
Tóm Tắt
1- Form Validation
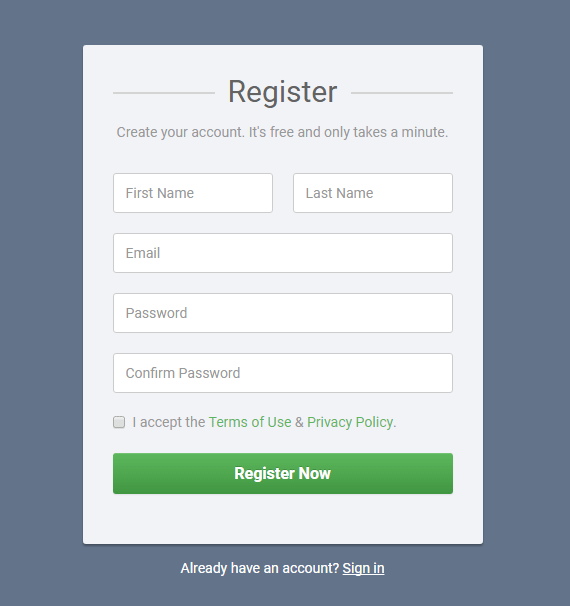
Khá thường xuyên bạn gặp một website mà ở đó người dùng nhập các thông tin vào một biểu mẫu (form) trước khi gửi tới máy chủ. Chẳng hạn biểu mẫu đăng ký tài khoản. Các thông tin mà người dùng nhập vào biểu mẫu cần phải được xác thực (validate) để đảm bảo sự hợp lý của dữ liệu.

Một vài ví dụ về xác thực:
Bạn đang đọc: Hướng dẫn và ví dụ Javascript Form Validation
- Kiểm tra đảm bảo dữ liệu không rỗng.
- Kiểm tra định dạng email
- Kiểm tra định dạng số điện thoại
- ..
Về cơ bản có 3 cách để xác nhận tài liệu :
- Dữ liệu của form sẽ được gửi tới server (máy chủ), và việc xác thực (validate) sẽ được thực hiện tại phía máy chủ.
- Dữ liệu của form sẽ được xác thực tại phía client bằng cách sử dụng Javascript, điều này giúp server không phải làm việc quá nhiều, và tăng hiệu năng cho ứng dụng.
- Sử dụng cả 2 phương thức trên để xác thực form.
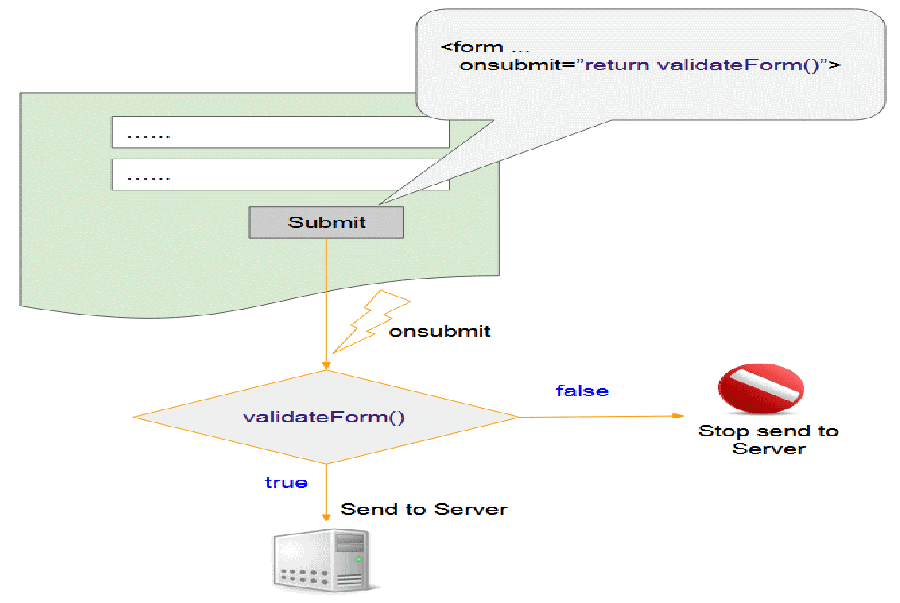
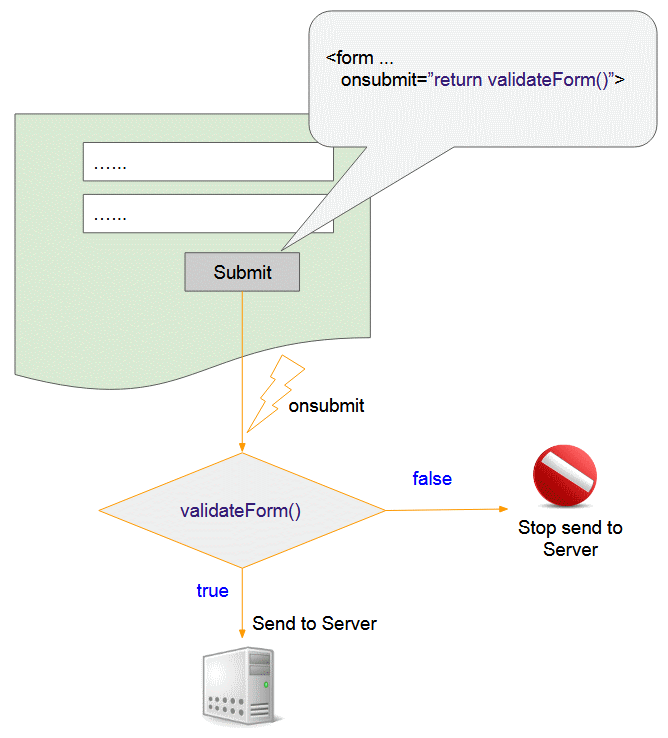
Trong bài học này tôi sẽ thảo luận về việc sử dụng Javascript để xác thực (validate) form. Dưới đây là hình minh hoạ mô tả hành vi của chương trình khi người dùng nhấn vào nút Submit.

- Bạn phải đăng ký một hàm liên hợp với sự kiện onsubmit của form. Nhiệm vụ của hàm này là kiểm tra dữ liệu mà người dùng đã nhập vào form, và trả về true nếu tất cả các thông tin người dùng nhập vào hợp lệ, ngược lại trả về false.
- Khi người dùng nhấn vào nút Submit, hàm liên hợp với sự kiện onsubmit sẽ được gọi.
- Nếu hàm liên hợp với sự kiện onsubmit trả về true dữ liệu của form sẽ được gửi tới server. Ngược lại hành động Submit sẽ bị hủy bỏ.
2- Ví dụ đơn giản
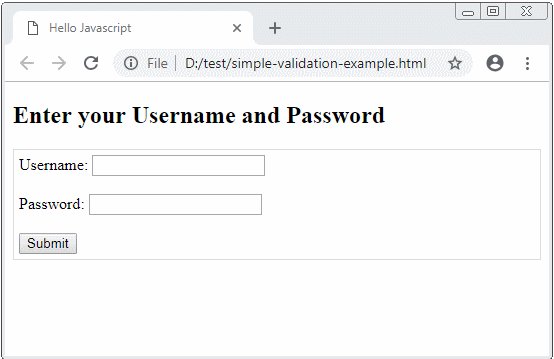
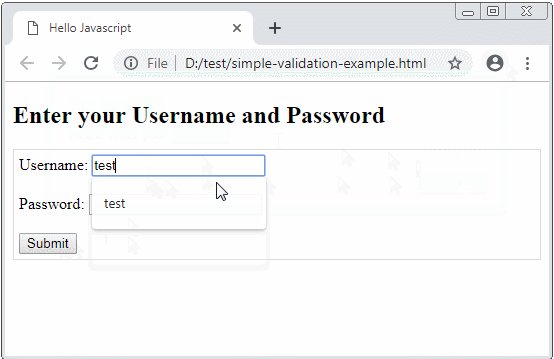
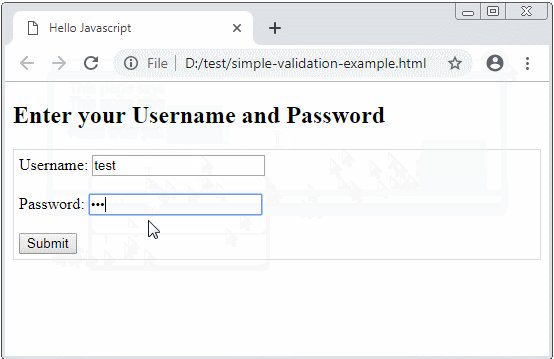
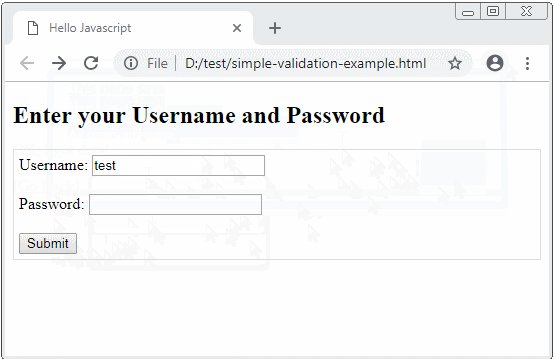
OK, đây là một ví dụ đơn giản giúp bạn hiểu về nguyên tắc hoạt động của Form trước khi thực hành các ví dụ phức tạp hơn.

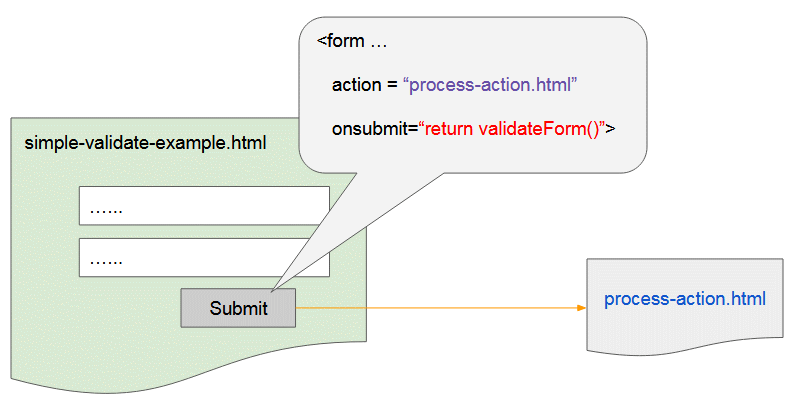
Thuộc tính (attribute) action của
được sử dụng để chỉ định trang mà dữ liệu sẽ được gửi đến, hay nói cách khác đây chính là trang sẽ xử lý dữ liệu được gửi đến từ
của trang hiện tại.
Các trang xử lý dữ liệu gửi đến từ form thường được viết bởi công nghệ Servlet/JSP, PHP hoặc một công nghệ nào đó ở phía Server thay vì một trang HTML. Tuy nhiên tôi không đề cập tới việc xử lý dữ liệu trong bài học này.
simple-validation-example.html
Hello Javascript
Enter your Username and Password
process-action.html
Process Action
Process Action Page
OK, I got data!
[Go Back]

3- Truy cập vào các dữ liệu của form
Truy cập vào dữ liệu của một trường (field) thông qua ID của trường.
// Access field via ID:
var field = document.getElementById("fieldId");
var value = field.value;
Truy cập vào các trường của Form thông qua thuộc tính name:
// Get form via form name:
var myForm = document.forms["myForm"];
var u = myForm["username"].value;
var p = myForm["password"].value;
Khi người dùng nhập dữ liệu không chính xác trên một trường của form, bạn nên thông báo cho người dùng đồng thời focus vào trường đó.
validation-example1.html
Validation
Enter your Username and Password
Ví dụ : Yêu cầu người dùng nhập vào một số ít từ 0 đến 10 .
validation-number-example.html
Validation
Enter a Number between 0 and 10

4- Submit thông qua Javascript
Nhấn vào nút hoặc bên trong form giúp bạn gửi dữ liệu của form này tới máy chủ, tuy nhiên bạn cũng có thể làm điều đó thông qua Javascript.
javascript-submit-example.html
Javascript Submit
Submit a from with Javascript
Button outside the form:
5- Validate tự động
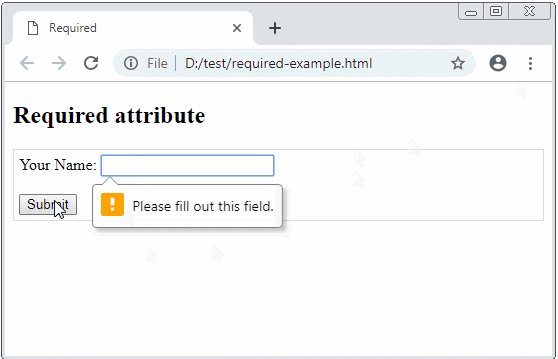
Trình duyệt có thể tự động xác thực (validate) một vài loại dữ liệu trên form, chẳng hạn thêm thuộc tính required vào một trường của form để nói với trình duyệt rằng trường này là bắt buộc, trình duyệt sẽ tự động kiểm tra và thông báo cho người dùng nếu người dùng không nhập vào trường đó.
Chú ý: Các trình duyệt quá cũ, chẳng hạn IE phiên bản 9 hoặc cũ hơn không hỗ trợ validate tự động.

required-example.html
Required
Required attribute
Một vài loại phần tử mới được giới thiệu trong HTML 5, chẳng hạn color, date, datetime-local, email, month, number, range, search, tel, time, url, week,. Các phần tử này có các thuộc tính (attribute) đặc biệt giúp trình duyệt biết cách để validate dữ liệu của nó một cách tự động. Dưới đây là danh sách một vài thuộc tính như vậy:
| Attribute | Description |
|---|---|
| disabled | Chỉ định ràng phần tử Input này sẽ bị vô hiệu hóa (disabled). |
| max | Chỉ định giá trị lớn nhất của phần tử Input này. |
| min | Chỉ định giá trị nhỏ nhất của phần tử Input này. |
| pattern | Chỉ định pattern của phần tử Input này. |
| required | Chỉ định rằng trường đầu vào là bắt buộc. Người dùng phải nhập dữ liệu. |
| type | Chỉ định kiểu của phần tử Input. |
Xem chi tiết danh sách các phần tử và các thuộc tính tương ứng với từng phần tử này:
- TODO Link ?
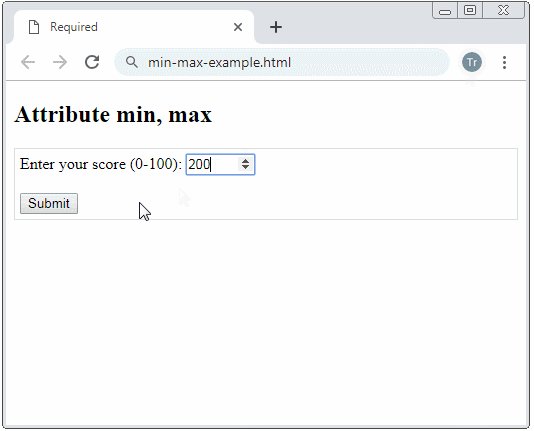
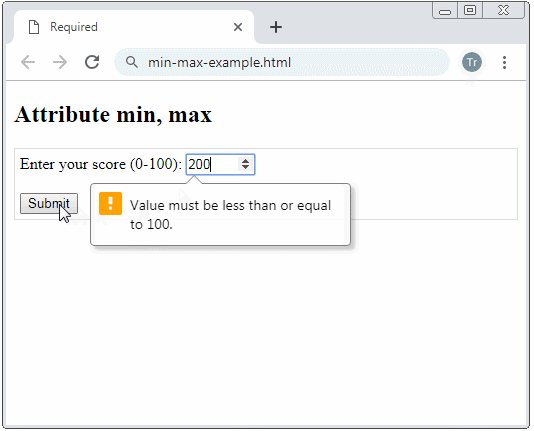
Ví dụ: Một phần tử với các thuộc tính min, max, trình duyệt sẽ thông báo cho người dùng nếu họ nhập vào một con số nằm ngoài phạm vi cho phép.
attr-min-max-example.html
Min Max Attributes
Attribute min, max

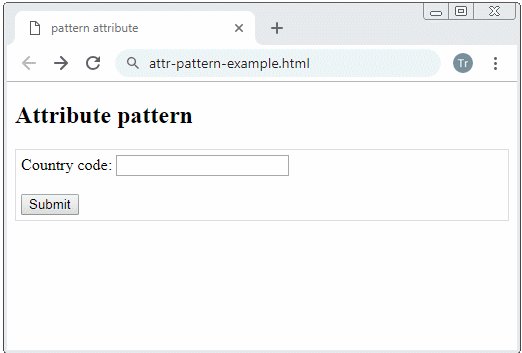
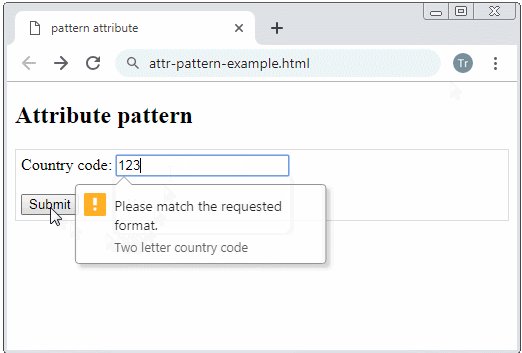
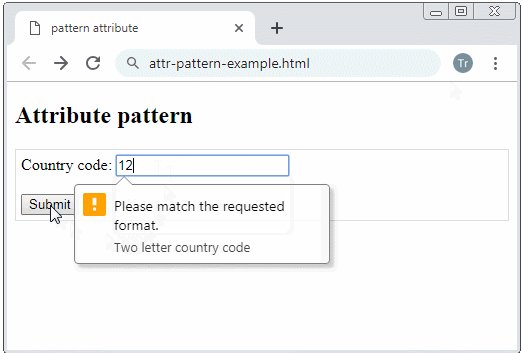
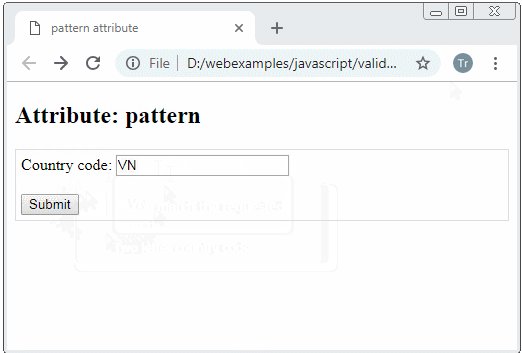
Ví dụ : Yêu cầu người dùng nhập vào một mã số vương quốc có 2 ký tự .
attr-pattern-example.html
pattern attribute
Attribute: pattern

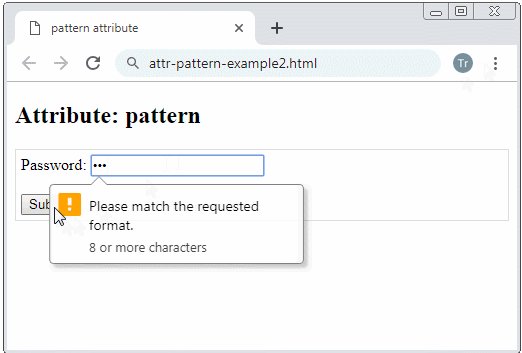
Ví dụ : Yêu cầu người dùng nhập vào mật khẩu có tối thiểu 8 ký tự .
attr-pattern-example2.html
pattern attribute
Attribute: pattern

Ví dụ: Yêu cầu người dùng nhập vào một mật khẩu mạnh, có ít nhất 8 ký tự, có ít nhất một chữ hoa (uppercase), và có ít nhất một chữ thường (lowercase).
attr-pattern-password-example.html
pattern attribute
Attribute: pattern
Password must contain 8 or more characters that are of at least one number,
and one uppercase and lowercase letter:
Ví dụ: Yêu cầu người dùng nhập vào địa chỉ email, sử dụng thuộc tính pattern để đảm bảo người dùng nhập vào một email đúng định dạng.
attr-pattern-email-example.html
pattern attribute
Attribute: pattern
Source: https://final-blade.com
Category: Kiến thức Internet