

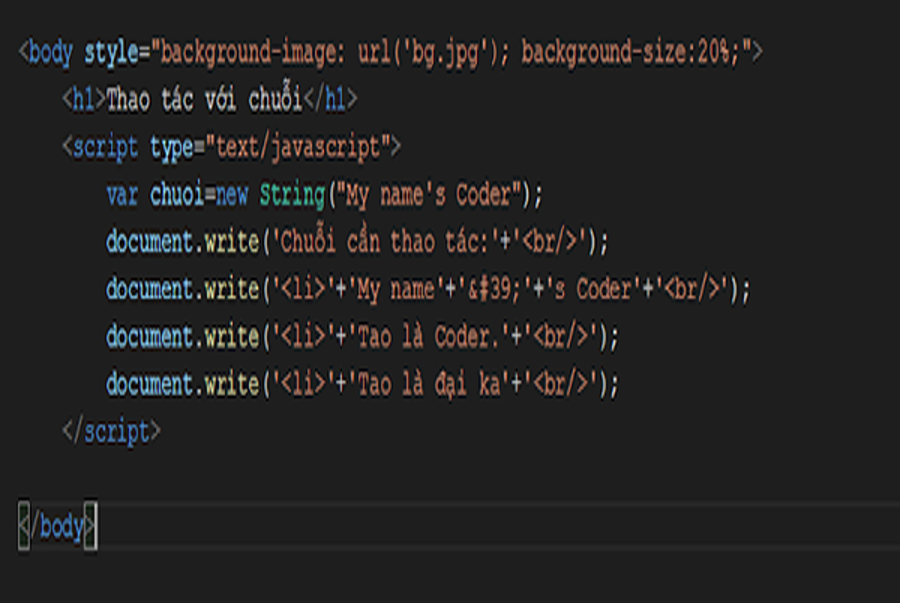
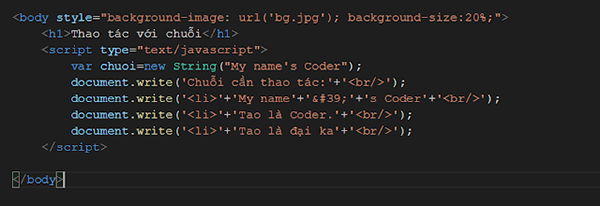
Minh họa về chuổi và hàm giải quyết và xử lý chuỗi trong javascript
Tóm Tắt
Đối tượng Chuỗi (string) trong javascript
Chuỗi (string) là tập các kí tự đặt trong cặp dấu nháy ‘ ‘ hoặc ” “. Mục đích sử dụng để lưu trữ và thao tác với văn bản html. Độ dài của một chuỗi được xác định bằng thuộc tính length.
Cách khai báo đối tượng String
var strings = ‘các ký tự chuỗi’;
var stings = new String(“các ký tự chuỗi”);
// có thẻ dùng ngoặc đơn ” hoặc ngoặc kép ” ” để khai báo.
Danh sách các ký tự đặc biệt khi dùng chuỗi
\’ dấu nháy đơn
\” dấu nháy kép
\\ dấu ghạch chéo ngược
\n dòng mới (xuống dòng)
\r quay lại
\t khoảng cách tab
\b khoảng trắng
\f dữ liệu mẫu
Nối chuỗi trong JavaScript
Để nối chuỗi ta sử dụng dấu ” + ” đặt giữa hai chuỗi để nối, khi bạn có một chuỗi quá dài mà cần phải enter xuống dòng thì bắt buộc phải sử dụng kí tự ” + ” hoặc ” \ ”
VD minh họa về chuỗi (string) trong javascript
var strings= ” Quốc Bửu Group”
+ “, thiết kế web, thiết kế thương hiệu”
+ “, kênh kết nối giao thương số một Việt Nam”;
alert(strings);
/ / Kết quả hiển thị Quốc Bửu Group, phong cách thiết kế web, phong cách thiết kế tên thương hiệu, kênh liên kết giao thương số một Nước Ta
Hàm xử lý chuỗi trong javascript
Hàm xử lý chuỗi hay gọi là các phương thức trong lớp String, vì nó có liên quan đến đối tượng của lớp String. Các hàm thương dùng để xử lý để thao tác : cắt chuỗi, tìm kiếm chuỗi, chuyển đổi chuỗi,… tổng hợp các hàm thường dùng
Tìm kiếm chuỗi trong một chuỗi (string)
+ indexOf() : trả về kết quả là vị trí xuât hiện đầu tiên của chuỗi con trong chuỗi cha (bắt đầu là vị trí 0)
+ lastIndexOf() : trả về kết quả là vị trí xuât hiện cuối cùng của chuỗi con trong chuỗi cha, nếu không tìm thấy chuỗi thì nó sẽ trả về kết quả là -1.
+ search() : hàm này cũng có tác dụng tìm kiếm như hai hàm vừa nói trên, nó có tác dụng giống như hàm indexOf().
Cắt chuỗi
Các hàm cắt chuỗi tính từ vị trị đầu tiên là số 0 đến cuối cùng n
+ slice() : cắt chuỗi và trả về giá trị là một chuỗi mới.
+ substring() : Cũng tương tự như hàm slice(), nhưng tham số truyền vào phải lớn hơn 0.
+ substr() : được sử dụng để cắt chuỗi có vị trí bắt đầu và ký tự.
Tìm kiếm và thay thế chuỗi
+ replace() : hàm thực hiện chắc năng tìm kiếm và thay thế để trả về một chuỗi mới tương ứng.
Chuyển chữ thành hoa và thường
+ toUpperCase (): chuyển chữ thường thành chữ hoa.
+ toLowerCase (): chuyển chữ hoa thành chữ thường.
Nối chuỗi
+ concat () : nối hai hay nhiều chuỗi lại với nhau.
Chuyển đổi chuỗi sang mảng
+ split(): Chuyển đổi một chuổi sang mảng, tham số truyền vào là kí tự ngăn cách giữa các phần tử.
Ví dụ minh họa hàm xử chuỗi trong javascript
var strings= “Quốc Bửu Group”;
document.write(“Vi trị xuất hiện của chuỗi Group là: ” + strings.indexOf(“Group”));
/ / kiểm tra chuỗi ” Group ” Open ở vị trí bao nhiêu .
var strs = “Lập trình javascript cơ bản với Quốc Bửu Group”;
document.write(strs .slice(8,29));
/ / cắt chuỗi ” Lập trình javascript cơ bản ” từ vị trí số 8 – 29
var strs = “Lập trình javascript cơ bản với Quốc Bửu Group”;
document.write(strs .replace(“javascript “, “PHP”));
/ / thay thế sửa chữa chuỗi ” javascript ” thành ” PHP “, hiệu quả hiển thị ” Lập trình PHP cơ bản với Quốc Bửu Group ”
var strs = “Quốc Bửu Group”;
document.write(strs .toUpperCase()+ “”);
/ / quy đổi chuỗi thành toàn chữ hoa, hiệu quả ” QUỐC BỬU GROUP ”
var strs = “QBg”;
var array = strs .split(“”);
var text = “”;
for (var i = 0; i < array.length; i++) {
text += array[i] + “”;
}
document.write(text);
/ / quy đổi chuỗi QBg thành mãng array ( ” Q. “, ” B “, ” g ” )
Video hướng dẫn đối tượng chuỗi và hàm xử lý chuỗi trong Javascript
Hãy ấn ĐK kênh, like và share video nếu nó giúp ích cho bạn thay vì lời cám ơn !
————————
Từ khóa:
Đối tượng Chuỗi và hàm xử lý chuỗi trong Javascript,doi tuong chuoi va ham xu ly chuoi trong javascript,javascript,javascript la gi,javascript,tim hieu co ban javascript,javascript,quoc buu group,quocbuugroup.com,khoa hoc lap trinh php laravel co ban,khoa hoc lap trinh nang cao voi php laravel framework, video dạy javascript miễn phí, video học javascript toàn tập, video hướng dẫn javascript miễn phí
Source: https://final-blade.com
Category: Kiến thức Internet