
Tóm Tắt
Class và Style Bindings trong Vue.js (Vuejs)
Trình duyệt của bạn không tương hỗ nghe audio .
Trong bài học này chúng ta sẽ tìm hiểu cơ chế ràng buộc dữ liệu (binding data) trong Vuejs hay còn gọi là bind mà cụ thể là Class và Style Bindings. Hiểu 1 cách cơ bản bind là một directive thể hiện sự ràng buộc giữa các thuộc tính của thẻ HTML như class, style và dữ liệu data trong Vue.
Nếu biết về lập trình web chắc hẳn các bạn sẽ thấy class được sử dụng rất nhiều đặc biệt là trong css và javascript. Các đoạn CSS nội tuyến nếu có quá nhiều đoạn code nằm bên trong thì nhìn sẽ rất rối, vì vậy Vuejs cung cấp cho người dùng hai loại bind để đỡ rối đó là Class Binding và Style Binding bằng cú pháp v-bind:class và v-bind:style. Dưới đây chứng ta sẽ tìm hiểu về 2 cách bind Class và Style Bindings trong Vue.js các bạn nhé!
Bạn đang đọc: Class và Style Bindings trong Vue.js (Vuejs)
1. Binding HTML Classes
Với binding html classes Chúng ta có hai cách truyền khác nhau.
1.1 Truyền kiểu Object
Có thể truyền định dạng kiểu Object để bật và tắt những class .Cú pháp
{
active: isActive }“>
Nếu giá trị của isActive là true thì class active sẽ được bổ sung vào thẻ HTML, ngược lại class active sẽ không xuất hiện.
Nếu bạn muốn xử ý nhiều class cùng một lúc thì hoàn toàn có thể truyền thêm giá trị vào object .
{
active: isActive, ‘error’: hasError }“>
Chúng ta sẽ làm một ví dụ cho bạn dễ hình dung hơn.
CSS
HTML
Message: "
{{message}}"
VUE
Kết quả như sau :
Ngoài ra bạn có thể khai báo object trong data như sau
Binding Class
Bạn cũng có thể sử dụng computed.
Binding Class
1.2 Truyền kiểu mảng
Chúng ta cũng có thể truyền một Array (mảng) vào v-bind:class.
Array
Kết quả sẽ render thành :
Với cách này thì những class sẽ luôn được thêm vào, nên nếu bạn muốn không thêm thì hoàn toàn có thể sử dụng toán tử ba ngôi dưới đây
Array
Class errorClass sẽ luôn luôn được thêm vào, nhưng class activeClass chỉ được thêm vòa khi giá trị của isActive là true .Cách sử dụng toán tử ba ngôi ở trên tuy nhanh nhưng điểm yếu là hơi rườm rà, vì thế bạn hoàn toàn có thể khai báo dạng object bên trong array như sau :
{
‘active’: isActive }, errorClass]”>
2. Binding Inline Styles
Giống như Binding Class với Binding Styles tất cả chúng ta cũng có hai cách thông dụng đó là truyền kiểu Object và truyền kiểu Array .
2.1 Kiểu Object
Đối với kiểu này thì những bạn sử dụng như so với binding class, nhưng chỉ khác là giá trị lúc này sẽ không phải true false nữa, mà giá trị sẽ là giá trị của thuộc tính những bạn cần style cho nó. Nếu như bạn không muốn hiển thị thuộc tính đó nữa thì chỉ việc đổi giá trị của nó thành false .
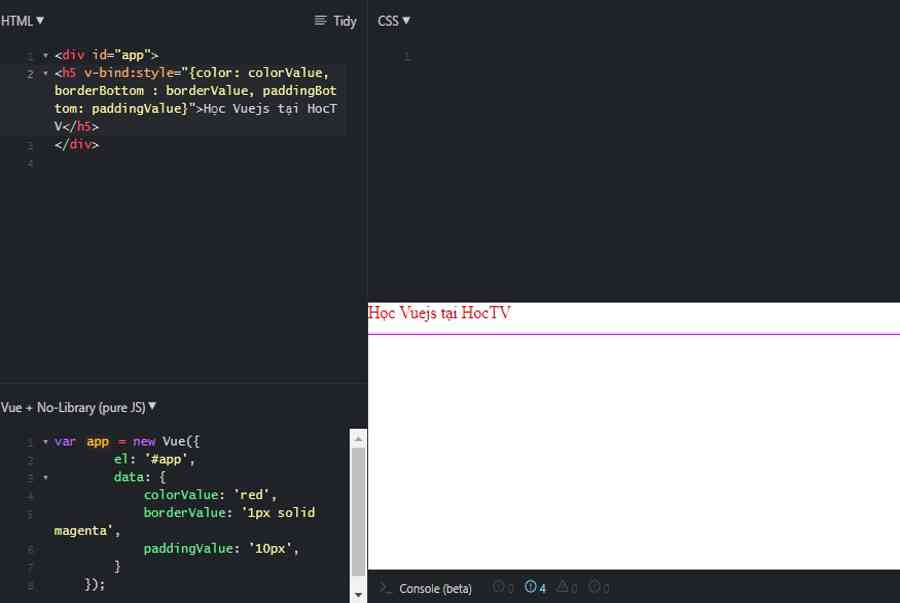
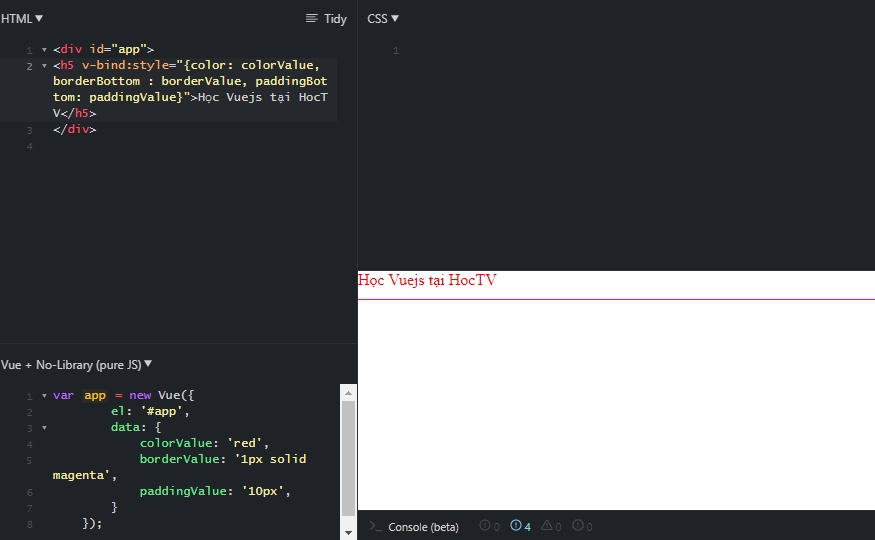
Ví dụ 2.1
{
color: colorValue, borderBottom : borderValue, paddingBottom: paddingValue}“>Học Vuejs tại HocTV
Chạy Code trên thu được tác dụng như sau :

Lúc này nếu như bạn không muốn hiển thị thuộc tính color: red nữa thì bạn chỉ cần đổi colorValue thành false.
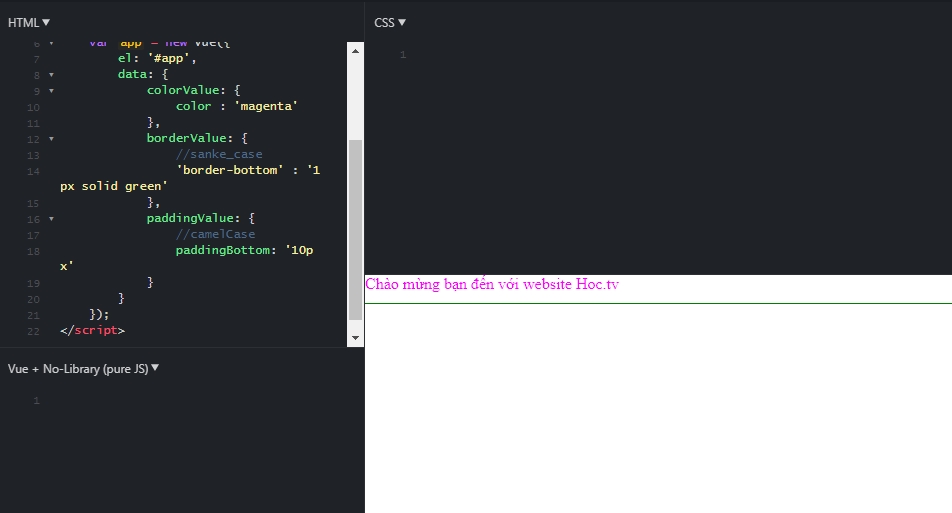
2.2 Kiểu array
Kiểu array cũng tựa như như so với binding class và vue.js cũng tương hỗ tất cả chúng ta kiểu object trong kiểu array .Ví dụ 2.2
Chào mừng bạn đến với website Hoc.tv
Chạy Code

Trong vue.js đối với các thuộc tính đòi hỏi phải thêm các tiền tố prefix như transform, animation,… thì vue.js cũng sẽ tự động render thêm cho chúng ta các prefix đối với các trình duyệt hiện nay.
Tổng kết
Bài học này khá đơn giản và chủ yếu được dịch lại từ trang chủ của VueJS, nếu bạn tự tin thông thạo ngôn ngữ Trái Đất thì hãy tham khảo ở trang chủ của nó. Còn không hãy cứ ở lại website bọn mình nhé. Bài viết này cách binding styles và binding classes trong Vuejs này sử dụng khá nhiều Array và Object, và vì vậy nếu bạn chưa rành hai phần này thì hãy tìm hiểu nó trong series Học Javascript căn bản của bọn mình nhé. Chúc các bạn thành công!
Source: https://final-blade.com
Category: Kiến thức Internet