
Bạn đang đọc: Selenium IDE- Cách Testing cơ bản cho website – w3seo
Rate this post
Trong phần này, bạn sẽ học cách tạo một trường hợp thử nghiệm cơ bản trong Selenium ide .
Tóm Tắt
Selenium IDE là gì?
Selenium IDE ( Môi trường tăng trưởng tích hợp ) hầu hết là một công cụ ghi / chạy mà nhà tăng trưởng trường hợp thử nghiệm sử dụng để tăng trưởng những test case Selenium. Phát triển những test case tự động hóa cho những ứng dụng web của họ. Một người không nhu yếu bất kể thiết lập đặc biệt quan trọng nào để mở màn với Selenium IDE của bạn. tương tác với website .
Selenium IDE được cho phép người dùng hoặc nhà tăng trưởng test cáe tạo những trường hợp thử nghiệm và bộ thử nghiệm và chỉnh sửa nó sau này theo nhu yếu của họ và không bắt buộc phải biết một ngôn từ lập trình đơn cử .
Các bài viết tương quan :
Toàn bộ quá trình tạo tập lệnh thử nghiệm trong Selenium IDE có thể được phân loại thành ba bước:
- recording(ghi lại các tương tác của người dùng với trình duyệt)
- Playing Back(thực thi tập lệnh đã ghi)
- Lưu bộ thử nghiệm
Bây giờ, tất cả chúng ta sẽ thấy việc thực thi ba bước trên .
Recording
- Khởi chạy trình duyệt Firefox.
- Nhấp vào biểu tượng Selenium ở góc trên cùng bên phải trên trình duyệt của bạn.

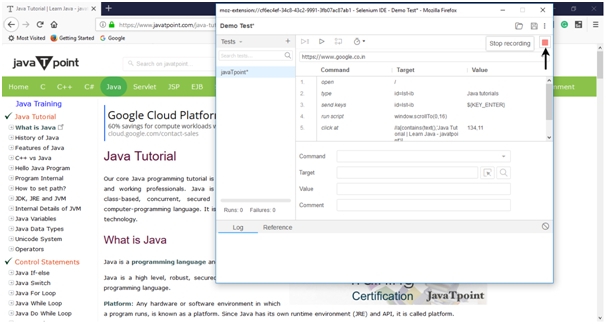
- Nó sẽ khởi chạy giao diện mặc định của Selenium IDE.

- Đổi tên dự án thành “Demo Test”.
- Đổi tên trường hợp thử nghiệm thành “demo_test”.

- Nhấp vào nút “Bắt đầu ghi” ở góc trên cùng bên phải trên IDE để bắt đầu ghi trường hợp thử nghiệm.

- Truy cập trình duyệt Firefox của bạn và mở URL: www.google.com
- Nó sẽ chuyển hướng bạn đến trang công cụ tìm kiếm của Google.
- Nhập “Hướng dẫn Java” vào hộp tìm kiếm của Google.

- Nhấn enter để nhận kết quả tìm kiếm.
- Nhấp vào liên kết “Hướng dẫn Java” được cung cấp theo URL
- Nó sẽ chuyển hướng bạn đến trang web hướng dẫn Java của bất kỳ. Trong khi đó, bạn sẽ nhận được thông báo về các hành động được thực hiện bởi IDE ở góc trên cùng bên phải của trình duyệt web của bạn.
- Bây giờ, hãy truy cập IDE và nhấp vào nút “Dừng ghi” để ngừng ghi lại các hành động của bạn.

- Hộp Trình chỉnh sửa thử nghiệm hiện chứa danh sách tất cả các tương tác của bạn với trình duyệt.

Bây giờ, tất cả chúng ta sẽ triển khai bước tiếp theo gồm có việc thực thi tập lệnh đã ghi .
Playing Back
- Nhấp vào nút “Chạy thử nghiệm hiện tại” có trên menu thanh công cụ của IDE.
Nó sẽ thực thi tất cả các tương tác của bạn với trình duyệt và cung cấp cho bạn bản tóm tắt tổng thể về tập lệnh thử nghiệm đã thực thi.

- Ngăn Nhật ký hiển thị tóm tắt tổng thể của các tập lệnh kiểm tra đã thực thi.

Lưu bộ thử nghiệm
- Nhấp vào nút lưu ở góc trên bên phải của thanh menu.

- Lưu toàn bộ bộ thử nghiệm dưới dạng “Thử nghiệm Demo”.

- Bộ thử nghiệm có thể được tìm thấy tại vị trí được cung cấp trong các bước trên. Lưu ý rằng tập lệnh thử nghiệm được lưu ở định dạng .side.

Xem thêm Selenium WebDriver – tạo một test case tiên phong
Source: https://final-blade.com
Category : Kiến thức Internet