
Với sự phát triển web vượt bậc như hiện nay, nhu cầu tạo ra một trang web nhanh chóng với các thiết kế đáp ứng hiện đại (modern responsive design) rất quan trọng. Xuất phát từ nhu cầu đó mà CSS cũng có sự phát triển không kém, các lập trình viên bắt đầu chú trọng đến việc code CSS sao cho tối ưu nhất. Ta biết đến các khái niệm CSS preprocessor, CSS-in-JS, Atomic CSS… hay các framework CSS Bootstrap, Bulma… Dù phổ biến nhưng các kỹ thuật này vẫn tồn tại những hạn chế nhất định khiến mình cảm thấy chỉ ở mức “tạm được” khi sử dụng chúng.
Điều này cũng luôn thôi thúc mình tìm ra hướng tiếp cận nào đó tối ưu hơn. Cho tới khi biết đến TailwindCSS, mình có thể khẳng định đây là một framework CSS mà mọi dự án đều có thể cần. Cùng mình vào bài phân tích nhé!
Tóm Tắt
TailwindCSS là gì?

TailwindCSS là một utility-first framework CSS cho phép chúng ta sử dụng các lớp tiện ích được định nghĩa sẵn (predefined utility classes) lên trực tiếp các markup để xây dựng trang web một cách nhanh chóng. Để dễ hình dung, hãy cùng nhìn cách tạo một giao diện như hình dưới đây:

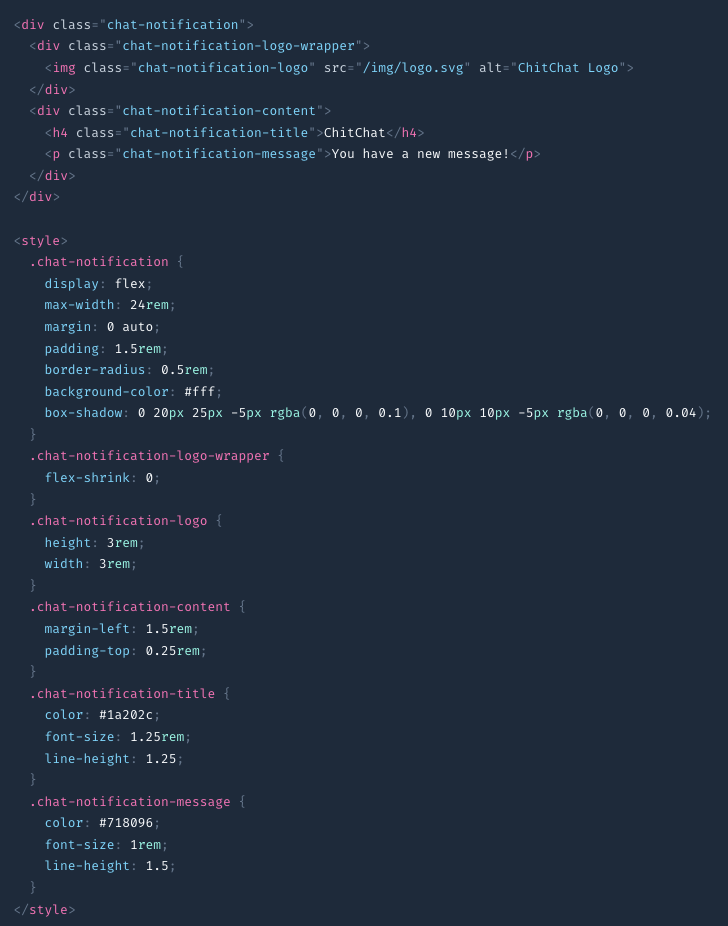
Code theo kiểu truyền thống:

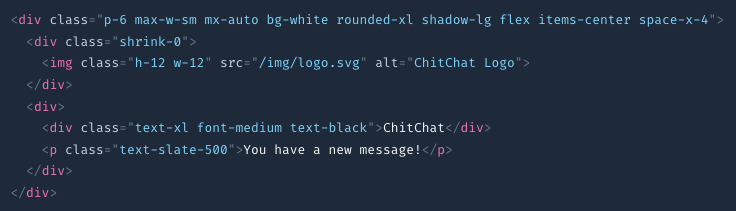
Code bằng TailwindCSS:

Với TailwindCSS, sự khác biệt rõ rệt mà chúng ta nhận thấy đó là không hề có bất kì dòng CSS tuỳ chỉnh nào được viết ra và mọi việc styling đều được viết thẳng trên markup. Trông chúng thật gọn gàng đúng không? Dù vậy vẫn có quan điểm cho rằng khi nhìn vào đống code này ở lần đầu tiên, người ta cảm thấy nó là thứ gì đó có vẻ rất dị, rối mắt và khó có thể tiếp cận. Thú thật thì mình cũng đồng tình với điều này, nhưng chúng ta hãy cố thử “vọc” với nó một tí xem sao nhé!
Hãy cùng mình trả lời các câu hỏi dưới đây:
- Khi code CSS, bạn có dành cả “thanh xuân” chỉ để suy nghĩ ra tên của các class không?
- Bạn có “quan ngại” khi thay đổi một vài dòng CSS tuỳ chỉnh trong một class nào đó cũng có thể ảnh hưởng đến một giao diện (UI) nào khác trong dự án không?
- Bạn có gặp khó khăn trong việc tìm kiếm giữa “một rừng” file CSS đang “mọc” nhiều hơn từng ngày theo tuyến tính để debug code chưa?
Nếu bạn có bất kì câu trả lời nào là “có” thì TailwindCSS sẽ là giải pháp tối ưu cho các vấn đề kể trên.

Quay trở lại một chút với cách code của TailwindCSS, đơn giản là ta thêm các class vào markup, các class ở đây đại diện cho một hoặc nhiều rule CSS (được viết sẵn), chẳng hạn như như p-6 đại diện cho padding: 1.5rem hay mx-auto đại diện cho margin-left: auto và margin-right: auto. Mô hình code này được gọi là Utility-First khi mà Tailwind đề cao tính linh hoạt của các lớp tiện ích trong việc tuỳ chỉnh trang web.
Một số lợi ích tuyệt vời của TailwindCSS
Từ những điểm này, TailwindCSS sở hữu một số lợi ích tuyệt vời, mình sẽ liệt kê phần bên dưới nhé!
Việc styling trở nên nhanh và tối ưu hơn
Với các lớp tiện ích sẵn có của TailwindCSS, giờ đây chúng ta không phải bỏ nhiều thời gian ra để viết các lớp CSS tuỳ chỉnh và suy nghĩ đặt tên cho chúng nữa. Việc có thể code CSS trực tiếp lên các markup cũng tiết kiệm thời gian đáng kể. Việc này giúp ta dễ quản lý code CSS theo từng component, khi có nhu cầu cần di chuyển hay loại bỏ một component nào đó thì các code CSS liên quan cũng sẽ đi theo component đó bởi tính chất “dính” của chúng, thay vì ngày trước phải vất vả tìm kiếm trong đống file CSS để loại bỏ chúng, chưa kể còn có nguy cơ phát sinh ra bug.
Ngoài ra, TailwindCSS đưa ra khái niệm gọi là variants – những tiền tố (prefix) có thể thêm vào ở trước các class để đại diện cho các lớp CSS-pseudo, các điểm ngắt đáp ứng (responsive breakpoint) hay các plugin custom. Đây chính là điểm nổi bật của Tailwind vì nó có thể tận dụng lại các class, trong khi so với Atomic CSS thì chỉ là 1 rule 1 class không hơn không kém.

<
button class
=
"
bg-violet-500 hover:bg-violet-600 active:bg-violet-700 focus:outline-none focus:ring focus:ring-violet-300 ..."
>
Save changes
</
button>
Nhìn cách code này, ta thấy được việc gắn các trạng thái như hover, focus, active… đến class dễ hơn bao giờ hết so với ngày xưa phải code trong một file CSS riêng biệt.

<
img class
=
"
w-16 md:w-32 lg:w-48"
src
=
"
..."
>
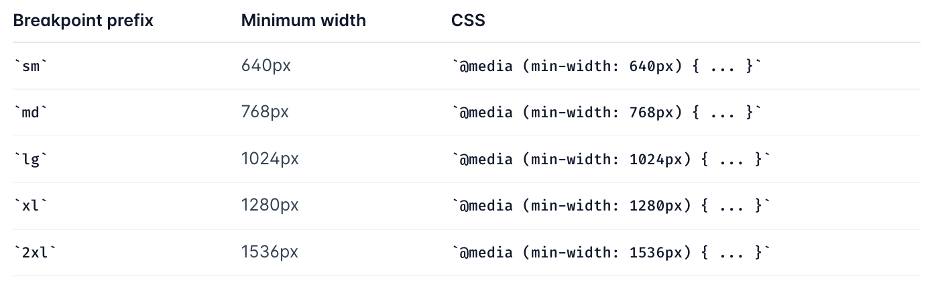
TailwindCSS cũng đã loại bỏ cách viết @media queries khi ta muốn tạo ra các responsive breakpoint, thay vào đó là thêm các tiền tố sm, md, lg, xl, 2xl trước mỗi class. Đây là một điểm sáng mạnh mẽ trong cách styling, giúp nó trở nên tối ưu hơn, đồng thời rút ngắn thời gian code đi rất nhiều so với cách tiếp cận cũ.
Với lợi ích này, các bạn đã giải quyết phần nào các câu hỏi mà mình đã đưa ra ở đầu bài phải không nào?
Khả năng tuỳ chỉnh web linh hoạt
Quay về thời điểm năm 2015, khi đó Bootstrap được coi là ông hoàng – một framework CSS cung cấp sẵn các component UI cho phép các lập trình viên dễ dàng tạo ra một trang web “mì ăn liền” nhanh nhất có thể.
Dần về sau khi các thiết kế trang web ngày trở nên hiện đại hơn thì style của các component UI có sẵn đó dần trở nên “một màu” và phần nào hạn chế sự sáng tạo trong thiết kế. Việc này buộc Dev phải tuỳ chỉnh style trên Bootstrap, nói cách khác là viết đè code CSS lên Bootstrap để đáp ứng nhu cầu thiết kế của trang web. Tuy nhiên, khi viết đè quá nhiều thì ý nghĩa không còn đúng đối với việc sử dụng một framework đó là gọn code, dễ dùng mà thay vào đó là sự phức tạp, cồng kềnh.
Có thể vì thế mà TailwindCSS đã quyết định “băm nhỏ” cách tiếp cận cũ từ mức Component xuống mức Utility thành một framework CSS cấp thấp hơn, cho phép người lập trình tuỳ chỉnh linh hoạt nhờ những lớp tiện ích được định nghĩa sẵn để đáp ứng hầu hết các nhu cầu trong thiết kế trang web, mang đến sự tự do trong thiết kế.

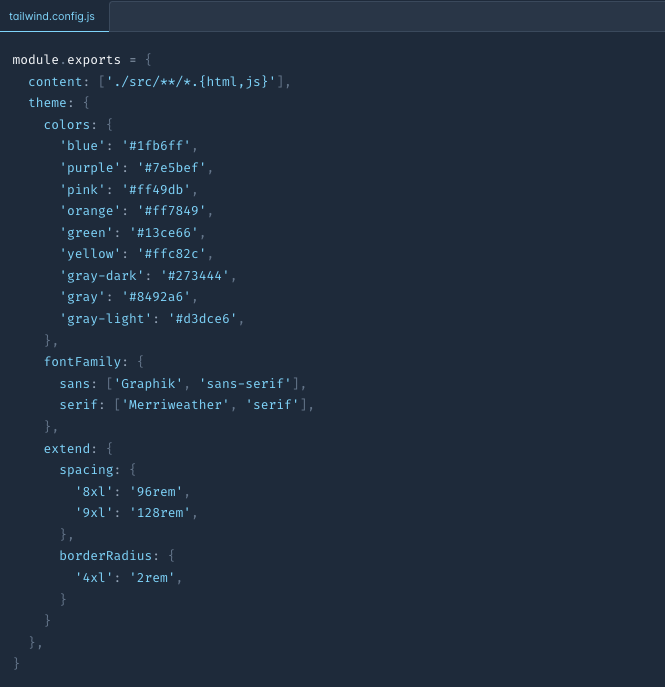
Bên cạnh các lớp tiện ích, Tailwind còn cho phép ta cấu hình thông qua filetailwind.config.js, dễ dàng tuỳ chỉnh màu sắc, kiểu dáng, spacing, theme theo mong muốn.
Các kích thước file CSS ngày càng nhỏ hơn
Lợi ích tiếp theo của việc sử dụng Tailwind đó là code CSS sẽ không tăng tuyến tính theo dự án bởi vì các lớp tiện ích đã được định nghĩa sẵn, dù có viết lặp đi lặp lại ở nhiều element thì nó cũng quy về một kích thước file không đổi. Hơn thế nữa, TailwindCSS có thể kết hợp với PurgeCSS để loại bỏ những styles không dùng đến.
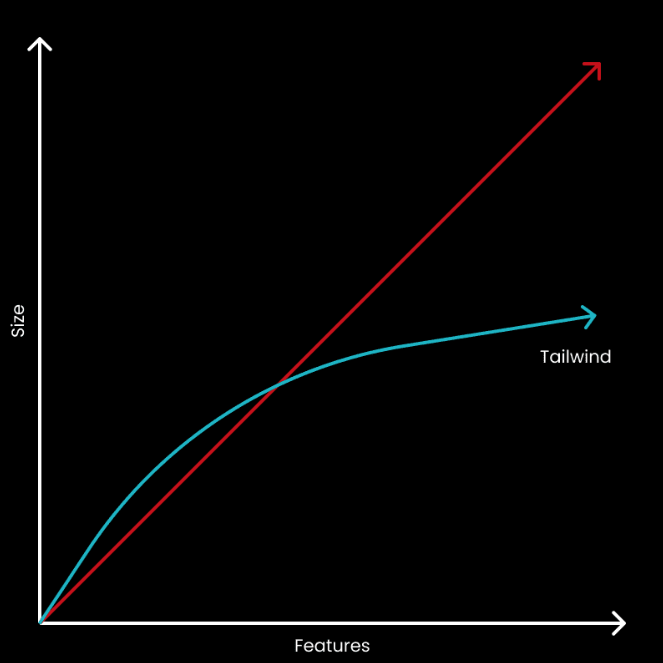
Kích thước của file CSS đươc code theo TailwindCSS so với cách truyền thống sẽ trông như biểu đồ bên dưới:

Kích thước file style có thể tăng lên ở điểm bắt đầu nhưng trong tương lai, với dự án ngày càng thêm nhiều tính năng thì kích thước file style size sẽ dần trở nên không đổi.
Có thể thấy Tailwind rất chú trọng đến việc làm giảm file CSS nhỏ nhất đến mức có thể nhằm tập trung vào việc tối ưu hoá hiệu suất cho dự án khi mà nhu cầu ứng dụng ngày càng phức tạp.
Giải quyết vấn đề chuẩn hoá trong đội dự án
Khi một team có sự đa dạng về front-end developer, mỗi dự án là một front-end framework khác nhau, cách tiếp cận styling khác nhau… thì rất dễ phát sinh nhiều vấn đề.
Một trong những vấn đề dễ nhìn thấy đó chính là thiếu chuẩn hoá hoặc bất đồng bộ khi team chuyển người làm từ dự án này đến dự án khác. Đội ngũ phát triển có thể dễ dàng phân công đội React hay đội Vue làm những dự án có cùng framework, nhưng ta không chắc dự án đó có cùng cách tiếp cận styling hay không. Chưa kể trong mỗi đội đó thì mỗi người lại có mỗi kiểu styling khác nhau.
Và bạn biết vấn đề sau đó sẽ là gì không? Đó là họ sẽ “bắt đầu học lại” cách style theo mỗi dự án, các Dev trong team cũng có thể xảy ra xung đột về cách đặt tên class hay không sử dụng lại các component của nhau. Tất cả những điều này sẽ làm giảm hiệu suất làm việc trong dự án.
Nhưng với Tailwind thì khác, ta có thể chuẩn hoá CSS trên mọi dự án. Việc tuân thủ một cách tiếp cận nhất quán sẽ giúp đội ngũ lập trình duy trì được sự liên tục trong quá trình code, hạn chế sự xung đột kỹ thuật không cần thiết và tăng hiệu suất làm việc.
Những dự án cùng sử dụng TailwindCSS sẽ ngầm hợp lại thành một dự án lớn mà nơi đó ta chỉ cần biết code Tailwind thì ta có thể “nhảy” bất cứ đâu để code, loại bỏ rào cản “học lại từ đầu” mỗi khi ta làm dự án khác với cách tiếp cận styling khác. Bên cạnh đó, việc tái sử dụng các component giữa các dự án sẽ trở nên dễ dàng hơn, ngay cả khi các dự án có sử dụng các front-end framework khác nhau.
Kết
Trên đây là những lợi ích đáng kể mà mình thấy TailwindCSS có thể mang lại. Các newbie khi mới “đụng” vào sẽ cần nhiều thời gian để nghiên cứu vì cơ bản ta sẽ cần có một lượng kiến thức CSS đủ lớn để hiểu các lớp tiện ích của nó.
TailwindCSS cũng tồn tại những hạn chế nhất định, điển hình là vấn đề bảo trì. Ta phải liên tục lặp lại các lớp tiện ích trong code hay cách viết trộn lẫn giữa markup và styling cùng lúc làm cho cú pháp trở nên rườm rà. Nhưng hãy yên tâm, Tailwind cũng đã có cách để cải thiện những hạn chế đó thông qua việc tách các thành phần riêng biệt cho việc sử dụng lại hay sử dụng cú pháp @apply.
Sự ra đời của TailwindCSS đã đóng góp to lớn cho sự nghiệp phát triển web nhanh chóng như ngày nay. Có thể nói nó đã tạo tiếng vang lớn trong làng công nghệ, có hướng tiếp cận mới mẻ và tối ưu mà mọi dự án cần đến, tăng năng suất làm việc, đi theo hướng giảm thiểu effort hết mức có thể khi mà nhu cầu ứng dụng ngày càng tăng cao.