
Bạn đang đọc: Hướng dẫn cách nhúng javascript vào html đơn giản 2020
Đánh giá bài viết này !
Tóm Tắt
JavaScript là gì?
JavaScript là ngôn ngữ lập trình phổ biến nhất trên thế giới trong suốt 20 năm qua. Nó cũng là một trong số 3 ngôn ngữ chính của lập trình web:
- HTML: Giúp bạn thêm nội dung cho trang web.
- CSS: Định dạng thiết kế, bố cục, phong cách, canh lề của trang web.
- JavaScript: Cải thiện cách hoạt động của trang web.
JavaScript hoàn toàn có thể học nhanh và thuận tiện vận dụng cho nhiều mục tiêu khác nhau, từ việc cải tổ tính năng của website đến việc chạy game và tạo ứng dụng nền web. Hơn nữa, có hàng ngàn mẫu template JavaScript và ứng dụng ngoài kia, nhờ vào sự góp sức của hội đồng, đặc biệt quan trọng là Github .

HTML là gì ?
HTML là chữ viết tắt của Hypertext Markup Language. Nó giúp người dùng tạo và cấu trúc các thành phần trong trang web hoặc ứng dụng, phân chia các đoạn văn, heading, links, blockquotes, vâng vâng.
HTML không phải là ngôn từ lập trình, đồng nghĩa tương quan với việc nó không hề tạo ra những công dụng “ động ” được. Nó chỉ giống như Microsoft Word, dùng để bố cục tổng quan và định dạng website .
Khi làm việc với HTML, chúng ta sẽ sử dụng cấu trúc code đơn giản (tags và attributes) để đánh dấu lên trang web. Ví dụ, chúng ta có thể tạo một đoạn văn bằng cách đặt văn bản vào trong cặp tag mở và đóng văn bản và
Cách thêm JavaScript trong HTML
Sau khi đã biết ưu điểm JavaScript, chúng tôi sẽ trình làng đến bạn 2 cách để thêm JavaScript trong HTML và khiến chúng hoạt động giải trí chung với nhau .
Thêm JavaScript và HTML trực tiếp
Cách đầu tiên để thêm JavaScript trong HTML là cách thêm trực tiếp. Bạn có thể làm vậy bằng cách sử dụng tag để đặt chung tất cả mã JS bạn viết. JS code có thể được thêm vào:
- giữa tag
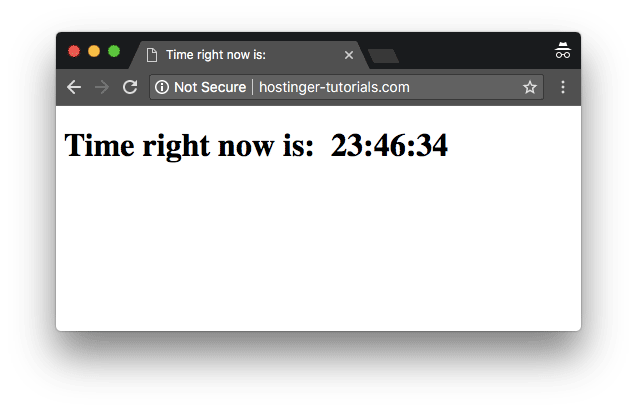
Tùy thuộc vào nơi bạn thêm code JavaScript trong HTML file, cách tải có thể khác nhau. Thực tế tốt nhất là thêm nó vào trong để nó tách hẵn khỏi nội dung chính của file HTML. Nhưng đặt nó vào trong tag có thể tăng tốc độ tải, vì nội dung website sẽ được tải nhanh hơn, và chỉ khi đó JavaScript sẽ được parsed. Ví dụ, hãy xem qua file HTML sau, vốn để hiển thị thời gian hiện tại:
- html
-
“ en-US ”>
-
“ UTF-8 ”>
-
“ viewport ”content =“ width = device-width, initial-scale = 1 ”>
-
Time right now is:
Như bạn thấy, code trên chưa chứa JavaScript và vì thế nó không hiển thị thời hạn thực được. Chúng ta sẽ thêm code này vào để hiển thị thời hạn đúng mực hơn :
- var time = newDate();
- console .log(time .getHours()+“ : ”+ time .getMinutes()+“ : ”+ time .getSeconds());
Chúng ta sẽ đóng code này bằng tag rồi đặt nó vào trong phần head của HTML code để mỗi khi site được tải lên, một thông báo sẽ hiện ra thời gian hiện tại cho người dùng. Đây là file HTML cuối cùng:
- html
-
“ en-US ”>
-
“ UTF-8 ”>
-
“ viewport ”content =“ width = device-width, initial-scale = 1 ”>
-
Time right now is:
Nếu bạn muốn hiể thị thời gian trong body của trang, bạn sẽ cần thêm script và trong tag
của trang HTML. Đây là code sau khi chèn JavaScript trong HTML:- html
-
“ en-US ”>
-
“ UTF-8 ”>
-
“ viewport ”content =“ width = device-width, initial-scale = 1 ”>
-
Time right now is:
Kết quả :

Chèn JavaScript trong HTML bằng một file độc lập
Đôi khi việc thêm JavaScript vào HTML một cách trực tiếp không phải là cách hay nhất. Vì hoàn toàn có thể có trường một một vài JS scripts cần được dùng ở nhiều trang khác nhau. Vậy cách tốt nhất là tạo một file JavaScript riêng không liên quan gì đến nhau để hoàn toàn có thể thêm JavaScript vào HTML trải qua file đó. Những files này được gọi trong HTML documents giống với cách gọi CSS documents. Lợi ích khác của thêm JS code vào file độc lập là :QUẢNG CÁO TỰ ĐỘNGQUẢNG CÁO TỰ ĐỘNG
- Khi HTML code và JavaScript code bị tách riêng ra, mục đích chính là tái sử dụng lại code
- Việc đọc code sẽ dễ dàng hơn, vì vậy bảo trì cũng đơn giản hơn
- Files Cached JavaScript sẽ tăng tốc website bằng cách giảm thiểu thời gian trang phải tải.
Chúng tôi có một file JavaScript trong HTML như sau :
- html
-
“ en-US ”>
-
“ UTF-8 ”>
-
“ viewport ”content =“ width = device-width, initial-scale = 1 ”>
-
Time right now:
Nội dung của file myscript.js là :
- let d = newDate();
- document.body. innerHTML =
“
Time right now is: “
+ d .getHours()+“ : ”+ d .getMinutes()+“ : ”+ d .getSeconds()
”
Ghi chú: Chúng tôi cho là file myscript.js được đặt trong cùng thư mục của file HTML.
JavaScript tăng sức mạnh cho ứng dụng bằng cách xác nhận trước nội dung của khách truy vấn tại chính phía của họ. Một trong số những nội dung quan trọng nhất cần xác nhận là địa chỉ email. Hàm JavaScript hoàn toàn có thể giúp bạn xác thực địa chỉ email trước khi gửi nó tới server :
- functionvalidateEmailAddress(email) {
- var re = / ^(([^ < >()[\]\ \., ; : \ s @ \ ”]+(\ .[^ < >()[\]\ \., ; : \ s @ \ ”]+)*)|(\ ”. + \ ”))@(
(
Xem thêm: Abstract class và Interface trong Java
\[[0–9]{1,3}\ .[0–9]{1,3}\ .[0–9]{1,3}\ .[0–9]{1,3}\])|(([a-zA-Z \ -0–9]+ \ .)+[a-zA-Z]{2,}))USD / ;
- return re .test(email);
- }
- functionvalidate() {
- USD(“ # result ”).text(“ ”);
- var emailaddress = $(“ # email ”).val();
- if (validateEmailAddress(emailaddress)) {
- USD(“ # result ”).text(emailaddress +” is valid 🙂 ”);
- USD(“ # result ”).css(“ color ”,“ green ”);
- }else{
- USD(“ # result ”).text(emailaddress +” is not correct, please retry : ( “);
- USD(“ # result ”).css(“ color ”,“ red ”);
- }
- return false ;
- }
- USD(“ # validate ”).bind(“ click ”, validate);
Để thêm function này vào form nhập liệu, bạn hoàn toàn có thể sử dụng code sau :
-
-
Enter an email address :
-
‘ email ‘>
‘ result ‘>
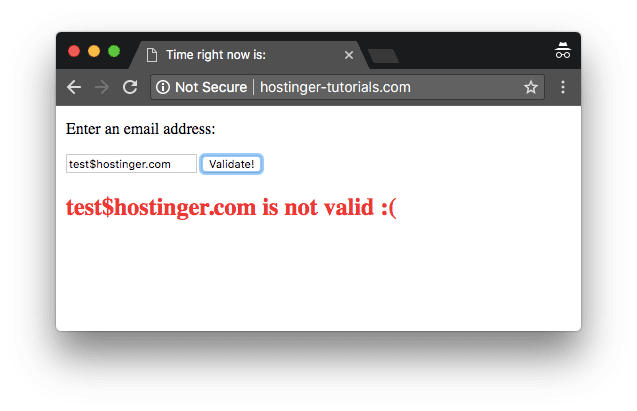
Đây là tác dụng bạn hoàn toàn có thể thấy sau khi phối hợp cả 2 thành phần vào trong file HTML :

Nếu tác dụng không đúng, bạn sẽ thấy màn hình hiển thị sau :

Chúc mừng ! Bạn đã học cách thêm JavaScript vào HTML với 1 số ít ví dụ cơ bản .
QUẢNG CÁO TỰ ĐỘNG
Source: https://final-blade.com
Category: Kiến thức Internet