
Tóm Tắt
1- CSS Selector là gì?
CSS Selector được sử dụng để tìm kiếm (Hoặc lựa chọn) các phần tử trong tài liệu HTML để áp dụng kiểu dáng (style) cho chúng.
Ví dụ đơn giản:
Bạn đang đọc: Hướng dẫn và ví dụ CSS Selectors cơ bản
/** Select all elements with class contains abc */
.abc
/** Select element with ID = abc */
#abc
CSS Selectors có thể được chia làm 3 loại sau:
Basic Selectors
Các Selector cơ bản giúp bạn lựa chọn các phần tử dựa trên Name, ID, Class hoặc Attribute của nó.
Các Selector cơ bản sẽ được đề cập trong bài viết này.
Combining selectors
Lựa chọn những thành phần dựa trên mối quan hệ giữa chúng .
| Combinator | Syntax | Example |
| Descendant combinator | A B |
div span div .item |
| Child combinator | A > B |
ul > li |
| General sibling combinator | A ~ B |
p ~ span |
| Adjacent sibling combinator | A + B |
h2 + p |
| Column combinator | A || B |
col || td |
Pseudo selectors
| Pseudo | Syntax | Example |
| Pseudo classes | A:B |
a:visited |
| Pseudo elements | A::B |
p::first-line |
- TODO Link ?
2- Universal selector
Universal selector (Bộ lựa chọn phổ quát): Lựa chọn tất cả các phần tử hoặc tất cả các phần tử của một namespace (không gian tên).
Cú pháp :
| Selector | Mô tả |
| * | Lựa chọn tất cả các phần tử. |
| *|* | Lựa chọn tất cả các phần tử. |
| ns|* | Lựa chọn tất cả các phần tử trong không gian tên ns. |
| |* | Lựa chọn tất cả các phần tử không được khai báo không gian tên. |
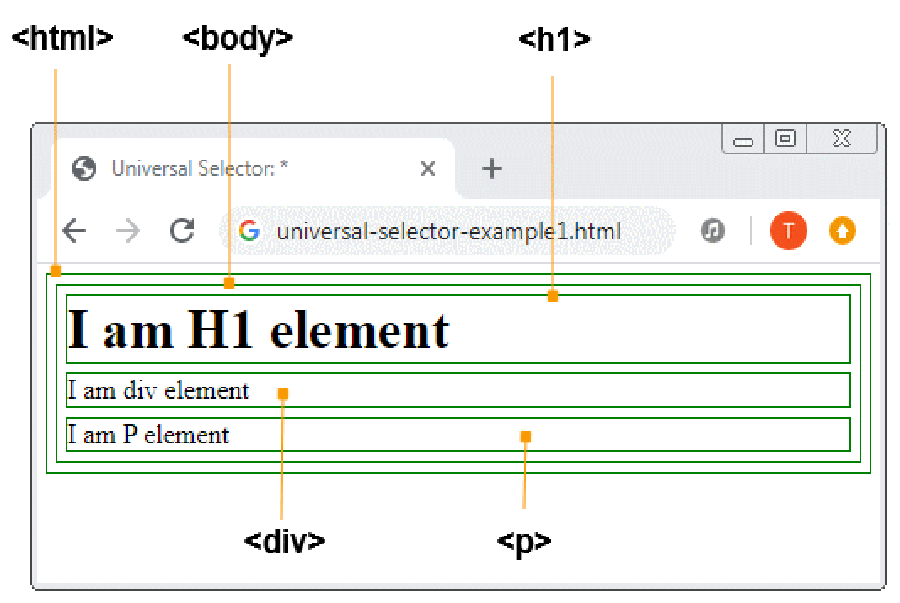
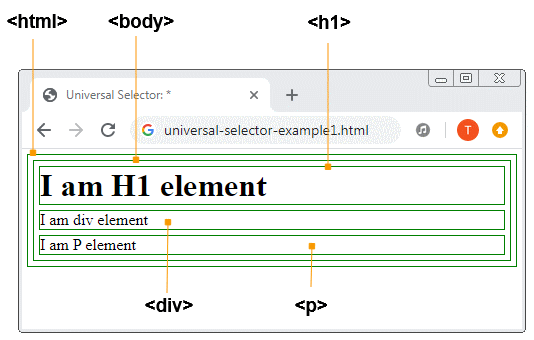
Ví dụ lựa chọn tổng thể những thành phần và thiết lập viền mầu xanh cho nó .

universal-selector-example1.html
Universal Selector: *
I am H1 element
I am div element
I am P. element3- CSS Type Selector
CSS Type Selector giúp bạn tìm kiếm các phần tử theo tên.
Ví dụ, lựa chọn tất cả các phần tử
:
div {
color: red;
}
Ví dụ, lựa chọn tất cả các phần tử :
type-selector-example1.css
span {
background-color: skyblue;
}
type-selector-example1.html
Universal Selector: ns|*
I am span element
I am P. element
I am span element
Nếu các CSS Selector có cùng một quy tắc bạn có thể viết chúng một cách ngắn gọn, các CSS Selector sẽ ngăn cách nhau bởi dấu phẩy và sử dụng chung một quy tắc.
type-selector-example2.css
/** Select H1 or H2 */
h1, h2 {
color: blue;
}
type-selector-example2.html
Type Selector
I am H1 element
I am H2 element
I am H3 element
4- CSS Class Selector
CSS Class Selector lựa chọn các phần tử dựa trên giá trị của thuộc tính (attribute) class.
Ví dụ, lựa chọn tất cả các phần tử với class = “txt-green” hoặc bao gồm từ “txt-green”.
class-selector-example1.css
.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}
class-selector-example1.html
Class Selector
I am H1 with class = 'txt-green'
I am P. element
I am H2 with class = 'txt-green bg-yellow'
Ví dụ :
class-selector-example2.css
/* with class 'txt-green' or includes 'text-green' */
p.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}
/*
with class inculudes both 'text-green' and 'bg-yellow' */
div.txt-green.bg-yellow {
color: green;
font-style: italic;
}
class-selector-example2.html
Class Selector
I am H1 with class = 'txt-green'
I am P element with class = ' txt-green '
I am DIV with class = 'txt-green bg-yellow'
I am SPAN with class = 'txt-green bg-yellow'
5- CSS ID Selector
CSS ID Selector giúp bạn lựa chọn phần tử dựa trên giá trị của thuộc tính (attribute) ID, giá trị của thuộc tính ID phải khớp hoàn toàn với giá trị cho bởi Selector. Chú ý: CSS ID Selector “không phân biệt chữ hoa chữ thường” (Case insensitive)
id-selector-example.css
#demo {
color: blue;
font-size: 30px;
}
id-selector-example.html
ID Selector
Demo
I am span element
I am P element
6- CSS Attribute Selector
CSS Attribute Selector giúp bạn lựa chọn các phần tử dựa trên thuộc tính hoặc giá trị của thuộc tính đã cho.
Source: https://final-blade.com
Category: Kiến thức Internet