Trong thời đại công nghệ 4.0, CSS (Cascading Style Sheets) không còn xa lạ với hầu hết các web designer. Nhờ có sự ra đời của CSS mà toàn bộ cục diện của thiết kế web đã thay đổi.
- Bạn là beginner, không biết phải bắt đầu từ đâu?
- Framework nào phù hợp nhất cho thiết kế của bạn?
Để trả lời cho những thắc mắc trên, hãy cùng chúng tôi tìm hiểu top 10 Framework CSS phổ biết nhất trong năm 2019 nhé!
Tóm Tắt
CSS là gì?
![]()
CSS là viết tắt của Cascading Style Sheet, một ngôn ngữ để tìm và định dạng các phần tử HTML (HyperText Markup Language – ngôn ngữ đánh dấu siêu văn bản). CSS giúp các nhà phát triển Web tạo ra một cái nhìn thống nhất trên một trang web, ít tốn dung lượng, hỗ trợ kiểm soát bố cục của nhiều trang web cùng một lúc, tối ưu hóa công cụ tìm kiếm.
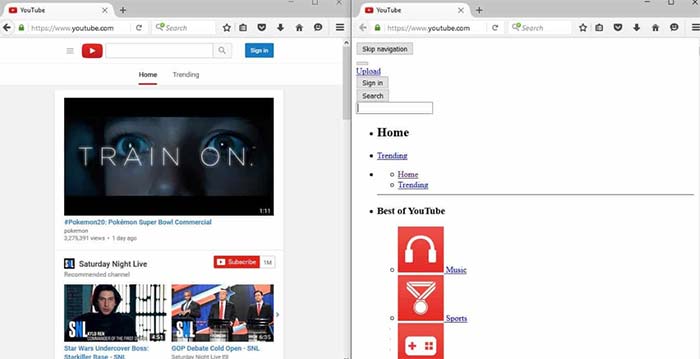
Đây là 1 ví dụ, ảnh bên trái là website sử dụng cả HTML/CSS khi thiết kế, bên phải là chỉ sử dụng HTML:

Bạn thấy rồi đấy! CSS là một bước cải tiến lớn cho giao diện web, giúp giao diện web trở nên thân thiện hơn. Nếu HTML là một ngôi nhà thì CSS sẽ trang trí cho ngôi nhà đó trở nên đẹp đẽ, bắt mắt hơn.
Top 10 CSS Frameworks phổ biến nhất năm 2019
1. Bootstrap- Framework tiên phong với thiết kế RWD
Đầu tiên, cùng đến với Framework front-end phổ biết nhất thế giới hiện nay là Bootstrap. Được phát triển bởi Twitter, Bootstrap là Framework đầu tiên thúc đẩy triết lý “Ưu tiên tiếp cận điện thoại di động”. Mặc dù Bootstrap không có bất kỳ tính năng mở rộng nào nhưng bên cạnh những tính năng bổ sung sẵn có từ bên thứ ba và các phần tử HTML (HTML element) thông thường, Bootstrap cũng có các UI Elements (các chi tiết giao diện người dùng) phổ biến khác.
Bootstrap rất dễ sử dụng, ngay cả khi mới bắt đầu với CSS, bạn cũng có thể sử dụng Bootstrap để tạo hay học cách thiết kế một trang web trong vòng vài giờ đồng hồ. Theo tính năng cơ bản của Bootstrap là RWD (Responsive Web Design – Thiết kế web tương thích với mọi kích thước thiết bị), tất cả những gì bạn cần làm là chọn các lớp Bootstrap có liên quan với nhau và thiết kế sẽ tự động điều chỉnh tùy theo kích thước màn hình khác nhau một cách hoàn hảo nhất có thể.

2. Foundation- Front-end Framework với các tính năng chuyên nghiệp
Foundation là một CSS Framework được sử dụng phổ biến chuyên dành cho Web Responsive được phát triển bởi công ty ZURB. Với Foundation, có rất nhiều gói hỗ trợ thiết kế như: blog, banded, work space, … giúp tiết kiệm thời gian vì nó cung cấp những gói phù hợp để chọn lựa tùy theo mục đích của nhà thiết kế như: xây dựng trang web, tạo mẫu email, xây dựng mobile app hay web app. Ngoài RWD và “Ưu tiên tiếp cận di động”, tính năng cơ bản của Foundation có hỗ trợ cả các phần tử semantic.

3. MUI- Framework CSS với thiết kế giao diện phẳng
MUI là một Material Design Web Framework CSS ( Thiết kế website giao diện phẳng) nhỏ gọn để bạn tạo một ứng dụng web theo các nguyên tắc Material Design của Google. Vì nó rất nhẹ, giúp các ứng dụng tải rất nhanh. Kích thước nhỏ, có thể nén lại đến 5.4kb, không có phụ thuộc và có khả năng tương thích tốt với thư viện React. Thông qua các file Sass có sẵn nên framework này rất dễ tùy chỉnh. MUI tương thích trình duyệt chéo, hoạt động hoàn hảo trên mọi nền tảng. Ngoài ra, đây còn là một open-source framework ( mã nguồn mở) được xây dựng dựa trên sự học hỏi từ rất nhiều các nền tảng CSS Frameworks nổi tiếng khác như Bootstrap, Materialize ( mục 6 ), Polymer, Material-Bootstrap.

4. Semantic UI- CSS Framework thân thiện với người dùng
Semantic là một CSS Framework cực kỳ sáng tạo với đầy đủ tính năng của một Front-End Framework. Như tên gọi, “Semantic UI” với mục đích là làm cho quá trình xây dựng trang web trở nên semantic (ngữ nghĩa – tạo ra kết quả có ý nghĩa) hơn. Tính năng cơ bản của Semantic UI là sử dụng ngôn ngữ tự nhiên, do đó làm cho code dễ đọc và dễ hiểu hơn. Nó sử dụng ngôn ngữ tự nhiên, logic rất dễ theo dõi.
Ngoài ra, framework này còn có hơn 3000 biến theo chủ đề để người dùng có thể tự điều chỉnh.

5. Bulma- Framework CSS với cơ chế Mo-đun ( Module)
Là một trong những Framework nổi bật nhất hiện nay với giao diện thiết kế hiện đại, Bulma vô cùng nổi tiếng trong những năm gần đây. Là một css framework được viết bằng trình biên dịch sass dựa trên mô hình flexbox layout, sử dụng css-grid responsive và được thiết kế “Ưu tiên tiếp cận di động”. Đặc biệt, Bulma còn là một Modular CSS, nghĩa là bạn có thể chọn đơn lẻ một số các chức năng của framework như columns, button, form, … chứ không cần phải chọn theo 1 nhóm khi thiết kế do đó giúp cho các file thiết kế nhẹ hơn đáng kể.

6. Mustard UI- Framework CSS mã nguồn mở
Mustard UI là một dạng Framework CSS mã nguồn mở. Bao gồm một cấu trúc thư mục phân tách framework CSS thành các module từ một tệp global. Điều này cho phép bạn chọn những gì bạn muốn đưa vào dự án của bạn. Mustard UI có đầy đủ những thứ bạn cần như flexbox grid, table, form, card, …và có thể tùy chỉnh thông qua scss variable. Về cơ bản, Mustard UI cũng tương tự như các framework khác nên vẫn chưa được sử dụng rộng rãi. Theo như nhóm phát triển, việc Mustard UI được cho ra đời là ngẫu nhiên và không hề được lên kế hoạch nhưng dù vậy Mustard vẫn là một nền tảng CSS Framework rất tốt.

7. UIKit- Front-end Framework cho các thiết kế UI
UIKit cũng là một module front-end framework nhẹ giúp phát triển giao diện web nhanh và mạnh mẽ. Đây còn là một bộ sưu tập nhỏ với các thành phần jQuery JavaScript linh hoạt, tách rời cho web. Các tính năng được cung cấp bởi framework này bao gồm: animation, document, vẽ và in, thông tin về thiết bị hiện tại, quản lý và hiển thị văn bản, tìm kiếm, trợ năng, mở rộng ứng dụng và quản lý tài nguyên.
Với sự chú trọng vào “structure-only styling” (kiểu dáng chỉ cấu trúc), thật dễ dàng để tạo kiểu UIKit để phù hợp với ứng dụng của bạn.

8. Materialize CSS- CSS Framework với Material Design
Materialize CSS là một framework dựa trên Material Design của Google được thiết kế và phát triển bởi 1 nhóm sinh viên đại học Carnegie Mellon. Tương tự như các CSS framework khác, Materialize cũng đáp ứng được hầu hết yêu cầu về thiết kế của khách hàng. Cũng theo trào lưu “Ưu tiên tiếp cận điện thoại di động”, Materialize hỗ trợ người dùng trải nghiệm tối ưu trên điện thoại. Dù có khá nhiều sự lựa chọn cho người dùng nhưng Materialize làm việc dựa trên một khuôn mẫu có sẵn, nếu bạn là một nhà thiết kế muốn các sản phẩm của mình trở nên độc đáo và unique thì framework này có thể cản trở khả năng sáng tạo của bạn. Nhưng nếu bạn chỉ cần tạo những thiết kế đơn giản thì đây là một sự lựa chọn rất đáng để trải nghiệm!

9. Spectre- Framework CSS với các xu hướng hiện đại
Spectre là một Framework CSS hiện đại, miễn phí và có tính phản hồi cao. Spectre cung cấp đến cho người dùng nhiều tiện ích khác nhau, dễ dàng sửa đổi bằng trình biên dịch sass và scss. Spectre được hỗ trợ với hầu hết các trình duyệt, kích thước chỉ vào khoảng 10 KB khi được nén lại. Giúp bạn thiết kế một cách tinh tế.

10. Tailwind CSS- CSS Framework giúp xây dựng Website nhanh nhất
Theo như nhà phát triển của Tailwind CSS, framework này là một framework tập trung vào tiện ích giúp nhanh chóng xây dựng giao diện tùy chỉnh. Không như các framework khác là dựa trên những khuôn mẫu có sẵn, khi sử dụng Tailwind, người sử dụng có thể không cần phải viết 1 dòng css nào mà vẫn có được giao diện tùy biến theo mong muốn. Bên cạnh đó, Tailwind còn sở hữu gần như đủ đến 85% thuộc tính css cùng với style, font, màu sắc phong phú, đa dạng với nhu cầu người dùng.

Kết luận
Trên đây là những framework front-end nhỏ gọn và phổ biết nhất trong năm 2019.
Trong tương lai không xa, việc lập trình web chỉ bằng HTML cơ bản sẽ trở nên “cổ lỗ sĩ”. Dù bạn đã quen với việc lập trình web thông qua WordPress Editor hay Dreamweaver, hãy thử trải nghiệm CSS. Với những framework của CSS, bạn có thể thoải mái sáng tạo, thiết kế theo ý mình. Ngoài ra, bạn còn có thể dễ dàng gây ấn tượng với mọi người chỉ qua một vài dòng code đấy! Chỉ cần biết một vài code cơ bản, bạn đã có thể chia sẻ với đồng nghiệp để giúp họ cải thiện các trang web, blog và email của họ.
Nhờ có CSS front-end framework, những nội dung, hình ảnh được đảm bảo luôn hiển thị tốt trên mọi thiết bị khác nhau, từ smart phone đến máy tính để bàn hay laptop. Tận dụng hết những front-end framework, bạn có thể sáng tạo ra những trang web bắt mắt. Đã là 1 front-end designer, web designer hay 1 nhà quản trị web, bạn cần phải biết về CSS và CSS front-end framework.
Một trang web nếu không có CSS thì chỉ là một trang chứa văn bản nhạt nhẽo, kém thu hút. Hãy lựa chọn cho mình 1 Framework CSS phù hợp để giúp rút ngắn thời gian làm việc của bạn.