Có thể nhận thấy rằng, một số thẻ HTML như <divvàgt;, <pvàgt;, <ulvàgt; luôn bắt đầu bằng một dòng mới & có độ dài dòng trải dài 100% web site, trong khi các thẻ HTML khác như <spanvàgt;, <imgvàgt; hoặc <avàgt; thì thường được đặt nối tiếp nhau trên cùng một dòng. Tại sao lại có sự khác biệt như vậy? Hãy đi tìm câu reply qua bài học về giá trị của thuộc tính display ngay sau đây.
Trả lời 1 cách đơn giản, sự khác biệt này là do giá trị hiển thị khác nhau: Block & Inline.
Các giá trị của thuộc tính Display
Giá trị display: inline
Inline là cách hiển thị trên một hàng & chiều rộng của thẻ đó sẽ phụ thuộc vào nội dung bên trong của thẻ, do đó nhiều thẻ có thể nằm trên cùng một hàng. Tuy nhiên inline không thể xử dụng được các thuộc tính width, height & top-bottom margin. Các thẻ HTML được hiển thị mặc định inline là <spanvàgt;, <avàgt;, <strongvàgt;, <bvàgt;, <ivàgt;…
span.a {display: inline; /* mặc định với span, a, strong, b, i... */width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}

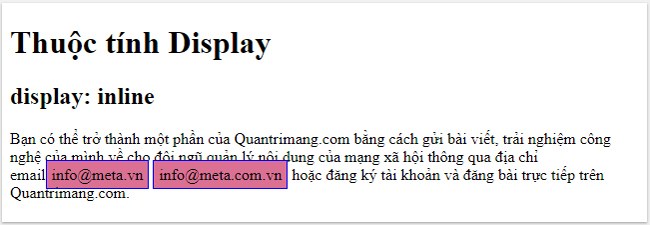
<!DOCTYPE htmlvàgt;<htmlvàgt;<headvàgt;<stylevàgt;span.a {display: inline; /* mặc định với span, a, strong, b, i... */width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}</stylevàgt;</headvàgt;<bodyvàgt;<h1vàgt;Thuộc tính Display</h1vàgt;<h2vàgt;display: inlinevàlt;/h2vàgt;<divvàgt;Bạn cũng có thể trở nên 1 phần của Quantrimang.com bằng phương pháp gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội
thông qua địa chỉ emailvàlt;span class="a">[email protected]àlt;/spanvàgt;
<span class="a">[email protected]àlt;/spanvàgt; hoặc đăng ký tài khoản & đăng bài
trực tiếp trên Quantrimang.com.</divvàgt;</bodyvàgt;</htmlvàgt;
Ở ví dụ này, thuộc tính width & height không xử dụng được, các thẻ span nằm cùng một dòng cạnh nhau, một số thuộc tính áp dụng gây tác động đến nội dung ở các dòng khác.
Giá trị display: block
Block là cách hiển thị luôn bắt đầu bằng một dòng mới & có chiều rộng bằng 100% chiều rộng web site. Do đó khi bạn xử dụng thẻ này thì mặc dù nội dung ngắn nhưng các thẻ khác ở phía bên dưới vẫn được nằm ở một dòng khác tách biệt. Khác biệt của thẻ này là xử dụng được thuộc tính width & height. Các thẻ HTML hiển thị mặc đinh block là: <divvàgt;, <pvàgt;, <h1vàgt; đến <h6vàgt;, <headervàgt;, <footervàgt;, <sectionvàgt;, <navvàgt;…
span.b {display: block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}

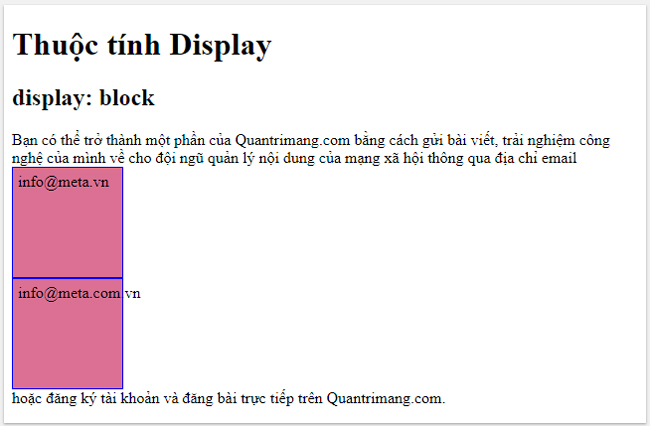
<!DOCTYPE htmlvàgt;<htmlvàgt;<headvàgt;<stylevàgt;span.b {display: block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}</stylevàgt;</headvàgt;<bodyvàgt;<h1vàgt;Thuộc tính Display</h1vàgt;<h2vàgt;display: blockvàlt;/h2vàgt;<divvàgt;Bạn cũng có thể trở nên 1 phần của Quantrimang.com bằng phương pháp gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội
thông qua địa chỉ emailvàlt;span class="b">[email protected]àlt;/spanvàgt;
<span class="b">[email protected]àlt;/spanvàgt; hoặc đăng ký tài khoản & đăng bài
trực tiếp trên Quantrimang.com.</divvàgt;</bodyvàgt;</htmlvàgt;
Ở ví dụ này, thuộc tính width & height xử dụng được, nhưng vì cố định kích thước nên nội dung dài hơn sẽ bị tràn ra ngoài.
Giá trị display: inline-block
Inline-block là cách hiển thị kết hợp cả hai cách trên, chuyển phần tử về hiển thị trên cùng một hàng nhưng nó vẫn thừa hưởng các đặc tính của block.
span.c {display: inline-block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}

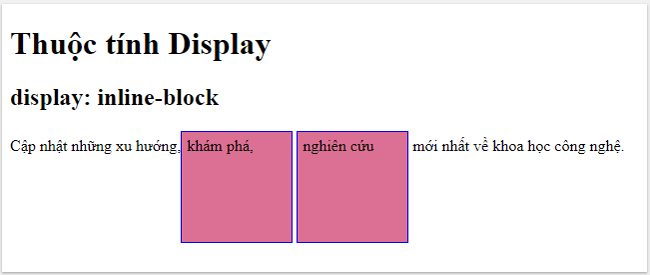
<!DOCTYPE htmlvàgt;<htmlvàgt;<headvàgt;<stylevàgt;span.c {display: inline-block;width: 100px;height: 100px;padding: 5px;border: 1px solid blue;background-color: #DB7093;}</stylevàgt;</headvàgt;<bodyvàgt;<h1vàgt;Thuộc tính Display</h1vàgt;<h2vàgt;display: inline-blockvàlt;/h2vàgt;<divvàgt;Update những xu hướng,<span class="c">khám phá,</spanvàgt;
<span class="c">nghiên cứuvàlt;/spanvàgt; mới nhất về khoa học công nghệ.</divvàgt;</bodyvàgt;</htmlvàgt;
So với display: inline, cách hiển thị inline-block có thể xử dụng được các thuộc tính width, height & top-bottom margin.
So với display: block, cách hiển thị inline-block không làm ngắt dòng sau khi kết thúc thẻ, vì vậy các thẻ có thế được đặt nằm cạnh nhau
Xử dụng inline-block để tạo liên kết điều hướng
Display: inline-block được xử dụng chủ yếu cho việc hiển thị danh sách điều hướng theo chiều ngang:
.nav {background-color: yellow;list-style-type: none;text-align: center;padding: 0;margin: 0;}.nav li {display: inline-block;font-size: 20px;padding: 20px;}

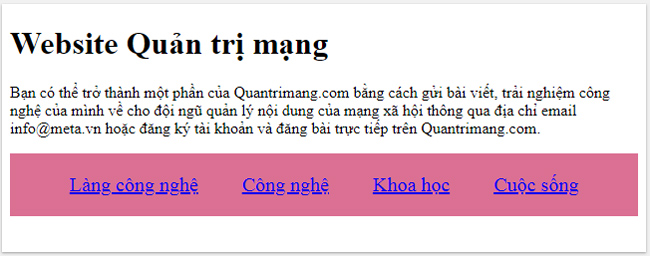
<!DOCTYPE htmlvàgt;<htmlvàgt;<headvàgt;<stylevàgt;.nav {background-color: #DB7093;;list-style-type: none;text-align: center;margin: 0;padding: 0;}.nav li {display: inline-block;font-size: 20px;padding: 20px;}</stylevàgt;</headvàgt;<bodyvàgt;<h1vàgt;Website Quản trị mạngvàlt;/h1vàgt;<pvàgt;Bạn cũng có thể trở nên 1 phần của Quantrimang.com bằng phương pháp gửi bài viết,
trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã
hội thông qua địa chỉ email [email protected] hoặc đăng ký tài khoản & đăng bài
trực tiếp trên Quantrimang.com.</pvàgt;<ul class="nav"><livàgt;<a href="https://quantrimang.com/#langcongnghe">Làng công nghệvàlt;/avàgt;</livàgt;<livàgt;<a href="https://quantrimang.com/#congnghe">Công nghệvàlt;/avàgt;</livàgt;<livàgt;<a href="https://quantrimang.com/#khoahoc">Khoa họcvàlt;/avàgt;</livàgt;<livàgt;<a href="https://quantrimang.com/#cuocsong">Cuộc sốngvàlt;/avàgt;</livàgt;</ulvàgt;</bodyvàgt;</htmlvàgt;
Theo mặc định, các mục danh sách được hiển thị theo chiều dọc. Ở ví dụ này, ta xử dụng display: inline-block để hiển thị chúng theo chiều ngang (cạnh nhau).
Lưu ý: Nếu bạn thay đổi kích thước cửa sổ trình duyệt, các liên kết sẽ tự động ngắt xuống dòng khi nội dung dài quá chiều rộng web.
Bài trước: Thuộc tính FLOAT & CLEAR trong CSS
Bài tiếp: Căn chỉnh – Align trong CSS