
Mục lục
Các bạn có biết, một trong những điều quan trọng nhất trong thiết kế đó chính là mã màu. Do đó, mã màu trong suốt trong CSS là một trong những yếu tố chúng ta cần và nắm được để thuận tiện khi thiết kế. Trong bài viết hôm nay, chúng tôi sẽ tổng hợp cho các bạn những mã màu trong suốt đỉnh cao mới nhất năm 2021.
Bạn đang đọc: TOP 5 mã màu trong suốt trong CSS chi tiết nhất
Tóm Tắt
Tổng hợp mã màu trong suốt CSS mới nhất 2021
RGBA Colors
Top mã màu trong suốt tiên phong chúng tôi muốn bật mý đến những bạn đó chính là mã màu RGBA Colors. Nó được sử dụng theo công thức sau :
rgb ( đỏ, lục, lam )
Mỗi tham số ( đỏ, lục và lam ) xác lập cường độ của màu từ 0 đến 255 .
Ví dụ : rgb ( 255, 0, 0 ) được hiển thị là màu đỏ, vì màu đỏ được đặt thành giá trị cao nhất ( 255 ) và những giá trị khác được đặt thành 0 .
Để hiển thị màu đen, hãy đặt tổng thể những thông số kỹ thuật màu thành 0, như sau : rgb ( 0, 0, 0 ) .
Để hiển thị màu trắng, hãy đặt toàn bộ những thông số kỹ thuật màu thành 255, như sau : rgb ( 255, 255, 255 ) .
Đặc biệt hơn nữa, giá trị màu RGBA là phần lan rộng ra của những giá trị màu RGB với kênh alpha – chỉ định độ mờ cho một màu .
Giá trị màu RGBA được chỉ định bằng :
rgba ( đỏ, lục, lam, alpha )
Tham số alpha là một số ít từ 0,0 ( trọn vẹn trong suốt ) đến 1,0 ( không trong suốt chút nào ) .
>>> Xem ngay: Cách tạo Pantone màu cho thiết kế thời thượng đẹp mắt nhẩt


Mã màu RGBA
HSL Colors
Đây là mã màu trong suốt tiếp theo bạn cần nắm. Giá trị màu HSL được tương hỗ trong IE9 +, Firefox, Chrome, Safari và trong Opera 10 +. HSL là viết tắt của sắc tố, độ bão hòa và độ sáng. Hue là một độ trên thang màu màu từ 0 đến 360. 0 là đỏ, 120 là xanh lục, 240 là xanh lam .
HSL giá trị màu được chỉ định với :. hsl ( hue, saturation, lightness )
– Độ bão hòa là giá trị Xác Suất, 0 % có nghĩa là màu xám và 100 % là màu rất đầy đủ .
– Độ sáng cũng là một giá trị Phần Trăm, 0 % là màu đen và 100 % là màu trắng .
– Bão hòa : Độ bão hòa hoàn toàn có thể được miêu tả là cường độ của màu. Ví dụ, 100 % là màu tinh khiết, không có sắc thái xám. 50 % là 50 % là màu xám, nhưng bạn vẫn hoàn toàn có thể nhìn thấy sắc tố. 0 % là trọn vẹn xám, bạn không còn nhìn thấy sắc tố nào khác .

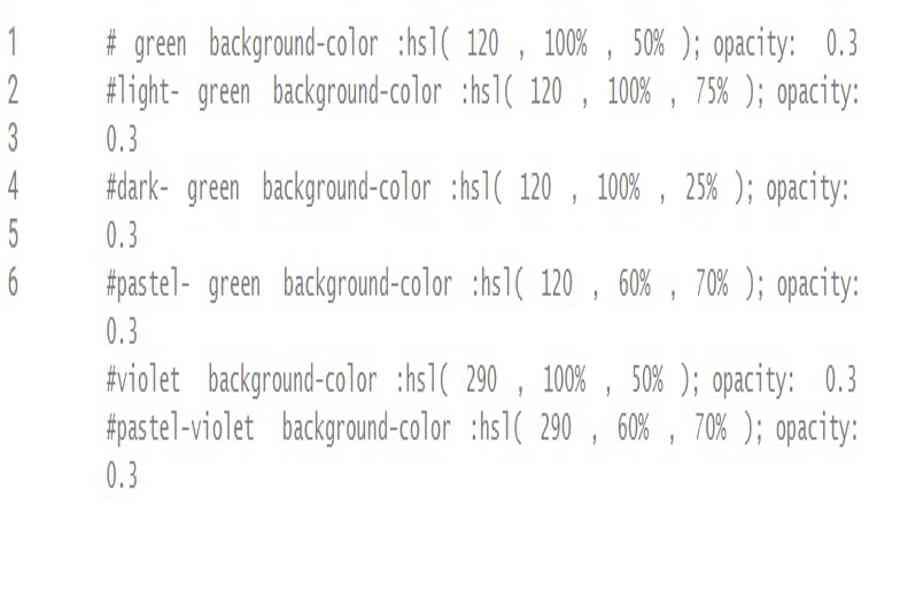
Minh họa mã màu HSL

HSLA Colors
HSLA cũng là một mã màu trong suốt khét tiếng được sử dụng năm 2020. Giá trị màu HSLA là phần lan rộng ra của những giá trị màu HSL với kênh Alpha – chỉ định độ mờ cho một màu .
Giá trị màu HSLA được chỉ định với :
hsla ( sắc tố, độ bão hòa, độ đậm nhạt, alpha )
Tham số alpha là 1 số ít từ 0,0 ( trọn vẹn trong suốt ) đến 1,0 ( không trong suốt chút nào ) .

Opacity
Khi sử dụng thuộc Opacity tính để thêm độ trong suốt vào nền của một phần tử, tất cả các phần tử con của nó cũng trở nên trong suốt. Điều này có thể làm cho văn bản bên trong một phần tử hoàn toàn trong suốt khó đọc. Nếu bạn không muốn áp dụng độ mờ cho các phần tử con, hãy sử dụng các giá trị màu RGBA để thay thế.

>>> Xem ngay: Bảng màu CMYK là gì? Chuyển đổi từ RGB sang CMYK
HEX Colors
Đây là một mã màu trong suốt được rất nhiều người lựa chọn không riêng gì trong CSS mà tất cả chúng ta hoàn toàn có thể phát hiện nó ở bất kỳ công cụ chỉnh sửa ảnh nào như Photoshop. Bộ màu Color-hex phân phối thông tin về sắc tố gồm có những màu ( RGB, HSL, HSV và CMYK ). Màu bộ ba, màu đơn sắc và màu tương tự như được thống kê giám sát trong trang màu .
Cấu trúc của nó tương tự như như sau : # xxxxxx. Trong đó dấu # là khai báo loại mã màu HEX và xxxxxx là những trị giá đủ sức vần âm hoặc chữ số .



Cách xác định giá trị của một màu sắc thông qua Chrome
Nếu bạn đang lướt web bằng máy tính, bạn thấy một phần từ nào đó có sắc tố rất đẹp và bạn muốn lấy giá trị màu đó của nó để sử dụng thì ngay sau đây, UNICA sẽ hướng dẫn bạn cách lấy mã màu trong suốt đó :
– Đầu tiên, bạn ấn F12 hoặc tổng hợp phím Ctrl Shift C tại website chứa sắc tố mình muốn xác nhận, trên menu chính chọn tab Elements, sau đó chọn tab Styles .

Lựa chọn tab Elements
– Nhìn cụm bên phải, bạn sẽ thấy có 1 số ít định dạng. Di chuyển con trỏ vào góc phía bên phải dưới định dạng bất kể thì sẽ thấy nó liên tục hiện ra tùy chọn. Chọn Add Color và nhấp chuột trái vào bất kể một vị trí nào trên Web thì giá trị của sắc tố nằm tại vị trí bạn muốn biết sẽ hiển thị bên trong khung .

Di chuyển con chuột đến vùng khoanh tròn
Như vậy chúng tôi đã bật mý đến những bạn mã màu trong suốt trong css cũng như cách lấy mã màu bất kể trên web .

Màu sắc đã lấy được trên web
Ngoài ra, để trình độ CSS của bạn được nâng cao và phát triển tốt hơn, chúng tôi muốn giới thiệu đến các bạn khóa học “Học lập trình Web – CSS3 cơ bản và nâng cao” của giảng viên Đặng Văn Lel trên UNICA.
Khóa học “ Học lập trình Web – CSS3 cơ bản và nâng cao ”
Khóa học “ Học lập trình Web – CSS3 cơ bản và nâng cao ” phân phối cho bạn những kiến thức và kỹ năng thiết yếu về CSS3 để trở thành một lập trình viên. Hoàn thành khóa học bạn sẽ có kỹ năng và kiến thức cơ bản cần trang bị trước khi tiếp cận với những công nghệ tiên tiến, nền tảng lập trình Web tân tiến như ASP.NET, PHP .
Xem cụ thể hàng loạt khóa học tại đây
Xem ngay : Học lập trình Web – CSS3 cơ bản và nâng cao
UNICA đã giới thiệu đến các bạn top những mã màu trong suốt css nổi bật được sử dụng nhiều nhất trong năm 2021. Nếu bạn có ý định dùng màu background trong suốt thì nên sử dụng định hướng chúng tôi bật mí là RGBA VÀ HSLA. Hy vọng bài viết này có ích cho các bạn. Ngoài ra, bạn cũng có thể đăng ký thêm khóa học 3d max online, khóa học sketchup online, học chụp ảnh, học autocad online … và rất nhiều những khóa học lập trình, khóa học autocad, khóa học thiết kế liên quan khác đang chờ bạn khám phá.
Đánh giá :
Tags:
Thiết kế
Source: https://final-blade.com
Category: Kiến thức Internet