
Navigation bar là một trong những thành phần phổ biến và quan trọng nhất trong trang web.Có rất nhiều phương pháp để làm được một menu trong website như ứng dụng jquery,html hay css.Nếu bạn mới bắt đầu học html thì việc làm menu đơn thì lại rất đơn giản nhưng việc tạo menu đa cấp thì lại có một chút phức tạp.Sau đây mình xin hướng dẫn bạn cách tạo một menu đa cấp trong thiết kế web bằng html và css
Tóm Tắt
Phần 1: Tạo file index.html
xmlns
=" http://www.w3.org/1999/xhtml ">Bạn đang đọc: Tạo menu đa cấp trong thiết kế web bằng html css
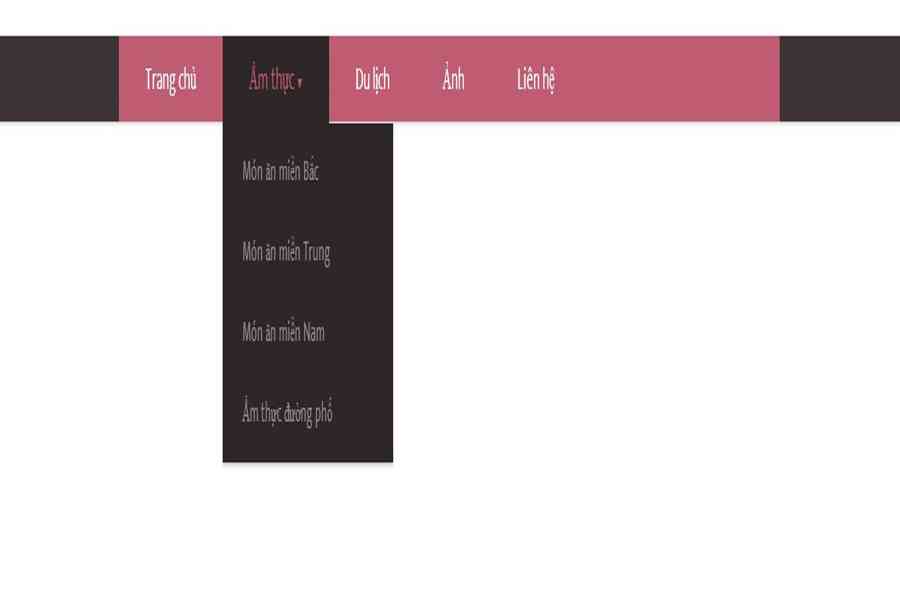
</p>Cách tạo menu trong thiết kế web bằng html css< p title></pre> </div> <p>< p head></p> <p><body toàn thân></p> <div class=" wrapper "> <nav class=" menu "> <ul class=" clearfix "> <li> <p><a href=" # " data-wpel-link="internal" rel="noopener noreferrer"></p> <p>Trang chủ< p a>< p li></p> <li> <p><a href=" # "></p> <p>Ẩm thực </p> <p><span class=" arrow "></p> <p>▼< p span>< p a></p> <ul class=" sub-menu "> <li> <p><a href=" # "></p> <p>Món ăn miền Bắc< p a>< p li></p> <li> <p><a href=" # "></p> <p>Món ăn miền Trung< p a>< p li></p> <li> <p><a href=" # "></p> <p>Món ăn miền Nam< p a>< p li></p> <li> <p><a href=" # "></p> <p>Ẩm thực đường phố< p a>< p li><br /> < p ul><br /> < p li></p> <li> <p><a href=" # "></p> <p>Du lịch< p a>< p li></p> <li class=" current-item "> <p><a href=" # "></p> <p>Ảnh< p a>< p li></p> <li> <p><a href=" # "></p> <p>Liên hệ< p a>< p li><br /> < p ul><br /> < p nav><br /> < p div><br /> < p body toàn thân><br /> < p html><br /> Chú thích :Nạp font Ek + Mukta từ trên internet và file style.css vào file index.html</p> <pre><p><link rel=" stylesheet " type=" text / css " href=" http://fonts.googleapis.com/css?family=Ek+Mukta "></p> <p><link href=" css / style.css " rel=" stylesheet " type=" text / css " /></p> </pre> <p>Chúng ta sẽ bắt đầu một trang web với một thẻ </p> <div> với class=”wrapper” bên trong thẻ </p> <div> ta đặt một thẻ </p> <nav> để xác định phần menu và đặt tên class=”menu”</nav> </div> </div> <pre><div class<p="">=</div></pre> <p>” menu-wrap “></p> <nav class<p="">=</nav> <p>” menu “><br /> <!—phần menu đặt ở đây--><br /> </nav> </div> <p>Đầu tiên ta tạo một thẻ list những hạng mục có trong menu</p> <pre> <p><ul class=" clearfix "></p> <p><li></p><p><a href=" # "></p>Trang chủ< p a></pre> <p>< p li></p> <li> <p><a href=" # "></p> <p>Ẩm thực </p> <p><span class=" arrow "></p> <p>▼< p span>< p a>< p li></p> <li> <p><a href=" # "></p> <p>Du lịch< p a>< p li></p> <li class=" current-item "> <p><a href=" # "></p> <p>Ảnh< p a>< p li></p> <li> <p><a href=" # "></p> <p>Liên hệ< p a>< p li><br /> < p ul><br /> Phần class = ” Clearfix ” sau này ta sẽ sử dụng để viết trong css</p> <p>Phần menu con ta tạo thêm một thẻ danh sách nằm trong thẻ </p> <li> cha</li> <p>Ví dụ ta đặt danh mục “Ẩm thực” làm danh mục cha thì những danh mục con của nó phải nằm trong thẻ </p> <li> của danh mục ẩm thực. Ta đặt class=”sub-menu” để xác định đây là phần menu con</li> <pre> <p><li></p> <p><a href=" # "></p>Ẩm thực <p><span class=" arrow "></p>▼<p><!--<p-->span<div style="margin-bottom:15px;margin-top:15px;"><p style="padding: 20px; background: #eaf0ff;">Xem thêm: <a href="https://final-blade.com/phan-men-gia-lap-ios-1648000213" rel="bookmark noopener" target="_blank" title="6 phần mềm giả lập iOS tốt nhất chạy ứng dụng trên Windows mượt mà">6 phần mềm giả lập iOS tốt nhất chạy ứng dụng trên Windows mượt mà</a> </p></div></p>></pre> <p>< p a></p> <ul class=" sub-menu "> <li> <p><a href=" # " data-wpel-link="internal" rel="noopener noreferrer"></p> <p>Món ăn miền Bắc< p a>< p li></p> <li> <p><a href=" # "></p> <p>Món ăn miền Trung< p a>< p li></p> <li> <p><a href=" # "></p> <p>Món ăn miền Nam< p a>< p li></p> <li> <p><a href=" # "></p> <p>Ẩm thực đường phố< p a>< p li><br /> < p ul><br /> < p li></p> <h2></h2> <h2><span class="ez-toc-section" id="Phan_2_Trang_tri_cho_menu_them_sinh_dong_hon"></span><strong>Phần 2: Trang trí cho menu thêm sinh động hơn</strong><strong> </strong><span class="ez-toc-section-end"></span></h2> <p>Ta tiến hành tạo file <strong>style.css</strong></p> <pre>/ * Document : style Created on : Mar 1, năm ngoái, 8 : 21 : 25 PM Author : Đỗ văn Thủy Website : http://thuctaptot.com * / * { margin:<p>0px</p>; padding:<p>0px</p>; } . clearfix: after { display:block; clear:both; } . wrapper { width:<p>100%</p>; box-shadow:<p>0px</p> <p>1px</p> <p>3px</p> rgba(0,0,0,0. 2); background:# 3 e3436; } / * ----- Phần menu ----- * / . menu { width:<p>1000px</p>; margin:<p>0px</p> auto; background:# bf5c71; height: <p>50px</p>; margin-top: <p>150px</p>; } . menu li { margin:<p>0px</p>; list-style:none; font-family:' Ek Mukta '; } . menu a { transition:all linear <p>0.15s</p>; color:# 919191; text-decoration:none; } . menu li: hover > a,. menu. current-item > a { text-decoration:none; color:# be5b70; } . menu. arrow { font-size:<p>11px</p>; line-height:<p>0%</p>; } / * ----- css cho phần menu cha ----- * / . menu > ul > li { float:left; display:inline-block; position:relative; font-size:<p>19px</p>; } . menu > ul > li > a { padding:<p>10px</p> <p>40px</p>; display:inline-block; color:white; } . menu > ul > li: hover > a,. menu > ul >. current-item > a { background:# 2 e2728; } / * ---- css cho menu con ---- * / . menu li: hover. sub-menu { z-index:1; opacity:1; } . sub-menu { width:<p>160%</p>; padding:<p>5px</p> <p>0px</p>; position:absolute; top:<p>100%</p>; left:<p>0px</p>; z-index:- 1; opacity:0; transition:opacity linear <p>0.15s</p>; box-shadow:<p>0px</p> <p>2px</p> <p>3px</p> rgba(0,0,0,0. 2); background:# 2 e2728; } . sub-menu li { display:block; font-size:<p>16px</p>; } . sub-menu li a { padding:<p>10px</p> <p>30px</p>; display:block; } . sub-menu li a: hover,. sub-menu. current-item a { background:<p>#3e3436<div style="margin-bottom:15px;margin-top:15px;"><p style="padding: 20px; background: #eaf0ff;">Xem thêm: <a href="https://final-blade.com/phan-men-gia-lap-ios-1648000213" rel="bookmark noopener" target="_blank" title="6 phần mềm giả lập iOS tốt nhất chạy ứng dụng trên Windows mượt mà">6 phần mềm giả lập iOS tốt nhất chạy ứng dụng trên Windows mượt mà</a></p></div></p>; } </pre> <p>Kết quả :</p> <p><img loading="lazy" alt="menu-da-cap" class="alignnone size-full wp-image-339" height="352" src="https://dichvuseogiarehanoi.com/wp-content/uploads/2015/07/Screenshot004.jpg" title="Tạo menu đa cấp trong thiết kế web bằng html css 1" width="1362"/></p> <p>Như vậy mình đã hướng dẫn xong các bạn tạo menu đa cấp trong thiết kế web bằng html css rồi.Nếu có điều gì còn thắc mắc hãy comment ở phần dưới đây nhé có gì mình sẽ giải đáp<br /> Và đây là source code của nó: tải về</p> <div style="margin-bottom:15px;margin-top:15px;"> <p style="padding: 20px; background: #eaf0ff;">Source: <a href="https://final-blade.com/" rel="bookmark noopener noreferrer" target="_blank" title="https://final-blade.com" data-wpel-link="internal">https://final-blade.com</a> <br /> Category: <a href="https://final-blade.com/kien-thuc-internet" rel="bookmark noopener noreferrer" target="_blank" title="Kiến thức Internet" data-wpel-link="internal">Kiến thức Internet</a> </p> </div> </div> <div class="pen_author_profile pen_animate_on_scroll pen_custom_animation_fadeIn pen_has_avatar"> <div class="pen_author_avatar"> <a href="https://final-blade.com/author/admin" aria-label="Ảnh đại diện" data-wpel-link="internal" rel="noopener noreferrer"> <img alt='' src='https://secure.gravatar.com/avatar/40094b70eb7d1519bb5468e73b76d9a8?s=90&d=mm&r=g' srcset='https://secure.gravatar.com/avatar/40094b70eb7d1519bb5468e73b76d9a8?s=180&d=mm&r=g 2x' class='avatar avatar-90 photo' height='90' width='90' loading='lazy'/> </a> </div> <div class="pen_author_about pen_no_description"> <h2> <a href="https://final-blade.com/author/admin" rel="author internal noopener noreferrer" data-wpel-link="internal">admin</a> </h2> <div> <a href="https://final-blade.com" class="pen_author_url" data-wpel-link="internal" rel="noopener noreferrer"> final-blade.com </a> </div> </div> </div> </div><!-- .pen_content --> </article><!-- #post-31736 --> </div> </main> </div> <aside id="pen_left" class="sidebar clearfix widget-area pen_animate_on_scroll pen_custom_animation_slideInLeft" role="complementary" aria-label="Sidebar trái"> <section id="search-2" class="pen_widget_light pen_widget_not_transparent pen_animate_on_scroll pen_custom_animation_fadeIn widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://final-blade.com/"> <label> <span class="screen-reader-text">Tìm kiếm cho:</span> <input type="search" class="search-field" placeholder="Tìm kiếm …" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Tìm kiếm" /> </form></section> <section id="recent-posts-2" class="pen_widget_light pen_widget_not_transparent pen_animate_on_scroll pen_custom_animation_fadeIn widget clearfix widget_recent_entries"> <h3 class="widget-title"><span><span>Bài viết mới</span></span></h3> <ul> <li> <a href="https://final-blade.com/game-android-hay-nhat-2016-1675146408" data-wpel-link="internal" rel="noopener noreferrer">5 game Android khiến game thủ đứng ngồi không yên năm 2016</a> </li> <li> <a href="https://final-blade.com/game-hay-tri-tue-1675145835" data-wpel-link="internal" rel="noopener noreferrer">Top những tựa game trí tuệ hay và hấp dẫn phải chơi thử một lần</a> </li> <li> <a href="https://final-blade.com/game-hay-tren-window-phone-1675145778" data-wpel-link="internal" rel="noopener noreferrer">Ai nói Windows Phone là không có game hay? Đây là 5 tựa game nổi bật tháng 11 mà bạn không thể bỏ lỡ!</a> </li> <li> <a href="https://final-blade.com/cac-game-chien-thuat-offline-hay-1675145646" data-wpel-link="internal" rel="noopener noreferrer">Game chiến thuật hay nhất cho Android chơi offline</a> </li> <li> <a href="https://final-blade.com/game-thoi-trang-hay-1675145477" data-wpel-link="internal" rel="noopener noreferrer">Top 5 game thời trang đáng trải nghiệm nhất năm 2022</a> </li> </ul> </section><section id="archives-2" class="pen_widget_light pen_widget_not_transparent pen_animate_on_scroll pen_custom_animation_fadeIn widget clearfix widget_archive"><h3 class="widget-title"><span><span>Lưu trữ</span></span></h3> <ul> <li><a href="https://final-blade.com/2023/01" data-wpel-link="internal" rel="noopener noreferrer">Tháng Một 2023</a></li> <li><a href="https://final-blade.com/2022/12" data-wpel-link="internal" rel="noopener noreferrer">Tháng Mười Hai 2022</a></li> <li><a href="https://final-blade.com/2022/11" data-wpel-link="internal" rel="noopener noreferrer">Tháng Mười Một 2022</a></li> <li><a href="https://final-blade.com/2022/10" data-wpel-link="internal" rel="noopener noreferrer">Tháng Mười 2022</a></li> <li><a href="https://final-blade.com/2022/09" data-wpel-link="internal" rel="noopener noreferrer">Tháng Chín 2022</a></li> <li><a href="https://final-blade.com/2022/08" data-wpel-link="internal" rel="noopener noreferrer">Tháng Tám 2022</a></li> <li><a href="https://final-blade.com/2022/07" data-wpel-link="internal" rel="noopener noreferrer">Tháng Bảy 2022</a></li> <li><a href="https://final-blade.com/2022/06" data-wpel-link="internal" rel="noopener noreferrer">Tháng Sáu 2022</a></li> <li><a href="https://final-blade.com/2022/05" data-wpel-link="internal" rel="noopener noreferrer">Tháng Năm 2022</a></li> <li><a href="https://final-blade.com/2022/04" data-wpel-link="internal" rel="noopener noreferrer">Tháng Tư 2022</a></li> <li><a href="https://final-blade.com/2021/02" data-wpel-link="internal" rel="noopener noreferrer">Tháng Hai 2021</a></li> <li><a href="https://final-blade.com/2021/01" data-wpel-link="internal" rel="noopener noreferrer">Tháng Một 2021</a></li> <li><a href="https://final-blade.com/2020/10" data-wpel-link="internal" rel="noopener noreferrer">Tháng Mười 2020</a></li> <li><a href="https://final-blade.com/2020/09" data-wpel-link="internal" rel="noopener noreferrer">Tháng Chín 2020</a></li> <li><a href="https://final-blade.com/2020/08" data-wpel-link="internal" rel="noopener noreferrer">Tháng Tám 2020</a></li> <li><a href="https://final-blade.com/2020/06" data-wpel-link="internal" rel="noopener noreferrer">Tháng Sáu 2020</a></li> <li><a href="https://final-blade.com/2020/05" data-wpel-link="internal" rel="noopener noreferrer">Tháng Năm 2020</a></li> <li><a href="https://final-blade.com/2020/04" data-wpel-link="internal" rel="noopener noreferrer">Tháng Tư 2020</a></li> <li><a href="https://final-blade.com/2020/03" data-wpel-link="internal" rel="noopener noreferrer">Tháng Ba 2020</a></li> <li><a href="https://final-blade.com/2020/02" data-wpel-link="internal" rel="noopener noreferrer">Tháng Hai 2020</a></li> <li><a href="https://final-blade.com/2019/10" data-wpel-link="internal" rel="noopener noreferrer">Tháng Mười 2019</a></li> <li><a href="https://final-blade.com/2019/02" data-wpel-link="internal" rel="noopener noreferrer">Tháng Hai 2019</a></li> <li><a href="https://final-blade.com/2018/02" data-wpel-link="internal" rel="noopener noreferrer">Tháng Hai 2018</a></li> <li><a href="https://final-blade.com/2017/11" data-wpel-link="internal" rel="noopener noreferrer">Tháng Mười Một 2017</a></li> <li><a href="https://final-blade.com/2017/05" data-wpel-link="internal" rel="noopener noreferrer">Tháng Năm 2017</a></li> <li><a href="https://final-blade.com/2017/04" data-wpel-link="internal" rel="noopener noreferrer">Tháng Tư 2017</a></li> <li><a href="https://final-blade.com/2017/03" data-wpel-link="internal" rel="noopener noreferrer">Tháng Ba 2017</a></li> <li><a href="https://final-blade.com/2017/02" data-wpel-link="internal" rel="noopener noreferrer">Tháng Hai 2017</a></li> <li><a href="https://final-blade.com/2017/01" data-wpel-link="internal" rel="noopener noreferrer">Tháng Một 2017</a></li> </ul> </section><section id="categories-2" class="pen_widget_light pen_widget_not_transparent pen_animate_on_scroll pen_custom_animation_fadeIn widget clearfix widget_categories"><h3 class="widget-title"><span><span>Chuyên mục</span></span></h3> <ul> <li class="cat-item cat-item-1"><a href="https://final-blade.com/khong-phan-loai" data-wpel-link="internal" rel="noopener noreferrer">Chưa được phân loại</a> </li> <li class="cat-item cat-item-32"><a href="https://final-blade.com/gai-xinh" data-wpel-link="internal" rel="noopener noreferrer">Gái Xinh</a> </li> <li class="cat-item cat-item-31"><a href="https://final-blade.com/game" data-wpel-link="internal" rel="noopener noreferrer">Game</a> </li> <li class="cat-item cat-item-21"><a href="https://final-blade.com/game-ban-ca" data-wpel-link="internal" rel="noopener noreferrer">Game Bắn Cá</a> </li> <li class="cat-item cat-item-19"><a href="https://final-blade.com/no-hu" title="Game nổ hũ là gì? Hiểu một cách đơn giản, nổ hũ gắn liền với Slot Game. Mỗi khi tham gia vào bất kỳ game nổ hũ đổi thưởng này, chúng ta đều bắt đầu từ việc khởi tạo quỹ thưởng chung. Khi bắt đầu những vòng quay, số tiền mà chúng ta dùng vào việc đặt cược, sẽ được tích lũy dần dần vào quỹ thưởng chung. Đến một thời điểm nào đó hoặc giá trị hũ đỉnh điểm, hũ sẽ bắt đầu nổ và nếu ta là người may mắn nhận được giải thưởng đó thì sẽ được gọi là nổ hũ, tức là số tiền thưởng đã và đang được tích lũy sẽ thuộc về chúng ta. Như vậy, có thể kết luận rằng nổ hũ chính là ẩm trọn quỹ tiền thưởng mà người chơi đã tích lũy trong quá trình chơi. Xem thêm: Thuật ngữ trong game nổ hũ Slot game là gì? Slot game được biết đến là máy đánh bạc, máy đánh xèng thường được sử dụng rộng rãi trong các casino, thậm chí ở một số siêu thị cũng có trò chơi này. Nguyên tắc của slot game cực kỳ đơn giản, chỉ cần đặt cược và bắt đầu quay là đã có thể nhận thưởng. Nghe thì có mọi thứ quá đơn giản để nhận thưởng, nhưng không thể phủ nhận rằng trò chơi rất lôi cuốn người chơi. Nhìn chung, slot game hiện nay có từ 3 đến 5 hàng dọc, kết hợp với 3 đến 5 hàng ngang. Cách nhận ra slot game nhanh nhất chính là biểu tượng cổ điển dễ nhận biết, thường sẽ là các loại hoa quả hoặc số 7 may mắn, đồng thời người trúng thưởng sẽ nhận được thưởng khi kết quả trùng với bảng thanh toán. Slot game cổ điển dường như đã ít người biết đến hơn, thay vào đó là Video Slot tức nổ hũ ngày nay. Như vậy, nổ hũ chính là phiên bản mới từ chính Slot cổ điển, cách chơi nổ hũ cũng phong phú hơn, giải thưởng đa dạng nên dần dần được nhiều người lựa chọn hơn. Xem thêm: Slot game khác nổ hũ thế nào" data-wpel-link="internal" rel="noopener noreferrer">Game Nổ Hũ</a> </li> <li class="cat-item cat-item-3"><a href="https://final-blade.com/game-the-tuong" data-wpel-link="internal" rel="noopener noreferrer">Game Thẻ Tướng</a> </li> <li class="cat-item cat-item-27"><a href="https://final-blade.com/kien-thuc-internet" data-wpel-link="internal" rel="noopener noreferrer">Kiến thức Internet</a> </li> <li class="cat-item cat-item-30"><a href="https://final-blade.com/tam-su" data-wpel-link="internal" rel="noopener noreferrer">Tâm Sự</a> </li> <li class="cat-item cat-item-28"><a href="https://final-blade.com/tien-dien-tu-tien-ao" data-wpel-link="internal" rel="noopener noreferrer">Tiền Điện Tử – Tiền Ảo</a> </li> <li class="cat-item cat-item-33"><a href="https://final-blade.com/top-list" data-wpel-link="internal" rel="noopener noreferrer">Top List</a> </li> </ul> </section><section id="block-3" class="pen_widget_light pen_widget_not_transparent pen_animate_on_scroll pen_custom_animation_fadeIn widget clearfix widget_block widget_text"> <p class="has-text-align-center"><strong>Đây là website giới thiệu tải game: <a rel="noreferrer noopener external sponsored" href="https://iwinapplink.club" target="_blank" data-wpel-link="external" class="wpel-icon-right">https://iwinapplink.club<span class="wpel-icon wpel-image wpel-icon-6"></span></a></strong></p> </section><section id="block-4" class="pen_widget_light pen_widget_not_transparent pen_animate_on_scroll pen_custom_animation_fadeIn widget clearfix widget_block widget_text"> <p class="has-text-align-center"><strong>Tìm nhà cái uy tín tại Viet Nam vào website: https://nhacai.icu</strong></p> </section> </aside> </div><!-- #content --> </div><!-- .pen_container --> </div><!-- #pen_section --> <footer id="pen_footer" class="site-footer pen_menu_show pen_phone_hide pen_connect_show pen_copyright_show pen_back_to_top_show pen_animate_on_scroll pen_custom_animation_fadeIn pen_not_transparent" role="contentinfo"> <div class="pen_container"> <div class="pen_footer_inner"> <nav id="pen_footer_menu" role="navigation" class="pen_separator_1 pen_animate_on_scroll pen_custom_animation_slideInRight" aria-label="Menu"> <div class="menu-footer-container"><ul id="secondary-menu" class="menu"><li id="menu-item-224" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-224"><a href="https://final-blade.com/no-hu" data-wpel-link="internal" rel="noopener noreferrer">Game Nổ Hũ</a></li> <li id="menu-item-3002" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-3002"><a href="https://final-blade.com/game-ban-ca" data-wpel-link="internal" rel="noopener noreferrer">Game Bắn Cá Có Nổ Hũ</a></li> </ul></div> </nav> <div class="pen_social_networks pen_animate_on_scroll pen_custom_animation_slideInLeft"> <ul> <li class="pen_rss" title="Theo dõi qua RSS"> <a href="https://final-blade.com/feed" target="_blank" data-wpel-link="internal" rel="noopener noreferrer"> <span class="pen_element_hidden"> RSS </span> </a> </li> </ul> </div><!-- .pen_social_networks --> <div class="site-info"> © Final Blade. Đã đăng ký Bản quyền. </div><!-- .site-info --> </div> </div> </footer><!-- #pen_footer --> </div><!-- .pen_wrapper --> </div><!-- #page --> <a id="pen_back" href="#page" title="Lên trên"> <span class="pen_element_hidden"> Lên trên </span> </a> <script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js?ver=1.4.4' id='pen-webfont-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/plugins/jquery.fittext.js?ver=1661143756' id='jquery-fittext-js'></script> <script type='text/javascript' id='pen-js-js-extra'> /* <![CDATA[ */ var pen_js = {"animation_comments":"fadeInUp","animation_list":"flipInY","animation_list_thumbnails":"fadeIn","animation_content":"fadeInDown","animation_content_thumbnails":"swing","site_footer_display":"1","font_resize":{"site_title":"dynamic"},"text":{"enter_keyword":"Vui l\u00f2ng nh\u1eadp m\u1ed9t s\u1ed1 t\u1eeb kh\u00f3a."}}; /* ]]> */ </script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/pen-scripts.js?ver=1661143756' id='pen-js-js'></script> <script type='text/javascript' id='pen-googlefonts-js-extra'> /* <![CDATA[ */ var pen_googlefonts = {"families":["Roboto"]}; /* ]]> */ </script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/pen-google-fonts.js?ver=1661143756' id='pen-googlefonts-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/plugins/autosize.js?ver=1661143756' id='autosize-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/plugins/respond.js?ver=1661143756' id='respond-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/skip-link-focus-fix.js?ver=1661143756' id='pen-skip-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/plugins/jquery.waypoints.js?ver=1661143756' id='jquery-waypoints-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-includes/js/imagesloaded.min.js?ver=4.1.4' id='imagesloaded-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-includes/js/masonry.min.js?ver=4.2.2' id='masonry-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/plugins/modernizr.js?ver=1661143756' id='pen-modernizr-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/plugins/trianglify.js?ver=1661143756' id='trianglify-js'></script> <script type='text/javascript' id='pen-background-js-extra'> /* <![CDATA[ */ var pen_background_js = {"trianglify_colors":["#333333","#00a9ff","#093a89","#ffffff","#dddddd","#008df0","#002e77"],"shards_colors":[],"text":{"background_image":"\u1ea2nh n\u1ec1n"}}; /* ]]> */ </script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/pen-background.js?ver=1661143756' id='pen-background-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/pen-header-sticky.js?ver=1661143756' id='pen-header-sticky-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-includes/js/hoverIntent.min.js?ver=1.10.2' id='hoverIntent-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/plugins/jquery.superfish.js?ver=1661143756' id='jquery-superfish-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/plugins/jquery.easing.js?ver=1661143756' id='jquery-easing-js'></script> <script type='text/javascript' id='pen-navigation-js-extra'> /* <![CDATA[ */ var pen_navigation_js = {"is_customize_preview":"","url_home":"https:\/\/final-blade.com\/","speed":"250","pointer_event":"hover","arrows":"1","easing":{"height":["show","swing"]},"mobile_sticky":"1","mobile":"mobile_tablet","mobile_parents_include":"1","text":{"menu":"Menu"}}; /* ]]> */ </script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/pen-navigation.js?ver=1661143756' id='pen-navigation-js'></script> <script type='text/javascript' id='pen-navigation-mobile-sticky-js-extra'> /* <![CDATA[ */ var pen_navigation_mobile_sticky_js = {"navigation_mobile":"mobile_tablet"}; /* ]]> */ </script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/pen-navigation-mobile-sticky.js?ver=1661143756' id='pen-navigation-mobile-sticky-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/themes/pen/assets/js/pen-layout-masonry.js?ver=1661143756' id='pen-layout-masonry-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/plugins/easy-table-of-contents/vendor/smooth-scroll/jquery.smooth-scroll.min.js?ver=2.2.0' id='jquery-smooth-scroll-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/plugins/easy-table-of-contents/vendor/js-cookie/js.cookie.min.js?ver=2.2.1' id='js-cookie-js'></script> <script type='text/javascript' src='https://final-blade.com/wp-content/plugins/easy-table-of-contents/vendor/sticky-kit/jquery.sticky-kit.min.js?ver=1.9.2' id='jquery-sticky-kit-js'></script> <script type='text/javascript' id='ez-toc-js-js-extra'> /* <![CDATA[ */ var ezTOC = {"smooth_scroll":"1","visibility_hide_by_default":"1","width":"auto","scroll_offset":"30"}; /* ]]> */ </script> <script type='text/javascript' src='https://final-blade.com/wp-content/plugins/easy-table-of-contents/assets/js/front.min.js?ver=2.0.17-1654500479' id='ez-toc-js-js'></script> </body> </html>