Giả sử tất cả chúng ta có một thành phần được khai báo CSS cục bộ như thế này :Văn bản bị ảnh hưởng tác động bởi những quy tắc CSSVà bạn khai báo CSS offline như sau : p.first {color: green} Bạn đang đọc: Important CSS là gì? Cách thay đổi thứ tự ưu …
Đọc tiếp Important CSS là gì? Cách thay đổi thứ tự ưu tiên trong CSS? Utphighschools.Vn – Mẫu website tin tức 05
Tháng:Tháng Sáu 2022
Hướng dẫn white-space trong css mới nhất 2020 – Xây dựng web
khi nào bạn tự hỏi tại sao khi bạn gõ một mớ khoảng chừng trắng bằng giải pháp bấm phím space liên tục cho đoạn văn mà bạn soạn ở chính sách html thì khi hiển thị nó cũng chỉ hiển thị là một khoảng chừng trắng, thậm chí còn khoảng chừng trắng bạn cố …
Đọc tiếp Hướng dẫn white-space trong css mới nhất 2020 – Xây dựng web
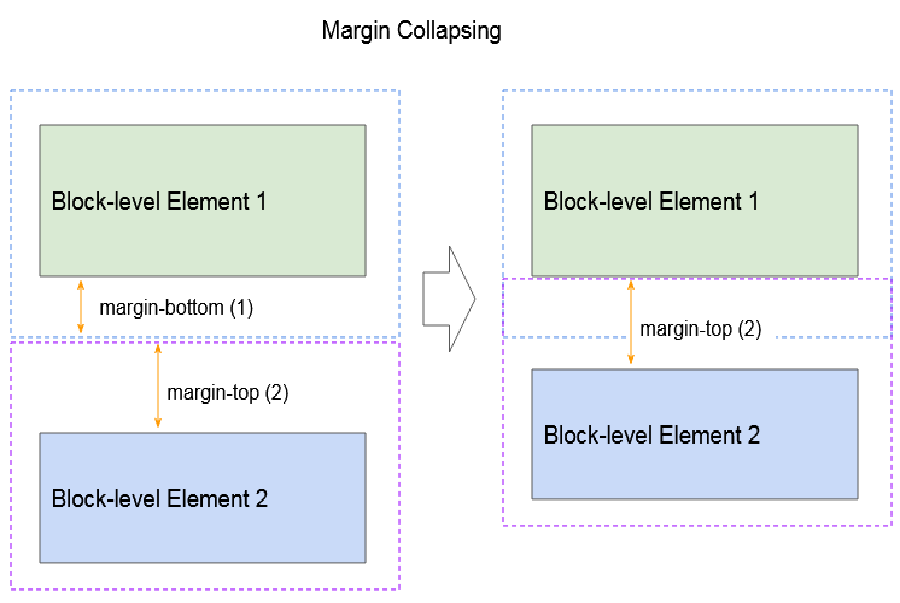
Hướng dẫn và ví dụ CSS Margins
1- CSS Margin CSS Margin được sử dụng để tạo ra một khoảng không gian bao quanh một phần tử, bên ngoài các viền của phần tử. Theo cú pháp tiêu chuẩn bạn cần cung cấp 4 giá trị cho margin: Bạn đang đọc: Hướng dẫn và ví dụ CSS Margins /* Syntax: */ margin: …
Đọc tiếp Hướng dẫn và ví dụ CSS Margins
Cách Import CSS vào không làm xung đột với CSS có sẵn – Kỷ nguyên công nghệ
Một số từ khóa mình đã vật vã tìm trên google để hoàn toàn có thể viết được bài này : import bootstrap specific element, import css for specific element, import css for specific div, custom css for specific element . Điều muốn làm : Thêm CSS Bootstrap vào trang một cách đơn thuần mượt …
Đọc tiếp Cách Import CSS vào không làm xung đột với CSS có sẵn – Kỷ nguyên công nghệ
Bài 29: Cách tạo responsive cho web – HTML và CSS cơ bản
Bài 29 sẽ trình làng cho những bạn về cách tạo responsive cho web. Nói dễ hiểu là giao diện sẽ tùy biến biến hóa cho tương thích với kích cỡ màn hình hiển thị hiển thị. Trong bài mình sẽ hướng dẫn một ví dụ đơn thuần là biến hóa size hình khi màn …
Đọc tiếp Bài 29: Cách tạo responsive cho web – HTML và CSS cơ bản
Gradient – màu biến đổi tuyến tính trong CSS
Gradient cho phép tạo ra các phần tử có màu nền background là các hiệu ứng chuyển màu giữa hai hay nhiều màu sắc được chỉ định. Gradient – màu biến đổi tuyến tính trong CSS cho phép tạo ra tự động các phần tử có màu nền background là ở đâu tốt các hiệu …
Đọc tiếp Gradient – màu biến đổi tuyến tính trong CSS
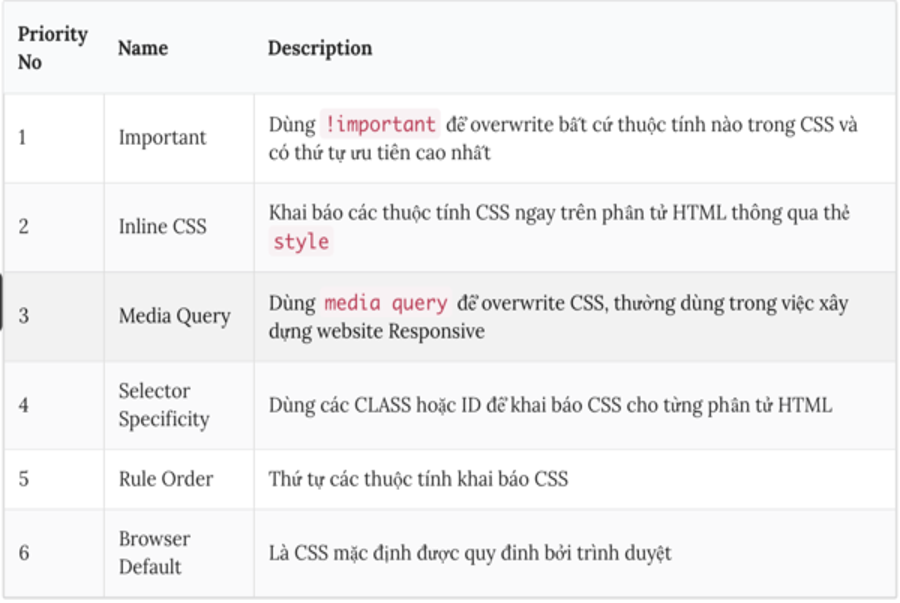
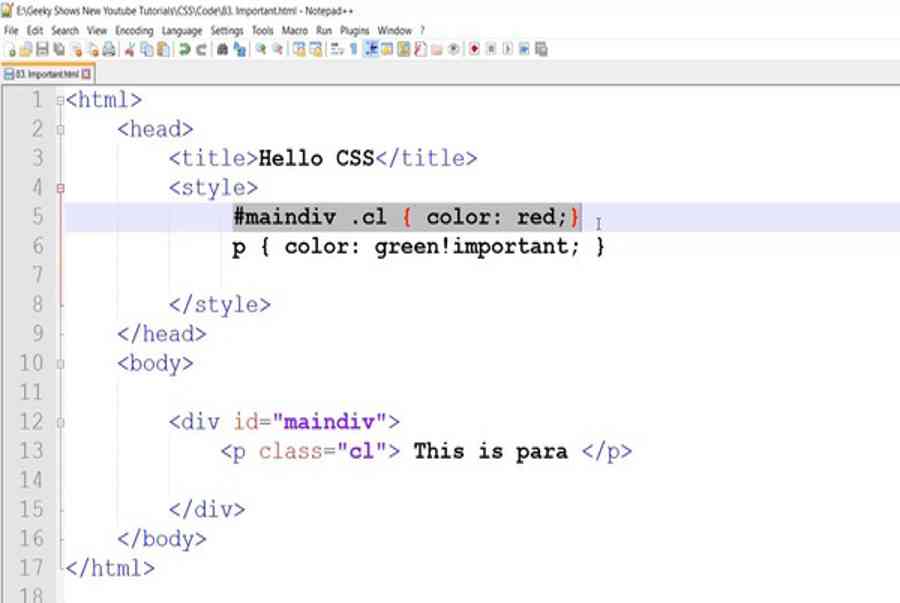
Important CSS là gì? Cách thay đổi thứ tự ưu tiên trong CSS?
Như chúng ta đã biết, Important CSS cung cấp cho bạn khả năng overrides hiệu quả, tuy nhiên để tìm hiểu kỹ hơn về Important CSS cũng như làm thế nào để thay đổi thứ tự ưu tiên trong CSS với Important thì đừng vội bỏ qua bài viết dưới đây nhé. Trong khi lập …
Đọc tiếp Important CSS là gì? Cách thay đổi thứ tự ưu tiên trong CSS?
Các thuộc tính CSS cho Hình ảnh
Các thuộc tính CSS cho Hình ảnh Trình duyệt của bạn không tương hỗ nghe audio . Hình ảnh đóng vai trò quan trọng trong bất kỳ Webpage nào. Hiện này, khó có thể tìm thấy một Webpage hiện đại nào mà không có hình ảnh. Tuy nhiên, không phải cứ thêm quá nhiều hình ảnh …
Đọc tiếp Các thuộc tính CSS cho Hình ảnh
Thiết kế chuyển động với CSS Animation
Từ khi chúng ta có thể tạo hình động (Animation) trong CSS, nên việc xây dựng các trang web có hiệu ứng chuyển động mượt mà không còn quá khó khăn. Đối với các trang web mà bạn đang thực hiện, đôi khi không cần phải đập đi xây lại. Chỉ cần thêm một hoặc …
Đọc tiếp Thiết kế chuyển động với CSS Animation