
Hướng dẫn từng bước chi tiết cách dùng thẻ div và cách tạo danh sách trong HTML. Chỉ với các thao tác cực kỳ đơn giản bạn đã có thể sử dụng thành thạo. Hãy cùng tìm hiểu ngay dưới đây nhé.
Nếu những bạn đã đọc những bài hướng dẫn trước về HTML của Gitiho thì sẽ biết trước khi học cách thao tác với một loại thẻ mới thì tất cả chúng ta luôn cần tạo thư mục cho riêng nó. Việc tạo và mở thư mục trong Visual Studio Code rất dễ thực thi, chúng mình cũng đã có bài hướng dẫn riêng. Các bạn hãy dành chút thời hạn tìm hiểu thêm nhé .
Tóm Tắt
Cách dùng thẻ div trong HTML
Bước 1: Tạo file HTML mới
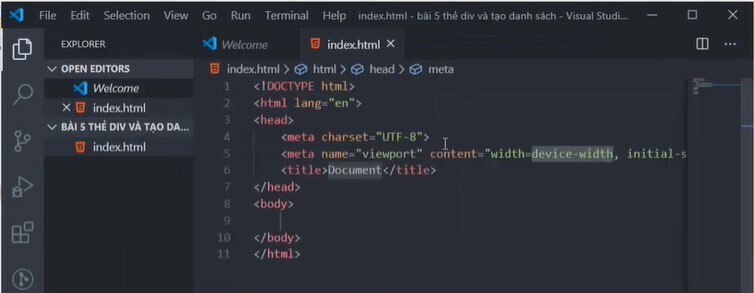
Sau khi đã mở được thư mục lên trong VS Code thì các bạn nhấp chuột phải vào vùng trống => chọn New File để tạo một file mới. Hãy nhớ đặt tên file có đuôi là “.html“. Sau đó, các bạn tạo ra bộ khung code bằng cách gõ “html:5” rồi bấm phím Tab.

Xem thêm: Bài tập thực hành với các thẻ định dạng chữ trong HTML
Bước 2: Nhập và sử dụng thẻ div
Thẻ div trong HTML có hiệu quả giúp tất cả chúng ta phân loại bố cục tổng quan của một website. Điều đó có nghĩa là bạn hoàn toàn có thể dùng thẻ div để phân loại code thành những khối nhỏ. Các bạn thử mở một vài website bất kể thì sẽ thấy bố cục tổng quan của chúng gồm có 3 phần là :
- Header: Phần đầu website
- Content: Phần nội dung website nằm ở giữa
- Footer: Phần chân trang website
Các phần trong bố cục tổng quan của website được chia ra bằng thẻ div những bạn nhé. Mỗi thẻ div sẽ đại diện thay mặt cho một phần trong bố cục tổng quan website .
Cũng như mọi thẻ khác như thẻ text, thẻ img hay thẻ a thì chúng ta sẽ đặt thẻ div ở giữa cặp thẻ và. Để viết được thẻ này thì các bạn chỉ cần nhập chữ “div” rồi bấm phím Tab là sẽ thấy cặp thẻ div hiện lên như trong hình ảnh dưới đây.
Ví dụ: Trong hình ảnh dưới đây chúng mình đã tạo ra 3 cặp thẻ “div” để chia website thành 3 phần khác nhau bao gồm header, content và footer.
Xem thêm: Hướng dẫn chi tiết cách dùng thẻ a trong HTML tạo siêu liên kết
Bước 3: Lưu và chạy thử file HTML trên trình duyệt
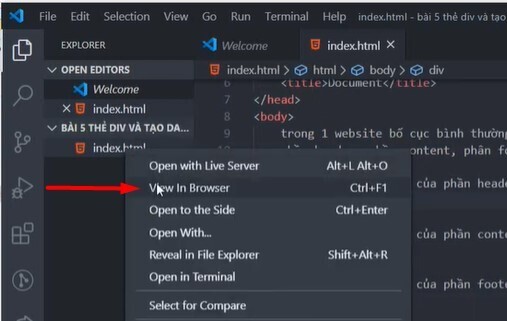
Các bạn bấm tổ hợp phím tắt Ctrl + S để lưu lại những thay đổi đã nhập vào file HTML của mình. Sau đó các bạn nhấp chuột phải vào tên file => chọn View in Browser để xem nó trên trình duyệt.
Lưu ý: Tùy chọn View in Browser chỉ xuất hiện khi các bạn đã cài đặt tiện ích mở rộng (Extension) View in Browser cho Visual Studio Code. Nếu bạn chưa cài đặt thì xem hướng dẫn cài Extension cho VS Code của chúng mình ở bài viết trước nhé.
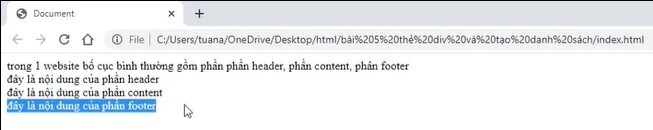
Sau đó những bạn sẽ nhìn thấy file HTML được mở trên trình duyệt có dạng như trong hình ảnh dưới đây :
Xem thêm: Hướng dẫn cách dùng thẻ IMG hiển thị hình ảnh trong HTML
Cách tạo danh sách trong HTML
Có thể những bạn đã từng thấy nhiều website sắp xếp nội dung dưới dạng list như trong hình ảnh dưới đây .
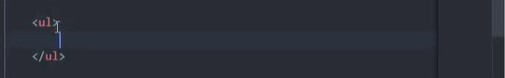
Danh sách giúp cho người đọc dễ theo dõi và chớp lấy thông tin hơn. Để tạo được list trong HTML thì tất cả chúng ta phải sử dụng tích hợp 2 cặp thẻ là ” ul ” và ” li “. Trong đó cặp thẻ ” li ” phải nằm bên trong cặp thẻ ” ul “. Cách viết 2 thẻ này rất đơn thuần. Đầu tiên, những bạn nhập chữ ” ul ” vào file HTML rồi bấm phím Tab là sẽ thấy cặp thẻ ” ul ” đã hiện lên như trong hình ảnh dưới đây :
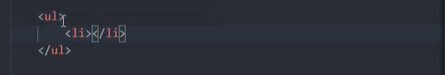
Tiếp theo, những bạn đi con trỏ chuột vào giữa cặp thẻ ” ul ” rồi nhập ” li ” và bấm phím Tab thêm lần nữa sẽ thấy cặp thẻ li hiện lên như sau :
Sau đó những bạn nhập nội dung vào giữa cặp thẻ ” li “. Tiếp theo những bạn đặt con trỏ chuột vào cuối dòng, phía sau dấu đóng ngoặc của thẻ rồi bấm tổng hợp phím tắt Ctrl + C => liên tục bấm Ctrl + V để sao chép ra thêm 2 dòng nữa như sau :
Khi đã viết xong những bạn bấm Ctrl + S để lưu lại rồi bấm View in Browser để xem trên trình duyệt .
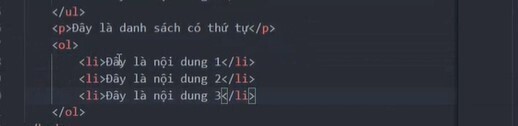
Trong hình ảnh trên những bạn hoàn toàn có thể thấy list được tạo ra nhưng chưa có số thứ tự. Để tạo được list có số thứ tự thì những bạn dùng cặp thẻ ” ol ” tích hợp ” li “. Cách dùng tương tự như với thẻ ul những bạn nhé .
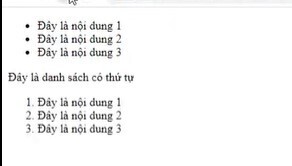
Sau đó những bạn cũng vào View in Browser để xem trên trình duyệt thì sẽ thu được tác dụng như sau :
Xem thêm: Hướng dẫn cách chuyển đổi bảng Excel sang HTML
Kết luận
Như vậy, chúng mình đã hướng dẫn xong cho những bạn về thẻ div và cách tạo list trong HTML. Nếu những bạn muốn được học cách thao tác với HTML không thiếu và chi tiết cụ thể hơn thì hãy ĐK khóa huấn luyện :Tham gia khóa học, những bạn sẽ được cung ứng mạng lưới hệ thống bài giảng triết lý, bài tập thực hành thực tế và tài liệu tìm hiểu thêm cực hữu dụng. Các bạn học đế đâu hoàn toàn có thể thực hành thực tế luôn đến đó và trao đổi cùng chuyên viên qua mục Hỏi – Đáp để nắm rõ kiến thức và kỹ năng hơn. Đừng ngại ngần đặt câu hỏi trong quy trình học vì mọi thắc măc sẽ được giải đáp trong vòng 24 h những bạn nhé. Gitiho không số lượng giới hạn thời hạn và số lượt học nên bạn cứ sắp xếp lịch học tương thích nhất với bản thân. Chúc những bạn luôn học tập tốt.
Source: https://final-blade.com
Category : Kiến thức Internet