
Ngoài một số ít trường hợp đặc biệt, mọi ứng dụng mà bạn xây dựng có một số hình thức của giao diện người dùng. Trên Android, điều này thực hiện bằng cách sử dụng các đối tượng View và ViewGroup. Trong bài viết này, bạn sẽ tìm hiểu về một số chi tiết thường sử dụng các thành phần View có sẵn để hiển thị nội dung và bạn cũng sẽ tìm hiểu cách sử dụng chúng.
Tóm Tắt
1 . View
Các đối tượng View được sử dụng một cách đặc biệt cho việc vẽ nội dung lên màn hình của thiết bị Android. Mặc dù bạn có thể nhanh chóng khởi tạo View trong code Java của bạn, nhưng cách dễ nhất để sử dụng chúng là thông qua một tập tin layout XML. Một ví dụ về điều này có thể được nhìn thấy khi bạn tạo một ứng dụng trong “Hello World” đơn giản trong Android Studio. Tập tin layout là một tập tin có tên là activity_main.xml, trông đại loại như thế này.
Ví dụ trên cho thấy một loại View sẽ được hiển thị trên màn hình. Các thuộc tính layout_width và layout_height nói lên rằng View sẽ chiếm càng nhiều không gian trên màn hình nếu cần thiết để hiển thị văn bản “Hello World!”. Thuộc tính id là cách để View có thể được tham chiếu trong các code Java của bạn như thế này:
Mặc dù bạn có thể thiết lập thuộc tính cho một View trong XML, nhưng bạn cũng có thể thay đổi các thuộc tính trong code Java của bạn, chẳng hạn như thay đổi văn bản của TextView ở trên.
Bạn đang đọc: Android từ đầu: Tìm hiểu về View và View Group
Code ở trên cập nhật văn bản của TextView thành “This is a changed View”. Đây là những gì bạn có được khi bạn chạy ứng dụng.


Bây giờ thì bạn đã biết cách làm việc với các đối tượng View cơ bản, hãy lướt qua một số loại View khác nhau có sẵn trong Android SDK.
Các View dùng để hiển thị
TextView
Đây là View mà chúng ta sử dụng trong ví dụ trên. Công việc chính của TextView là hiển thị văn bản trên màn hình một ứng dụng Android. Mặc dù điều này có vẻ như là một nhiệm vụ đơn giản, nhưng lớp TextView chứa logic phức tạp cho phép nó hiển thị mã đánh dấu, siêu liên kết, số điện thoại, email và các chức năng hữu ích khác.
ImageView
Như tên của nó, ImageView được thiết kế đặc biệt để hiển thị hình ảnh trên màn hình. Điều này có thể được sử dụng để hiển thị các tài nguyên được lưu trữ trong ứng dụng hay để hiển thị hình ảnh được tải xuống từ internet.
Các control nhập liệu
Một số đối tượng View được sử dụng không chỉ để hiển thị nội dung cho người dùng. Đôi khi bạn cần phải có một số trường nhập liệu để kiểm soát các ứng dụng của bạn. May mắn thay, Android cung cấp một số lớp con đặc biệt của View cho mục đích này.
Button
Lớp Button là một trong các control cơ bản nhất có sẵn trong ứng dụng. Nó lắng nghe sự kiện nhấp của người dùng và gọi một phương thức trong code của bạn vì vậy mà bạn có thể phản hồi một cách thích hợp.
Switch và CheckBox
Các lớp Switch và CheckBox có một trạng thái hoạt động và không hoạt động có thể được bật tắt. Điều này rất hữu ích cho việc thay đổi các cài đặt trong ứng dụng. Các phiên bản tương thích với Material Design có sẵn thông qua thư viện hỗ trợ AppCompat.
EditText
Lớp con này của View là một sự mở rộng của lớp TextView và cho phép người dùng cập nhật văn bản thông qua một bàn phím.
Adapter View
Trong khi mỗi ví dụ View ở trên là những phần tử đơn lẻ, nhưng đôi khi bạn muốn hiển thị một tập hợp các phần tử. Các lớp View này yêu cầu sử dụng một Adapter để xử lý việc hiển thị giao diện người dùng thích hợp cho mỗi phần tử trong một bộ sưu tập.
ListView
Lớp ListView được sử dụng để hiển thị một tập hợp các phần tử trong một View dài, một cột, có thể cuộn. Mỗi mục phần tử riêng lẻ có thể được chọn để hiển thị chi tiết hoặc thực hiện một hành động liên quan đến phần tử đó.
GridView
Tương tự như lớp ListView, lớp GridView nhận một Adapter và hiển thị các phần tử trên nhiều cột trên màn hình.
Spinner
Lớp cuối cùng trong bộ lớp View mà bạn sẽ được học trong hướng dẫn này là lớp Spinner. Nó chấp nhận một Adapter và hiển thị các phần tử trong trình đơn thả xuống khi Spinner được nhấp vào để cho một phần tử có thể được lựa chọn bởi người dùng.
2 . View Group
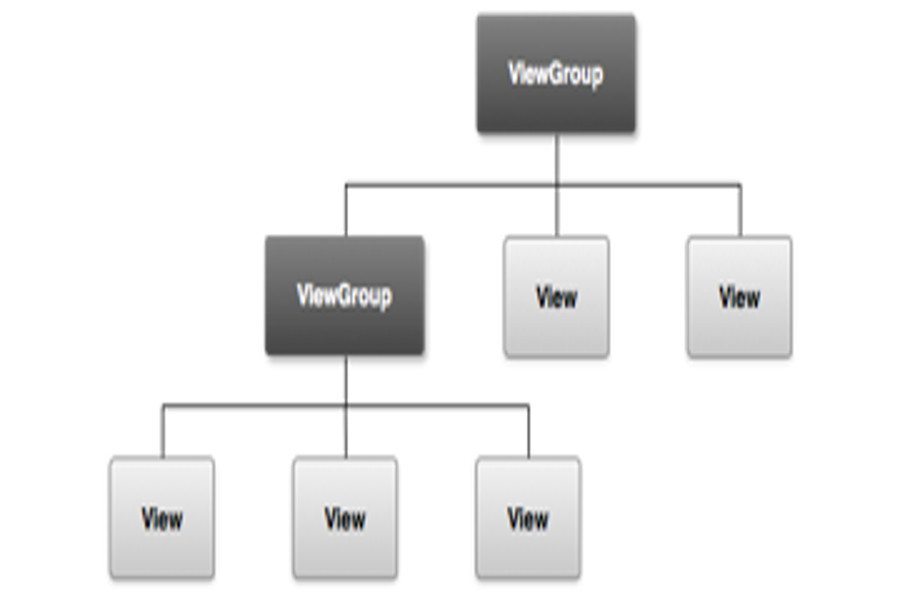
Một ViewGroup là một đối tượng vô hình được sử dụng để chứa các đối tượng View và ViewGroup khác để tổ chức và kiểm soát layout của một màn hình. Các đối tượng ViewGroup được sử dụng cho việc tạo ra một hệ thống phân cấp của các đối tượng View (xem bên dưới) do đó bạn có thể tạo các layout phức tạp hơn. Có nghĩa là, bạn càng giữ cho layout đơn giản thì hiệu năng hoạt động của nó càng cao.


Các đối tượng ViewGroup có thể được khởi tạo theo cùng một cách như là các phần tử View tiêu chuẩn trong XML hoặc code Java.
Trong khi tất cả các lớp ViewGroup thực hiện cùng một nhiệm vụ, thì mỗi lớp con của ViewGroup tồn tại cho một mục đích cụ thể. Hãy cùng tìm hiểu một số lớp trong đó.
LinearLayout
LinearLayout tồn tại để hiển thị các phần tử theo một thứ tự xếp chồng lên nhau theo chiều ngang hoặc chiều dọc. LinearLayout cũng có thể được sử dụng để gán weight cho các phần tử View con để các phần tử được cách khoảng trên màn hình theo tỉ lệ tương ứng với nhau.
RelativeLayout
Lớp con này của ViewGroup cho phép bạn hiển thị các phần tử trên màn hình tương đối với nhau, cung cấp nhiều tính linh hoạt hơn và tự do trong cách layout của bạn xuất hiện so với LinearLayout.
FrameLayout
Được thiết kế để hiển thị một View con tại một thời điểm, FrameLayout vẽ các phần tử trong một ngăn xếp và cung cấp một cách đơn giản để hiển thị một phần tử trên các kích cỡ màn hình khác nhau.
ScrollView
Một lớp mở rộng của FrameLayout, lớp ScrollView xử lý việc cuộn các đối tượng con của nó trên màn hình.
ViewPager
Được sử dụng để quản lý nhiều View trong đó chỉ hiển thị một View tại một thời điểm, lớp ViewPager chấp nhận một Adapter và cho phép người dùng vuốt về bên trái và bên phải để thấy tất cả các phần tử View có sẵn.
RecyclerView
Lớp RecyclerView là một lớp con của ViewGroup, nó liên quan đến các lớp ListView và GridView và nó được cung cấp bởi Google thông qua thư viện hỗ trợ RecyclerView cho các phiên bản Android cũ hơn. Lớp RecyclerView đòi hỏi việc sử dụng các mẫu thiết kế view holder để tái sử dụng phần tử một cách có hiệu quả và nó hỗ trợ việc sử dụng một LayoutManager, một thành phần trang trí, và một phần tử động để làm cho thành phần này vô cùng linh hoạt và đơn giản.
CoordinatorLayout
Được thêm gần đây vào thư viện hỗ trợ thiết kế, lớp CoordinatorLayout sử dụng một đối tượng Behavior để xác định cách các phần tử View con sẽ được sắp xếp và di chuyển khi người dùng tương tác với ứng dụng của bạn.
3. View tuỳ biến
Mặc dù có nhiều lớp View và ViewGroup để bạn có thể sử dụng trong ứng dụng của bạn, nhưng đôi khi bạn muốn tạo ra một cái gì đó mới để phù hợp với nhu cầu của bạn. Trong trường hợp này, bạn có thể tạo ra một lớp Java mới thừa kế View hoặc ViewGroup, tùy thuộc vào những gì bạn cần. Việc tạo ra một lớp con tuỳ biến của View vượt khỏi phạm vi của bài này, nhưng bạn có thể tìm thêm thông tin trong bài hướng dẫn này trên Envato Tuts+.
Tổng kết
Trong hướng dẫn này, bạn đã được học về một trong những thành phần cơ bản nhất của Android, những Layout và View. Nắm vững những thành phần này của Android hoạt động giải trí như thế nào, bạn sẽ khám quá thêm những điều mới lạ về chúng khi bạn liên tục thao tác với nền tảng Android và bạn sẽ tìm thấy những phương pháp mới để thực thi những điều tuyệt vời bằng cách sử dụng chúng trong những dự án Bất Động Sản của bạn .
Source: https://final-blade.com
Category: Kiến thức Internet