
Tóm Tắt
AJAX là gì?
AJAX là chữ viết tắt của cụm từ Asynchronous Javascript and XML. AJAX là phương thức trao đổi dữ liệu với máy chủ và cập nhật một hay nhiều phần của trang web, hoàn toàn không reload lại toàn bộ trang.
Đang xem : Xhr là gì
Ajax được viết bằng Javascript chạy trên client, tức là mỗi browser sẽ chạy độc lập trọn vẹn không tác động ảnh hưởng lẫn nhau. Về mặt kỹ thuật, nó đề cập đến việc sử dụng những đối tượng người dùng XmlHttpRequest để tương tác với một sever web trải qua Javascript .
Tại sao lại sử dụng AJAX?
AJAX là một trong những công cụ giúp chúng ta đem lại cho người dùng trải nghiệm tốt hơn. Khi cần một thay đổi nhỏ thì sẽ không cần load lại cả trang web, làm trang web phải tải lại nhiều thứ không cần thiết.
Bạn đang đọc: Xhr Là Gì ? Đối Tượng Xmlhttprequest Trong Ajax


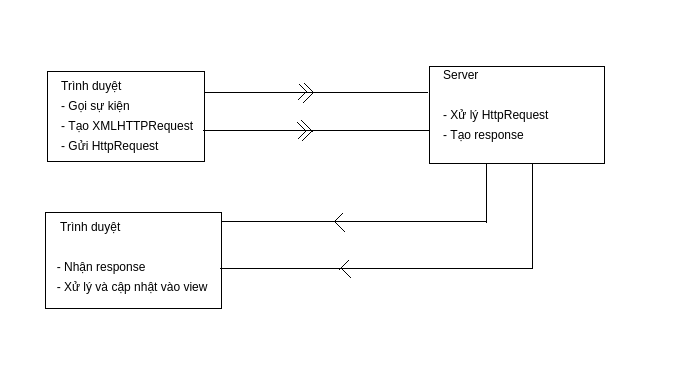
Từ trình duyệt của client, ta có một sự kiện để gọi ajax. Khi đó javascript sẽ tạo nên một đối tượng người dùng XMLHttpRequest. Và đối tượng người dùng này sẽ được gửi một request đến serverví dụ : Khi người dùng click vào ô input và chọn skill tìm việc làm của người dùng. Khi đó ta sẽ lấy thông tin đó và gửi đến server và cần trả về những việc làm tương ứng tương thích với người dùng. Sau khi nhận được một response từ server, Javascript sẽ giải quyết và xử lý và update vào website cho tất cả chúng ta .
Xem thêm : Mệnh Đề Và Đại Từ Quan Hệ Là Gì, Tất Tần Tật Về Mệnh Đề Quan Hệ Trong Tiếng Anh
Ví dụ một ứng dụng đơn giản sử dụng ajax bằng jQuery
Có thể bạn chăm sóc :
Jquery phân phối một số ít method để thực thi ajax. Chúng ta hoàn toàn có thể nhu yếu những tài liệu, HTML, XML và JSON từ server sử dụng giao thức HTTP là GET và POST .
load()
Phương thức load() lấy dữ liệu từ server và trả dữ liệu cho phần tử được chọn.
Xem thêm: Tất tần tận về Struct trong C++
Xem thêm : Nghĩa Của Từ Overlooking Là Gì, Nghĩa Của Từ Overlook, Khác Biệt Giữa Oversee Và Overlook
Cú pháp :
USD ( selector ). load ( URL, data, callback ) ; URL : mà bạn muốn lấy tài liệu. Data : cặp key / value gửi đi cùng với nhu yếu. Callback : tên của hàm sẽ được thực thi sau khi phương pháp load triển khai xong. Ví dụ : Ta có file demo.html
mister-map.com is Awesome!
This is some text in a paragraph .
Load nội dung của file “demo.html” vào trong một div với id = div-1
Xem thêm: Ép kiểu dữ liệu trong lập trình C/C++
Cú pháp :
USD ( selector ). post ( URL, data, function ( data, status, xhr ), dataType ) url : required, đường dẫn đến file cần lấy thông tindata : không bắt buộc, là một đối tượng người tiêu dùng object gồm những key : value sẽ gửi lên serverfunction ( data, status, xhr ) : là function sẽ giải quyết và xử lý khi thực thi thành công xuất sắc với những parameters : data : gồm có những tài liệu trả về từ requeststatus : gồm trạng thái request ( “ success ”, “ notmodified ”, “ error ”, “ timeout ”, or “ parsererror ” ) xhr : gồm những đối tượng người dùng XMLHttpRequestdataType : là dạng tài liệu trả về. ( text, json, script, xml, html, jsonp )
Get trong Jquery
Là chiêu thức lấy tài liệu từ server bằng phương pháp HTTP GET
Source: https://final-blade.com
Category : Kiến thức Internet