
Tóm Tắt
1- HTML Table
Để tạo ra một bảng (Table) trong HTML bạn cần sử dụng một vài thẻ (tag), chúng bao gồm:
Danh sách tên của các thẻ và từ viết tắt của chúng:
Bạn đang đọc: Hướng dẫn và ví dụ HTML Tables
| Tag | Stands For | |
| Table Head | ||
| Table Body | ||
| Table Foot | ||
|
|
Table Row | |
|
| |
Table Cell of . |
|
| |
Table Data (Table Cell of ) |
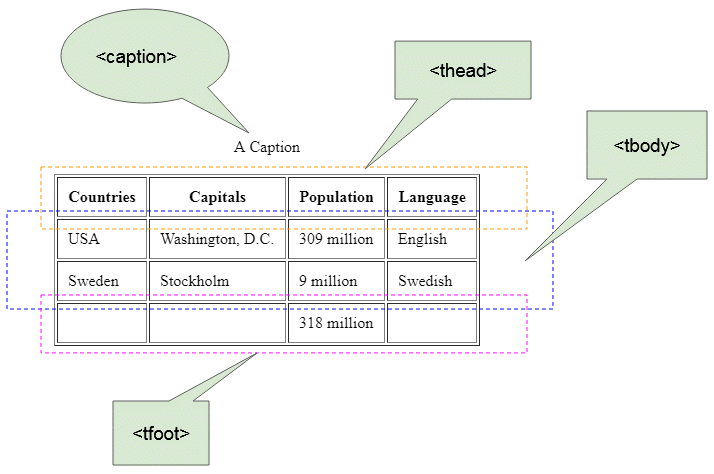
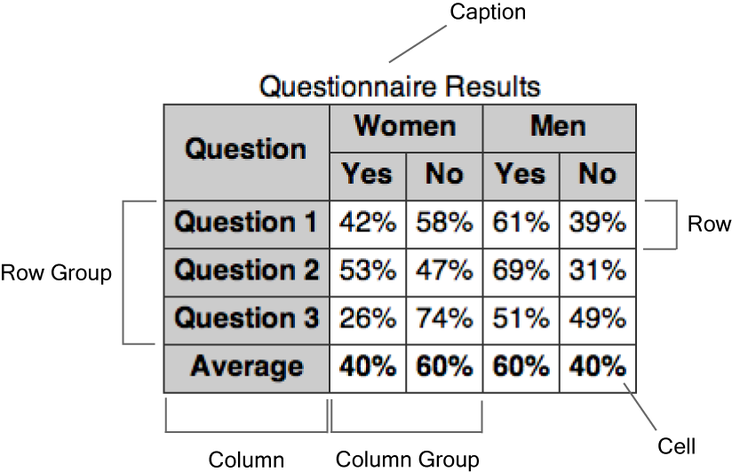
Về cơ bản một bảng được phân loại làm 4 khúc ( Section ) :

A Caption
Countries
Capitals
Population
Language
USA
Washington, D.C.
309 million
English
Sweden
Stockholm
9 million
Swedish
318 million
Bạn có thể không cần các thẻ
, ,, và ví dụ trên có thể được viết ngắn gọn hơn:
A Caption
Countries
Capitals
Population
Language
USA
Washington, D.C.
309 million
English
Sweden
Stockholm
9 million
Swedish
318 million
2- Colspan, Rowspan
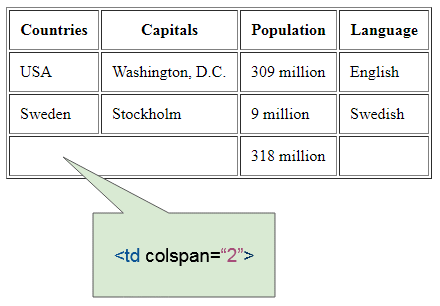
Colspan
Thuộc tính colspan của thẻ
hoặc
giúp bạn hợp nhất (merge) các ô (cell) liên tiếp nhau trên cùng một hàng (row).

colspan-example.html
Countries
Capitals
Population
Language
USA
Washington, D.C.
309 million
English
Sweden
Stockholm
9 million
Swedish
318 million

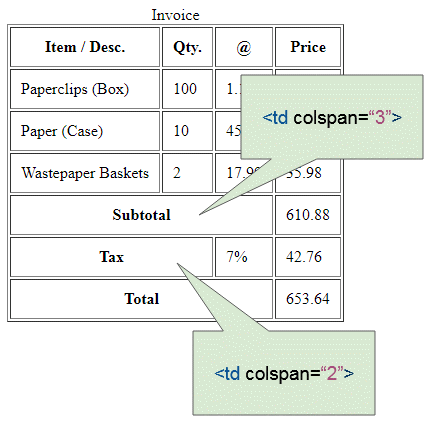
colspan-example2.html
Invoice
Item / Desc.
Qty.
@
Price
Paperclips (Box)
100
1.15
115.00
Paper (Case)
10
45.99
459.90
Wastepaper Baskets
2
17.99
35.98
Subtotal
610.88
Tax
7%
42.76
Total
653.64
Rowspan
Thuộc tính rowspan của thẻ
hoặc
giúp bạn hợp nhất (merge) các ô (cell) liên tiếp nhau trên cùng một cột (column).

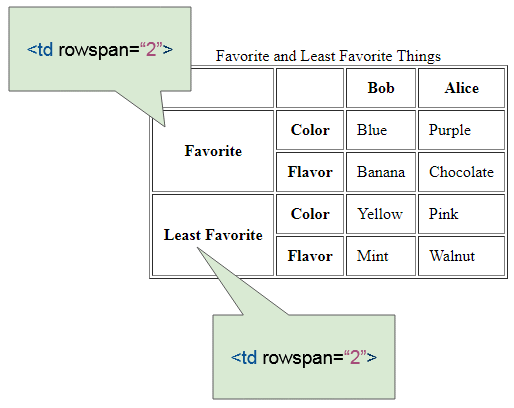
rowspan-example.html
Favorite and Least Favorite Things
Bob
Alice
Favorite
Color
Blue
Purple
Flavor
Banana
Chocolate
Least Favorite
Color
Yellow
Pink
Flavor
Mint
Walnut
Complex example :
Một ví dụ phức tạp với colspan, rowspan:
complex-table-example.html
A complex table
Invoice #123456789
14 January 2025
Pay to:
Acme Billing Co.
123 Main St.
Cityville, NA 12345
Customer:
John Smith
321 Willow Way
Southeast Northwestershire, MA 54321
Name / Description
Qty.
@
Cost
Paperclips
1000
0.01
10.00
Staples (box)
100
1.00
100.00
Subtotal
110.00
Tax
8%
8.80
Grand Total
$ 118.80
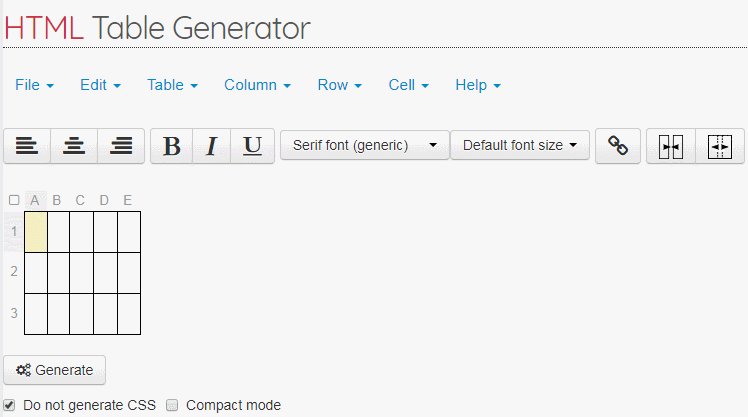
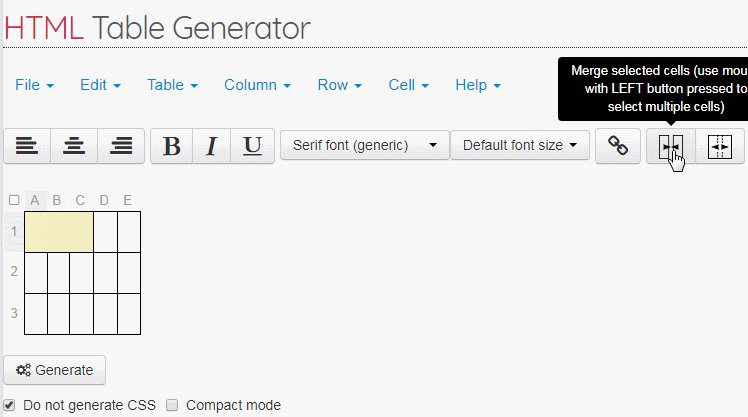
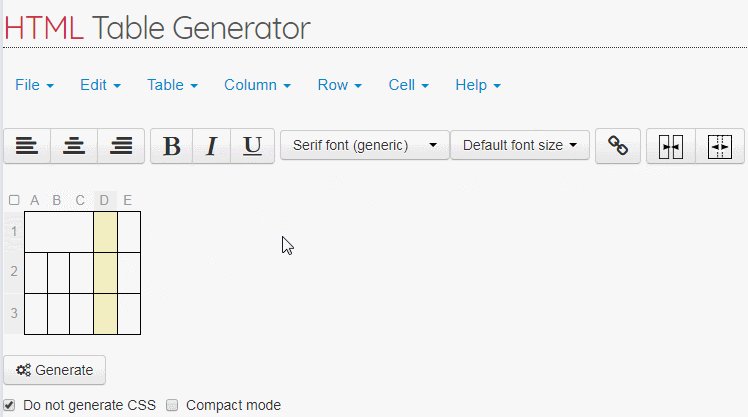
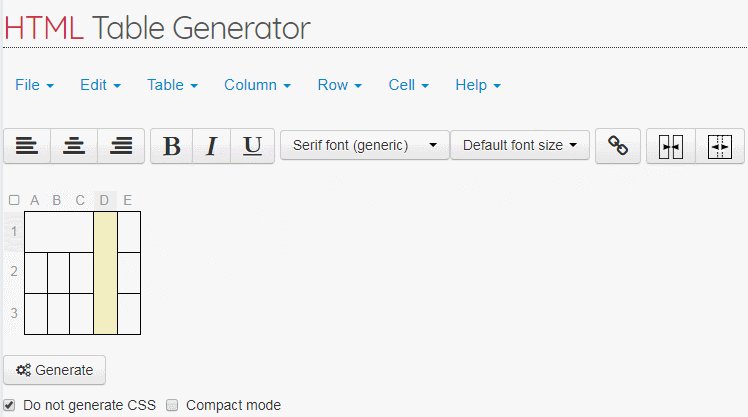
3- Công cụ tạo bảng trực tuyến
Có thể bạn sẽ gặp khó khăn khi muốn tạo ra một bảng với cấu trúc phức tạp, nhưng bạn không cần lo lắng vì điều đó, có một vài công cụ trực tuyến giúp bạn tạo ra một bảng một cách trực quan và phát ra (generate) mã HTML cho bạn. Chẳng hạn:

4- Col, Colgroup
Thẻ

5- CSS Border
Theo mặc định bảng không có viền (border), bạn có thể sử dụng thuộc tính border để thiết lập viền cho nó.
border-example-0.html
Table without border
First Name
Last Name
John
Smith
Peter
Smith
Table with border
First Name
Last Name
John
Smith
Peter
Smith
Chú ý: HTML5 thực sự không hỗ trợ thuộc tính border của
, mặc dù tất cả các trình duyệt vẫn hỗ trợ nó. HTML5 khuyên bạn sử dụng CSS để thiết lập viền (border) cho bảng.
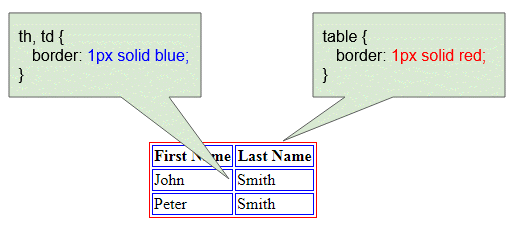
- Thiết lập viền cho
.
- Thiết lập viền cho các ô (cell) của bảng, cụ thể là các thẻ
, .
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}

css-border-example.html
Table Border
Table CSS border
First Name
Last Name
John
Smith
Peter
Smith
border-collapse
CSS border-collapse được sử dụng cho thẻ
để quyết định xem 2 ô (Cell) gần nhau sẽ sử dụng chung 1 đường viền hay sử dụng 2 đường viền tách biệt nhau.
| border-collapse | Mô tả |
| separate | Hai ô gần nhau sẽ sử dụng 2 đường viền tách biệt. (Mặc định). |
| collapse | Hai ô gần nhau sẽ sử dụng chung 1 đường viền. |
| inherit | Thừa kế border-collapse từ phần tử
|
border-collapse-example.html
Table border-collapse
border-collapse: separate (Default)
First Name
Last Name
John
Smith
Peter
Smith
border-collapse: collapse
First Name
Last Name
John
Smith
Peter
Smith
6- CSS Width
Sử dụng CSS width để thiết lập chiều rộng (width) cho bảng:
table {
width: 100%;
}
table {
width: 500px;
}
width-example.html
CSS Width
CSS width:100%;
Countries
Capitals
Population
Language
USA
Washington, D.C.
309 million
English
Sweden
Stockholm
9 million
Swedish
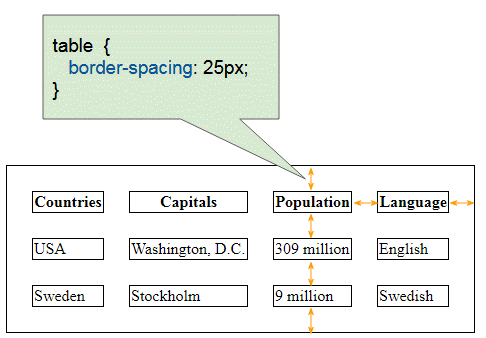
7- CSS border-spacing
CSS border-spacing thiết lập khoảng không gian giữa 2 ô của bảng.

table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}
border-spacing-example.html
Table CSS border-spacing
Table CSS border-spacing
Countries
Capitals
Population
Language
USA
Washington, D.C.
309 million
English
Sweden
Stockholm
9 million
Swedish
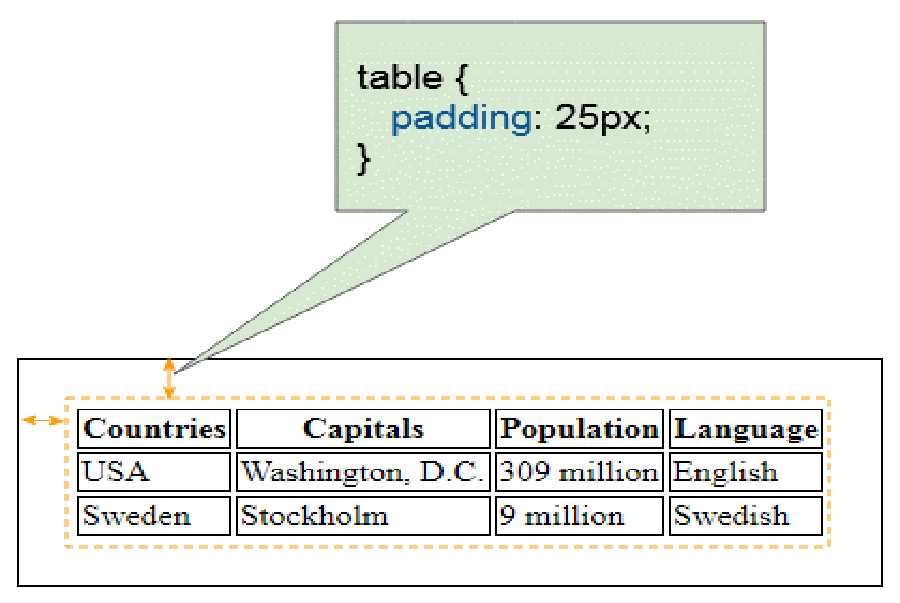
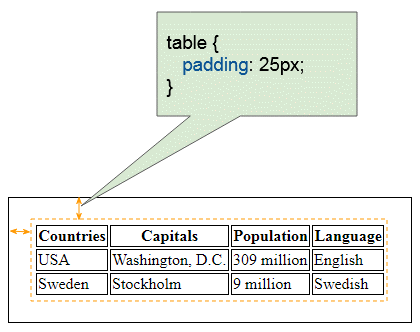
8- CSS padding
Table padding

table-padding-example.html
CSS Table padding
CSS Table padding
Countries
Capitals
Population
Language
USA
Washington, D.C.
309 million
English
Sweden
Stockholm
9 million
Swedish
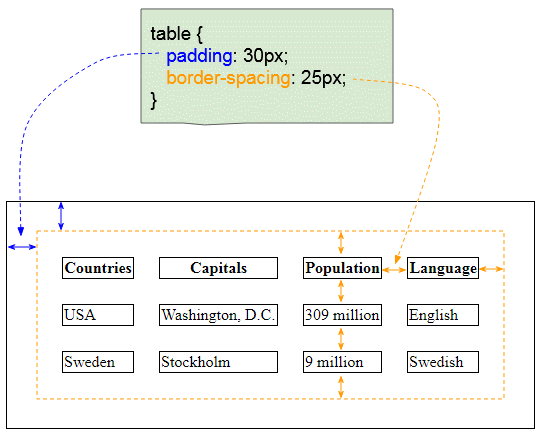
Table padding và border-spacing

padding-border-spacing-example.html
Table CSS border-spacing, padding
Table CSS border-spacing, Table padding
Countries
Capitals
Population
Language
USA
Washington, D.C.
309 million
English
Sweden
Stockholm
9 million
Swedish
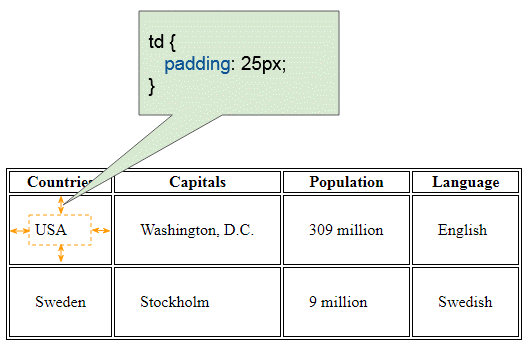
Cell padding
Bạn có thể thiết lập CSS padding cho các ô (cell) của bảng, cụ thể là sét đặt CSS padding cho các thẻ
.
td {
padding: 25px;
}
th {
padding: 25px;
}

cell-padding-example.html
Table CSS Cell padding
Table CSS Cell padding
Countries
Capitals
Population
Language
USA
Washington, D.C.
309 million
English
Sweden
Stockholm
9 million
Swedish
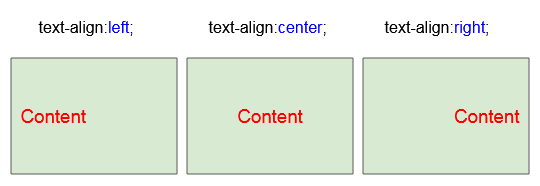
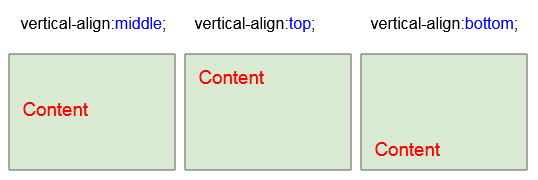
9- CSS text-align, vertical-align
CSS text-align có thể được sử dụng cho
để căn chỉnh (align) theo phương ngang vị trí của nội dụng (Content) bên trong thẻ
hoặc
.

CSS text-align có thể được sử dụng cho
để căn chỉnh (align) theo phương thẳng đứng vị trí của nội dung (Content) bên trong thẻ
hoặc
.

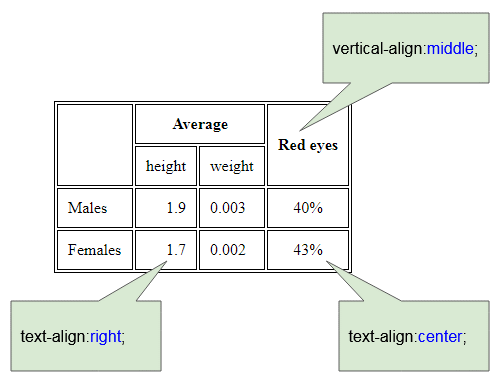
Ví dụ sử dụng CSS text-align, CSS vertical-align với các thẻ
:

align-example.html
Table align
th, td (text-align, vertical-align)
Average
Red eyes
height
weight
Males
1.9
0.003
40%
Females
1.7
0.002
43%
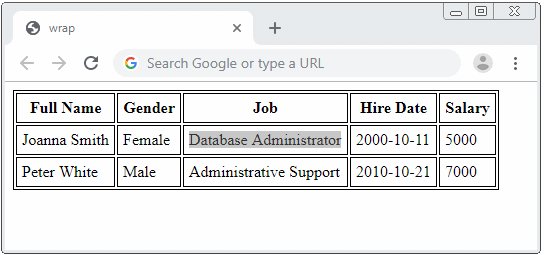
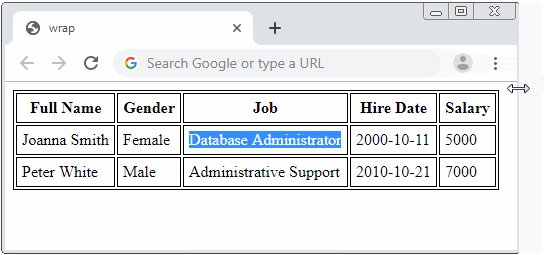
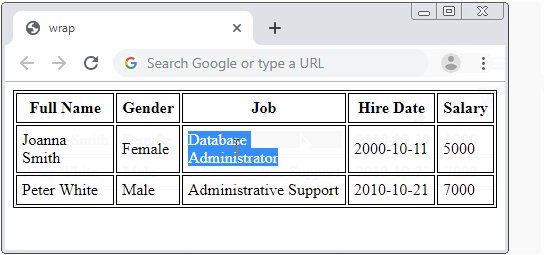
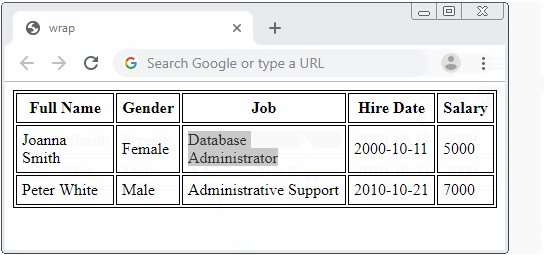
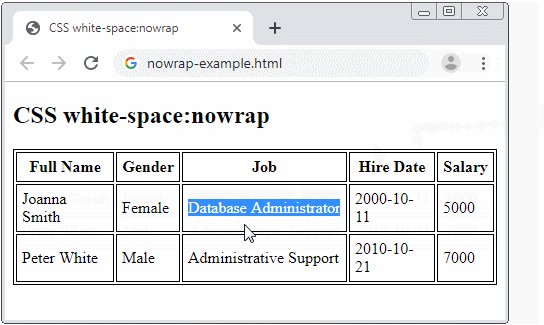
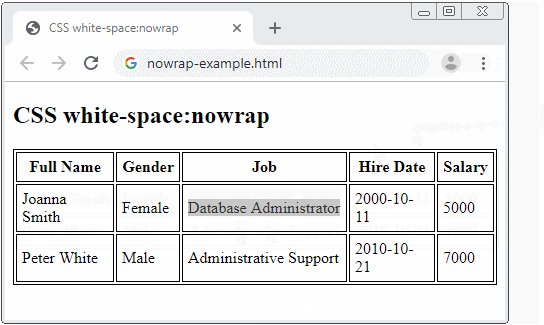
10- CSS nowrap
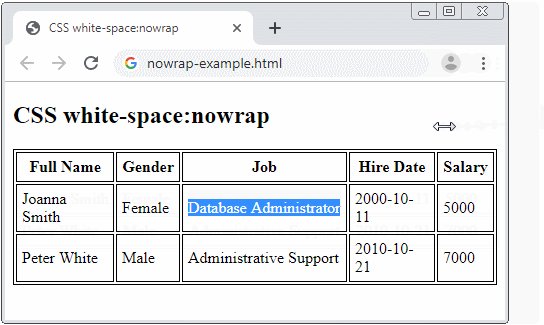
Khi chiều rộng của bảng càng bé, những nội dung văn bản trong những ô có khuynh hướng hiển thị trên nhiều dòng ( line ) .

Nếu bạn muốn tránh vấn đề trên hãy sử dụng CSS white-space:nowrap.

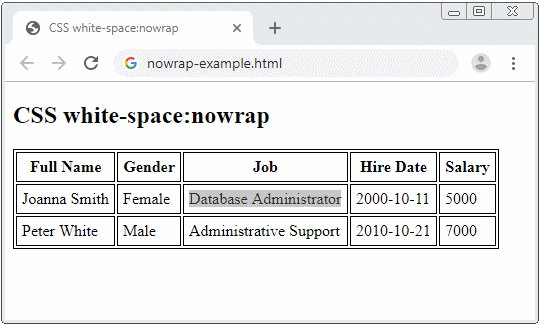
nowrap-example.html
CSS white-space:nowrap
CSS white-space:nowrap
Full Name
Gender
Job
Hire Date
Salary
Joanna Smith
Female
Database Administrator
2000-10-11
5000
Peter White
Male
Administrative Support
2010-10-21
7000
Source: https://final-blade.com
Category: Kiến thức Internet