
Tóm Tắt
Điều muốn làm : Thêm CSS Bootstrap vào trang một cách đơn thuần mượt mà
Có lẽ đôi khi bạn muốn sửa Theme, sửa giao diện có sẵn khi kiếm được một cái theme nào đó, và không muốn viết lại hàng loạt code CSS vì nó rất mất thời hạn, chỉ muốn dùng muốn dùng Bootstrap vì nó có nhiều ưu điểm, ( hoặc tệp CSS nào khác ), để chỉnh sửa, thêm một phần nào đó “ nho nhỏ ” trong trang thôi. Không phải viết lại theme, mà chỉ là chỉnh sửa, thêm một đoạn nhỏ, thành phần nào đó trong trang. Ví dụ như thêm cái Button, hoặc Input Box, mấy cái này hiệu ứng của Bootstrap là nhất rồi, gọn nhẹ, đẹp, nhìn đơn thuần mà vẫn toát lên sự thanh nhã =)) .
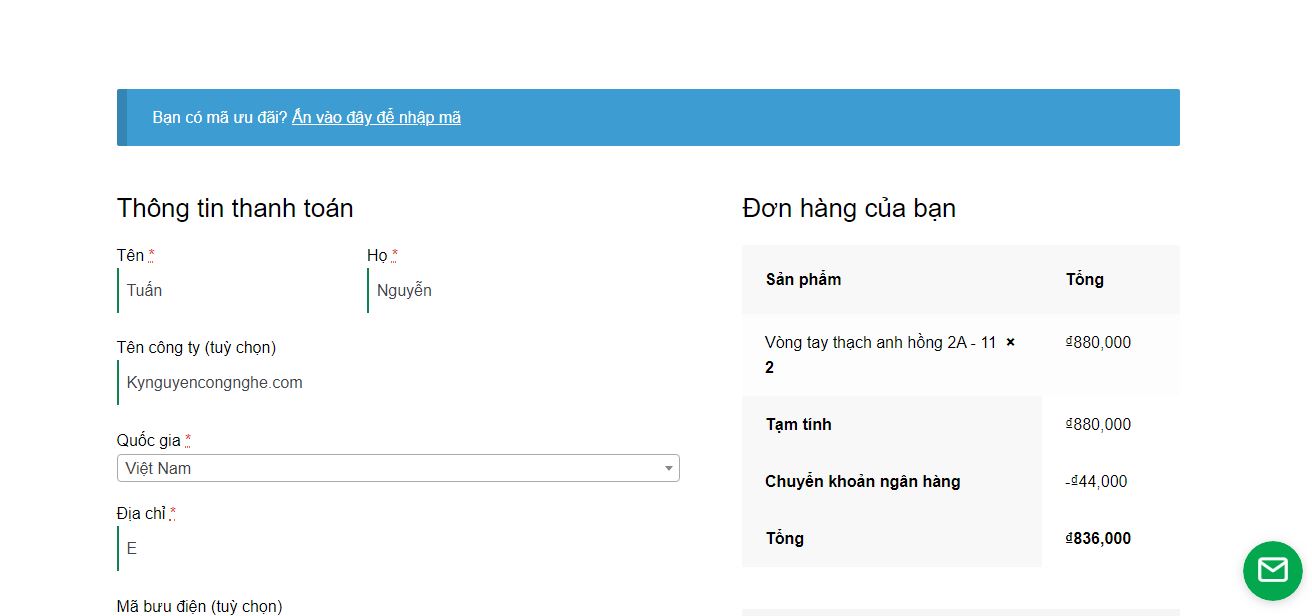
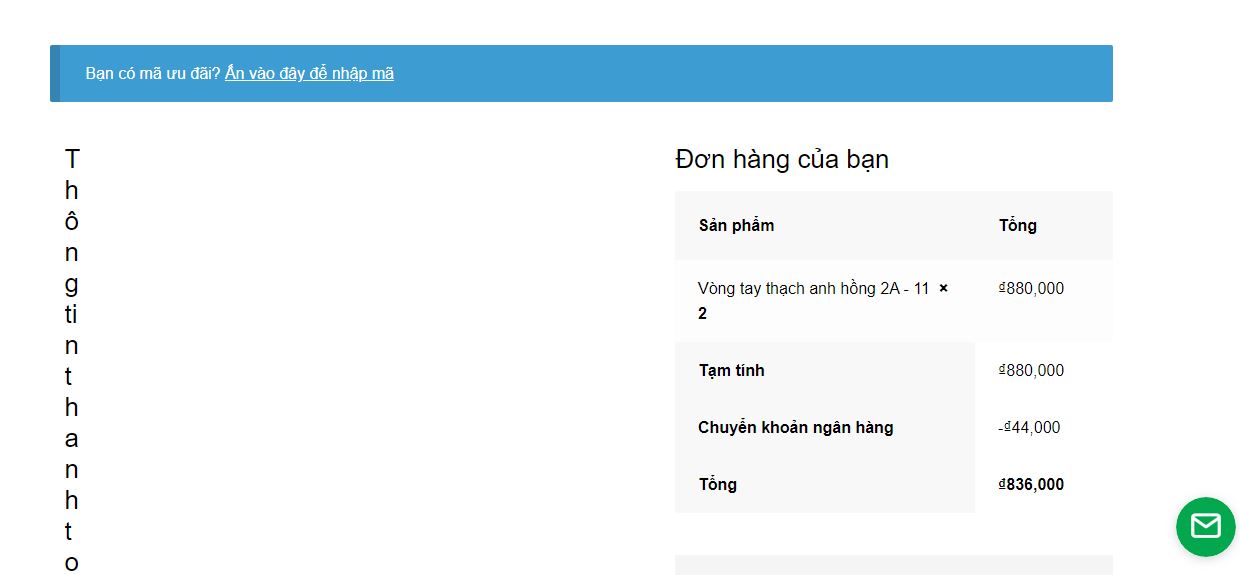
Tuy nhiên giao diện cũ thì đã có file style.css riêng cho nó, có khi nó còn có mấy cái col-1, col-md-1, vân vân, tức là nó trùng với Bootstrap, vì thế việc thêm CSS của Bootstrap vào sẽ bị lỗi. Mình đã thử với giao diện StoreFront ở trang daquyanan.com, StoreFront là theme không tính tiền của WooCommerce, nhưng nó không dùng Bootstrap, và nó có một số ít thành phần xung đột với CSS Bootstrap. Nên việc import Bootstrap một cách vô tội vạ vào sẽ làm Conflict những thành phần trang, và vỡ trang ngay. Có lẽ trang loại sản phẩm chưa thấy gì, nhưng trang giao dịch thanh toán nó nát một cách ngoạn mục. Vì nó chia 2 cột, một bên nhập thông tin, một bên nút giao dịch thanh toán, dùng col-1 để chia đôi màn hình hiển thị thì phải. Import Bootstrap vào thì col-1 nó thành một cột có độ rộng 1/12 màn hình hiển thị -> nát luôn chứ còn gì .


Vậy đâu là cách xử lý ?
Đầu tiên, cách mình tìm được là: Replace toàn bộ “.” sang “.myprefix_”, để các class đều có cái .myprefix_ đấy, tránh nhầm lẫn với các class có sẵn. Ví dụ chữ màu đỏ trong Bootstrap là:
Chữ đỏ
thì giờ trở thành Chữ đỏ
Bạn thấy rồi chứ, một cách rất nhanh và … KHÔNG hiệu suất cao. Bởi vì Bootstrap nó không chỉ có class, nó còn chứa style cho những thẻ .
Ví dụ
thì sửa giống trên cũng không có nút đẹp như Bootstrap. Vì file CSS có sẵn của giao diện cũ đã lao lý Button nó như nào, mà Bootstrap đã sửa kiểu trên thì không có làm gì với Button cả .
Vậy nên giải pháp trên fail rồi .
Làm thế nào đây nhỉ …
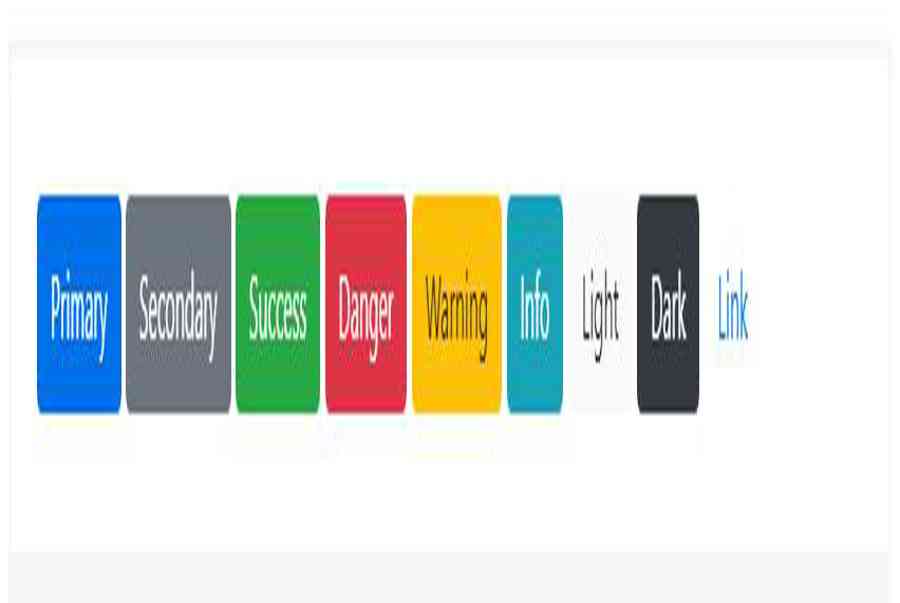
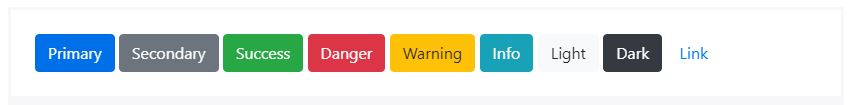
À trước đó bạn xem qua Button Bootstrap 4 nhé, đẹp phết =))

Cách xử lý import css vào theme có sẵn không bị Conflict
Đây là cách mình đã làm, đã thành công xuất sắc, nó giúp mình hoàn toàn có thể code theo Bootstrap một cách vô tư không sợ bị conflict. Thêm những element của Bootstrap nhanh gọn đơn thuần mà không sợ phải copy code hay code lại từ đầu .
Thôi bỗng dưng cảm xúc lười quá, ngại không muốn viết nữa luôn, chắc dịch bài mà mình đọc, nó ở đây :
https://formden.com/blog/isolate-bootstrap
Bootstrap là framework CSS phổ cập nhất trên web. Nó làm cho tất cả chúng ta cực kỳ thuận tiện để tạo ra những phong cách thiết kế đẹp, responsive. Tuy nhiên, không phải khi nào cũng hoàn toàn có thể sử dụng Bootstrap cho hàng loạt website. Thông thường CSS chính của website nằm ngoài tầm trấn áp của bạn. Bạn chỉ cần sử dụng một phần CSS Bootstrap .
Nếu bạn chỉ thêm CSS Bootstrap vào trang web của mình, nó sẽ xung đột với CSS hiện tại của trang của bạn, tạo ra một mớ hỗn độn về kiểu dáng. Sẽ không hay nếu chúng ta có thể cô lập CSS Bootstrap cho một lớp cụ thể? Chúng ta có thể! Chúng ta chỉ cần sử dụng LESS để tiền tố tất cả CSS Bootstrap với một tên lớp.
LESS là một bộ giải quyết và xử lý CSS được cho phép bạn đổi khác những biến trước khi biên dịch thành CSS. Điều này được cho phép bạn biến hóa một biến ( ví dụ : cỡ chữ cơ sở ) và LESS sẽ tự động hóa kiểm soát và điều chỉnh toàn bộ những kiểu phụ thuộc vào vào nó ( ví dụ : chiều cao dòng, tiêu đề, v.v. ). Hướng dẫn ngắn này sẽ chỉ cho bạn cách sử dụng LESS để tùy chỉnh CSS bootstrap và sau đó tiền tố tổng thể những kiểu Bootstrap với lớp btcss. Nếu bạn muốn bỏ lỡ hướng dẫn và chỉ nhận tệp CSS đã triển khai xong, bạn hoàn toàn có thể tải xuống bên dưới :
btcss.css
Để sử dụng CSS Bootstrap, chỉ cần bọc HTML của bạn trong div với lớp btcss, như sau :
/* Custom CSS cho Element */
Hướng dẫn
Tùy chỉnh CSS Bootstrap
Trước tiên, bạn cần tùy chỉnh CSS Bootstrap của mình bằng công cụ tùy chỉnh Bootstrap CSS . Khi bạn đã hoàn tất, tải về kết quả. Thường là: bootstrap.css và bootstrap-theme.css (tùy chọn)
Cài đặt LESS bằng một trong các liên kết sau:
Tạo một tệp LESS để tiền tố CSS của bạn
Tạo một tệp có tên prefix.less có chứa những mục sau :
/* */
.btcss {
@import (less) 'bootstrap.css';
@import (less) 'bootstrap-theme.css'; /* tùy chọn*/
}
Biên dịch tập tin LESS của bạn
Biên dịch tiền tố. less vào btcss.css. Sử dụng command ( cmd ), sử dụng lệnh như sau :
lessc prefix.less btcss.css
Thay thế phần .btcss body và .btcss html
Mở btcss.css trong trình soạn thảo văn bản. Bạn sẽ nhận thấy rằng. btcss body toàn thân. Không thể có một lớp css cho body toàn thân. Và tất cả chúng ta chỉ muốn vận dụng css cho những lớp trong body toàn thân thôi. Chúng ta hoàn toàn có thể khắc phục điều này bằng cách Replace như sau
Tìm tất cả: .btcss body và .btcss html
Thay thế bằng: .btcss
Chỉ thế thôi ! ! !
Chỉ cần thêm btcss.css vào trang của bạn và bọc bất kể nội dung nào bạn muốn theo kiểu Boostrap với lớp btcss là hoàn toàn có thể dùng Bootstrap ngon lành rồi .
Chúc bạn thành công xuất sắc .
Source: https://final-blade.com
Category: Kiến thức Internet