

Bài viết này được đăng tại
freetuts.net
Bạn đang đọc: Bài 08: Học CSS3 – Xử lý Text – Freetuts
, không được copy dưới mọi hình thức.
Nếu trước đây tất cả chúng ta gặp khó khăn vất vả trong việc giải quyết và xử lý một từ quá dài và bị tràn ra ngoài thẻ HTML thì giờ đây sử dụng CSS3 sẽ xử lý được .
Chúng ta sẽ học ba thuộc tính sau :
text-overflowword-wrapword-break
Tóm Tắt
1. Text Overflow trong CSS3
Thuộc tính text-overflow dùng để xử lý một đoạn text khi bị tràn ra ngoài thẻ HTML.
Bài viết này được đăng tại [ không tính tiền tuts. net ]
Cú pháp: text-overflow: clip|ellipsis|string|initial|inherit;
Trong đó:
- clip: là giá trị mặc định, nó sẽ kẹp các văn bản.
- ellipsis : thêm ba dấu chấm (…) nếu text bị tràn ra ngoài
- string : tự định nghĩa đoạn text nào đó thêm vào khi bị tràn ra ngoài.
- initial : thiết lập giá trị mặc định
- inherit : kế thừa giá trị từ thẻ HTML cha.
Có một số giá trị sẽ không chạy trên trình duyệt Chrome, Opera, … nên bạn phải cân nhắc khi sử dụng. Tuy nhiên thuộc tính ellipsis thì hoạt động hầu hết các trình duyệt mới hiện nay.
Có một lưu ý nữa là bạn phải bổ sung thêm thuộc tính overflow:hidden thì nó mới có tác dụng nhé.
Ví dụ: XEM DEMO
p{
white-space: nowrap;
border: solid 1px;
width: 100px;
height: 18px;
text-overflow: ellipsis;
overflow: hidden;
}
Kết quả :

2. Word Wrap trong CSS3
Thuộc tính word-wrap cho phép đoạn text xuống hàng cho dù chữ đó dài cỡ nào đi nữa.
Cú pháp: word-wrap: normal|break-word|initial|inherit;
Trong đó:
- normal: trạng thái mặc định, tức là hiển thị theo mặc định của trình duyệt
- break-word : sẽ nhảy xuống hàng nếu chữ quá dài
- initial : trở về trang thái mặc định
- inherit : kế thừa giá trị từ thẻ HTML cha
Ví dụ: XEM DEMO
.breakword{
word-wrap: break-word;
}
Kết quả :

3. Word Break trong CSS3
Thuộc tính word-break trong CSS3 có tác dụng xử lý xuống hàng, tức là bạn có thể cho một chuỗi hiển thị và xuống hàng tại bất kì vị trí nào miễn là nó đã hiển thị full width.
Cú pháp: word-break: normal|break-all|keep-all|initial|inherit;
Trong đó:
- normal: trạng thái mặc định, tức là sẽ dừng xuống hàng theo mặc định
- break-all : có thể xuống hàng bất kì lúc nào khi nó đã hiển thị full width
- keep-all : xuống hàng nếu chữ hiển thị sẽ bị tràn (overflow)
- initial : trở về trang thái mặc định
- inherit : kế thừa giá trị từ thẻ HTML cha
Ví dụ: XEM DEMO
.break-all{
word-break: break-all;
}
.keep-all{
word-break: keep-all;
}
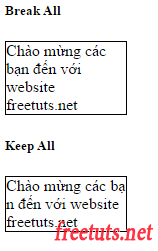
Kết quả :

Bạn thấy đó chữ ” bạn ” đã bị bẽ gãy xuống hàng một cách không tự nhiên : 3 .
4. Lời kết
Còn khá nhiều thuộc tính hay nữa nhưng mình không hề liệt kê khá đầy đủ ở đây được, bạn co thể lên trang W3C để tìm hiểu thêm nhé .
Bài tiếp theo chúng ta sẽ tìm hiểu thuộc tính font-face trong CSS3.
Source: https://final-blade.com
Category: Kiến thức Internet