
Nếu bạn cần gọi một hàm lặp lại theo một khoản thời gian nhất định trong javascript bạn sẽ dùng gì? Một là dùng setInterval hay là đệ quy setTimeout
Vì sao bạn nên xem xét trước khi sử dụng setInterval, nó đã gây ra tội tình gì ? Vì sao sẽ tốt hơn nếu tất cả chúng ta lắng nghe và đợi một tín hiệu nào đó rồi chạy
window.onload = () => { // đợi tính hiệu nào đó rồi thực thi một số việc // sẽ luôn là lựa chọn tốt nhất};Nếu ông bà có dạy đợi mua bò mới đi làm chuồng thì đã muộn không đúng trong trường hợp này. CÓ trước hẳn làm gì thì làm.
Bạn đang xem : Setinterval là gì
Tóm Tắt
setInterval
Với setInterval nó sẽ liên tục chạy cho tới khi tất cả chúng ta ra lệnh xóa nó hoặc đóng luôn trình duyệt .
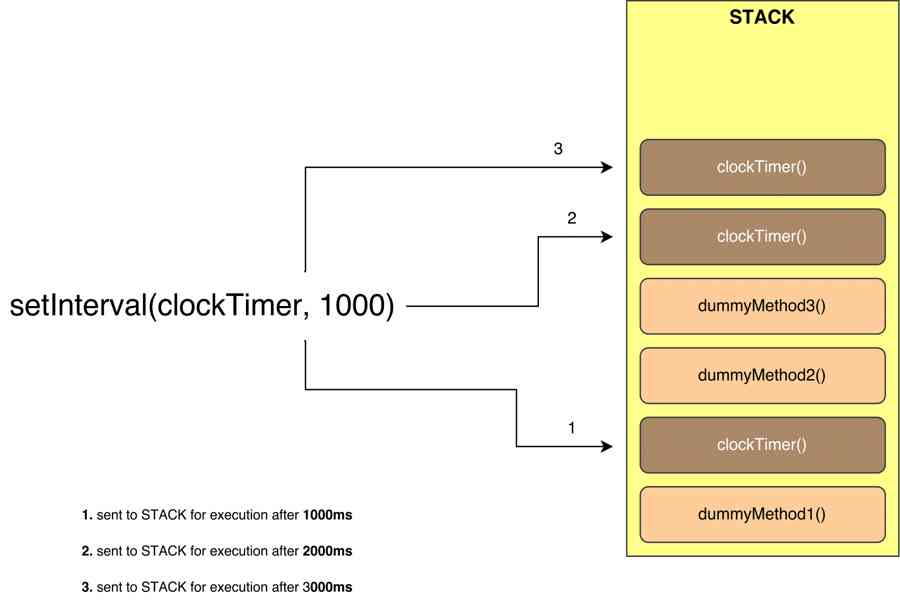
setInterval cam kết đoạn code của chúng ta nó sẽ được đưa vào STACK theo đúng một chu kỳ thời gian. Tuy nhiên, đoạn code này của bạn không được cam kết sẽ chạy theo đúng chu kỳ thời gian, phụ thuộc vào các yếu tố khác nữa, và đã phần là có độ trễ, theo một cách dân gian ta gọi nó là HÊN XUI
 Thời gian chạy của hàm dummyMethod1 tốn nhiều thời hạn hơn dự trù, nguyên do thì không rõ .
Thời gian chạy của hàm dummyMethod1 tốn nhiều thời hạn hơn dự trù, nguyên do thì không rõ .
Javascript được thiết kế để chạy single thread, nó không thực hiện hai công việc cùng một lúc.
Xem thêm : Video đoạn Clip Hài Đêm Tân Hôn Không Nên Mặc Quần, Cô Dâu Nên Mặc Gì Vào Đêm Tân Hôn
Điều đó có nghĩa, các phương thức khác phía trên stack phải đợi cho đến khi dummyMethod1 làm xong công chuyện của nó.
Thêm một ví dụ khác, nếu hàm khai báo bên trong setInterval có thời hạn chạy lớn hơn giá trị delay của setInterval ( ví dụ như hàm gọi ajax ), tất cả chúng ta sẽ có yếu tố như thế nàyvar fakeCallToServer = function ( ) { setTimeout ( function ( ) { console.log ( ” returning from server “, new Date ( ). toLocaleTimeString ( ) ) ; }, 4000 ) ; } setInterval ( function ( ) { let insideSetInterval = new Date ( ). toLocaleTimeString ( ) ; console.log ( ” insideSetInterval “, insideSetInterval ) ; fakeCallToServer ( ) ; }, 2000 ) ; / / insideSetInterval 14:13:47 / / insideSetInterval 14:13:49 / / insideSetInterval 14:13:51 / / returning from server 14:13:51 / / insideSetInterval 14:13:53 / / returning from server 14:13:53 / / insideSetInterval 14:13:55 / / returning from server 14:13:55 Như hiệu quả ở trên cho thấy, câu console.log ( ” insideSetInterval ” ) sẽ liên tục gọi ajax bất kể trước đó đã gọi thành công xuất sắc chưa. Đáng lẽ tất cả chúng ta phải kết thúc việc gọi liên tục này, đa số tất cả chúng ta quên clearInterval. Nó sẽ tạo ra một hàng đợi dài ngoằn trong stack .Giờ thử một giải quyết và xử lý tuần tự trong setIntervalvar counter = 0 ; var fakeTimeIntensiveOperation = function ( ) { for ( var i = 0 ; i 50000000 ; i + + ) { document. getElementById ( ” random ” ) ; } let insideTimeTakingFunction = new Date ( ). toLocaleTimeString ( ) ; console.log ( ” insideTimeTakingFunction “, insideTimeTakingFunction ) ; } var timer = setInterval ( function ( ) { let insideSetInterval = new Date ( ). toLocaleTimeString ( ) ; console.log ( ” insideSetInterval “, insideSetInterval ) ; counter + + ; if ( counter = = 1 ) { fakeTimeIntensiveOperation ( ) ; } if ( counter > = 5 ) { clearInterval ( timer ) ; } }, 1000 ) ; / / insideSetInterval 13:50:53 / / insideTimeTakingFunction 13:50:55 / / insideSetInterval 13:50:55 / / insideSetInterval 13:50:56 / / insideSetInterval 13:50:57 / / insideSetInterval 13:50:58 Những gì đang diễn ra ở trên, với một thao tác tốn tương đối thời hạn giải quyết và xử lý, nó mất hẳn đoạn code console.log ( ” insideSetInterval ” ), nôm na là nó bị đứt một nhịp, trường hợp này xảy ra với Chrome, nó tạo ra một nhịp mới .Thay vì dùng setInterval, tất cả chúng ta hoàn toàn có thể dùng đệ quy setTimeout
setTimeout
Mặc dù cũng chưa hẳn cam kết 100 % đoạn code của chúng chạy đúng theo một chu kỳ luân hồi đã định với đệ quy setTimeout. Chí ít nó cũng không gây ra chuyện đưa hàng đống lệnh chờ chạy vào trong stack

Khi thực hiện bằng setTimeout, bên trong vòng đệ quy chúng ta đã có bước kiểm tra có nên gọi thêm lần nữa không.
Lưu ý khi bạn dùng setTimeout, chớ có thực thi hàm đó luôn (kèm dấu ()), chúng ta chỉ truyền hàm đó thôi
function sayHi ( ) { } / / ☠ LỗisetTimeout ( sayHi ( ), 1000 ) / /
Source: https://final-blade.com
Category: Kiến thức Internet