Duới đây là các thông tin và kiến thức về chủ đề cách tạo menu trong html hay nhất do chính tay đội ngũ biên tập viên biên soạn và tổng hợp:

-
Tác giả: codelearn.io
-
Ngày đăng: 14/8/2021
-
Xếp hạng: 3 ⭐ ( 17727 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Hầu hết các trang web ngày nay đều có phần menu và khi click vào menu sẽ trỏ ra một list các menu item ở phía dưới, hãy cùng thử làm với menu của codelearn nhé
-
Khớp với kết quả tìm kiếm: Cách tạo ra một menu đa cấp đơn giản. Bước 1: tạo một file index.html để thiết kế bố cục cho menu đa cấp. Trong cái file này chúng ta có:….
>> Xem Ngay >>

-
Tác giả: hostingviet.vn
-
Ngày đăng: 17/6/2021
-
Xếp hạng: 1 ⭐ ( 11861 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 3 ⭐
-
Tóm tắt: Trong bài chia sẻ dưới đây sẽ hướng dẫn bạn các thao tác tạo menu ngang trong HTML, CSS mà không bị biến dạng hoặc nhảy lên, xuống. Điều này giúp cho website trở nên chuyên nghiệp, mang tính thẩm mỹ cao.
-
Khớp với kết quả tìm kiếm: Trong bài chia sẻ dưới đây sẽ hướng dẫn bạn các thao tác tạo menu ngang trong HTML, CSS mà không bị biến dạng hoặc nhảy lên, xuống….
>> Xem Ngay >>

-
Tác giả: dichvuseogiarehanoi.com
-
Ngày đăng: 8/4/2021
-
Xếp hạng: 2 ⭐ ( 54335 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: Thiết kế web bằng html css,hướng dẫn bạn cách tạo một menu đa cấp đẹp mà không cần phải sử dụng jquery
-
Khớp với kết quả tìm kiếm: Thiết kế web bằng html css,hướng dẫn bạn cách tạo một menu đa cấp đẹp mà không cần phải sử dụng jquery….
>> Xem Ngay >>

-
Tác giả: lamweb.vn
-
Ngày đăng: 4/3/2021
-
Xếp hạng: 4 ⭐ ( 86536 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 5 ⭐
-
Tóm tắt: Để biết cách tạo menu xổ dọc trong HTML thì cũng khá là đơn giản các bạn có thể làm theo hướng dẫn của bài viết này để biết được cách tạo menu xổ dọc trong HTML.
-
Khớp với kết quả tìm kiếm: biết cách tạo menu xổ dọc trong HTML thì cũng khá là đơn giản các bạn có thể làm theo hướng dẫn của bài viết này để biết được cách tạo ……
>> Xem Ngay >>

-
Tác giả: unitop.com.vn
-
Ngày đăng: 30/4/2021
-
Xếp hạng: 4 ⭐ ( 84744 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Menu ngang là một phần không thể thiếu trong các website tin tức, bán hàng. Vậy cách làm nó như thế nào trong nội dung bài này tôi sẽ hướng dẫn bạn từng bước. Ý tưởng Trước hết bạn cần xác định cấu trúc html của menu nang một cấp. Các phần tử menu có […]
-
Khớp với kết quả tìm kiếm: menu-ngang-1-cap-html-css. Menu ngang là một phần không thể thiếu trong các website tin tức, bán hàng. Vậy cách làm nó như thế nào trong nội dung bài này ……
>> Xem Ngay >>

-
Tác giả: freetuts.net
-
Ngày đăng: 24/5/2021
-
Xếp hạng: 3 ⭐ ( 57108 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 5 ⭐
-
Tóm tắt: Bài này mình sẽ hướng dẫn cách tạo menu một cấp bằng HTML và CSS đơn giản. Menu 1 cấp là loại menu không có menu con nên cách thiết kế khá đơn giản.
-
Khớp với kết quả tìm kiếm: Bài này mình sẽ hướng dẫn cách tạo menu một cấp bằng HTML và CSS đơn giản. … cũng có thể tạo một thẻ div, bên trong nó là danh sách các phần tử của menu….
>> Xem Ngay >>
![]()
-
Tác giả: freetuts.net
-
Ngày đăng: 28/4/2021
-
Xếp hạng: 2 ⭐ ( 1199 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Menu Icon được sử dùng hầu hết trong tất cả các trang web. Nó được sử dụng nhiều để ẩn các danh mục trang web khi ở độ phân giải của smartphone hay tablet,.
-
Khớp với kết quả tìm kiếm: Menu Icon được sử dùng hầu hết trong tất cả các trang web. Nó được sử dụng nhiều để ẩn các danh mục trang web khi ở độ phân giải của smartphone hay tablet,….
>> Xem Ngay >>

-
Tác giả: webaffiliatevn.com
-
Ngày đăng: 12/2/2021
-
Xếp hạng: 3 ⭐ ( 35840 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Nội dung chính 1. Giới thiệu: 1.1 Sự cần thiết menu: 1.2 Các loại menu: 2. Cách tạo Menu cơ bản: 3. Menu Ngang: 4. Menu con / Menu thả xuống trong Menu chính ngang:Bài viết […]
-
Khớp với kết quả tìm kiếm: Cách tạo Menu cơ bản Hướng dẫn này sẽ giải quyết vấn đề thiết kế menu trong CSS. Bạn biết rằng một trong những phần quan trọng nhất của trang web là menu ……
>> Xem Ngay >>

-
Tác giả: hoanguyenit.com
-
Ngày đăng: 22/1/2021
-
Xếp hạng: 4 ⭐ ( 13717 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Hôm nay mình xin hướng dẫn các bạn cách tạo Menu Ngang, sử dụng Css để code. Cách làm này cũng rất đơn gian.chỉ cần vài đoạn code css là bạn sẽ được một menu ngang. Nhưng điều quan trọng tôi muốn…
-
Khớp với kết quả tìm kiếm: Tags: Html/Css. Hôm nay mình xin hướng dẫn các bạn cách tạo Menu Ngang, sử dụng Css … Nhưng điều quan trọng tôi muốn chỉ cho các bạn làm….
>> Xem Ngay >>

-
Tác giả: devmaster.edu.vn
-
Ngày đăng: 15/8/2021
-
Xếp hạng: 4 ⭐ ( 66985 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 2 ⭐
-
Tóm tắt: Hướng dẫn thực hành tạo menu đa cấp đơn giản với html5 và css3; sử dụng các thẻ nav, ul, li , a và cú pháp tương tác cơ bản của css3 để đây dựng menu đa cấp; sử dụng cú pháp css: nav>ul li; nav ul li; sử dụng các quy tắc css để định dạng, chỉnh sửa, trình bày nội dung
-
Khớp với kết quả tìm kiếm: Bước 1: Xây dựng cấu trúc trang html như sau (tạo trang menu-da-cap.html) … Sử dụng các selector trong css3: nav; nav>ul li; nav ul li; li:first-child; ……
>> Xem Ngay >>

-
Tác giả: www.landgonow.com
-
Ngày đăng: 4/1/2021
-
Xếp hạng: 5 ⭐ ( 64928 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 3 ⭐
-
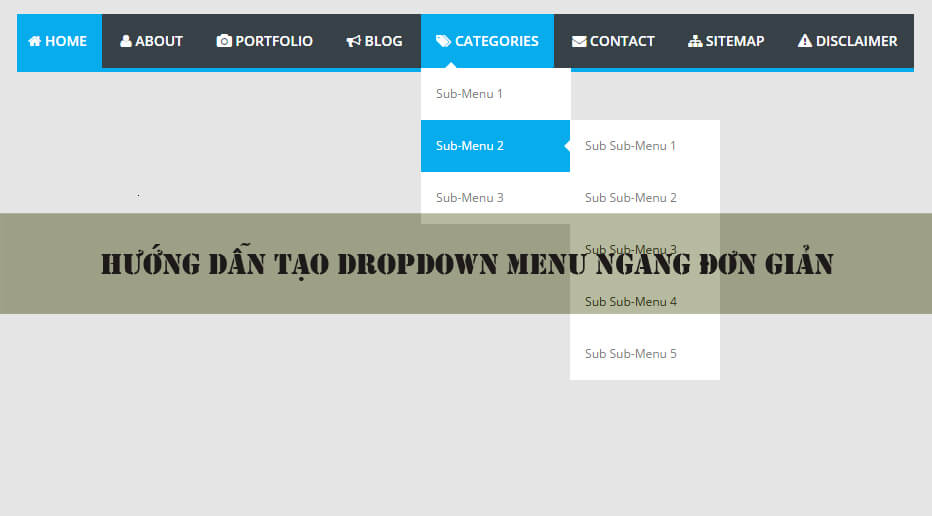
Tóm tắt: Bài viết này mình sẽ hướng dẫn tạo drop menu từ 1 đến 3 cấp. Tất nhiên khi đã hiểu rồi thì bạn muốn làm bao n.hiêu cấp cũng được.
-
Khớp với kết quả tìm kiếm: Về CSS: Một số css mình sẽ sử dụng trong thủ thuật này: … Để hỗ trợ cho việc tạo drop menu thì bạn nên tạo 1 file html để làm. Sau khi làm xong chỉ việc ……
>> Xem Ngay >>
![[CSS Căn bản] Cách tạo menu đa cấp sử dụng CSS và HTML](https://tuandc.com/wp-content/uploads/2017/07/use-CSS.png)
-
Tác giả: tuandc.com
-
Ngày đăng: 30/5/2021
-
Xếp hạng: 2 ⭐ ( 63796 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: Trong bài viết này mình sẽ chia sẻ với bạn cách tạo ra menu đa cấp sử dụng HTML và CSS cơ bản.
-
Khớp với kết quả tìm kiếm: sub-menu nằm trong thẻ…
>> Xem Ngay >>
![[CSS Căn bản] Cách tạo menu đa cấp sử dụng CSS và HTML](https://tuandc.com/wp-content/uploads/2017/07/use-CSS.png)
-
Tác giả: tuandc.com
-
Ngày đăng: 27/5/2021
-
Xếp hạng: 4 ⭐ ( 28031 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 1 ⭐
-
Tóm tắt: Trong bài viết này mình sẽ chia sẻ với bạn cách tạo ra menu đa cấp sử dụng HTML và CSS cơ bản.
-
Khớp với kết quả tìm kiếm: có class .nav . Thuộc tính display: none; sẽ làm ẩn đi các thẻ này. position: absolute; sẽ giúp cho thẻ bám ……
>> Xem Ngay >>

-
Tác giả: onlycssmenu.com
-
Ngày đăng: 26/1/2021
-
Xếp hạng: 3 ⭐ ( 90346 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 2 ⭐
-
Tóm tắt: Việc tạo menu ngang là một việc không hề đơn giản mà không phải ai cũng có thể hoàn thành tốt được. Bởi việc tạo một menu cơ bản với CSS cần vận dụng rất
-
Khớp với kết quả tìm kiếm: Ngoài ra, mọi người có thể thấy được là mình đang làm việc trên các trang web. Nơi HTML cho menu được tạo động bằng bằng nhiều loại ngôn ngữ từ ……
>> Xem Ngay >>

-
Tác giả: freehost.page
-
Ngày đăng: 23/3/2021
-
Xếp hạng: 5 ⭐ ( 19447 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 4 ⭐
-
Tóm tắt: Menu xổ là một trong những thành phần cơ bản nhất cho mọi trang web có nhiều điều hướng – cái mà menu thường theo kiểu dàn trải tất cả không thể thay thế được vì chiếm quá nhiều diện tích. Mục lục ẩn 1 #1. Tạo mã HTML cho menu 2 #2. Tạo Style cho Menu 3 #3. Ẩn đi Sub Menu 4 #4. Hover qua thì làm xuất hiện Sub Menu 5 Tổng kết, đoạn code mẫu CSS Hôm nay tôi và bạn sẽ cùng thực hành tạo menu xổ, tiếng Anh là dropdown menu, chúng ta sẽ … Đọc thêm
-
Khớp với kết quả tìm kiếm: 1. Tạo mã HTML cho menu … Bạn có thể thấy, Menu 2 chính là cái xổ ra, những menu còn lại là thường. Kết quả của đoạn code trên sẽ như dưới đây, ……
>> Xem Ngay >>
![]()
-
Tác giả: webcoban.vn
-
Ngày đăng: 22/7/2021
-
Xếp hạng: 1 ⭐ ( 63270 lượt đánh giá )
-
Xếp hạng cao nhất: 5 ⭐
-
Xếp hạng thấp nhất: 3 ⭐
-
Tóm tắt: Bài viết về Cách sử dụng thẻ nav để tạo thanh menu trong HTML. Đang cập nhật…
-
Khớp với kết quả tìm kiếm: – Ngoài ra, thẻ thường được sử dụng kết hợp với CSS để định dạng thành một “thanh menu”. Ví dụ:…
>> Xem Ngay >>