
Tóm Tắt
Tạo table trong HTML
Table trong HTML được sử dụng để tạo bảng, bao gồm hàng và cột. Thẻ
khá quen thuộc khi học về HTML. Trong bài viết này mình sẽ hướng dẫn bạn cách tạo bảng với tùy chỉnh CSS đẹp mắt.
Cách tạo table HTML
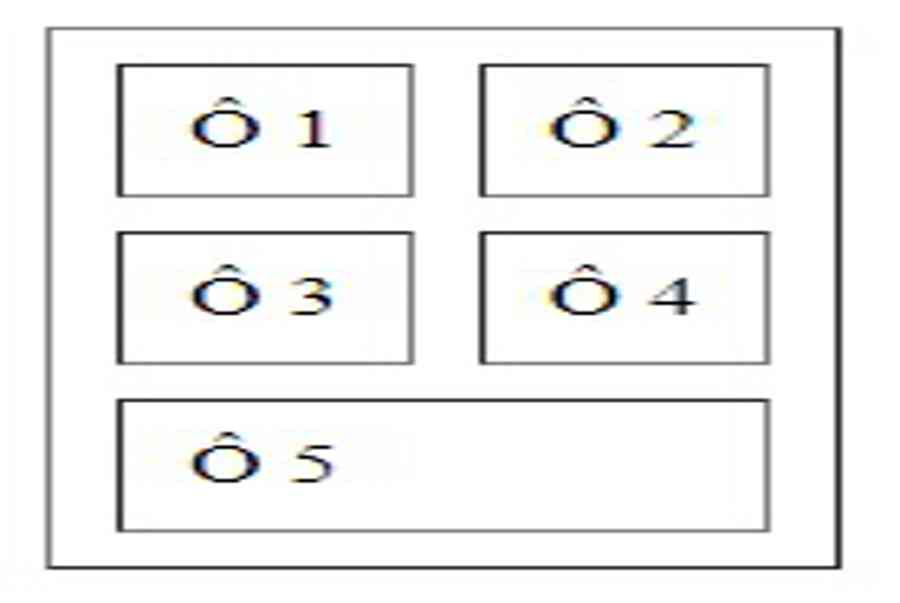
| Ô 1 | Ô 2 |
| Ô 3 | Ô 4 |

Trong
- thẻ
để nhóm các thành một dòng - thẻ
dùng để định nghĩa các ô trong bảng - border=”1″ độ rộng của đường viền. Mặc định là 0
Các thẻ dùng để hiển thị bảng
Bạn đang đọc: Tạo table trong HTML
- thẻ
dùng để định nghĩa tiêu đề cho bảng - thẻ
dùng để bao gói các dòng là phần thân của bảng - thẻ dùng để bao gói các dòng là phần đầu của bảng
- thẻ
dùng để bao gói các dòng là phần cuối của bảng - bgcolor thiết lập màu nền
- width thiết lập chiều rộng
- height thiết lập chiều cao
- align canh lề cho nội dung ô (theo chiều ngang)
- valign canh lề cho nội dung ô (theo chiều dọc)
Thuộc tính Cellpadding và Cellspacing
- Cellpadding dùng để tạo khoảng rộng của border
- Cellspacing dùng để tạo khoảng cách giữa các ô

Kết quả :

Thuộc tính colspan và rowspan
- colspan dùng để nhập nhiều ô thành một cột
- rowspan dùng để nhập nhiều hàng thành một hàng
Cũng với ví dụ trên bạn thêm
Ô 5
Vào cuối cùng

Kết quả ô thứ 5 có chiều rộng bằng 2 ô phía trên

Viết CSS cho table
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
Trong đó :
- border: 1px solid black; thiết lập độ rộng cho đường viền là 1px, solid là kiểu border.
- border-collapse: collapse; loại bỏ khoảng trống của bảng
Code table HTML đẹp
| Tên | Điểm |
|---|---|
| Nam | 5000 |
| Hoàng | 6000 |

Với bài viết về cách Table trong HTML trên đây mình đã hướng dẫn bạn tạo bảng đơn giản nhất với các thẻ
Source: https://final-blade.com
Category: Kiến thức Internet