
Tạo form trong HTML với thẻ
Tóm Tắt
Khái niệm web form
Biểu mẫu – web form
– được tạo ra trong HTML là khu
vực hình thành nên sự tương tác giữa người dùng và
ứng dụng web. Các form cho phép người dùng nhập dữ liệu vào,
sau đó gửi dữ liệu đó cho web server, hoặc nhập dữ liệu
vào sử lý dữ liệu ngay tại client side.
Các form được tạo ra bằng thẻ
- Điều khiển nhập một dòng text:
- Điều khiển cho nhập nhiều dòng text:
- Điều khiển là các nút bấm:
-
Các phần tử checkbox (hộp chọn):
Đã học HTML
Đã học CSS -
Các phần tử radio (chọn một):
Nam
Nữ - …
Hầu hết các control được tạo ra bằng phần tử là
đi cùng phần tử
ra nhãn (tiêu đề) cho control.
Bạn đang đọc: Thẻ form trong HTML
Thẻ
Để tạo ra HTML Form thì dùng đến thẻ
Thẻ
-
action thuộc tính để thiết lập URL,
là địa chỉ mà dữ liệu của form gửi đến (submit đến, post đến).
Thiếu tham số này thì action bằng URL đang truy cập. -
method thuộc tính để thiết lập HTTP Method,
xem thêm
HTTP Request Message
thường có giá trị bằnggethoặcpost.Sử dụng
method="get"thì khi submit dữ liệu được biểu diễn thông qua URL.
Sử dụngmethod="post"thì khi submit biểu diễn trong nội dung của Request gửi đến Server và là ẩn với người dùng,
sử dụngpostan toàn hơn.
Khi thông tin gửi tới địa chỉ sever ( tham số action ), thì dự liệu nhận được giải quyết và xử lý thế nào là việc của server, bạn sẽ thực thi việc sử lý này khi lập trình backend với một ngôn từ lập trình nào đó như php, c # …
Để submit (gửi) form,
thường tạo ra một nút bấm từ phần tử
và chỉ ra type="submit",
thì nó sẽ tạo ra nút bấm, khi bấm vào đó dữ liệu form sẽ gửi đi.
Ví dụ:
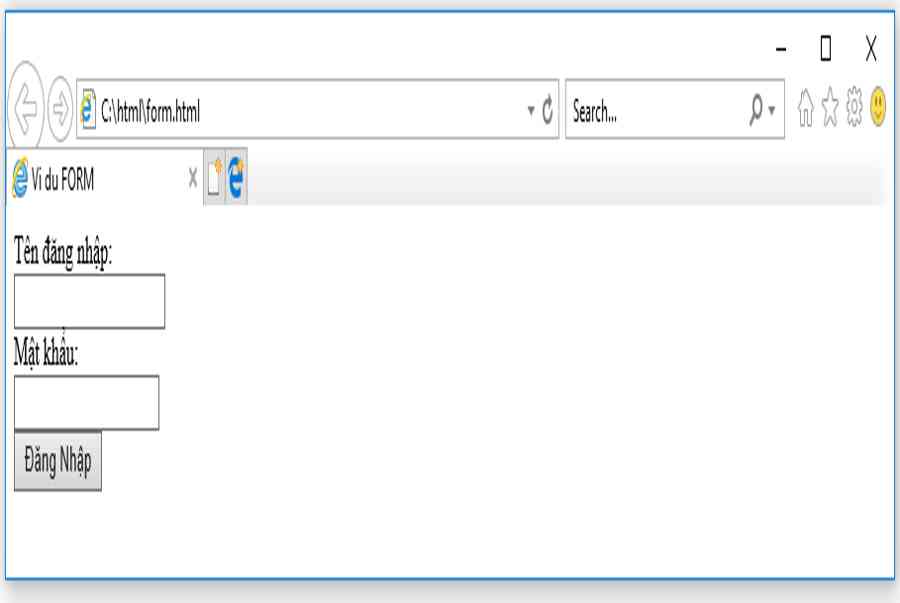
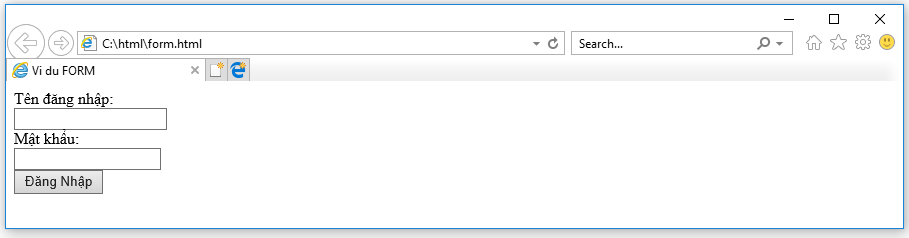
Ví dụ tạo form
Ví dụ form sau yêu cầu người dùng điền tên đăng nhập,
password và bấm vào nút
Đăng nhập để gửi đi.

Giả sử bạn nhập vào tên là test, mật khẩu là abc thì với form
sử dụng phương thức get, nên bấm vào đăng nhập
thì thông tin sẽ mô tả bởi URL và nhìn vào thanh địa chỉ trình duyệt sẽ có dạng
https://final-blade.com/?name=test&pass=abc&submit=Đăng+Nhập
Bạn thấy các dữ liệu trong thẻ input đã được biểu diễn bằng URL với tên
dữ liệu tương ứng với tên của input là: name, pass, submit
Trong trường hợp bạn chọn method là post thì sẽ không nhìn thấy dữ liệu biểu diễn qua URL như thế này
mà dữ liệu được tích hợp vào dữ liệu Request.
Các phần tử trong FORM
Các phần tử trong FORM là nơi mà người dụng nhập dữ liệu,
lựa chọn dữ liệu, các phần tử dữ liệu hay dùng trong form có thể kể đến là:
Mỗi phần tử là control của form để người dùng nhập dữ liệu
thì phần tử đó cần có thuộc tính name
là tên loại dữ liệu cần nhập, tên này được submit kèm dữ liệu
Thẻ
Thẻ input là thẻ cơ bản trong form,
thẻ này tạo ra các loại điều khiển tùy vào thuộc tính
type
Thẻ input chỉ có phần mở thẻ.
Trong form người ta cũng thường dùng thẻ label để cho biết tiêu đề của một thẻ input
Sau đây là một số type hay dùng:
| thuộc tính type | Ý nghĩa |
|---|---|
type="text" |
Hộp nhập liệu một dòng
Họ: Tên: |
type="password" |
Hộp nhập password
Tên: Mật khẩu: |
type="submit" |
Tạo nút bấm gửi form
Nhập số: |
type="reset" |
Tạo nút bấm – đưa dữ liệu đang nhập trên form về mặc định |
type="radio" |
Tạo lựa chọn
Nam |
type="checkbox" |
Tạo lựa chọn hộp kiểm (chọn nhiều phương án)
Tôi thích PHP |
type="color" |
Tạo điều khiển chọn màu sắc |
type="date" |
Tạo điều khiển chọn ngày tháng |
type="email" |
Tạo điều khiển nhập email |
type="file" |
Tạo điều khiển chọn file upload |
type="time" |
Tạo điều khiển nhập giờ |
type="url" |
Tạo điều khiển nhập địa chỉ URL |
Thẻ
Thẻ textarea tạo ra một hộp nhập dữ liệu dạng text
có nhiều dòng.
Có thuộc tính col độ rộng và row số dòng.
Thẻ
Tạo các nut bấm như trên có thể dùng với type bằng submit, reset. Thì bạn cũng có thể dùng phần
tử với type bằng submit hoặc reset.
ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB
Đăng ký nhận bài viết mới
Source: https://final-blade.com
Category: Kiến thức Internet