
Tóm Tắt
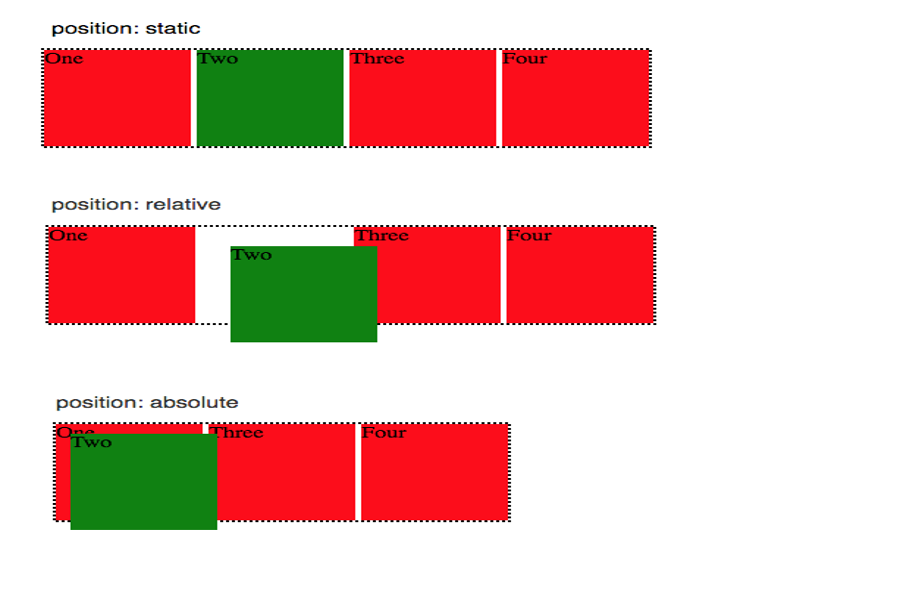
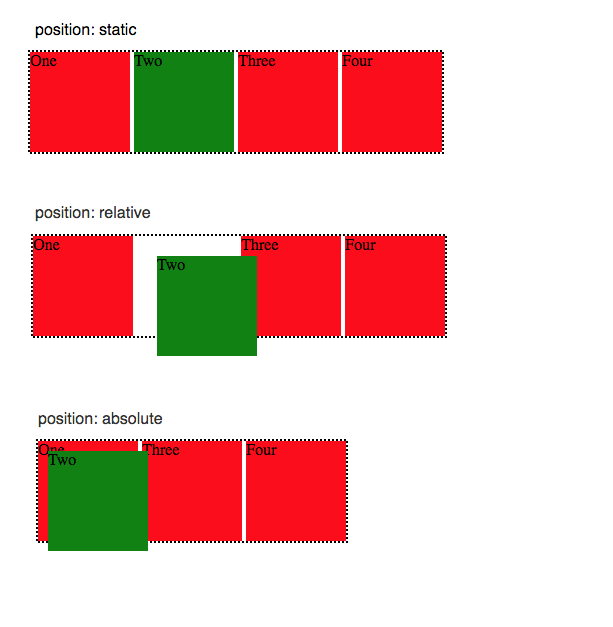
position: static
Theo mặc định, định vị một phần tử dựa trên vị trí hiện tại của nó trong luồng. Các thuộc tính top,right,left.bottom và z-index không áp dụng.
Bạn đang đọc: Khác nhau giữa position: absolute và relative trong CSS
position: relative
Định vị một thành phần dựa trên vị trí tổ tiên vị trí gần nhất của nó .
Lấy một ví dụ
Để mở màn, hãy tạo một vùng chứa cha với 4 hộp cạnh nhau . position: static
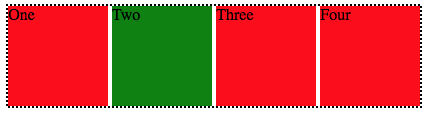
position: static
index.html
One
Two
Three
Four
style.css
.parent {
border: 2px black dotted;
display: inline-block;
}
.box {
display: inline-block;
background: red;
width: 100px;
height: 100px;
}
#two {
background: green;
}
Theo mặc định, vị trí được đặt thành static. Vị trí của nó dựa trên bố cục tổng quan trong luồng .
Điều gì sẽ xảy ra khi chúng tôi muốn di chuyển GreenBox nhưng không muốn ảnh hưởng đến bố cục xung quanh nó?
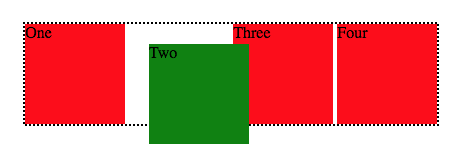
 position: relativeĐây là vị trí tương đối của vị trí. Di chuyển hộp màu xanh lục tương ứng với vị trí hiện tại của nó đến 20 px từ bên trái và trên cùng mà không biến hóa bố cục tổng quan xung quanh nó. Vì vậy, để lại một khoảng trống cho hộp màu xanh lá cây, nơi nó sẽ có được vị trí không giống vị trí khởi đầu .
position: relativeĐây là vị trí tương đối của vị trí. Di chuyển hộp màu xanh lục tương ứng với vị trí hiện tại của nó đến 20 px từ bên trái và trên cùng mà không biến hóa bố cục tổng quan xung quanh nó. Vì vậy, để lại một khoảng trống cho hộp màu xanh lá cây, nơi nó sẽ có được vị trí không giống vị trí khởi đầu .
#two {
top: 20px;
left: 20px;
background: green;
position: relative;
}
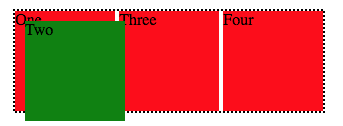
Position: absolute là ngược lại.
 position: absoluteBằng cách vận dụng postion : absolute với GreenBox, nó sẽ không để lại bất kể khoảng trống nào mà nó đã có. Vị trí của GreenBox dựa trên vị trí gốc của nó ( đường viền chấm chấm ). Do đó, vận động và di chuyển 20 px sang trái và dưới từ gốc trên cùng bên trái của đường viền chấm chấm .
position: absoluteBằng cách vận dụng postion : absolute với GreenBox, nó sẽ không để lại bất kể khoảng trống nào mà nó đã có. Vị trí của GreenBox dựa trên vị trí gốc của nó ( đường viền chấm chấm ). Do đó, vận động và di chuyển 20 px sang trái và dưới từ gốc trên cùng bên trái của đường viền chấm chấm .
#two {
top: 20px;
left: 20px;
background: green;
position: absolute;
}
Tóm lại…
position:relative của một phần tử liên quan đến vị trí hiện tại của nó mà không thay đổi bố cục xung quanh vị trí đó, trong khi position:absolute của một phần tử liên quan đến vị trí của bố mẹ và thay đổi bố cục xung quanh vị trí đó.

Bài viết được dịch từ : https://medium.com/@leannezhang/difference-between-css-position-absolute-versus-relative-35f064384c6 .Xin cảm ơn những bạn đã theo dõi bài viết của Nguyên Vũ .
Source: https://final-blade.com
Category: Kiến thức Internet