
Tóm Tắt
Các công cụ hướng dẫn
Các công cụ sau được sử dụng trong quy trình thực thi của hướng dẫn này :
1. Cách tải một tập hợp mẫu mặc định
Bước 1
Vào EEdit > Presets > Preset Manager và chọn Patterns từ menu Preset Type thả xuống .
Bạn đang đọc: Cách tạo hiệu ứng chữ đồng trong Adobe Photoshop
Sau đó, nhấp vào mũi tên nhỏ ở bên phải trình đơn thả xuống Preset Type và nhấp vào Nature Patterns. Khi hộp thoại Open sau đó, chỉ cần nhấp vào Append. 


Bước 2
Tạo một tài liệu mới 1000 x 1000 px và nhân đôi layer Background. Đổi tên layer sao chép thành Texture, sau đó kích chuột phải vào nó và chọn Convert to Smart Object. 


2. Cách tạo ra một kết cấu đồng sử dụng bộ lọc
Bước 1
Đặt Foreground Color thành # f07d6d và Background Color là # 5 e231b, và vào Filter > Render > Clouds. Những màu này sẽ giúp tạo ra một cấu trúc đồng, nhưng bạn hoàn toàn có thể chọn những màu khác nếu bạn muốn có hiệu quả khác. 


Bước 2
Đi tới Filter > Filter Gallery > Distort > Glass, và sử dụng những thiết lập sau :
- Distortion: 15
- Smoothness: 3
- Texture: Frosted
- Scaling: 100



Bước 3
Nhấp vào hình tượng New effect layer ở góc dưới cùng bên phải của hành lang cửa số Filter Gallery. 


Bước 4
Chọn lại bộ lọc Glass, nhưng lần này, hãy sử dụng những thiết lập sau :
- Distortion: 20
- Smoothness: 3
- Texture: Canvas
- Scaling: 100



3. Cách điều chỉnh màu của một kết cấu
Bước 1
Nếu bạn đang sử dụng những phiên bản Photoshop cũ hơn, bạn sẽ cần phải thêm những layer adjustment, bằng cách nhấp vào hình tượng Create new fill or adjustment layer ở cuối bảng tinh chỉnh và điều khiển Layers. 


Bước 2
Tuy nhiên, so với những phiên bản mới hơn, bạn hoàn toàn có thể vận dụng những kiểm soát và điều chỉnh đó trực tiếp cho layer đối tượng người tiêu dùng mưu trí. Vì vậy, vào Image > Adjustments > Hue / Saturation, và đổi Hue thành 15. 


Bước 3
Vào Image > Adjustments > Levels, và đổi khác Highlights thành 13 và Shadows thành 201. Bạn hoàn toàn có thể lưu tệp này để giữ một bản sao của cấu trúc khởi đầu. 


4. Cách chuyển đổi một kết cấu Texture thành một Pattern
Bước 1
Nhấp chuột phải vào layer Texture và chọn Rasterize Layer. 


Bước 2
Chọn công cụ Rectangular Marquee Tool, và sau đó tạo vùng chọn bao trùm khoảng chừng 1/3 đến 50% phần trên của cấu trúc đó. 


Bước 3
Nhấn những phím Command-Shift-J để cắt và dán vùng đã chọn vào một layer mới. 


Bước 4
Sử dụng công cụ Move Tool để đặt phần trùng lặp ngay bên dưới bản gốc. Bạn hoàn toàn có thể giữ phím Shift trong khi làm như vậy để tránh vận động và di chuyển hình chữ nhật sang hai bên. 


Bước 5
Vào Image > Reveal All, và chắc như đinh rằng không có khoảng trống giữa cả hai hình chữ nhật. 


Bước 6
Vào Image > Trim, và sau đó chọn tùy chọn Top Left Pixel Color trong tab Based On, kiểm tra tổng thể những hộp tab Trim Away và nhấn OK. 


Bước 7
Nhấn Command-E để hợp nhất cả hai lớp với nhau. 


5. Cách tạo và xác định một mẫu liền mạch
Bước 1
Chọn công cụHealing Brush Tool, và sau đó giữ phím Option để lấy mẫu một khoanh vùng phạm vi gần đường kẻ nơi cả hai hình chữ nhật gặp nhau. Sau đó, sử dụng một nét cọ tròn, với những giá trị Kích thước Size và Độ cứng Hardness tùy thuộc vào tác dụng mà bạn muốn, và vẽ lên trên đường thẳng đó để vô hiệu nó. Tốt hơn là nên liên tục lấy mẫu và tô lên trên những phần nhỏ của đường kẻ, để bảo vệ bạn có được tác dụng đẹp. 


Bước 2
Bạn có thể sử dụng bất kỳ công cụ Healing nào khác mà bạn thích. Chỉ cần đảm bảo càng gần đường thẳng đó càng tốt, và không làm thay đổi kết cấu đến điểm bị mờ và bị răng cưa.



Bước 3
Lặp lại những bước tương tự như cho cạnh đứng của cấu trúc đó. Tạo vùng chọn bao trùm khoảng chừng 1/3 đến 50% cạnh bên trái của cấu trúc, nhấn Command-Shift-J, vận động và di chuyển phần trùng lặp cho đến khi nó gặp cạnh bên phải và sau đó Reveal All, Trim, và hợp nhất. 


Bước 4
Sử dụng những công cụ Healing để làm cho những cạnh liền mạch. 


Bước 5
Vào EEdit > Define Pattern, và nhập Foil cho Name. 


6. Cách tạo chữ
Bước 1
Tạo một tài liệu mới 1000 x 1000 px và sau đó đặt hình Black Paper Texture lên trên layer Background và biến hóa size nếu cần. 


Bước 2
Tạo văn bản bằng cách sử dụng phông chữ Hensa và đặt Kích thước Size thành 150 pt. 


Bước 3
Nếu bạn có nhiều hơn một dòng văn bản, bạn hoàn toàn có thể cần kiểm soát và điều chỉnh những giá trị Leading cho từng dòng để có chữ có khoảng cách đều nhau. 


Bước 4
Nhân đôi layer chữ đó và đổi khác giá trị Fill của bản sao thành 0. 


7. Cách tạo khung hình
Bước 1
Chọn công cụ Rectangle Tool, và sau đó tạo một hình chữ nhật hoặc một hình vuông vắn xung quanh văn bản bạn có. 


Bước 2
Trong thanh Options, thiết lập Fill thành None và Stroke Size là 7. Sau đó, nhấp vào hình tượng Set shape stroke type, và đổi khác Align thành Center. 


Bước 3
Nhân đôi layer hình chữ nhật, và sau đó nhấn Command-T để nhập Free Transform Mode, và tỉ lệ hình chữ nhật sao chép lên để tạo ra một khung bên ngoài. Khi hoàn tất, nhấn phím Return để gật đầu tổng thể những biến hóa. 


Bước 4
Đổi tên layer hình chữ nhật gốc thành Inner, và copy thành Outer. 


Bước 5
Nhân đôi cả hai layer hình dạng và đổi khác giá trị Fill của bản sao đó thành 20. 


8. Cách tạo phong cách cho một hiệu ứng đồng
Nhấp đúp vào layer chữ khởi đầu để vận dụng phong thái layer như sau :
Bước 1
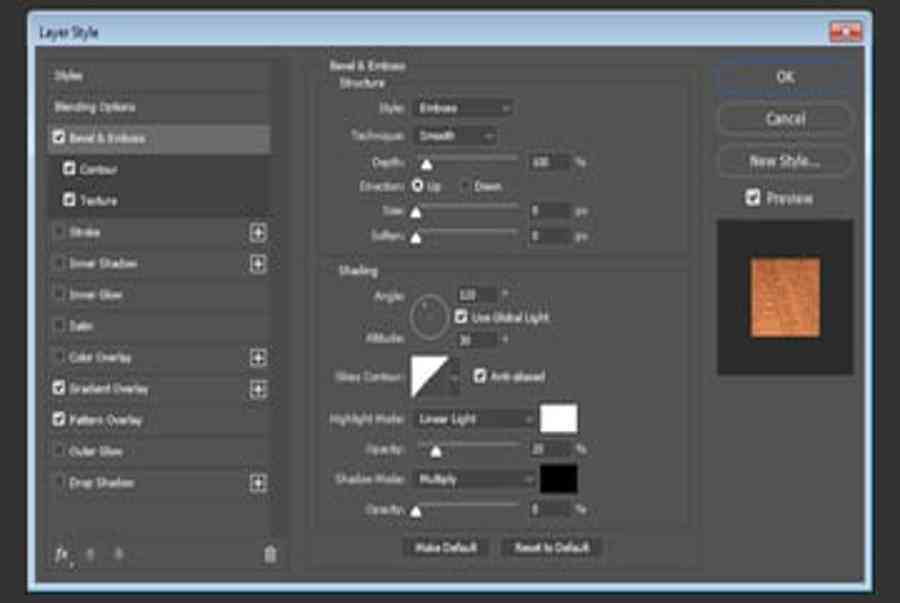
Thêm vào một Bevel and Emboss với những thiết lập này :
- Style: Emboss
- Size: 0
- Đánh dấu hộp Anti-aliased
- Highlight Mode: Linear Light
- Opacity: 20%
- Shadow Mode:
- Opacity: 0%



Bước 2
Thêm một Contour với những setup sau :
- Contour: Cone
- Đánh dấu hộp Anti-aliased.
- Range: 100%



Bước 3
Thêm một Texture với những thiết lập sau :
- Pattern: Spiky Bush
- Depth: 50%



Bước 4
Thêm một Gradient Overlay với những setup này :
- Đánh dấu vào ô Dither
- Blend Mode: Multiply
- Opacity: 20%
- Angle: 22
- Sử dụng màu màu tô gradient alumium 130



Bước 5
Thêm một Pattern Overlay với những setup sau :
- Pattern: Foil
- Scale: 50%



Bước 6
Điều này sẽ tạo kiểu hiệu ứng đồng chính. Nhấp chuột phải vào layer chữ đã được tạo kiểu, chọn Copy Layer Style, và sau đó chọn những lớp hình dạng Inner và Outer, nhấp chuột phải vào chữ bất kể, và chọn Paste Layer Style. 


9. Cách tạo hiệu ứng dập nổi tinh tế
Bước 1
Nhấp đúp vào layer chữ sao chép để áp dụng hiệu ứng Bevel and Emboss với các cài đặt sau:
- Size: 1
- Check the Anti-aliased box
- Highlight Mode: Overlay
- Opacity: 50%
- Shadow Mode:
- Opacity: 30%



Bước 2
Sao chép và dán phong thái layer đó vào layer sao chép Inner và Outer 


Xin chúc mừng! Bạn đã hoàn tất
Trong hướng dẫn này, tất cả chúng ta đã sử dụng một vài bộ lọc và kiểm soát và điều chỉnh để tạo ra một cấu trúc đồng. Sau đó, tất cả chúng ta đã biến cấu trúc đó thành mẫu liền lạc, sử dụng công cụ Healing. Cuối cùng, tất cả chúng ta đã tạo ra những layer chữ và khung, và tạo kiểu cho chúng để đạt được hiệu ứng đồng. Vui lòng để lại phản hồi, đề xuất kiến nghị và tác dụng của bạn bên dưới. 


Source: https://final-blade.com
Category: Kiến thức Internet