
Bạn đang đọc: Thẻ span và thẻ div trong HTML
4.1 / 5 ( 7 bầu chọn )
Tóm Tắt
Thẻ
Thẻ là thẻ khá đặc biệt trong HTML, theo mặc định thì thẻ được thêm vào đoạn văn nhưng không làm thay đổi thuộc tính cũng như hiển thị của đoạn văn đó. Vì vậy chúng được gọi là thẻ trung tính trong HTML. Sự thay đổi của chúng chỉ được thay đổi khi chúng ta tác động chúng bằng CSS. Một điều quan trọng nữa là thẻ là một thẻ inline
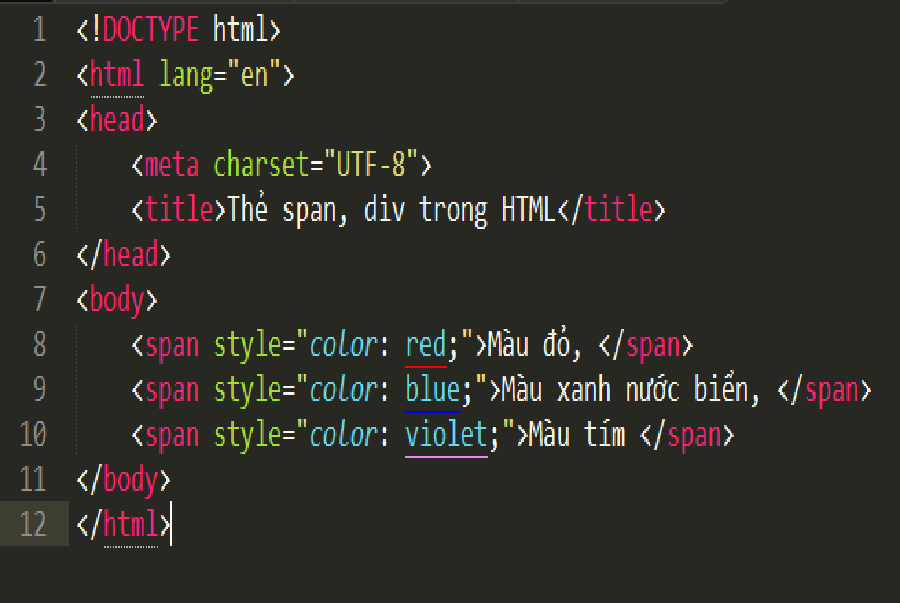
Điểm mạnh của thẻ này chính là đặc thù trung tính của chúng. Nó chỉ bị đổi khác khi tất cả chúng ta tác động ảnh hưởng bằng CSS. Tôi sẽ lấy ví dụ thế này .

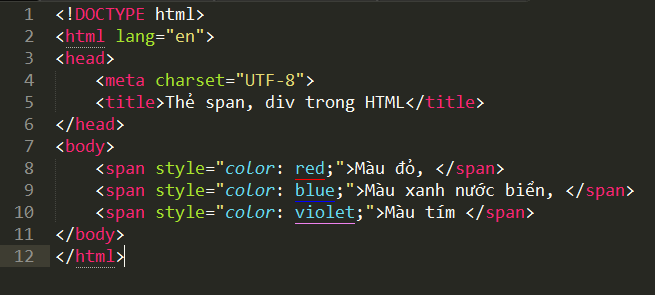
Kết quả là:![]()
Xem thêm: Form trong HTML
Thẻ div
Không giống như thẻ được dùng cho các thành phần nội tuyến, thẻ
- …dùng để hiển thị link, ảnh, danh sách.nhưng thẻ
Theo mặc định thì thẻ
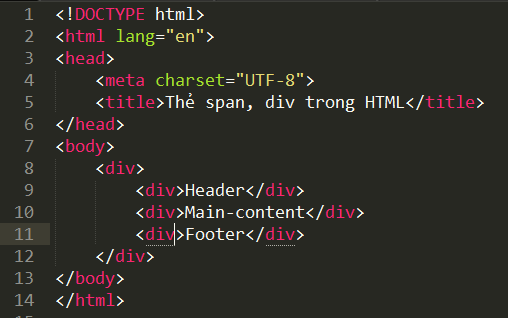
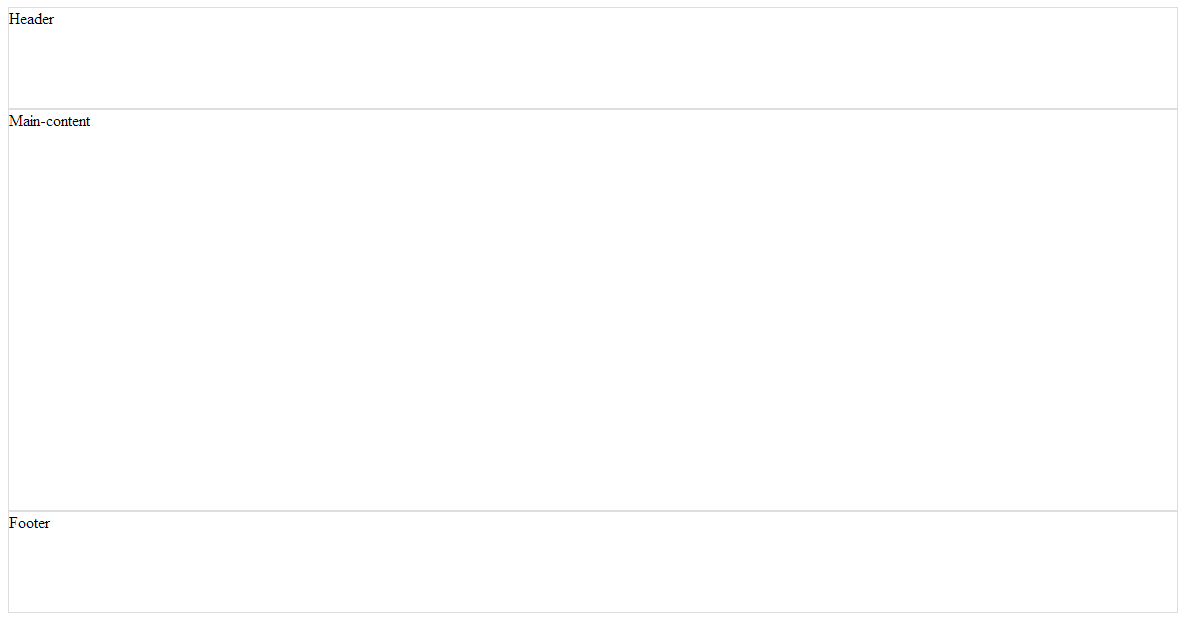
Khi chưa có CSS :

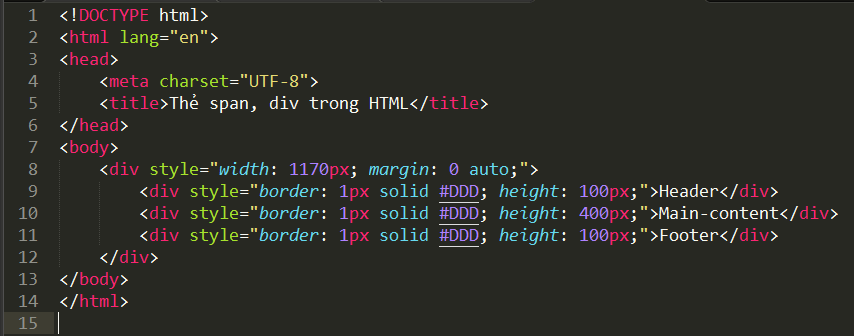
 Nhìn đây chúng ta không biết thẻ nào với thẻ nào phải không? Để nhận biết xem thẻ nào nằm ở khu vực nào thì chúng ta cần đến sự trợ giúp của CSS. Tôi có thêm một số thuộc tính của CSS vào đoạn code như thế này, chúng ta cùng xem sự thay đổi của chúng như thế nào nhé
Nhìn đây chúng ta không biết thẻ nào với thẻ nào phải không? Để nhận biết xem thẻ nào nằm ở khu vực nào thì chúng ta cần đến sự trợ giúp của CSS. Tôi có thêm một số thuộc tính của CSS vào đoạn code như thế này, chúng ta cùng xem sự thay đổi của chúng như thế nào nhé

Kết quả :

Xem thêm: Các thẻ heading và định dạng chữ viết trong văn bản
Chỉ một vài dòng code thôi tất cả chúng ta đã đổi khác chúng thành những layout ngăn cách nhau một cách rất rõ ràng và khoa học phải không nào. Tới đây chắc những bạn cũng vướng mắc là lúc thì tôi bảo là thẻ block, lúc thì thẻ inline. Vậy block là gì ? Inline là gì ?
Block và Inline là hai khái niệm cơ bản nhưng rất quan trọng khi bạn bắt tay vào thiết kế website. Hầu hết các thành phần trong HTML đều thuộc block hoặc inline.
Block là thuật ngữ chỉ chung các thẻ HTML có chức năng tạo ra một khối và khối này sẽ hiển thị mở mỗi dòng riêng biệt và trong HTML có một số thẻ block như:
,
,
- ,
Inline là thuật ngữ chỉ chung các thẻ HTML mà khi khai báo vào nội dung thì nó sẽ vẫn nằm chung một dòng với các thẻ khác trong văn bản. Khi muốn gộp các thẻ inline lại với nhau ta dùng thẻ mà chúng ta vừa nghiên cứu ở trên. Một số thẻ inline như: , , ,,
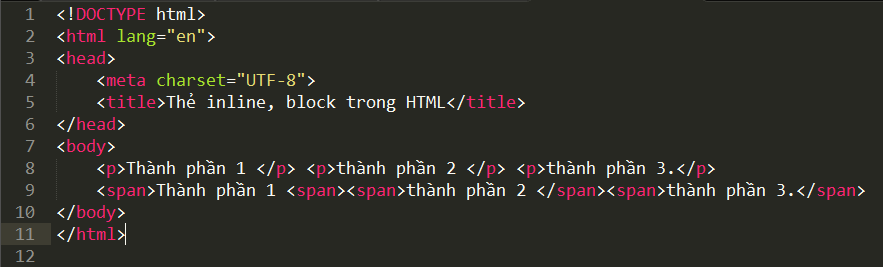
VD : Hai đoạn viết giống nhau nhưng một thẻ block và một thẻ inline, tất cả chúng ta cùng xem hiệu quả thu được như thế nào nhé .

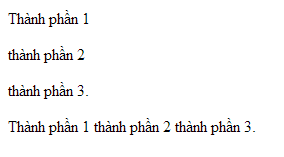
Kết quả là :

Các bạn thấy sự độc lạ chưa nào, tôi viết chúng trên cùng một dòng nhưng khi hiển thị ra ngoài trình duyệt thì nó lại hiển thị khác nhau. Đó là sự khác nhau giữa thẻ block và inline đó, khá hay phải không nào. Các bạn hãy nắm vững đặc thù của mỗi thẻ này để vận dụng cho đúng nhé .
Qua bài này mình đã giải thích cho các bạn thuật ngữ thế nào là thẻ inline, thẻ block trong HTML vì thuật ngữ này rất hay được dùng, và điển hình cho hai thẻ quan trọng đó là thẻ và thẻ
Hot Trend: bảng chữ cái tiếng Việt, bảng chữ cái tiếng Nhật, font chữ đẹp, font vni, Dạy Học mat xa, dạy massage body, Mi Katun
Source: https://final-blade.com
Category: Kiến thức Internet