Tóm Tắt
WebRTC là gì?
WebRTC là các API viết bằng javascript giúp giao tiếp theo thời gian thực mà không cần cài plugin hay phần mềm hỗ trợ. WebRTC có khả năng hỗ trợ trình duyệt giao tiếp thời gian thực thông qua Video Call, Voice Call hay transfer data P2P(peer-to-peer), không cần đến plugin, phần mềm khác. Vậy ý nghĩa viết tắt của chữ WebRTC là gì?
 WebRTC là tập hợp các API và được viết bằng javascript
WebRTC là tập hợp các API và được viết bằng javascript
WebRTC là viết tắt của cụm từ Web Real-Time Communication rất được các lập trình viên ưa chuộng. WebRTC cho phép các trình duyệt giao tiếp với nhau theo thời gian thực .Ví dụ như: gọi điện, video, chơi game,… Ngoài ra, WebRTC là một sản phẩm của World Wide Web Consortium (W3C).
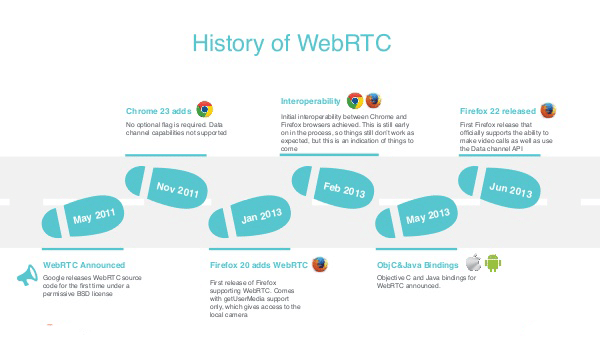
Lịch sử của WebRTC
 Là dự án mã nguồn mở miễn phí của Google
Là dự án mã nguồn mở miễn phí của Google
WebRTC đã được hình thành ý tưởng từ những năm 2009 bởi nhóm kỹ sư Google Hangouts. Thay vì sử dụng Flash để truyền video, hình ảnh trên web, họ quyết định tự tạo ra một sản phẩm của riêng mình.
Năm 2010, khi hai công ty On2 và Global IP Solutions(GIPS) chính thức bị Google thâu tóm, công nghệ truyền dữ liệu thời gian thực cũng được lấy làm nền tảng cho WebRTC. Đến tháng 5 năm 2011, dự án nguồn mở hỗ trợ giao tiếp thời gian thực giữa trình duyệt mang tên WebRTC mới chính thức được ra mắt.
Cùng lúc đó, W3C và Hiệp Hội Kỹ Sư Quốc Tế(IETF) cũng phát triển các giao thức kết nối thời gian thực. Vì thế, họ đã quyết định bắt tay để cùng nhau xây dựng sản phẩm này. Tháng 10 năm 2011, phiên bản đầu tiên của WebRTC chính thức ra mắt, đến tháng 11, Chrome 23 ra đời và trở thành trình duyệt đầu tiên tích hợp sẵn WebRTC.
WebRTC dùng để làm gì?
 WebRTC được ứng dụng trong nhiều lĩnh vực
WebRTC được ứng dụng trong nhiều lĩnh vực
Tính năng nổi bật nhất của WebRTC chắc chắn chính là khả năng truyền tải video, âm thanh, gửi dữ liệu theo thời gian thực giữa hai hay nhiều thiết bị mà không qua trung gian, không cần cài thêm plugin.
Trang web Appear.in từng là một trong những trang web sử dụng WebRTC khá nổi tiếng. Trang này cung cấp dịch vụ tạo phòng chat video nhanh chóng mà không cần cài đặt thêm bất kì plugin nào, không cần đăng nhập tài khoản.
Không chỉ các ứng dụng mà WebRTC còn được sử dụng cho việc tạo ra các tựa game trên trình duyệt. Người chơi chỉ cần sử dụng trình duyệt có hỗ trợ WebRTC để chơi, không cần cài đặt rườm rà.
Lợi ích của WebRTC là gì?
 WebRTC mang đến nhiều lợi ích cho cả người dùng và lập trình viên
WebRTC mang đến nhiều lợi ích cho cả người dùng và lập trình viên
-
Mã nguồn mở miễn phí
: WebRTC
là một dự án mã nguồn mở miễn phí. Google cho biết đây là một công cụ truyền thông thời gian thực hoàn toàn miễn phí và có sẵn trên mọi trình duyệt.
-
Hỗ trợ đa nền tảng
:
Mặc dù
WebRTC
vẫn trong giai đoạn phát triển nhưng nó đã hoạt động tốt trên hầu hết mọi trình duyệt của các hệ điều hành bất kì. Cho phép lập trình viên viết các đoạn mã HTML làm việc với máy tính hoặc thiết bị di động.
-
Bảo mật voice và video
:
Giao thức SRTP (Secure Real-Time Transport Protocol) được dùng để mã hóa và xác thực dữ liệu media. Chống lại các khả năng bị nghe trộm trong quá trình thực hiện tác vụ video hay voice.
-
Không cần plugin hay phần mềm hỗ trợ
:
Yếu tố quan trọng giúp
WebRTC
được đánh giá rất cao chính là khả năng hoạt động không cần đến plugin bên thứ ba mang đến sự tiện lợi, tối ưu tốc độ, tiết kiệm chi phí,…
-
Tương đối dễ sử dụng
: WebRTC
có thể được tích hợp trong các dịch vụ web bằng cách dùng JavaScript APIs, các Framework có sẵn.
- Sử dụng bằng thông hiệu quả:
Hỗ trợ nhiều kiểu media và các thiết bị đầu cuối khác nhau,
WebRTC
sử dụng băng thông hiệu quả hơn, hoạt động tốt trong mọi điều kiện đường truyền mạng.
Ưu và nhược điểm của WebRTC là gì?
WebRTC có khá nhiều những ưu điểm. Tuy nhiên nó vẫn tồn tại một số những nhược điểm. Hãy cùng Mắt Bão tìm hiểu chi tiết về ưu và nhược điểm của WebRTC bên dưới đây!
Ưu điểm của WebRTC là gì?
 Hỗ trợ đa nền tảng, đa trình duyệt trên các thiết bị
Hỗ trợ đa nền tảng, đa trình duyệt trên các thiết bị
-
Được viết bằng ngôn ngữ javascript nên dễ dàng tiếp cận và sử dụng.
-
Hoàn toàn miễn phí.
-
Có thể hỗ trợ đa nền tảng, đa trình duyệt web trên laptop, PC, các thiết bị di động….
-
Tính bảo mật cao.
-
Không cần cài đặt, không cần plugin, phần mềm hỗ trợ.
-
Dùng được trong nhiều điều kiện đường truyền mạng.
Nhược điểm của WebRTC là gì?
 WebRTC chưa hỗ trợ toàn diện tất cả trình duyệt
WebRTC chưa hỗ trợ toàn diện tất cả trình duyệt
-
WebRTC bị cản bởi NAT và tường lửa khi cố gắng thực hiện kết nối P2P.
-
Không có cơ chế báo hiệu cài sẵn khi
WebRTC
tạo kết nối P2P giữa các trình duyệt.
-
WebRTC vẫn chưa chính thức hoàn thiện, một số trình duyệt như IE, Safari chưa thực sự được hỗ trợ tốt nhất.
-
Các hãng trình duyệt chưa thống nhất được chuẩn video sử dụng cho WebRTC.
-
Số lượng hàm API WebRTC hỗ trợ cho mỗi trình duyệt là khác nhau, tăng rủi ro phát sinh lỗi khi sử dụng trên các trình duyệt khác nhau.
Các phần chính của WebRTC và chức năng của WebRTC API là gì?
 Cung cấp tính năng truyền dữ liệu thời gian thực
Cung cấp tính năng truyền dữ liệu thời gian thực
MediaStream
MediaStream là một stream dữ liệu âm thanh và hình ảnh, bằng cách gọi hàm getUserMedia để khởi tạo khi làm việc cục bộ. MediaStream sẽ cho phép truy cập vào stream của một máy tính sau khi một kết nối WebRTC được thiết lập với một máy tính khác.
Một MediaStream sẽ có input và output với input dùng để lấy dữ liệu hình ảnh và âm thanh của local trong khi output dùng để hiển thị các dữ liệu này lên view hoặc được RTCPeerConnection sử dụng.
RTCDataChannel
Đúng với cái tên của mình, RTCDataChannel là một kênh hai chiều chịu trách nhiệm trao đổi dữ liệu thời gian thực. RTCDataChannel sẽ trao đổi các dữ liệu dạng text, chia sẻ tệp P2P và các loại khác mà không chứa các dữ liệu nghe nhìn(âm thanh, hình ảnh). Khả năng trao đổi thông tin nhanh chóng, an toàn, đáng tin khiến RTCDataChannel được khai thác để xây dựng các giải pháp mới và hiệu quả về chi phí.
RTCPeerConnection
Là phần quan trọng giúp kết nối MediaStream và RTCDataChannel trở thành WebRTC. RTCPeerConnection là API giúp kết nối giữa hai trình duyệt, cung cấp các phương thức để kết nối, duy trì kết nối và đóng kết nối khi không còn nhu cầu sử dụng.
Cách viết ứng dụng gọi video bằng WebRTC và Firebase
 WebRTC cho phép gọi video không cần plugin
WebRTC cho phép gọi video không cần plugin
Các kiến thức liên quan mà độc giả cần nắm trước khi xem phần này:
Firebase là một nền tảng để phát triển ứng dụng di động và trang web, bao gồm các API đơn giản và mạnh mẽ mà không cần backend hay server.
WebRTC hỗ trợ đa nền tảng và đa ngôn ngữ vì vậy bạn có thể dùng nó cho trang web có đuôi HTML hoặc PHP đều được.
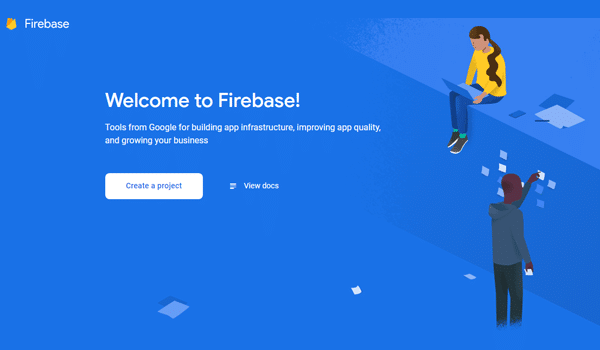
Bước 1: Cài đặt Firebase
- Firebase, truy cập trang
Để cài đặt, truy cập trang firebase.google.com
-
Đăng nhập tài khoản Google của bạn
-
Chọn “
Create a project
” để tạo mới một project.
 Chọn Create a project để tạo một dự án mới
Chọn Create a project để tạo một dự án mới
-
Nếu Firebase không hiển thị ngôn ngữ tiếng Anh, hãy thêm
?hl=en
vào cuối URL.
-
Điền tên cho project và chọn “
Continue
” để tiếp tục.
 Chọn tên cho project của bạn
Chọn tên cho project của bạn
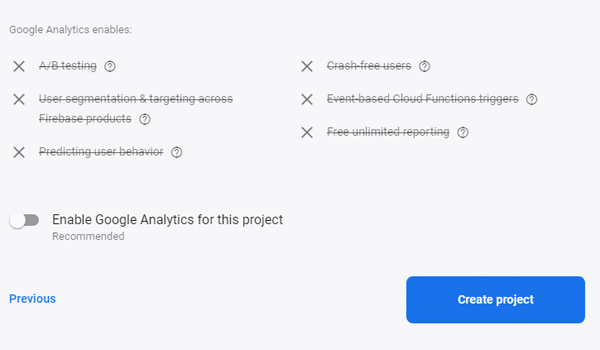
-
Tắt Google Analytic cho project
-
Chọn “
Create Project
”, chờ một lúc để chương trình khởi tạo.
 Bạn có thể sử dụng Analytic để theo dõi project
Bạn có thể sử dụng Analytic để theo dõi project
-
Khi đã hoàn tất, bạn sẽ nhận được thông báo tương tự, nhấn “
Continue
” để tiếp tục.
 Tạo project mới thành công
Tạo project mới thành công
-
Chọn biểu tượng
Setting
bên cạnh “
Project Overview
”
-
Kéo thanh trượt xuống để chọn loại platform, ở đây chúng ta viết ứng dụng cho Web nên sẽ chọn biểu tượng Web.
 Chọn loại platform cho ứng dụng
Chọn loại platform cho ứng dụng
-
Điền tên App, chọn cài đặt
Hosting
cho app hoặc bạn có thể cài đặt sau và chọn “
Register app”.
 Đặt tên ứng dụng và tạo ứng dụng mới
Đặt tên ứng dụng và tạo ứng dụng mới
-
Copy đoạn code này và dán vào bên dưới thẻ <body>
-
Bạn có thể bỏ qua bước này và chọn “
Next
” chúng ta sẽ thực hiện sau ở phần code.
 Code được cung cấp để chèn vào trang web của bạn
Code được cung cấp để chèn vào trang web của bạn
-
Tiếp tục chọn “
Next
” cho đến phần cuối bạn chọn
“Continue to Console
”.
-
Kéo thanh trượt xuống mục Firebase SDK snippet và chọn CDN, chúng ta sẽ tiếp tục đến phần code web.
 Đoạn code sử dụng cho trang web cần cấu hình
Đoạn code sử dụng cho trang web cần cấu hình
-
Bạn cần thực hiện thêm một bước nữa, đó là tạo
Realtime Database.
 Chọn thẻ Database để tạo mới Database cho project
Chọn thẻ Database để tạo mới Database cho project
-
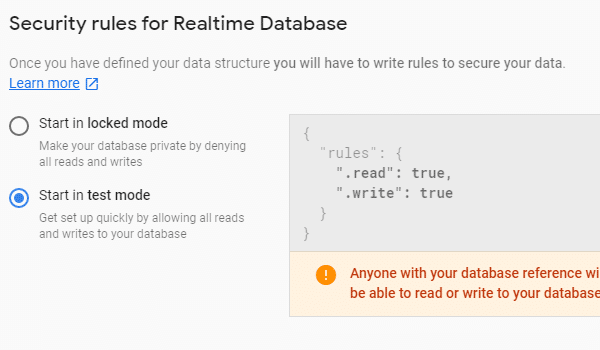
Chọn test mode để người khác có thể ghi vào database của bạn.
 Chọn test-mode cho phép mọi người ghi database
Chọn test-mode cho phép mọi người ghi database
Bước 2: Code web để kết nối Firebase
Tạo ra một giao diện website với 2 khung hiển thị cho camera 2 máy được kết nối. Sử dụng thẻ <video></video> và thêm CSS để giao diện thêm rõ ràng.
Định nghĩa các dòng code:
var database = firebase.database().ref();
Cấp quyền truy cập vào thư mục gốc của cơ sở dữ liệu Firebase
sendMessage database.on('child_added', readMessage);
Hàm được sử dụng để thêm cơ sở dữ liệu vào Firebase
var yourId = Math.floor(Math.random()*1000000000);
Dùng để tạo yourId random (ngẫu nhiên)
var servers = {'iceServers': [
{'urls': 'stun:stun.services.mozilla.com'},
{'urls': 'stun:stun.l.google.com:19302'}
]};Khai báo máy chủ sử dụng ở đây là hai máy chủ STUN của Google và Firefox, tùy nhu cầu mà bạn có thể thêm hoặc bớt.
Giao thức STUN
STUN viết tắt của cụm từ Session Traversal Utilities for NAT là một giao thức mạng cho phép các máy khách tìm ra địa chỉ công khai của mình, loại NAT mà chúng đang đứng sau và cổng phía Internet được NAT gắn liền với cổng nội bộ nào đó. Từ đó, thiết lập giao tiếp UDP giữa 2 host mà đều nằm sau NAT router, giao thức STUN được định nghĩa trong RFC 5389.
var pc = new RTCPeerConnection(servers);Tạo mới một đối tượng PeerConnection
pc.onicecandidate = (event => event.candidate ? sendMessage(yourId, JSON.stringify({'ice': event.candidate})) : console.log('Sent All Ice') );Chờ ICE Candidate được tạo trên máy tính của bạn.
pc.onaddstream = (event => friendsVideo.srcObject = event.stream);Chờ các đối tượng Offer, Answer, ICE Candidates được gửi. Sự kiện onaddstream được gọi và đặt friendsVideo.srcObject thành đối tượng MediaStream. Thao tác này sẽ hiển thị video người kia trên máy tính của bạn và ngược lại.
function sendMessage(senderId, data) {
var msg = database.push({ sender: senderId, message: data });
msg.remove();
}Hàm sendMessage
Hàm sendMessage thêm dữ liệu vào cơ sở dữ liệu Firebase
function showMyFace() {
navigator.mediaDevices.getUserMedia({audio:true, video:true})
.then(stream => yourVideo.srcObject = stream)
.then(stream => pc.addStream(stream));
}Hàm showMyFace
Hàm showMyFace, khi bạn gọi đến getUserMedia, trình duyệt của bạn sẽ yêu cầu quyền truy cập camera. Trả về một đối tượng MediaStream cái mà bạn có thể đặt bằng yourVideo.srcObject. Chức năng đoạn này là hiển thị mặt của bạn trên chính máy tính của bạn. Sau đó, ta cần thêm MediaStream vào PeerConnection. Trên máy tính đối phương thực hiện cuộc gọi cũng thực hiện tương tự.
function showFriendsFace() {
pc.createOffer()
.then(offer => pc.setLocalDescription(offer) )
.then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription})) );
}Tạo đối tượng Offer
Tạo đối tượng Offer bằng cách gọi hàm pc.createOffer(). Đặt local description cho offer này bằng cách gọi pc.setLocalDescription(offer). Cuối cùng gửi đối tượng Offer cho đối phương bằng cách gọi sendMessage.
function readMessage(data) {
var msg = JSON.parse(data.val().message);
var sender = data.val().sender;
if (sender != yourId) {
if (msg.ice != undefined) {
pc.addIceCandidate(new RTCIceCandidate(msg.ice));
} else if (msg.sdp.type == "offer") {
pc.setRemoteDescription(new RTCSessionDescription(msg.sdp))
.then(() => pc.createAnswer())
.then(answer => pc.setLocalDescription(answer))
.then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription})));
} else if (msg.sdp.type == "answer") {
pc.setRemoteDescription(new RTCSessionDescription(msg.sdp));
}
}
};
Hàm readMessage
Hàm readMessage cho phép đối phương đọc tin nhắn, với tin nhắn dạng offer thì khi bạn gửi cho bạn bè một Offer bạn đã tạo, đối phương sẽ thiết lập mô tả từ xa (remote description) của họ cho đối tượng Offer mà bạn đã gửi cho họ bằng cách gọi:
pc.setRemoteDescription(new RTCSessionDescription(msg.sdp))Người nhận sẽ tạo một đối tượng Answer bằng cách gọi hàm pc.createAnswer(). Kết quả trả về một đối tượng Answer mà bạn sẽ thiết lập ở mô tả local. Người nhận làm được điều này bằng cách gọi đến pc.setLocalDescription(answer). Sau đó, người nhận lấy đối tượng Answer và gửi nó cho bạn bằng cách gọi sendMessage.
Code web hoàn chỉnh sẽ có dạng như sau
<html>
<head>
<script src="https://www.gstatic.com/firebasejs/5.0.4/firebase.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
video {
background-color: #ddd;
border-radius: 7px;
margin: 10px 0px 0px 10px;
width: 320px;
height: 240px;
}
button {
margin: 5px 0px 0px 10px !important;
width: 654px;
}
</style>
</head>
<body onload="showMyFace()">
<video id="yourVideo" autoplay muted></video>
<video id="friendsVideo" autoplay></video>
<br />
<button onclick="showFriendsFace()" type="button" class="btn btn-primary btn-lg"><span class="glyphicon glyphicon-facetime-video" aria-hidden="true"></span> Call</button>
<script type="text/javascript">
var config = {
apiKey: " <API_KEY>",
authDomain: " <PROJECT_ID>.firebaseapp.com",
databaseURL: " https://<DATABASE_NAME>.firebaseio.com",
projectId: " <PROJECT_ID>",
storageBucket: " <BUCKET>.appspot.com",
messagingSenderId: " <SENDER_ID>"
};
firebase.initializeApp(config);
var database = firebase.database().ref();
var yourVideo = document.getElementById("yourVideo");
var friendsVideo = document.getElementById("friendsVideo");
var yourId = Math.floor(Math.random()*1000000000);
var servers = {'iceServers': [{'urls': 'stun:stun.services.mozilla.com'}, {'urls': 'stun:stun.l.google.com:19302'}, {'urls': 'turn:numb.viagenie.ca','credential': 'webrtc','username': '[email protected]'}]};
var pc = new RTCPeerConnection(servers);
pc.onicecandidate = (event => event.candidate?sendMessage(yourId, JSON.stringify({'ice': event.candidate})):console.log("Sent All Ice") );
pc.onaddstream = (event => friendsVideo.srcObject = event.stream);
function sendMessage(senderId, data) {
var msg = database.push({ sender: senderId, message: data });
msg.remove();
}
function readMessage(data) {
var msg = JSON.parse(data.val().message);
var sender = data.val().sender;
if (sender != yourId) {
if (msg.ice != undefined)
{
pc.addIceCandidate(new RTCIceCandidate(msg.ice));
}
else if (msg.sdp.type == "offer")
{
var r = confirm("Answer call?");
if (r == true) {
pc.setRemoteDescription(new RTCSessionDescription(msg.sdp))
.then(() => pc.createAnswer())
.then(answer => pc.setLocalDescription(answer))
.then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription})));
} else {
alert("Rejected the call");
}
}
else if (msg.sdp.type == "answer")
{
pc.setRemoteDescription(new RTCSessionDescription(msg.sdp));
}
}
};
database.on('child_added', readMessage);
function showMyFace() {
navigator.mediaDevices.getUserMedia({audio:true, video:true})
.then(stream => yourVideo.srcObject = stream)
.then(stream => pc.addStream(stream));
}
function showFriendsFace() {
pc.createOffer()
.then(offer => pc.setLocalDescription(offer) )
.then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription})) );
}
/script>
</body>
</html>
Ứng dụng hoàn chỉnh sẽ cho phép 2 máy tính truy cập vào cùng đường dẫn và gọi video cho nhau.
Tổng kết
Như vậy, chỉ với chưa đầy 100 dòng code và chỉ bao gồm HTML, CSS và Javascript là bạn đã tạo ra một ứng dụng gọi điện trực tuyến thời gian thực trên hosting web. Người sử dụng không cần đến bấy kì plugin hay phần mềm hỗ trợ nào.
Trong thực tế, WebRTC sẽ mang lại rất nhiều ưu điểm so với các phương pháp truyền thống. Giảm số dòng code, độ phức tạp cho các lập trình viên khi phải lập trình các ứng dụng cao cấp, tiết kiệm rất nhiều chi phí, sử dụng băng thông hiệu quả,… Hy vọng rằng bài viết đã tổng hợp được những thông tin hữu ích cho bạn đọc..