, với tính năng Nested Rule của SCSS, việc viết CSS của bạn sẽ trở nên đơn thuần hơn khi chúng được xếp chồng lên nhau, bạn sẽ không cần phải gọi lại tên của tag, class hay ID nữa .
Variable – biến
Biến là một thứ vô cùng quen thuộc so với những lập trình viên. Biến có chứa những giá trị mà bạn cần sử dụng nhiều lần như : mã màu, kiểu chữ, font chữ, …
Để khai báo 1 biến và gọi chúng khi cần thiết, bạn chỉ cần viết thêm dấu $ cùng với tên biến.
Ví dụ :
$whiteColor = #fff;
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
color: $whitecolor
}
}
}
}Trong bảng màu không chỉ có 1 màu duy nhất. Các mã màu lại cực kỳ khó nhớ. Vì thế, bạn sử dụng ngôn từ tự nhiên làm biến để phân biệt sắc độ của màu cũng là một giải pháp hữu hiệu, thay vì đi dò từng mã màu và sử dụng khi cần vào đấy !
Quy tắc Mixin
Chuyện gì sẽ xảy ra nếu bạn muốn sử dụng 1 biến để tàng trữ nhiều giá trị khác nhau ? Bạn tạo ra nhiều biến khác nhau ? Không cần ! Với chính sách Mixin, bạn hoàn toàn có thể mang nhiều thuộc tính bạn đã quy ước trong mix, sau đó @ include vào thành phần bất kể mà không cần phải tạo thêm biến hay gõ lại thuộc tính .
Ví dụ như :
@mixin colorVsFont($color, $fontSize) {
color: $color;
font-size: $fontSize;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@include colorVsFont(#000, 50px);
}
}
}
}Extends – kế thừa
Nếu bạn đã học lập trình hướng đối tượng người tiêu dùng, bạn sẽ cảm xúc quen thuộc với việc thừa kế hay extend. Khi bạn định nghĩa ra 1 class nào đó, đến khi cần sử dụng, bạn chỉ cần @ extend thuộc tính đó vào là được .
Ví dụ :
.title-box {
color: #dacb46;
text-shadow: 1px 1px 1px #1a1a1a;
display: inline-block;
text-transform: uppercase;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@extend .title-box;
}
}
}
}Cách viết CSS bằng SASS/SCSS
Nên chọn cách viết SASS/SCSS?
Cách viết code giữa SASS và SCSS sẽ khác nhau .. SCSS được tăng trưởng sau SASS và thừa kế dấu ngoặc giống với cú pháp của CSS hơn. Vì thế, rất nhiều lập trình viên ưu tiên sử dụng SCSS hơn SASS vì sự quen thuộc khi đã quen thao tác với CSS .
Bạn chỉ cần “ bê nguyên xi ” những gì khi thao tác với CSS để thao tác với SCSS. Ngoài ra, bạn chỉ cần thao tác thêm với một vài thành phần lan rộng ra hỗ trợ can đảm và mạnh mẽ hơn cho CSS như toán tử, hàm, biến, …

Cách import vào project
Để import vào một project, một trang index, bạn chỉ cần thực thi tựa như với cách require hay include file a vào file b trong PHP thôi .
Thông thường, bạn sẽ “ nhét ” toàn bộ thông tin trong header, body toàn thân và footer trên website vào một tệp style.css. Điều này sẽ khiến bạn rất khó trong việc tăng cấp, bảo dưỡng code CSS của bạn. Phương án tạo ra 3 file riêng không liên quan gì đến nhau sử dụng trong từng phần và @ import 3 thành phần trên sẽ giúp bạn “ đỡ khổ ” về sau rất nhiều. Bạn triển khai những bước như sau :
- Tạo file _header.scss sử dụng riêng cho header.
- Tạo _body.scss sử dụng cho body
- Cuối cùng, bạn tạo _footer.scss cho footer.
Sau khi tạo xong, bạn chỉ cần @import chúng trong file style.scss là ổn.
- @import ‘header’;
- @import ‘body’;
- @import ‘footer’;
Cách biên dịch SASS/SCSS thành CSS
Để biên dịch SASS / SCSS thành CSS, bạn có rất nhiều cách, từ sử dụng những câu lệnh, cho đến sử dụng những ứng dụng. Thậm chí, bạn còn hoàn toàn có thể biên dịch SASS / SCSS thành CSS bằng những công cụ trực tuyến thuận tiện .
Nếu bạn thích cài đặt phần mềm để sử dụng offline, Koala là một trong những phần mềm biên dịch SASS/SCSS thành CSS miễn phí phổ biến nhất. Bạn chỉ cần tải về => cài đặt => sử dụng hoàn toàn free.

SASS/SCSS trên Node.js
Cách cài đặt SASS/SCSS trên Node.js ra sao?
Để thiết lập SASS / SCSS trên Node. js, bạn chỉ cần thực thi theo những cách như sau :
Bước 1: kiểm tra phiên bản của Node.js
Node -vNếu bạn chưa thiết lập, bạn hoàn toàn có thể tải bộ Node. js về máy và setup .
Bước 2: cài đặt SASS/SCSS trên Node.js, bạn chỉ cần chạy lệnh
npm install -g sassCách sử dụng SASS/SCSS trên Node.js ra sao?
Ví dụ, bạn có 1 file SASS / SCSS với nội dung như sau :
$font-stack: Helvetica, sans-serif; //Khai báo biến $font-stack
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}Nếu không có những công cụ biên dịch SASS / SCSS thành CSS, bạn hoàn toàn có thể sử dụng dòng lệnh sau để quy đổi file SASS / SCSS thành CSS với điều kiện kèm theo đã thiết lập SASS / SCSS trên Node. js :
sass filescss.scss filecss.cssVí dụ, bạn hoàn toàn có thể quy đổi file trong dòng lệnh như sau :
sass style.scss style.cssSau khi biên dịch, bạn sẽ có hiệu quả file style.scss thành style.css nội dung :
body {
font: 100% Helvetica, sans-serif;
color: #333;
}Chúc mừng bạn đã quy đổi thành công xuất sắc nhé !
Vậy là tất cả chúng ta đã trải qua một hành trình dài không quá ngắn cũng không quá dài nhưng đủ để hiểu SASS / SCSS là gì, những tính năng cơ bản của SASS / SCSS cũng như cách viết CSS bằng SASS / SCSS ra làm sao. Tino Group hy vọng rằng, những kiến thức và kỹ năng này sẽ giúp bạn hoàn toàn có thể làm đẹp cho website, ứng dụng của mình và tối ưu nhất thưởng thức của người dùng nhé !
Những câu hỏi thường gặp về SASS/SCSS
Nên làm gì để code SASS/SCSS hiệu quả?
Một trong những yếu tố bạn nên chăm sóc khi code SASS / SCSS là : nên đặt tên những biến một cách có nghĩa và tránh những từ khóa của code .
Có nên code bằng SASS hay không?
Câu vấn đáp sẽ tùy thuộc vào bạn. Nếu bạn không thích những dấu ngoặc, bạn hoàn toàn có thể làm quen với thụt đầu dòng để tạo thành những khối code .
Cách biên dịch SASS/SCSS thành CSS online ra sao?
Nếu bạn không thích cài đặt các phần mềm, bạn có thể sử dụng từ khóa SASS to CSS hoặc SCSS to CSS, để tìm kiếm các công cụ hỗ trợ biên dịch SASS/SCSS thành CSS hoàn toàn miễn phí trên mạng internet.
Một số công cụ như : JSON Formatter, SassMeister | The Sass Playground !, Sass Basics, …
Học thêm về SASS/SCSS ở đâu?
Nếu bạn muốn học thêm về SASS / SCSS, bạn hoàn toàn có thể học tại W3Schools trọn vẹn không tính tiền, học bằng ví dụ thực hành thực tế ngay dễ hiểu. W3Schools là một trang dạy lập trình thiên về web trọn vẹn không tính tiền và cực kỳ nổi tiếng trong giới lập trình, cũng như được những thầy cô ra mắt để học thêm tại nhà .
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
5/5 – ( 1 bầu chọn )
Source: https://final-blade.com
Category: Kiến thức Internet