
Chào mừng các bạn đến với một kỹ thuật rất quan trọng trong CSS Layout, mà đã từng làm nhiều người phải “sợ” nó, đó chính là học cách chia cột trên CSS. Có thể nói rằng, website bạn soạn ra bằng văn bản HTML sẽ luôn luôn có một cột duy nhất mà nếu bạn muốn làm một website có hai hoặc nhiều cột thì chắc chắn phải dùng đến CSS.
Bạn đang xem: Chia thẻ div thành 2 cột
Tóm Tắt
Chia cột trong CSS là thế nào?
Việc chia cột trong CSS là việc bạn thiết lập những phần tử con trong một phần tử mẹ nằm trên cùng một hàng. Ví dụ, mình muốn phần nội dung website của mình có hai cột thì mình sẽ tạo ra 3 cái
Ở ví dụ trên, mình có phần # content chứa hai cột đó là # post và # sidebar. Sở dĩ mình dùng thêm class container cho # content là vì mình muốn sau này có muốn chia thêm cột cho những thành phần khác trong website thì sẽ hoàn toàn có thể tái sử dụng cái class này, đơn thuần là thói quen của mình thôi chứ bạn không cần cũng được .
Và bây giờ, nhiệm vụ của chúng ta trong bài này là sẽ làm thế nào để cái #post và #sidebar nằm thẳng hàng với nhau.
Bạn đang đọc: Hướng Dẫn Cách Chia Thẻ Div Thành 2 Cột Trong Bootstrap, Hướng Dẫn Cách Chia Cột Trong Bootstrap
Các bước chia cột trong CSS
Khi chia cột trong CSS, bạn nên làm tuần tự vừa đủ những bước sau để chia cột được đúng chuẩn :Các cột phải luôn có một container, tức là phần tử mẹ bao bọc nó.Thiết lập chiều rộng cho container.Thiết lập chiều rộng cho hai cột, tổng chiều rộng trong hai cột phải luôn bằng hoặc ít hơn chiều rộng của container.Nên sử dụng box-sizing: border-box để tính toán kích thước chính xác.Sử dụng thuộc tính float với giá trị left và right để đẩy phần tử về sang trái hoặc phải.Tiến hành clear float.
Cách chia cột trong CSS
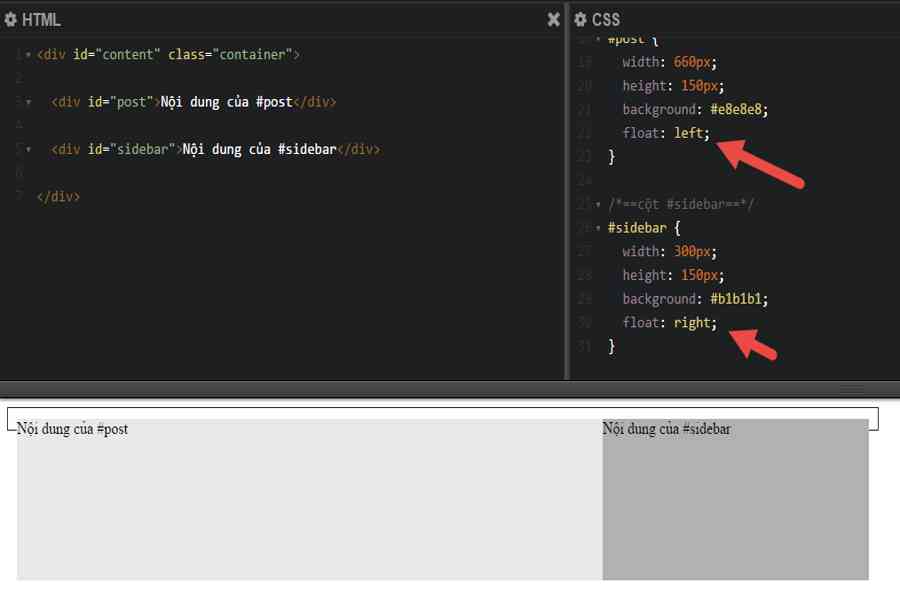
Các cột phải luôn có một container, tức là thành phần mẹ bảo phủ nó. Thiết lập chiều rộng cho container. Thiết lập chiều rộng cho hai cột, tổng chiều rộng trong hai cột phải luôn bằng hoặc ít hơn chiều rộng của container. Nên sử dụng box-sizing : border-box để đo lường và thống kê kích cỡ đúng mực. Sử dụng thuộc tính float với giá trị left và right để đẩy thành phần về sang trái hoặc phải. Tiến hành clear float .Bây giờ mình sẽ triển khai chia cột dựa theo đoạn HTML mẫu ở trên nhé .Trước tiên, tất cả chúng ta sẽ thực thi thiết lập chiều rộng cho class container, nên thêm một cái border để tí nữa bạn sẽ hiểu clear float là thế nào :/ * = = Thiết lập container = = * /. container { width : 960 px ; border : 1 px solid # 333 ; padding : 10 px ; }Tiếp tục, tất cả chúng ta thiết lập chiều rộng của # post và mình sẽ muốn cột # post sẽ chiếm 660 px, đồng thời thêm sắc tố cho hai thằng này để dễ nhìn một xíu ./ * = = cột # post = = * / # post { width : 660 px ; height : 150 px ; background : # e8e8e8 ; }Tương tự với # sidebar nhưng ta muốn cột # sidebar chỉ 300 px mà thôi ./ * = = cột # sidebar = = * / # sidebar { width : 300 px ; height : 150 px ; background : # b1b1b1 ; }
Giờ ta đã có được như thế này:
Xem thêm: Tin Tức Công Nghệ, Sức Khỏe, Tử Vi
 Chia cột với float và clear float 104 ” >
Chia cột với float và clear float 104 ” >
Okay, bây giờ mình muốn cái #post nó sẽ nằm bên trái của #sidebar, nên mình sẽ gắn thêm cho #post một thuộc tính float với giá trị làleft.
Xem thêm: Dung Lượng Tối Đa Của Google Drive Miễn Phí, Cách Nhận 1Tb Dung Lượng Google Drive Miễn Phí
float : left ; Đồng thời, mình muốn thằng # sidebar sẽ nhảy qua bên phải nên mình sẽ có thuộc tính float cho nó với giá trị làright .float : right ; Kết quả thật đáng yêu và dễ thương, hai em ấy đã nằm trên cùng một hàng . Chia cột với float và clear float 105 ” >
Chia cột với float và clear float 105 ” >
Nhưng bạn có để ý là cái container nó bị co lại bên trên không? Nói đúng hơn là bây giờ thằng #post và #sidebar đã nhảy ra khỏi cái container luôn rồi. Thế làm sao để cho 2 cột này hiển thị bên trong container đây? Bạn sẽ làm gì? Đặt height cho container dài ra thêm hả? Không hề, mà chúng ta sẽ tiến hành clear float.
Clear float là như thế nào?
Khi tất cả chúng ta sử dụng thuộc tính float thì nghĩa là sẽ thiết lập cho một thành phần được đẩy sang trái hoặc phải và được cho phép những thành phần gần đó hoàn toàn có thể hiển thị bảo phủ xung quanh nó. Thế nhưng một yếu tố xảy ra là khi bạn cho hàng loạt những thành phần trong một container float hết thì có nghĩa là thằng container cũng sẽ hiển thị phủ bọc xung quanh những thành phần được float, thành ra nó mới bị cái lỗi buồn cười như ở trên .Do vậy khi triển khai float những thành phần, việc bạn nên làm là phải tạo ra điểm kết thúc cho việc float này, tức là bạn sẽ muốn nó mở màn không float ở đâu nữa. Gọi theo thuật ngữ CSS là clear float .Về clear float thì có rất nhiều cách, tùy theo trường hợp mà tất cả chúng ta sẽ sử dụng cách tương thích .Cách 1. Sử dụng thẻ div trốngCách 1. Sử dụng thẻ div trống
Cách này khá phổ biến từ rất lâu rồi, đó là chúng ta sẽ tạo ra một class riêng cho việc clear float và khai báo thêm một thẻ
nữa với class này rồi đặt nó bên dưới của cột cuối cùng.
Xem thêm: Tuyển Việc Làm Tại Nhà Thu Nhập Cao, Không Yêu Cầu Kinh Nghiệm
Bây giờ mình sẽ viết một đoạn CSS cho class tên là .clear như sau:
. clear { clear : both }Thuộc tính clear này nghĩa là thiết lập không được cho phép những thành phần khác float xuống nó, nó có những giá trị là left right both vànone. Và bạn chỉ nên dùng giá trị both thôi để clear cả 2 bên .
Source: https://final-blade.com
Category: Kiến thức Internet