Sau một tuần bị dí bởi khá nhiều việc thì bây giờ tôi cũng đã có thời gian quay lại với công việc ưa thích, hehehe.
Chào mừng các bạn quay trở lại với Series AngularJS cho người mới.
Đối với bất cứ ứng dụng nào thì Form là một thứ không thể thiếu để hỗ trợ thao tác nhập liệu từ phía người dùng. Trong bài lần này chúng ta sẽ tìm hiểu về Form và Model trong AngularJS.
Áp dụng vào ví dụ chúng ta đang làm trong các bài trước, chúng ta thấy tab Đánh giá chưa hề có dữ liệu, vậy dữ liệu này lấy đâu ra.
Tất nhiên để mà đánh giá một sản phẩm thì đó sẽ là ý kiến chủ quan của người tiêu dùng rồi, vậy chúng ta phải cho phép người dùng có quyền gửi đánh giá lên website của chúng ta.
Chúng ta sẽ tạo dữ liệu cho phần thông tin về những đánh giá của người dùng như sau.
Đầu tiên hãy làm cho nó hiển thị đã. Vận dụng những gì đã học từ những bài trước ta có đoạn code dưới đây.
Kết quả là.

Nhìn khá ngon phải không nào.
Câu chuyện tiếp theo chúng ta phải làm là tạo một chỗ cho người dùng có thể nhập được đánh giá. Và thông tin khi người dùng nhập sẽ được hiển thị trước cho người dùng xem trước khi ấn nút Gửi. Chúng ta tạo form như sau.
Giờ chúng ta đã có form, bằng cách nào đó chúng ta sẽ phải gán giá trị trên form vào giá trị của model tương ứng ở đây là model review. Hành động này gọi là bind data, trong AngularJS chúng ta bind data vào model bằng cách sử dụng built in directive ng-model.
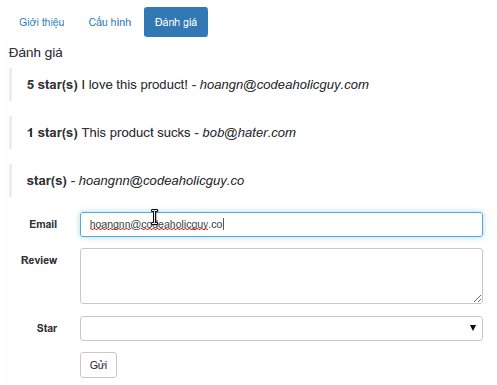
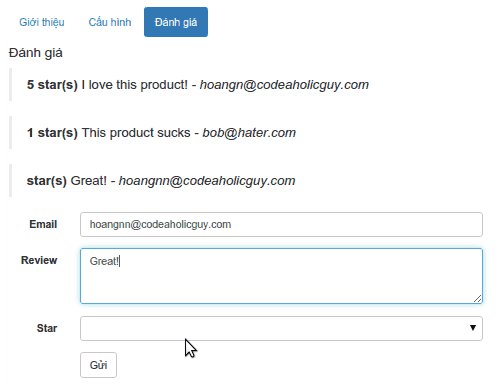
Sau khi tạo xong các bạn sẽ nhìn thấy như thế này.

Ta thấy khi dữ liệu của model thay đổi, thì view cũng được thay đổi theo, quả là tuyệt vời phải không.
Nhưng mà biến review chưa được khai báo ở đâu cả, vậy thì làm sao chúng ta có thể lưu trữ dữ liệu này được. Chúng ta có thể khai báo bằng cách sử dụng built in directive ng-init như trong bài Built-in Directives (Phần 2), nhưng đó không phải là một cách hay, hãy khai báo trong controller.
Và đừng quên khai báo trong trang HTML.
Chúng ta còn quên mất việc khi nhấn button gửi thì đánh giá của người dùng sẽ được lưu lại. AngularJS đưa ra built in directive ng-submit để giúp developer chỉ định behavior khi form được submit.
Tiếp theo chúng ta sẽ khai báo hàm addReview() trong controller như sau.
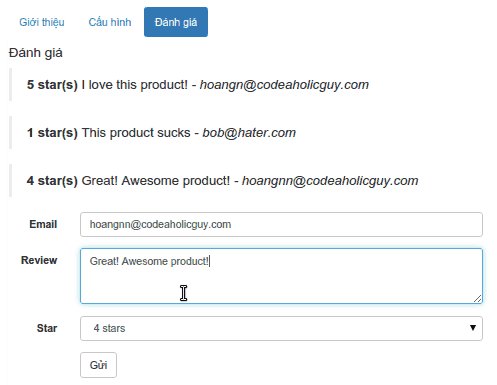
Test thử nào, chắc hẳn các bạn đang thắc mắc một điều, sau khi ấn gửi thì đánh giá của người dùng đã được đưa lên danh sách, nhưng phần preview vẫn còn, phải làm sao đây. Đơn giản thôi, hãy reset form ngay sau khi dữ liệu được thêm vào.
Chắc hẳn các bạn lại thắc mắc tiếp, bây giờ mọi thứ đã ổn rồi nhưng khi tôi ấn refresh page thì đánh giá tôi đã nhập bay đi đâu mất. Hehehe, đó lại là một câu chuyện khác, chúng ta cần có back-end server để có thể làm câu chuyện đó, và tôi sẽ kể nó cho các bạn nghe vào một dịp khác. Còn bây giờ hãy tìm hiểu về AngularJS đã.
Source code trong bài các bạn tìm ở đây https://github.com/codeaholicguy/angular-tutorial
Ngoài ra, demo trong bài các bạn có thể tìm thấy ở đây https://codeaholicguy.github.io/angular-forms-models/
Tạm biệt và hẹn gặp lại trong các bài viết kế tiếp.