
Tóm Tắt
Chào mừng các bạn quay trở lại với loạt bài học HTML cơ bản tại Giuseart.com. Trong bài học này, chúng ta sẽ cùng tìm hiểu cấu trúc và cách sử dụng thẻ tạo bảng trong HTML.
Các bảng trong HTML cho phép lập trình viên sắp xếp các dữ liệu như văn bản, hình ảnh, đường link… vào các ô trong bảng.
Bạn đang đọc: [Series học HTML cơ bản] – Thẻ tạo bảng trong HTML
Cấu trúc thẻ tạo bảng trong HMTL
Bảng HTML được tạo ra bằng cách sử dụng cặp thẻ
. Trong đó:
+ Thẻ tạo hàng:
+ Thẻ tạo ô:
+ Thẻ tạo tiêu đề ô:
. Đặt tên cho cột, các ô cũng giống như thẻ
+ Thẻ tạo tiêu đề của toàn bảng:
. Đặt tiêu đề cho một bảng nên thẻ này không nằm trong hàng hay cột. Thuộc tính mặc định là align=”top” (không cần viết). Tuy nhiên, bạn có thể đặt tiêu đề ở phía dưới bảng với thuộc tính align=”bottom”.
Cấu trúc tạo một bảng trong HTML như sau :
| 1234567891011121314151617181920212223 |
Đây là thẻ khai báo bảng
Bảng thực hành thực tế số 1 |
Đây là thẻ khai báo tiêu đề của bảng
Đây là dòng số 1
Ô 1 của dòng 1
Ô 2 của dòng 1
Đây là dòng số 2
Ô 1 của dòng 2
Ô 2 của dòng 2
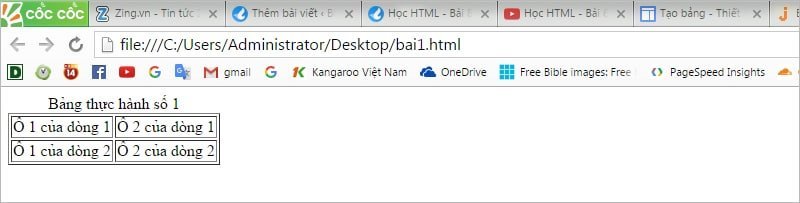
tác dụng hiển thị sẽ là :

Để một bảng có thể hiển thị đúng trên trình duyệt, khi viết .html, chúng ta buộc phải có sự xuất hiện cùng một lúc 3 loại thẻ:
. Nghĩa là, khi tạo bảng, sau khi khai báo thẻ
|
Các dạng bảng trong HTML
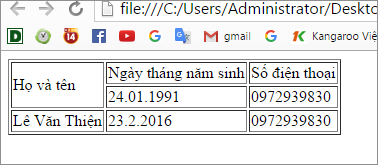
Dạng 1: Bảng đầy đủ dữ liệu
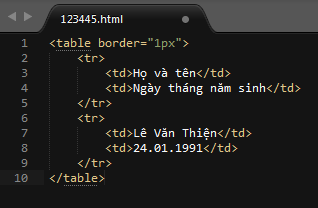
Đây là loại bảng chứa thông tin dữ liệu rất đầy đủ ở tổng thể những ô của bảng, cách tạo bảng khá đầy đủ tài liệu là cách đơn thuần và thông dụng nhất để tạo một bảng tài liệu trong html. ví dụ :

Bạn chỉ cần tạo hàng và cột rồi nhập vừa đủ tài liệu vào những ô với đúng cấu trúc sẽ có một bảng tài liệu khá đầy đủ .

Qua bảng trên, ta có bảng được tạo với 2 dòng, mỗi dòng 2 cột .
+ Dòng 1 gồm 2 cột “Họ và tên” và “Ngày tháng năm sinh”.
+ Dòng 2 là dữ liệu “Lê Văn Thiện” và “24.01.1991”.
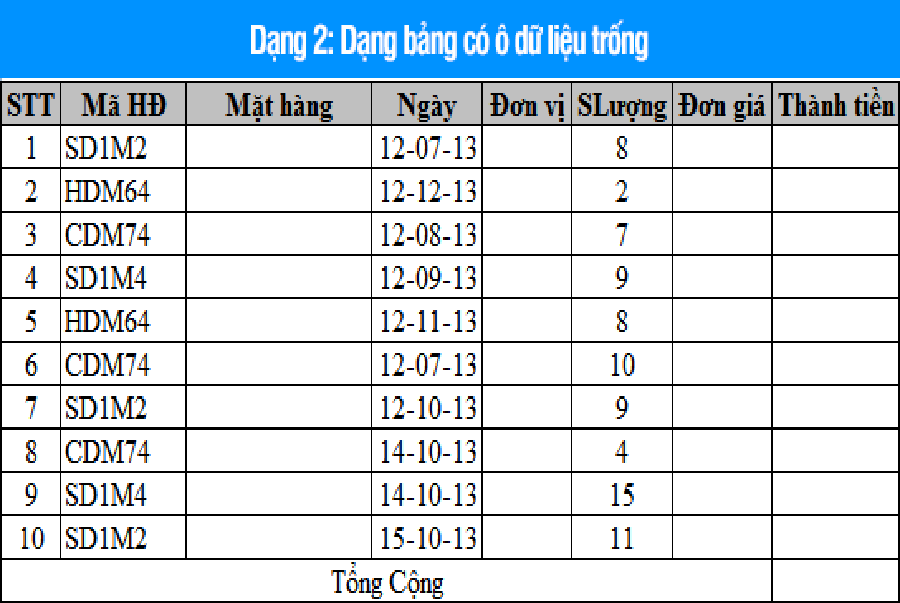
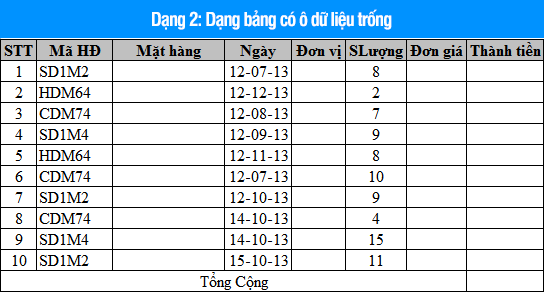
Dạng 2: Bảng có ô dữ liệu trống
Tạo bảng có ô dữ liệu trống thực chất là việc tạo một bảng dữ liệu đầy đủ, sau đó bạn xóa dữ liệu ở một ô bất kỳ bên trong cặp thẻ
ví dụ:

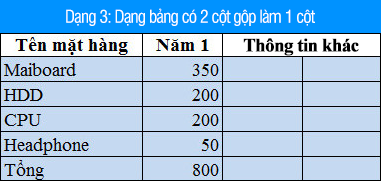
Dạng 3: Bảng có nhiều cột gộp thành 1 cột
Đây là loại bảng có 2 cột trở lên được gộp thành 1 cột như sau :

Trong hình trên, bạn thuận tiện nhận thấy cột “ tin tức khác ” được tạo nên nhờ việc gộp 2 cột liền nhau. Để gộp 2 cột thành 1, tất cả chúng ta sử dụng thuộc tính colspan .
| 12345678910111213141516 |
| |
| Họvàtên | ||
| LêVănThiện | ||
| LêVănThiện |
Phân tích đoạn code trên, ta thấy bảng trên có 3 dòng, mỗi dòng 3 cột. Cột 2 của dòng 1 sử dụng thuộc tính colspan = ” 2 ″, nghĩa là nó sẽ gộp hai cột liên tục từ nó trở đi ( cột 3 ). Như vậy, tất cả chúng ta phải cột 3 của dòng 1 đi để thuộc tính colspan có hiệu lực hiện hành .
Dạng 4: Bảng có nhiều dòng gộp thành 1
Đây là dạng bảng có 2 hoặc nhiều dòng gộp thành 1 như sau :

Như bảng trên, ta thấy 2 dòng ID 1 và 2 đã bị gộp chung thành 1 dòng. Để làm được điều đó, tất cả chúng ta sử dụng thuộc tính rowspan, ví dụ :
| 1234567891011121314151617 |
| |
| Ngàythángnămsinh | Sốđiệnthoại | |
| 24.01.1991 | 0972939830 | |
| LêVănThiện | 23.2.2016 | 0972939830 |
Phân tích đoạn code trên, ta thấy bảng trên có 3 hàng, mỗi hàng có 3 cột. Cột 1 của hàng 1 sử dụng thuộc tính rowspan = ” 2 “, nghĩa là nó sẽ gộp một ô của dòng thứ 2 bên dưới tính từ nó. Bên cạnh đó, tất cả chúng ta phải xóa cột thứ nhất của dòng 2 để thuộc tính rowspan = ” 2 ″ có hiệu lực hiện hành ( Comment = đã xóa ). Và ta có tác dụng như sau :

Các thuộc tính của thẻ
Thẻ
+ Border: Tạo đường viền khung cho bảng, đơn vị là px.
+ Width: Quy định chiều rộng của bảng, đơn vị là px.
+ Cellpadding: Quy định khoảng cách từ mép ô đến nội dung của ô, đơn vị là px.
+ Cellspacing: Quy định khoảng cách giữa các ô, đơn vị là px.
+ Bordercolor: Quy định màu sắc cho đường viền của bảng, giá trị là tên màu trong tiếng anh hoặc mã màu HEX.
+ Bgcolor: Quy định màu nền cho bảng, giá trị là tên màu trong tiếng anh hoặc mã màu HEX.
+ Background: Quy định hình nền cho bảng.
Các thuộc tính của thẻ
Thẻ
+ Colspan: Trộn các ô trên một hàng thành một ô (mở rộng qua nhiều cột). Colspan=”x”. Số “x” này phụ thuộc số ô trên hàng.
+ Rowspan: Trộn các ô trên một cột thành một ô (mở rộng ô qua nhiều hàng). Rowspan=”x”. Số “x” này phụ thuộc số ô trên cột.
+ Align: Tùy chỉnh căn lề cho văn bản trong ô theo chiều ngang. Các giá trị gồm: Left, Right, Center, Justify.
+ Valign: Tùy chỉnh căn lề cho văn bản trong ô theo chiều dọc. Các giá trị gồm: trên (top), dưới (bottom), giữa.
+ Bgcolor: Thiết lập màu nền cho ô, giá trị là tên màu trong Tiếng Anh hoặc mã màu HEX.
+ Background: Thiết lập hình nền cho ô.
+ Nowrap: Bình thường mặc định thì nội dung sẽ được bẻ dòng cho vừa vào khổ rộng của từng ô. Dùng thuộc tính nowrap trong
Lời kết
Như vậy, tất cả chúng ta đã kết thúc bài học kinh nghiệm thẻ tạo bảng trong html rồi. Tổng kết bài học kinh nghiệm tất cả chúng ta đã biết cách tạo một bảng trong HTML. Bên cạnh đó, hiểu rõ những loại bảng trong HTML cũng như cách dùng cách thuộc tính của bảng và ô trong bảng. Hẹn gặp lại những bạn trong bài học kinh nghiệm sau đó .
Bài trước: Bài 7: Thẻ danh sách trong HTML
Bài tiếp: Bài 9: Thẻ tạo form trong HTML
5
/
5
(
1
bầu chọn
)
Source: https://final-blade.com
Category: Kiến thức Internet