

khi nào bạn tự hỏi tại sao khi bạn gõ một mớ khoảng chừng trắng bằng giải pháp bấm phím space liên tục cho đoạn văn mà bạn soạn ở chính sách html thì khi hiển thị nó cũng chỉ hiển thị là một khoảng chừng trắng, thậm chí còn khoảng chừng trắng bạn cố ý gõ ở đầu dòng thì bị vô hiệu khi hiển thị. Chúng ta sẽ khám phá về thuộc tính white-space trong CSS và những giá trị của nó vừa mới quyết định hành động đến quy giải pháp hiển thị khoảng chừng trắng của bạn trong đoạn văn ntn .
Giả sử ta có một đoạn văn như sau được gõ ở chính sách html .
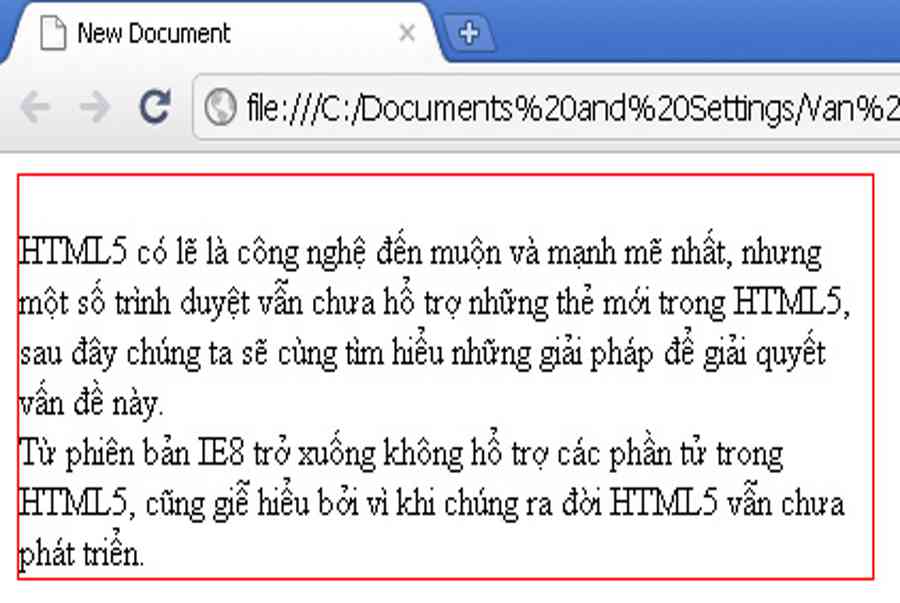
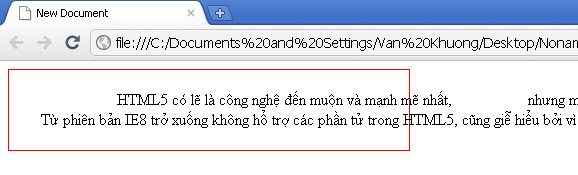
HTML5 có lẽ là công nghệ đến muộn và mạnh mẽ nhất, nhưng một số trình duyệt luôn luôn chưa hổ trợ những thẻ mới trong HTML5, sau đây chúng ta sẽ cùng điều tra và nghiên cứu những chiêu thức để xử lý chủ đề này. Từ phiên bản IE8 trở xuống k hổ trợ các phần tử trong HTML5, cũng giễ hiểu bởi vì khi chúng ra đời HTML5 vẫn chưa tăng trưởng.
Tóm Tắt
normal
#results white-space : normal ; width : 400 px ; border : 1 px solid # 999 ;
Đây là trị giá mặc định trong css, trị giá này vừa mới quyết định định dạng văn bản của bạn sẽ tự bẻ xuống tại khoảng trắng khi nó tới giới hạn của hộp bao nó, và cơ chế loại bỏ các khoảng trắng liên tiếp nhau cũng như khoảng trắng nằm ở đầu đoạn văn.

nowrap
#results white-space : normal ; width : 200 px ; border : 1 px solid red ;
giá trị này sẽ vô hiệu những khoảng chừng trắng thừa nhưng định dạng văn bản sẽ k được bẻ xuống khi nó dài quá chiềug rộng hộp bao nó .

pre
#results white-space : pre ; width : 400 px ; border : 1 px solid red ;
giá trị này sẽ không vô hiệu khoảng chừng trắng thừa cũng giống như sẽ k tự động hóa bẻ xuống định dạng tại khoảng chừng trắng khi đoạn văn dài quá hộp bao nó, và loại văn bản mà bạn tạo bằng cách gõ phím enter sẽ được hiển thị đúng như vậy. cạnh bên đó giá trị này không sử dụng việc đúng trên IE8 .

pre-line
#results white-space : pre-line ; width : 400 px ; border : 1 px solid red ;
trị giá này gần giống với trị giá mặc định normal chỉ có điều là dòng văn bản mà bạn tự gõ enter xuống sẽ được công nhận và hiển thị là một dòng mới. Phiên bản IE8 thì lại k hoàn toàn hiểu trị giá này mà chúng hiển thị giống với trị giá mặc định.

pre-wrap
#results white-space : pre-wrap ; width : 400 px ; border : 1 px solid red ;
giá trị này sẽ không vô hiệu khoảng chừng trắng thừa và định dạng văn bản mới thực bằng hướng dẫn gõ phím enter sẽ được xác nhận. không những thế loại văn bản sẽ tự động hóa xuống định dạng tại khoảng chừng trắng khi nó vượt quá số lượng giới hạn của hộp. IE8 k hiểu giá trị này và hiển thị giống như trị giá mặc định .
Source: https://final-blade.com
Category: Kiến thức Internet