Xử lý css khi nội dung bị tràn ra ngoài
Front-end
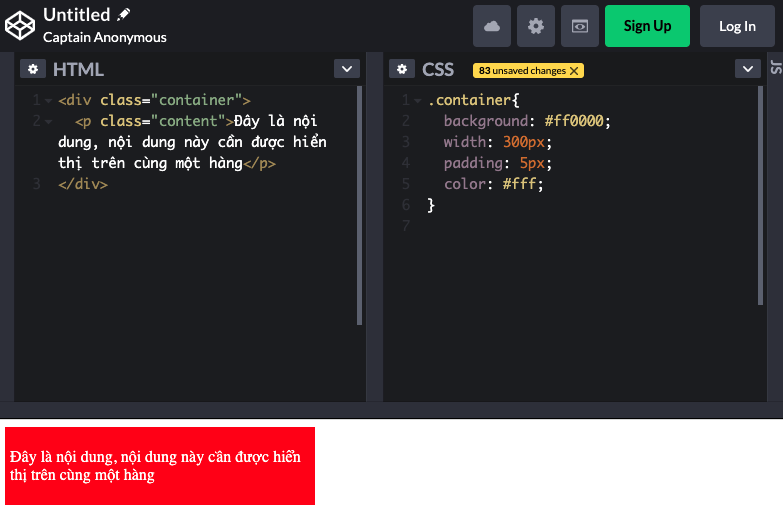
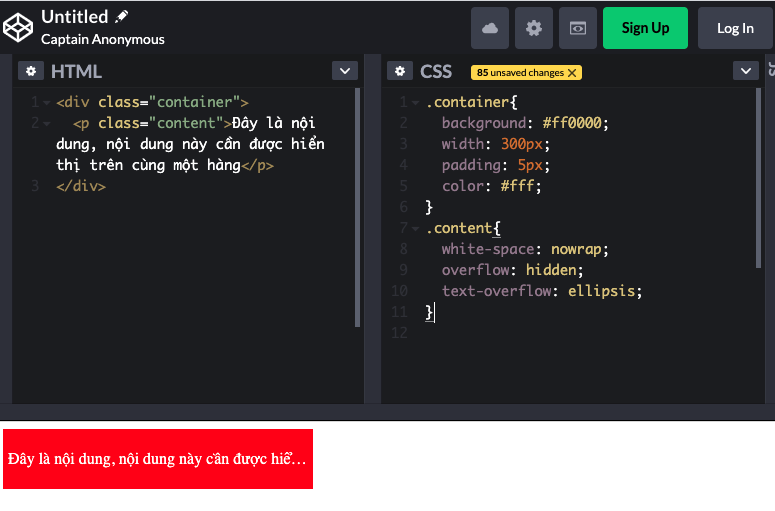
- Khi muốn nội dung nằm trên 1 hàng, phần thừa sẽ thay bằng dấu 3 chấm
TrướcSau khi xử lý

Trong đó:
`white-space: nowrap` để nội dung hiển thị trên cùng 1 hàng.
`overflow: hidden` để phần nội dung thừa ra ngoài bị ẩn đi.
`text-overflow: ellipsis` thay thể phần nội dung đã ẩn đi bằng dầu 3 chấm.
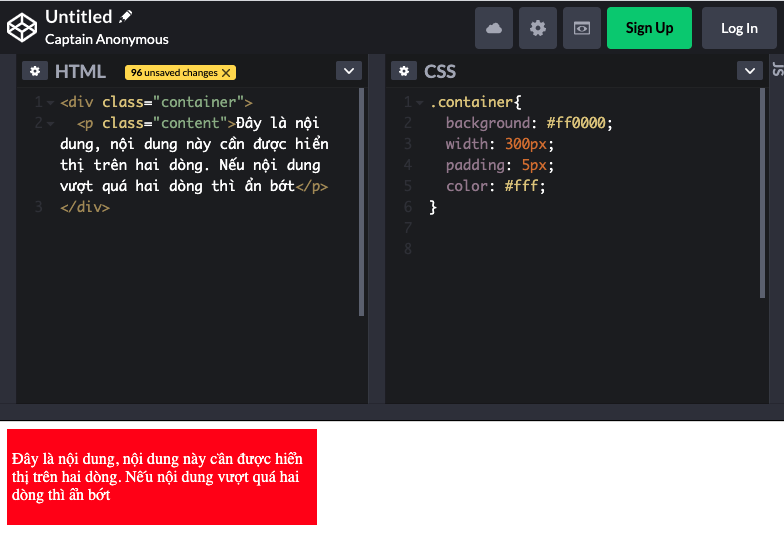
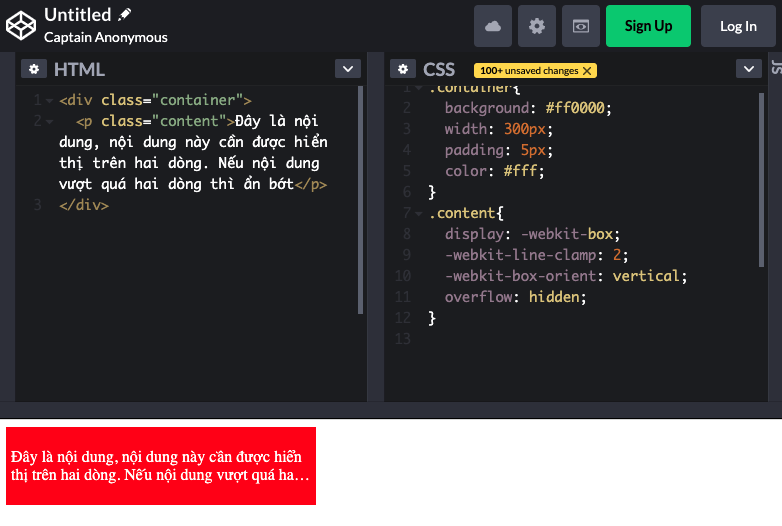
- Khi muốn nội dung nằm trên nhiều hàng, phần nội dung thừa thay thế bằng dấu 3 chấm
TrướcSau khi xử lý

Khi dùng cách này thì phần nội dung không được để padding
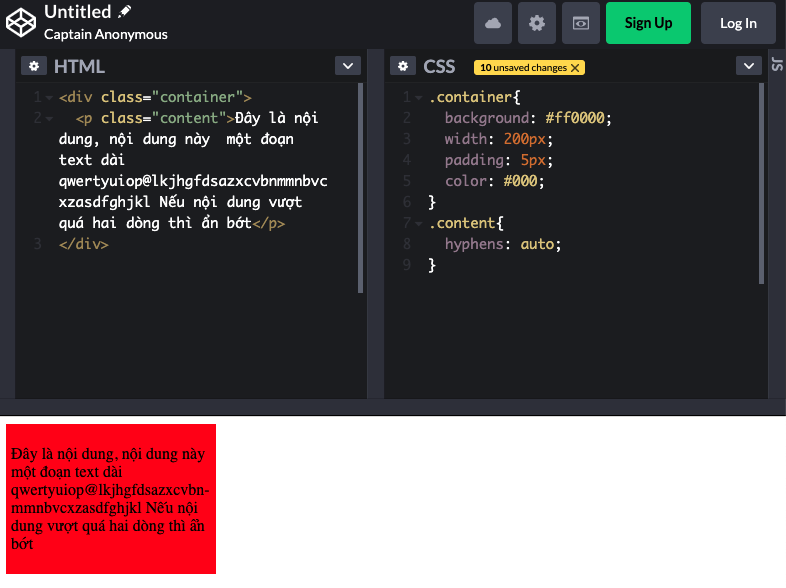
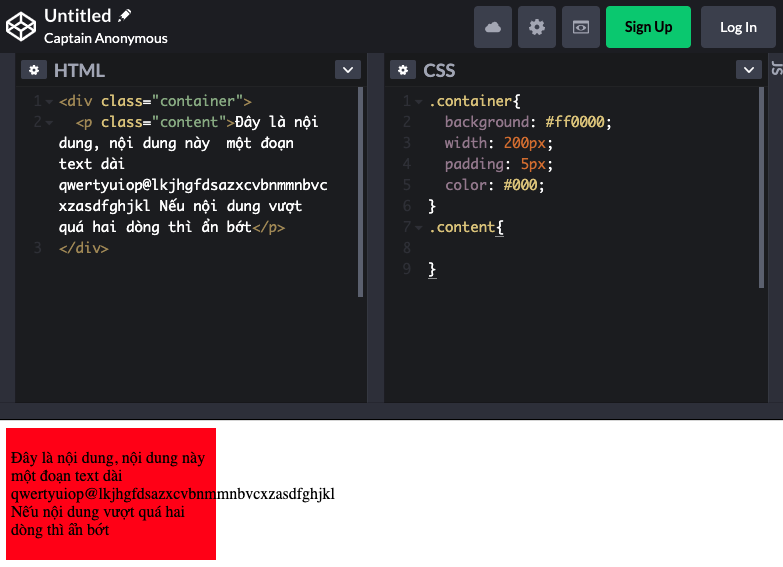
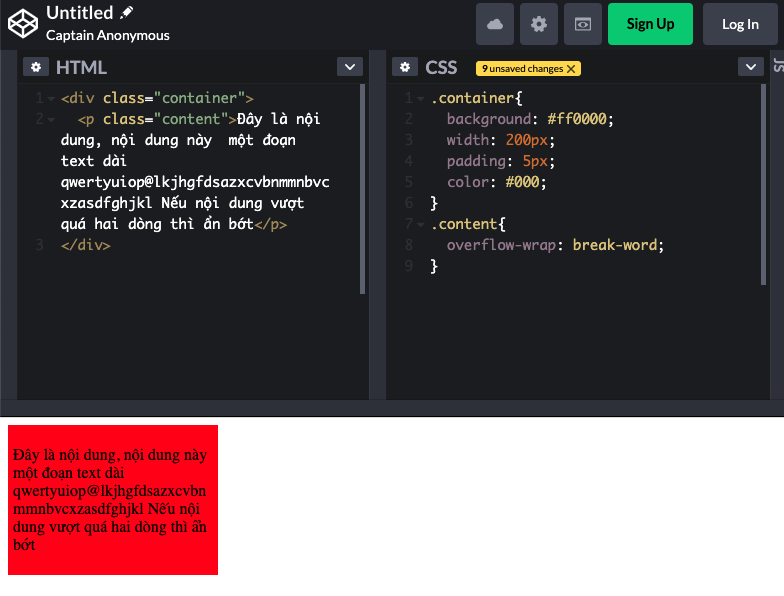
- Xử lý khi nội dung là 1 đường link hay 1 đoạn text quá dài, không có dấu cách, không tự xuống dòng được và bị tràn ra ngoài


Trong trường hợp này mình có thể dùng overflow-wrap để nội dung tự xuống dòng
Hoặc sử dụng hyphens để thêm dấu gạch nối và xuống dòng