
Ngày cập nhật: 16/09/2020
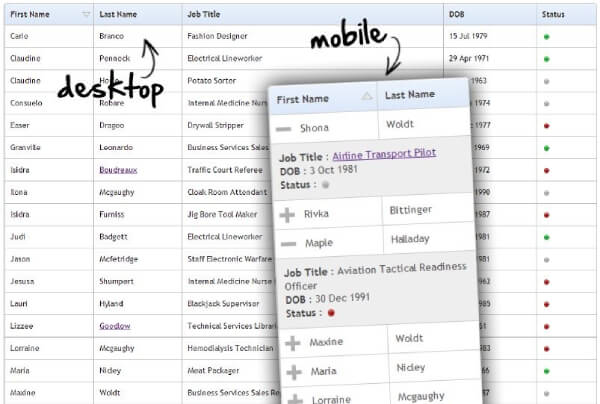
Thiết kế website với Bootstrap, bạn không cần phải lo lắng những vấn đề khi một website được hiển thị trên máy tính sẽ khác rất nhiều khi chúng hiện diện trên thiết bị di động. Với việc sử dụng Bootstrap, một website có thể nhận được những phản hồi tích cực khi hiển thị tốt trên nhiều kích thước thiết bị khác nhau. Nếu bạn có bất kỳ mối quan tâm nào về việc phát triển web, có thể bạn đã nghe nói về Bootstrap. Và bài viết này sẽ giúp bạn hiểu rõ hơn về nền tảng này cũng như hướng dẫn thiết kế giao diện web bằng bootstrap dễ hiểu nhất.
Tóm Tắt
Những điều cần quan tâm trước khi bắt đầu thiết kế website với bootstrap
Bootstrap là gì?
Bootstrap cơ bản là một khung của ứng dụng HTML, CSS và JavaScript thông dụng nhất để tăng trưởng website trên nền tảng di động .
Bootstrap có thể được rút gọn thành 3 tệp chính:
- bootstrap.css – khung CSS
- bootstrap.js – khung JavaScript / jQuery
- glyphicons – dạng phông chữ

Lưu ý: thiết kế website optech với Bootstrap không phải là một lựa chọn hoàn hảo cho những người mới bắt đầu. Tìm hiểu trước một số kiến thức về HTML và CSS sẽ hữu ích hơn. Ngoài ra, bạn có thể sử dụng các trình tạo trang web như WordPress để tạo và làm quen trước với bố cục trang web.
Xem thêm video Bootstrap 4 tutorial :
Tại sao Bootstrap là ứng dụng thu hút nhiều lập trình viên sử dụng nhất?

1. Hệ thống lưới
Không mất nhiều giờ để code lưới Bootstrap đi kèm một mạng lưới hệ thống riêng được dựng trước. Sau đó, bạn hoàn toàn có thể chỉ cần một vài thao tác code tay đơn thuần .
Bạn hoàn toàn có thể thuận tiện xác lập những điểm dừng tùy chỉnh cho mỗi cột một cách nhanh gọn bằng cách sử dụng những khoảng chừng nghỉ với mức độ khoảng cách theo ý muốn, từ nhỏ đến lớn. Hoặc bạn cũng hoàn toàn có thể giữ nguyên mặc định vì nó hoàn toàn có thể đã phân phối nhu yếu cho website của bạn .
2. Hình ảnh
Thiết kế web bằng Bootstrap đi kèm với mã riêng để tự động hóa đổi khác size hình ảnh dựa trên kích cỡ màn hình hiển thị hiện tại. Chỉ cần thêm đuôi. img-responsive vào hình ảnh bạn muốn tùy chỉnh và những quy tắc CSS được xác lập trước sẽ giải quyết và xử lý phần còn lại .
Nó thậm chí còn hoàn toàn có thể biến hóa hình dạng của hình ảnh với việc thêm những đuôi như. img-circle và. img-round mà bạn không cần qua lại giữa mã và ứng dụng thiết kế .
3. Các thành phần Bootstrap
Bootstrap đi kèm với nhiều thành phần giúp quy trình thiết kế website với Bootstrap, hay quy trình giải quyết và xử lý website của bạn được thuận tiện hơn khi nào hết, gồm có :
- Thanh điều hướng
- Thanh kéo thả
- Thanh tiến trình
- Hình thu nhỏ, …
Không chỉ thuận tiện trong việc thêm những yếu tố thiết kế đẹp mắt vào website của mình, bạn còn hoàn toàn có thể yên tâm khi biết rằng mỗi một trong số chúng sẽ trông tuyệt vời bất kể size màn hình hiển thị hoặc thiết bị nào đang được sử dụng .
4. Bootstrap JavaScript
Bootstrap cơ bản cũng được cho phép những lập trình viên tận dụng hơn một tá những plugin JQuery tùy chỉnh. JQuery cung ứng cho bạn nhiều điều kiện kèm theo hơn để thưởng thức tính tương tác của Bootstrap, cung ứng những giải pháp thuận tiện cho những hành lang cửa số, quy trình chuyển tiếp, băng chuyền hình ảnh, …
5. Tài liệu Bootstrap
Bootstrap phân phối những tài liệu tốt nhất, nhận được sự nhìn nhận cao của những lập trình viên. Mỗi đoạn mã được diễn đạt và lý giải cụ thể rõ ràng trên website. Tất cả những gì bạn cần làm là chọn một thành phần, sao chép và dán mã vào website của bạn và chỉnh sửa từ đó .
6. Khả năng tùy biến
Một trong những điểm hạn chế khi nói đến những khung như Bootstrap là size, khối lượng mà chúng sử dụng hoàn toàn có thể làm chậm ứng dụng của bạn khi tải lần tiên phong. Ví dụ, phiên bản hiện tại của tệp CSS Bootstrap là một số lượng khổng lồ 119 KB. Mặc dù điều này có vẻ như không đặc biệt quan trọng lớn so với những tệp hình ảnh và video, nhưng so với một tệp CSS thì rất lớn !
Tuy nhiên, những gì mà thiết kế web bằng Bootstrap được cho phép bạn làm để chống lại điều này là tùy chỉnh công dụng mà bạn muốn tải xuống. Chỉ cần truy vấn trang tùy chỉnh và thực thi tải xuống, bạn hoàn toàn có thể kiểm tra những tính năng của nó, cắt giảm khối lượng của tệp và tiết kiệm chi phí cho người dùng thời hạn tải .
7. Nguồn mẫu đa dạng
Khi mức độ thông dụng của việc thiết kế website với Bootstrap tăng lên, nhiều người mở màn tạo những mẫu dựa trên Bootstrap để đẩy nhanh quy trình tăng trưởng web hơn nữa. Có rất nhiều website trên mạng dành riêng cho việc san sẻ và mua những mẫu tùy chỉnh dựa trên Bootstrap .
Lấy Bootstrap từ đâu?
Có 2 cách để khởi đầu sử dụng Bootstrap trên website của riêng bạn :
- Tải Bootstrap từ getbootstrap.com : Hãy truy vấn getbootstrap.com và làm theo hướng dẫn tại đó .
- Nhúng Bootstrap trải qua CDN : Nếu bạn không muốn tự tải xuống và tàng trữ Bootstrap trong thiết bị thì bạn hoàn toàn có thể đưa nó từ CDN ( Content Delivery Network – Mạng phân phối nội dung ) .
Hướng dẫn sử dụng Bootstrap chi tiết
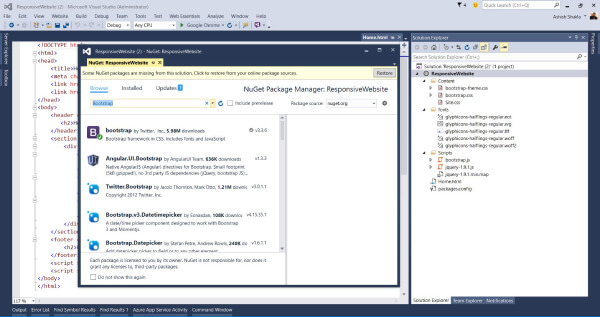
Thêm Bootstrap cho dự án
Trang web sẽ chứa những thư mục này sau khi được setup thành công xuất sắc :
- Nội dung : gồm có bootstrap.css
- Các tập lệnh : gồm có bootstrap.js và jquery.js. JQuery được thiết lập vì boostrap.js có sự nhờ vào vào thư viện JQuery .
- Phông chữ

Phân loại Bootstrap
Thiết kế web bằng Bootstrap phân loại những thiết bị khác nhau dựa trên 4 cơ sở kích cỡ dưới đây, và mỗi loại đều được tượng trưng bởi một ký hiệu đơn cử :

- Tất cả những thiết bị có chiều rộng < 768 px nằm trong hạng mục những thiết bị cực nhỏ như thiết bị di động. Bootstrap phân phối " xs " để đại diện thay mặt cho những thiết bị này .
- Tất cả những thiết bị có chiều rộng > = 768 px và < 992 px đều thuộc hạng mục thiết bị nhỏ như thiết bị máy tính bảng. Bootstrap phân phối " sm " để đại diện thay mặt cho những thiết bị này .
- Tất cả những thiết bị có chiều rộng > = 992 px và < 1200 px đều thuộc hạng mục thiết bị trung bình như thiết bị máy tính xách tay. Bootstrap cung ứng " md " để đại diện thay mặt cho những thiết bị này .
- Tất cả những thiết bị có chiều rộng > = 1200 px đều thuộc hạng mục thiết bị lớn, ví dụ điển hình như thiết bị máy tính để bàn lớn. Bootstrap cung ứng hình tượng ” lg ” để đại diện thay mặt cho những thiết bị này .
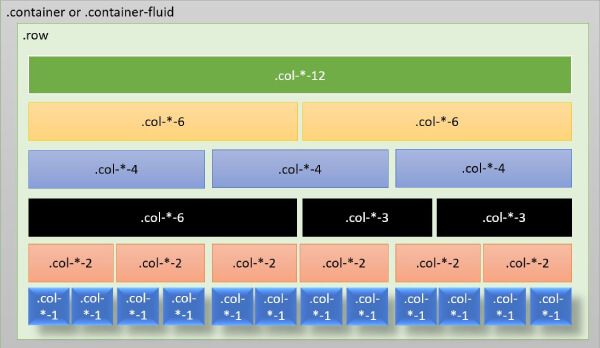
Cấu trúc bố trí lưới 12 cột
Thiết kế website với Bootstrap cung ứng cấu trúc sắp xếp dạng lưới với 12 cột. Bootstrap cơ bản chia chiều rộng thiết bị hoàn hảo thành 12 cột. Một số được chỉ định với lớp đại diện thay mặt cho thành phần chứa lớp đó sẽ lấy số lượng khoảng trống cột tương ứng được chỉ định trong tổng số 12 cột .
Ví dụ : Nếu tất cả chúng ta định nghĩa một lớp “. col-sm-6 ” trên thành phần
này sẽ lấy khoảng trống 6 cột trong tổng số 12 cột dành cho những thiết bị nhỏ .

Tạo bố cục cơ bản
- Thêm một trang HTML Home. html
- Thêm tham chiếu của bootstrap.css trên đầu trang
- Thêm tham chiếu của jQuery-1. 9.1.js và bootstrap.js ở dưới cùng của thẻ body toàn thân .
Lưu ý : mã user-scalable = no định nghĩa rằng người dùng không được phép phóng to website trên thiết bị di động .

Điều này sẽ tạo ra phần
,
và phần chứa chính. Thêm lớp .container trên các phần tử đầu trang, chân trang và các phần khác.
và phần chứa chính. Thêm lớp .container trên các phần tử đầu trang, chân trang và các phần khác.
Nếu bạn không muốn sử dụng 12 cột độc lập, bạn hoàn toàn có thể nhóm những cột lại với nhau để tạo nên những cột rộng hơn. Dưới đây là một ví dụ website được chia với tỉ lệ 3 : 6 : 3 như sau :
Phần bên trong thêm một
với lớp .row.
với lớp. row .
Bên trong lớp. row thêm 3 lớp cột để cho Nav, nội dung chính và cho những nội dung tương quan khác. Xác định lớp. col-md-3, col-md-6, col-md-3 tương ứng. Các lớp này sẽ chia tổng cấu trúc 12 cột theo tỷ suất 3 : 6 : 3 .
Nghĩa là, điều hướng bên trái sẽ lấy 3 cột tiên phong, khu vực nội dung chính sẽ lấy 6 cột tiếp theo và những nội dung tương quan khác sẽ chiếm 3 cột ở đầu cuối .
Thêm mục điều hướng
Thiết kế giao diện web bằng Bootstrap cung ứng thành phần Navbar để hiển thị mục điều hướng. Thanh điều hướng Bootstrap phân phối nút quy đổi để hiển thị và ẩn những mục điều hướng theo xu thế website của bạn .
Thành phần Bootstrap Navbar gồm có 2 phần chính :
-
Phần tử
có tiêu đề. navbar được hiển thị trên thiết bị di động, nó gồm có nút quy đổi và logo và tên tên thương hiệu . -
Phần tử
với. navbar-collapse gồm có những link và điều khiển và tinh chỉnh biểu mẫu cho công dụng tìm kiếm .
Lớp. navbar-fixed-top được sử dụng để sửa vị trí của thanh điều hướng trên đầu trang khi cuộn trang. Tương tự, tất cả chúng ta có lớp. navbar-fixed-bottom để sửa thanh điều hướng ở cuối trang .

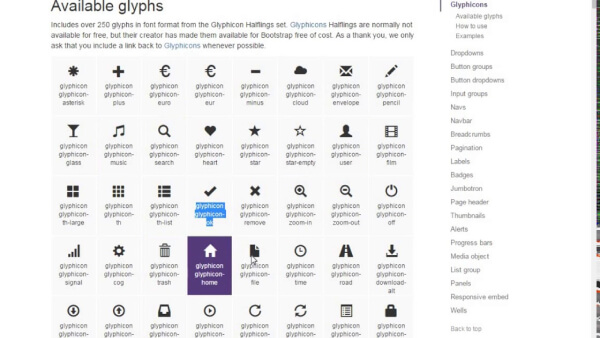
Thêm Glyphicon
Glyphicon là một thư viện sử dụng những ký tự Unicode để hiển thị một hình tượng. Glyphicon cung ứng những lớp khác nhau để đại diện thay mặt cho những hình tượng khác nhau. Tên lớp khởi đầu bằng. glyphicon – *. Tất cả những hình tượng glyphicon không không tính tiền nhưng thiết kế website với Bootstrap, vẫn có một số ít hình tượng không tính tiền được cho phép tất cả chúng ta sử dụng .
Để tạo hình tượng, tất cả chúng ta chỉ cần thêm thành phần và cần cung ứng 2 lớp cho nó. Một là. glyphicon và lớp khác là lớp hình tượng đơn cử. glyphicon – * .

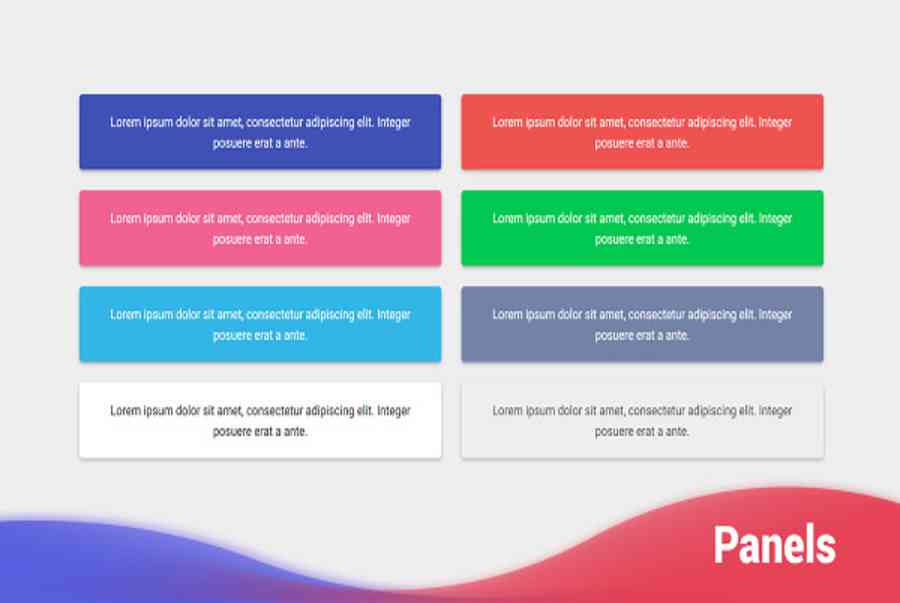
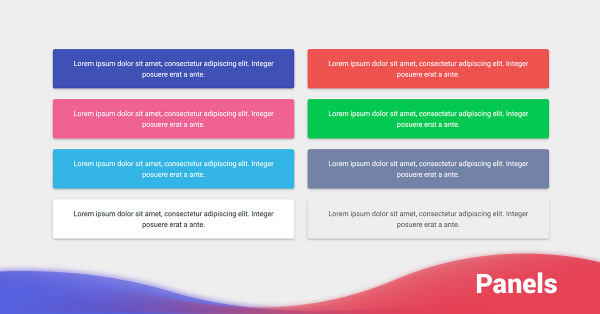
Thêm Panel
Panel là những thành phần chứa và được sử dụng để chứa những nội dung khác. Một bảng điều khiển và tinh chỉnh gồm 3 phần phụ :
- Tiêu đề bảng : Xác định tiêu đề bảng .
- Bảng tinh chỉnh và điều khiển : Chứa nội dung chính .
- Bảng chân trang : Xác định chân trang bảng .
Để tạo một bảng điều khiển và tinh chỉnh, tất cả chúng ta cần thêm lớp. panel. Chúng ta hoàn toàn có thể sử dụng những lớp theo ngữ cảnh khác như :. panel-default ,. panel-success ,. panel-error ,. panel-information ,. panel-alert để tạo những loại bảng khác nhau cùng với lớp. panel .
- Sử dụng lớp. panle-header để tạo tiêu đề bảng và lớp. panel-title để tạo đầu đề cho bảng .
- Sử dụng lớp. panel-body để tạo thân bảng .
- Sử dụng lớp. panle-footer để tạo chân trang bảng điều khiển và tinh chỉnh .

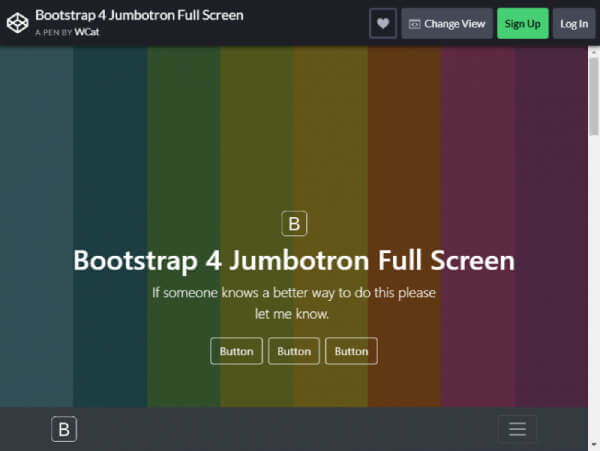
Thêm Jumbotron
thì điều này có nghĩa là thành phần
Jumbotron được sử dụng để hiển thị văn bản hàng đầu trên trang web. Chúng ta có thể sử dụng jumbotron để làm nổi bật một số thông tin trên trang. Thiết kế web bằng Bootstrap cung cấp lớp .jumbotron để tạo thành phần hiển thị nội dung quan trọng nhất cho trang.

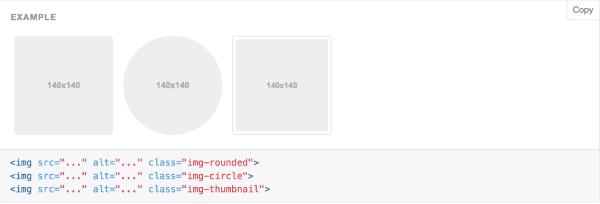
Thêm hình ảnh
Thiết kế giao diện web bằng Bootstrap cung cấp lớp .img-responsive để tạo hình ảnh phản hồi. Lớp này hiển thị hình ảnh dưới dạng một thành phần khối và cũng làm cho chúng phản hồi nhanh với các kích thước thiết bị khác nhau.
Bootstrap cơ bản cũng cung ứng những lớp khác cho hình ảnh :
- . img-rounded : tạo hình ảnh góc tròn
- . img-thumbnail : tạo hình ảnh thu nhỏ
- . img-circle : cắt hình ảnh theo hình tròn trụ

Thêm Table
Các bảng được sử dụng để hiển thị tài liệu có cấu trúc ở dạng hàng và cột. Boostrap cung ứng lớp. table để tạo bảng phản hồi. Lớp. table sẽ xác lập bố cục tổng quan của bảng và đặt đường viền cho bảng. Thêm lớp. table-responsive để tạo bảng phản hồi .
Bootstrap cũng phân phối những lớp bảng khác nhau :
- . table-striped : Tạo màu khác nhau của những hàng xen kẽ để những hàng của bảng trông giống như những dải .
- . table-condensed : Giảm chiều cao hàng của bảng và làm cho bảng cố định và thắt chặt .
- . table-hover : Cung cấp hiệu ứng khi rê chuột .

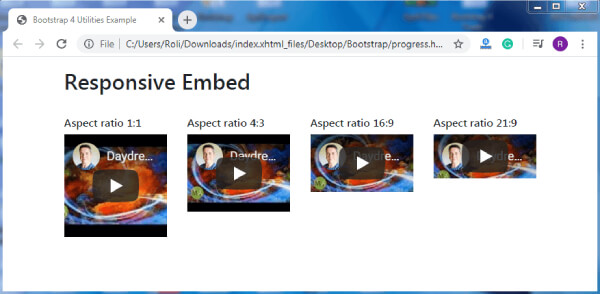
Nhúng video
Với thiết kế giao diện web bằng Bootstrap, bạn hoàn toàn có thể sử dụng thẻ, ,
hoặcđể nhúng những ứng dụng cho website .
Bootstrap phân phối lớp. embed-responsive và những tỷ suất khác nhau cho những tỷ suất khung hình khác nhau :
- . embed-responsive-16by9 : Hiển thị tỷ suất nhúng hoặc video theo tỷ suất chiều rộng và chiều cao 16 : 9 .
-
.embed-responsive-4by3: Hiển thị tỷ lệ nhúng hoặc video theo tỷ lệ chiều rộng và chiều cao 4:3.

Thiết kế website với bootstrap cho phép các lập trình viên tập trung vào những gì quan trọng, đó là xây dựng bất cứ thứ gì họ cần mà không tốn quá nhiều thời gian.
Source: https://final-blade.com
Category: Kiến thức Internet