
Có lẽ bạn đã nghe qua về Webpack. Và vì muốn tìm hiểu thêm về Webpack nên bạn tìm đến bài viết này đúng không? Vậy bạn đã biết gì về Webpack? Webpack là gì? Webpack được sử dụng để làm gì? Ưu điểm và nhược Webpack ra sao? Tất cả những câu hỏi này sẽ được Tino Group giải đáp trong bài viết. Nào, chúng ta cùng nhau tìm hiểu nhé!
Tóm Tắt
Tìm hiểu về Webpack
Webpack là gì?
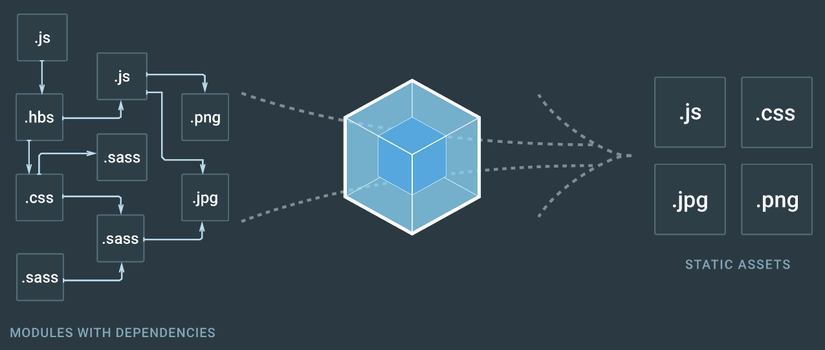
Webpack là một bộ module giúp bạn có thể viết bất kỳ định dạng hay kết hợp bất kỳ định dạng module nào, sau đó biên dịch cho trình duyệt. Webpack hoạt phân tách mã dựa trên cách Webpack được lập trình viên sử dụng như thế nào vào ứng dụng và phân tích trách nhiệm theo module. Từ đó, việc quản lý, debug, xác minh hay check code của bạn trở nên dễ dàng hơn rất nhiều.
Trong thực tế, chúng ta chỉ sử dụng JavaScript trong HTML để giới thiệu script, ví dụ như:
Bạn đang đọc: Webpack là gì? Ưu điểm và nhược điểm của Webpack
 Nếu cách sử dụng chỉ như thế này, tất cả chúng ta không phải bàn cãi gì cả. Tuy nhiên, chuyện gì sẽ xảy ra khi bạn có 40 script và bạn nhu yếu chạy từng thẻ ? Điều này sẽ khiến website của bạn chậm lại, bạn sẽ cần nhiều request hơn để tải trang .Nhưng điều quan trọng nhất là trình duyệt hạn chế việc request liên tục. Vì vậy, khi bạn thực thi request liên tục, hiệu suất trình duyệt sẽ giảm xuống và năng lực bạn bị Google xem là bot rất cao .Trong trường hợp này, tất cả chúng ta sẽ sử dụng Webpack. Thay vì sử dụng nhiều file, bạn chỉ cần tạo ra một vài file cho website / ứng dụng của bạn để chạy .Trong Webpack có 3 module chính gồm có :
Nếu cách sử dụng chỉ như thế này, tất cả chúng ta không phải bàn cãi gì cả. Tuy nhiên, chuyện gì sẽ xảy ra khi bạn có 40 script và bạn nhu yếu chạy từng thẻ ? Điều này sẽ khiến website của bạn chậm lại, bạn sẽ cần nhiều request hơn để tải trang .Nhưng điều quan trọng nhất là trình duyệt hạn chế việc request liên tục. Vì vậy, khi bạn thực thi request liên tục, hiệu suất trình duyệt sẽ giảm xuống và năng lực bạn bị Google xem là bot rất cao .Trong trường hợp này, tất cả chúng ta sẽ sử dụng Webpack. Thay vì sử dụng nhiều file, bạn chỉ cần tạo ra một vài file cho website / ứng dụng của bạn để chạy .Trong Webpack có 3 module chính gồm có :
- preLoaders: đây là tiền xử lý được nạp trước khi bắt đầu với các module loader.
- loaders: xử lý các ngôn ngữ khác nhau, xử lý file trước khi require, load hoặc import vào.
- postLoaders: các xử lý sau cùng sẽ được postLoaders đảm nhận.
Vì sao nên sử dụng Webpack?
Chúng ta sẽ có những tính năng và quyền lợi của Webpack như sau :
- Đóng gói các file
- Theo dõi các thay đổi và hỗ trợ chạy lại các task
- Bạn có thể sử dụng Webpack để biên dịch từ CoffeeScript sang JavaScript
- Dùng để chuyển các ảnh inline sang DATA URI.
- Hỗ trợ rút ngắn thời gian init
- Hỗ trợ rất tốt với các server chuyên dụng cho development
- Nếu chỉ viết được ES6, bạn vẫn cứ việc viết thoải mái thậm chí khi trình duyệt không hỗ trợ. Vì Webpack sẽ hỗ trợ biên dịch Babel ES5 sang ES5.
- Nếu muốn gọi require() trong CSS, bạn có thể thoải mái với Webpack
- Tải một gói lớn rất tốn tài nguyên và thời gian, Webpack có hỗ trợ tách nhỏ file output để giảm kích thước nếu tải lại trang.
- Và còn rất nhiều tính năng khác đang chờ bạn khám phá thêm.
Từ đầu bài đến giờ, Tino Group trình làng Webpack như một công dụng ở frontend. Tuy nhiên, Webpack không bị số lượng giới hạn như vậy mà còn hoàn toàn có thể sử dụng thao tác chung với Node. js trong backend đấy !
Webpack có những chức năng gì?
Webpack được nhà tăng trưởng kiến thiết xây dựng và san sẻ với hội đồng nhằm mục đích cung ứng những tiềm năng tính năng như sau :

QUẢNG CÁO
- Hỗ trợ chia các dependency thành chuck và linh hoạt tải lên bất cứ khi nào.
- Mỗi asset tĩnh đều có thể trở thành một module
- Với Webpack, bạn có thể rút ngắn thời gian init
- Có thể tích hợp và làm việc với thư viện của bên thứ 3
- Bạn có thể điều chỉnh hầu hết các phần trong module bundler theo cách bạn muốn
- Nếu là một dự án lớn, bạn sẽ rất thích những lợi ích, chức năng và đặc điểm của Webpack vì khả năng “tự do” thao tác, ít bị ràng buộc và không phải trả phí đấy!
Vậy, Webpack có tổng lực hay không ?Ngoài Webpack ra, còn có rất nhiều “ đối thủ cạnh tranh ” hoàn toàn có thể hoạt động giải trí và có tính năng tương tự như như Webpack. Nhưng tại sao những lập trình viên lại yêu thích Webpack hơn ? Để biết được, tất cả chúng ta liên tục đi khám phá ưu điểm và điểm yếu kém của Webpack nhé !
Ưu điểm và nhược điểm của Webpack
Webpack còn khá “ non trẻ ” và có những điểm yếu kém, nhưng tất cả chúng ta sẽ khám phá về cả ưu điểm và điểm yếu kém của Webpack để bạn so sánh. Sau đó, bạn hoàn toàn có thể lựa chọn sử dụng trong dự án Bất Động Sản của mình hay không nhé !
Ưu điểm của Webpack
Ưu điểm tiêu biểu vượt trội nhất của Webpack chắc như đinh là năng lực thao tác “ tuyệt vời và hoàn hảo nhất ” với frontend :
- Bạn hoàn toàn kiểm soát quá trình asset
- Hỗ trợ tối đa cho những người mới làm quen với hệ thống có thể sử dụng được ngay phần cấu hình tối ưu nhất.
- Khả năng xử lý asset tĩnh và đặc biệt là CSS như: hình ảnh, màu sắc, font chữ, cỡ chữ,… Tất cả CSS và hình ảnh sẽ được đóng gói “gọn gàng” trong một thư mục có tên là “dist/”
- Hỗ trợ cho các lập trình viên có thể chia tách source code một cách dễ dàng nhất
- Giúp quá trình phát triển tối ưu nhất cho đến quá trình triển khai sản phẩm được ổn định nhất thông qua việc giảm thiểu nguy cơ “deploy code” nhưng lại thiếu file ảnh hay nhầm file CSS cũ.
- Phân chia module và chỉ load khi cần thiết
- Hỗ trợ cho các lập trình viên chỉ có thể sử dụng ES6 thành ES5 thông qua trình phiên dịch babel
- Tăng tốc độ hoàn thành dự án

Nhược điểm của Webpack
Cùng với những ưu điểm tiêu biểu vượt trội, tất cả chúng ta cũng sẽ có những điểm yếu kém khá đáng chú ý quan tâm như sau :
- Webpack còn mới, vì thế rất ít có các tài liệu hỗ trợ (ngoài tài liệu chính thức của Webpack).
- Nhóm phát triển Webpack không nhiều lắm, Vì thế, có thể trong tương lai sẽ xảy ra tình trạng họ không kịp theo đuổi sự phát triển vượt bậc của công nghệ được tính bằng tháng như hiện tại.
- Cú pháp của Webpack vẫn chưa được tối ưu nhất. Do đó, các lập trình viên mới sẽ gặp nhiều khó khăn khi sử dụng
- Mã nguồn của Webpack vẫn chưa thực sự tối ưu và ổn định.
Như những bạn hoàn toàn có thể thấy, hầu hết những điểm yếu kém của Webpack đến từ đội ngũ tăng trưởng của Webpack. Đây là một điểm yếu kém rất lớn vì thiếu kinh nghiệm tay nghề và ít nhân lực sẽ mang lại hệ quả không mấy dễ chịu và thoải mái. Tuy nhiên, những điểm yếu kém này sẽ sớm được khắc phục khi lượng người dùng lớn hơn ; những “ ông lớn công nghệ ’ nhìn thấy tiềm năng và “ xắn tay áo ” vào để giúp sức .
Vậy là chúng ta đã tìm hiểu về Webpack là gì, các chức năng của Webpack, ưu điểm và nhược điểm của Webpack cũng như lý do tại sao nên sử dụng Webpack. Tất nhiên, việc sử dụng Webpack vào dự án hay không sẽ thuộc về quyết định của bạn. Tino Group chúc bạn sẽ có những quyết định đúng đắn và dự án của bạn sẽ thành công rực rỡ!
Xem thêm: Tất tần tận về Struct trong C++
Bài viết có nội dung tìm hiểu thêm từ nhiều nguồn : Webpack, Viblo, FreeCodeCamp, kipalog, Itnavi, TopDev, …
Những câu hỏi thường gặp về Webpack
Có thể trở thành nhà tài trợ vàng của Webpack hay không?
Có. Nếu bạn có điều kiện kèm theo kinh tế tài chính dư dả, bạn hoàn toàn có thể ủng hộ đội ngũ tăng trưởng của Webpack 5 k đô la / tháng, ngay lập tức bạn sẽ được lên bảng vàng hỗ trợ vốn cho dự án Bất Động Sản Webpack ngang hàng với những doanh nghiệp như Google, Trivago, AG Grid đấy !
Có nên sử dụng Webpack hay không?
Không thể phủ nhận rằng Webpack vẫn còn rất “ non trẻ ”. Tuy nhiên, một dự án Bất Động Sản “ non trẻ ” sẽ dần trưởng thành và bạn sẽ được tận thưởng thêm rất nhiều tính năng, sự tuyệt vời của Webpack trong tương lai. Do đó, Webpack vẫn là một giải pháp tốt để sử dụng .
Nên tìm hiểu Webpack từ đâu?
Xin chúc mừng, nếu bạn đọc được đoạn này, đồng nghĩa tương quan với việc bạn đã triển khai bước tiên phong để khám phá về Webpack là tìm kiếm trên Google rồi đấy ! Tài liệu để sử dụng Webpack thực sự không nhiều. Tuy nhiên, bộ tài liệu của những nhà tăng trưởng Webpack thật sự rất cụ thể và không thiếu đấy ! Bạn hoàn toàn có thể tìm hiểu và khám phá về API, concepts, cách thông số kỹ thuật, … ngay tại trang chủ của Webpack .
Làm sao để cài đặt các plugin cho Webpack?
Để thiết lập thêm những plugin và ngày càng tăng công dụng cho Webpack, bạn hoàn toàn có thể truy vấn vào trang Webpack Plugin. Tại đây, Webpack phân phối rất nhiều tài nguyên plugin trọn vẹn không tính tiền và có hướng dẫn setup chi tiết cụ thể .
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
Source: https://final-blade.com
Category : Kiến thức Internet